Comment créer un site de dropshipping avec WooCommerce ?
Le dropshipping est un modèle commercial dans lequel le détaillant ne garde pas les produits qu’il vend en stock. Au lieu de cela, lorsqu’un client commande un produit, il est expédié directement du fabricant à la porte du client.
C’est un modèle commercial qui existe depuis de nombreuses années et qui a été utilisé par de nombreux types d’entreprises comme : les entreprises de vêtements, les magasins de jouets et les magasins de meubles. Cette pratique est idéale pour les entrepreneurs qui souhaitent démarrer petit et développer leur entreprise au fur et à mesure.
Grâce aux extensions de WordPress et plus particulièrement WooCommerce, vous pouvez créer simplement un site e-commerce basé sur le modèle du dropshipping. Les applications qui seront utilisées avec WooCommerce vous permettront de gérer les produits que vous vendez à partir du stock d’un fournisseur et de passer commande facilement auprès de votre fournisseur, lorsqu’un client réalise un achat sur votre boutique.
Dans ce tutoriel, vous découvrirez comment mettre en place un système de dropshipping sur votre site web avec WooCommerce.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire WordPress idéal.
Trouver un expert WordPressDémarrer un site e-commerce
Comme pour tout site web, une boutique e-commerce fonctionnant sur le principe du dropshipping a besoin de plusieurs éléments pour être mis en ligne. Voyons ensemble les éléments nécessaires pour bien commencer un site de dropshipping.
Choisir un nom de domaine pertinent
Dans un premier temps, vous devez définir le nom de votre site de dropshipping. Si vous proposez des produits dans une niche spécifique de produits, il sera intéressant de créer tout un univers autour de votre boutique qui deviendra une marque.
Vous devrez donner un nom à cette marque qui reflètera votre boutique, les produits que vous proposez ou une idéologie que vous souhaiterez véhiculer à travers votre marque.
Ce nom de boutique sera utilisé pour choisir votre nom de domaine. Le nom de domaine est l’URL permettant aux utilisateurs de retrouver et d’accéder à votre site de dropshipping. Le nom de domaine et le nom de la boutique devront être identiques pour garder une cohérence. Le nom que vous choisirez devra être simple et facile à garder en tête.
Sélectionner un hébergeur web pour son site
L’étape suivant le choix du nom de domaine sera la réservation d’un hébergement web pour héberger votre futur site de dropshipping. Votre site sera créé sur WordPress à partir de l’extension WooCommerce, pour optimiser les performances de votre site et offrir la meilleure expérience de navigation sur votre site à vos visiteurs, vous devez sélectionner le meilleur hébergement web pour WordPress.
Il existe de nombreux hébergeurs web sur internet, parmi les plus populaires en France nous retrouverons Hostinger, o2Switch, OVH ou encore PlanetHoster. Si vous ne savez pas quel hébergeur web choisir pour démarrer votre site de dropshipping, nous vous invitons à lire notre article de blog dédié au choix d’un hébergeur web spécifique à WordPress.
Installer WooCommerce pour créer une boutique
La dernière étape pour débuter un site e-commerce sur WordPress sera d’installer l’extension « WooCommerce ». Cette extension, si vous ne la connaissez pas, permet au CMS WordPress de transformer votre site web en une boutique en ligne où les visiteurs de votre site pourront effectuer des commandes sur des produits que vous aurez ajoutés à votre site de dropshipping.
Si vous avez choisi un hébergeur web pour la création de sites WordPress, vous devriez avoir la possibilité d’installer WordPress en un clic sur votre hébergement pour ensuite installer WooCommerce. Dans le cas où vous n’ayez pas l’option d’installer WordPress rapidement à l’aide de votre hébergement web, nous vous invitons à consulter notre tutoriel sur comment créer un site avec WordPress, avant d’activer WooCommerce dessus.
Une fois WordPress prêt et installé sur votre hébergement web, vous pouvez passer à l’installation de l’extension WooCommerce pour créer une boutique sur votre WordPress.
Proposer des produits en dropshipping sur WooCommerce
Maintenant que votre site e-commerce est prêt à vendre avec WooCommerce, vous allez pouvoir ajouter des produits provenant de vos fournisseurs.
Il existe plusieurs manières de pratique le modèle de dropshipping sur WooCommerce. Vous avez la possibilité de gérer manuellement les produits que vous vendez ainsi que le stock et les commandes effectuées par vos clients. Sinon, à l’aide d’extensions WordPress vous pouvez automatiser l’une de ces tâches voire l’ensemble de celles-ci.
Créer un site de dropshipping sur WooCommerce avec une extension
Avec WooCommerce, vous allez pouvoir utiliser des extensions de dropshipping qui vous permettront de relier votre stock de produits et les commandes passées sur votre boutique directement à vos fournisseurs.
L’avantage de cette méthode est que vous pourrez rapidement mettre en place des produits sur votre boutique. Cela inclut la recherche des produits que vous souhaitez vendre, mais aussi la configuration des produits sur votre boutique (prix, description, taxes, etc..).
La plupart de ces extensions de dropshipping vous proposent de vous connecter à une place de marché comme AliExpress, Alibaba ou eBay, mais aussi parfois à leur propre stock de produits. D’autres de ces extensions mélangent les deux concepts en vous proposant plusieurs fournisseurs qu’ils auront sélectionnés au préalable.
Dans le premier cas, vous devrez sélectionner vous-même les fournisseurs provenant des places de marché avec lesquels vous souhaitez travailler. Cependant, vous aurez un plus large choix de produits que vous pourrez ajouter à votre boutique WooCommerce.
Des extensions comme WooDropship, Dropified, AliDropship ou Dsers vous permettront de vous connecter à des fournisseurs exposants leurs produits sur des places de marchés.
Dans le second cas, si l’extension propose des produits de leurs propres stocks vous aurez plus de facilité à choisir des produits de bonne qualité et vous pourrez être plus facilement assisté. De plus, il arrive souvent que ces extensions soient spécialisées dans une niche spécifique de produits, ce qui est un avantage si celle-ci correspond aux produits que vous recherchez.
Les extensions incluant ce système-là sont généralement créées par les fournisseurs de produits eux-mêmes. Les entreprises proposant un service de print on demand (POD) sont de bons exemples, et deux des plus connues ont des extensions pour WordPress nommées Printful et Printify.
Le dernier cas est celui où les extensions proposent un ensemble de fournisseurs présélectionnés pour vous offrir un catalogue de produits haut de gamme. L’extension Spocket sera celle qu’il vous faudra si vous préférez cette manière de fonctionner.
Installer et configurer WooDropship sur WordPress
Prenons le premier cas où vous souhaitez utiliser une place de marché comme AliExpress pour créer votre site de dropshipping sur WooCommerce. Pour l’exemple du tutoriel, nous utiliserons l’extension WooDropship.
Rendez-vous sur cette page du site de WooDropship : https://woodropship.com/dropshipping-plugin, puis cliquez sur le bouton « Get started » :

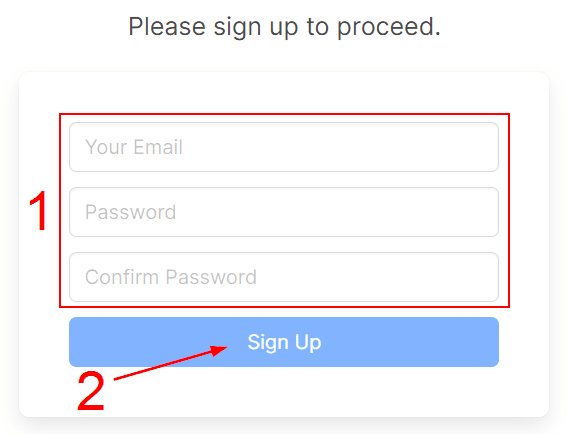
Vous serez alors redirigé vers un formulaire d’inscription pour vous créer un compte WooDropship. Renseignez votre adresse mail et votre mot de passe dans les champs « Your Email » « Password » et « Confirm Password » (1) puis cliquez sur « Sign Up » (2) pour valider la création du compte.

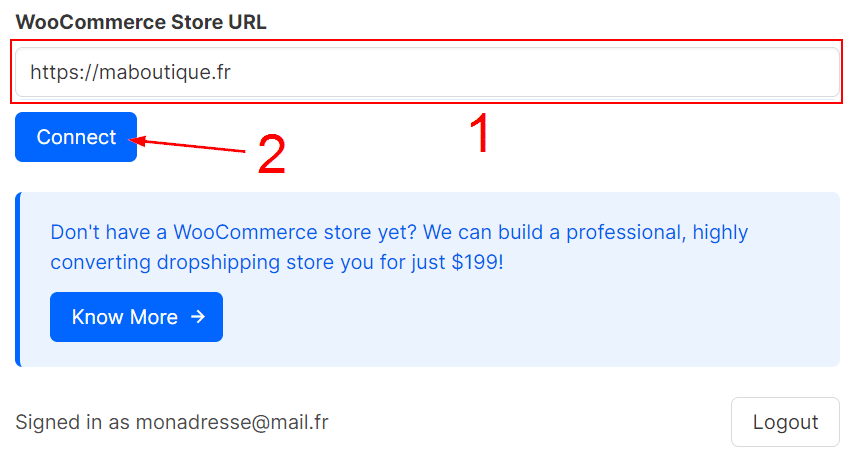
Ensuite, vous devrez indiquer l’adresse de votre boutique WooCommerce dans le champ « WooCommerce Store URL » (1) puis cliquer sur « Connect » (2) pour créer une connexion entre votre compte WooDropship et votre boutique WooCommerce.

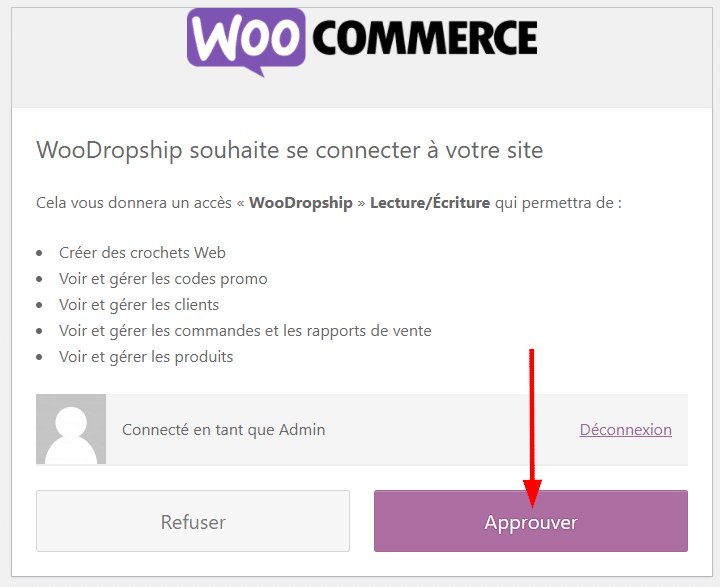
Une demande d’approbation vous sera alors affichée pour autoriser WooDropship à se connecter à votre boutique WooCommerce. Cliquez simplement sur « Approuver » pour terminer la connexion et pouvoir commencer à utiliser WooDropship.

Après avoir validé la connexion, vous aurez accès au tableau de bord de votre compte WooDropship sur lequel vous trouverez des instructions étape par étape pour commencer à ajouter des produits sur votre boutique WooCommerce.
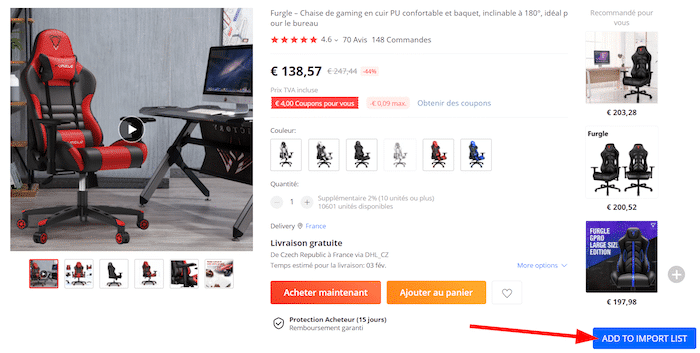
Dans un premier temps, vous devrez installer l’extension Google Chrome de WooDropship. Une fois l’extension installée, vous pouvez vous rendre sur AliExpress et chercher les produits qui vous intéressent. Ouvrez la fiche de vente d’un produit que vous souhaitez ajouter à votre boutique WooCommerce puis cliquez sur le bouton « ADD TO IMPORT LIST » qui a été ajouté en bas à droite de votre écran par l’extension WooDropship.

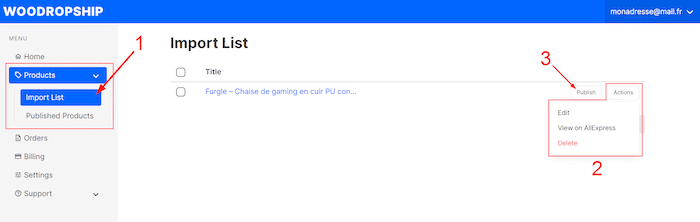
Retournez sur votre compte WooDropship et cliquez sur la section « Products » puis « Import List » (1) du menu du tableau de bord. Vous retrouverez le produit que vous venez d’ajouter dans la liste des produits importés.
En cliquant sur le bouton « Actions » (2) à droite de la ligne d’un produit, vous pourrez éditer, voir le produit dans AliExpress ou le supprimer de la liste des produits importés. Si vous voulez l’ajouter à votre boutique WooCommerce, cliquez simplement sur le bouton « Publish ». (3).

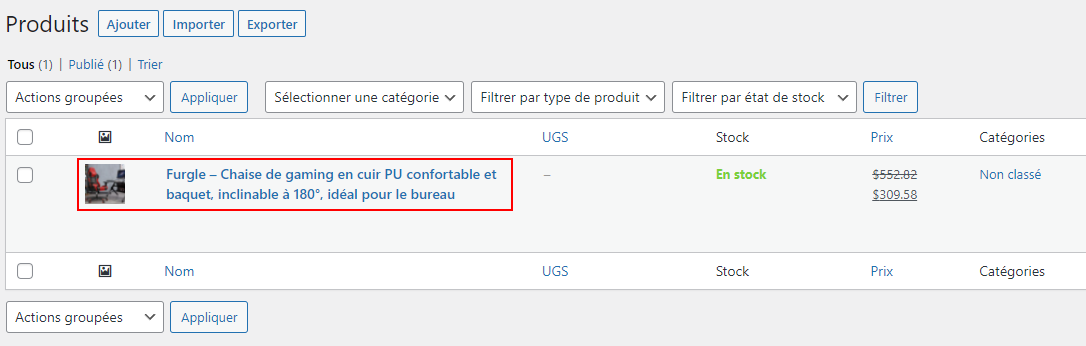
Connectez-vous à un compte administrateur sur votre boutique WooCommerce et ouvrez la page de gestion des produits de votre boutique. Vous pourrez ainsi constater que le produit importé à partir de WooDropship a bien été ajouté à votre boutique WooCommerce.

Grâce à WooDropship vous pouvez ajouter facilement des produits sur votre boutique directement depuis AliExpress.
Créer manuellement un site de dropshipping sur WooCommerce
Si vous préférez gérer tout votre modèle commercial à la main et sans extension pour automatiser l’ajout de produits et la gestion des commandes, cela ne pose pas de problème.
Quand vous aurez trouvé un ou plusieurs fournisseurs qui proposent de travailler en dropshipping avec vous, vous pourrez ajouter les produits de leur catalogue directement sur WooCommerce sans passer par une tierce extension.
L’ajout des produits sera certes une tâche plus longue, néanmoins vous aurez l’avantage de pouvoir travailler avec n’importe quel fabricant ou grossiste sans être dépendant d’une extension ou une place de marché.
Lorsque des clients passeront commande sur votre boutique WooCommerce, vous pourrez exporter les commandes à traiter par votre fournisseur dans un fichier CSV. Pour se faire, il existe des extensions sur WordPress et WooCommerce pour exporter les commandes d’une boutique WooCommerce au format CSV.
Parmi les plus populaires, vous aurez le choix entre « Order Export & Order Import for WooCommerce » , « Advanced Order Export For WooCommerce » ou « WooCommerce Customer / Order / Coupon Export ».
Vous pouvez donc opter sans soucis pour cette gestion de votre site de dropshipping si vous souhaitez être plus libres et avoir moins de restrictions imposées par les extensions de dropshipping avec WooCommerce.

Trouvez le meilleur développeur web sur Codeur.com
Vos premiers devis en 15 minutes
Gratuit et sans obligation
Déjà plus de 75 000 clients
Conclusion
Le dropshipping est un modèle commercial avec de nombreux avantages. Cette pratique qui se répand de plus en plus permet de lancer et tester rapidement des idées de boutique.
WooCommerce est un outil parfait pour lancer son site de dropshipping grâce aux diverses extensions WordPress qui fonctionnent avec lui.
Des extensions qui vous permettront de gagner du temps sur la gestion de votre site de dropshipping, que ce soit pour la recherche et l’ajout des produits ou pour la gestion des futures commandes.
Cependant, si vous le souhaitez vous pouvez gérer votre site de dropshipping manuellement sans l’aide d’extensions. Vous communiquerez alors directement avec votre fournisseur et lui enverrez les commandes dans un fichier au format CSV.
Qu’importe la méthode choisie pour créer votre site de dropshipping, cela requiert tout de même quelques connaissances techniques et graphiques pour créer un site à l’allure professionnelle. Si vous souhaitez déléguer la création de votre site de dropshipping, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un développeur de site de dropshipping freelance qui pourra vous aider à créer un site correspondant à vos attentes.





Commentaires
Enregistrer un commentaire
🖐 Hello,
N'hésitez pas à commenter ou vous exprimer si vous avez des trucs à dire . . .👉