Comment créer un site Web avec Google Sheets gratuitement
Comment créer un site Web avec Google Sheets gratuitement

Honnêtement, je n'en crois pas mes yeux, et je dois partager ce que je viens de découvrir avec vous. Je suis récemment tombé sur un service que je peux utiliser pour alimenter des sites Web, des applications ou tout ce que je veux, le tout avec une simple feuille de calcul Google. Ce service s'appelle Sheety , que j'ai trouvé sur Product Hunt . En bref, Sheety vous permet de créer un site Web avec n'importe quelle feuille Google et de le transformer instantanément en API, le tout gratuitement.
Pourquoi créer un site Web avec Google Sheets
Vous vous demandez probablement pourquoi vous devriez créer un site Web avec Google Sheets alors qu'il existe de nombreux services comme WordPress.
Et c'est une bonne question. Alors décomposons-le : l'idée derrière Sheety et des outils comparables n'est certainement pas de remplacer des services comme WordPress car ils sont irremplaçables. Cela dit, passons brièvement en revue certains avantages de la création d'un site Web avec Google Sheets, afin que vous puissiez décider s'il s'agit de l'outil pour votre projet.
- Google Sheet est essentiellement une feuille de calcul - et c'est gratuit.
- Presque tout le monde sait comment créer/mettre à jour une feuille de calcul.
- Les feuilles de calcul peuvent être facilement stockées et sauvegardées.
- Bon pour créer un site personnel rapide et gratuit.
- Convient pour le prototypage rapide de sites Web.
- Idéal pour créer une liste de newsletter.
- Pas besoin d'exporter/importer les données de vos feuilles de calcul.
Quel service dois-je utiliser ?
Comme mentionné précédemment, Sheety est l'un de ces services disponibles. Il existe des alternatives à Sheety allant du gratuit au premium pour vous aider à créer votre site web.
- Sheety
- Sheet2Site
- Parcourez les alternatives sur Product Hunt .
Pour les besoins de cet article, utilisons le service Sheety qui est gratuit mais puissant.
Sheety – transformez votre feuille de calcul Google en API
Le service Sheety transforme n'importe quelle feuille de calcul Google en API, ce qui vous permet de récupérer vos données sur n'importe quel site Web. Avant de commencer, c'est une bonne idée de lire les articles suivants pour vous familiariser avec ce service.
Comment créer un site Web de portefeuille simple avec Google Sheets
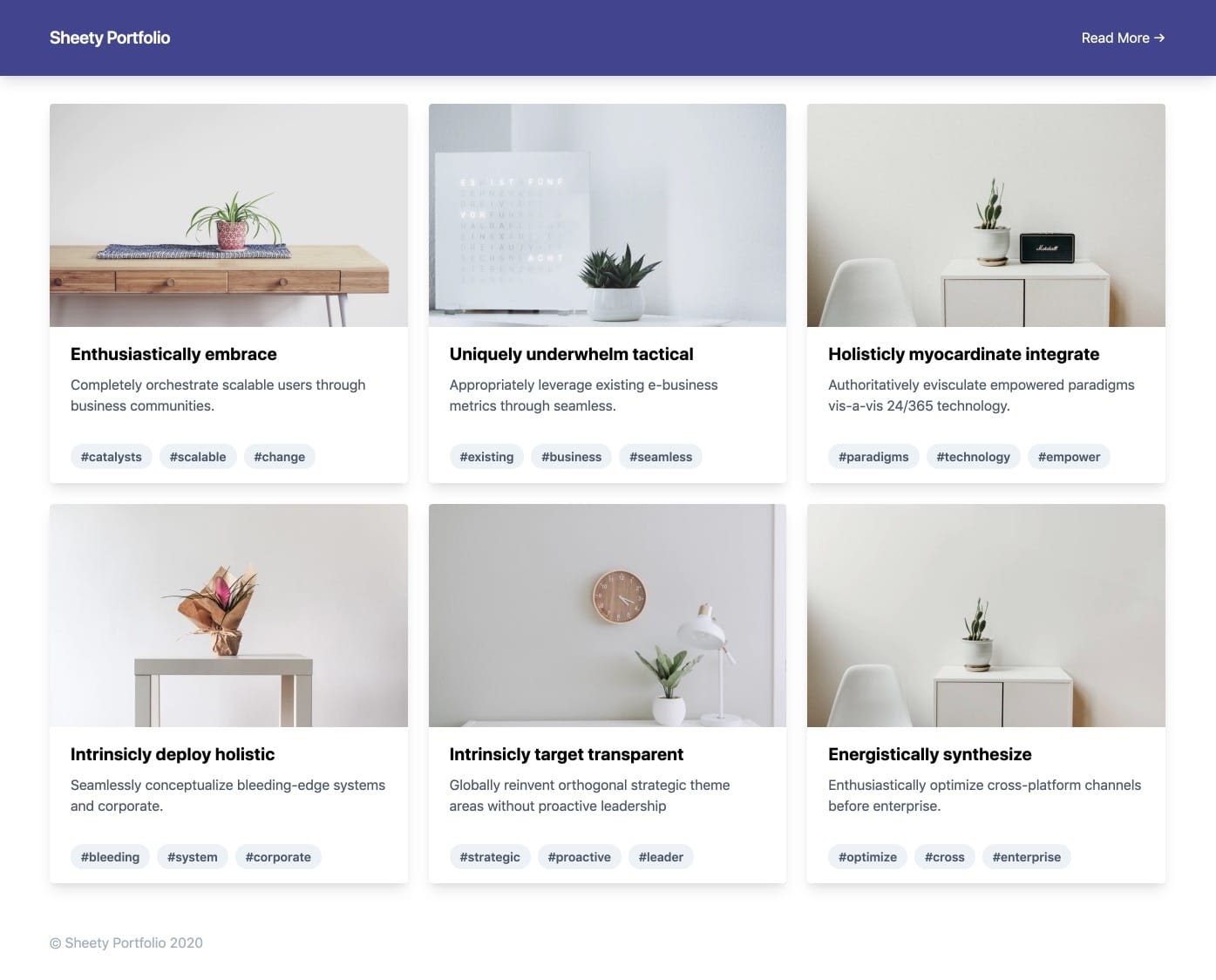
Parce que presque tout le monde a besoin d'un moyen de montrer son travail, les portfolios sont l'un des types de sites Web les plus populaires. Alors créons un site Web de portefeuille simple comme celui que vous voyez ci-dessous.
Vous pouvez voir la version finale en direct sur CodePen .

Préparer une feuille Google
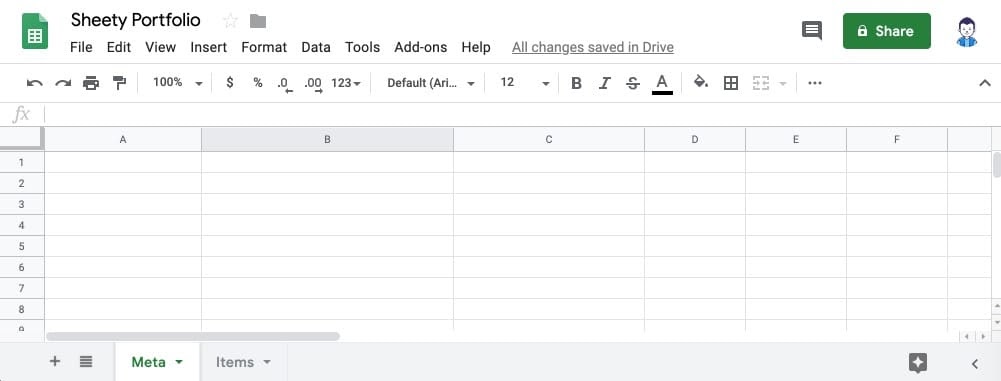
1. Créez une nouvelle feuille Google, puis ajoutez deux feuilles appelées Meta et Items .

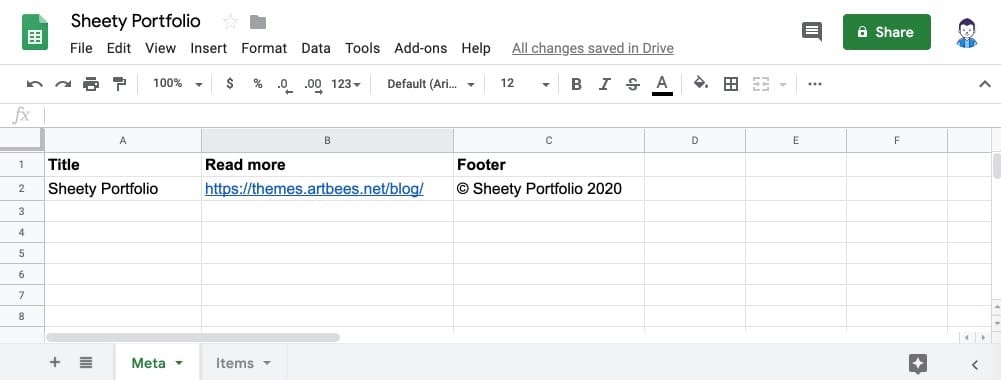
2. Dans la feuille Meta , ajoutez les données Title , Read more et Footer comme indiqué ci-dessous.

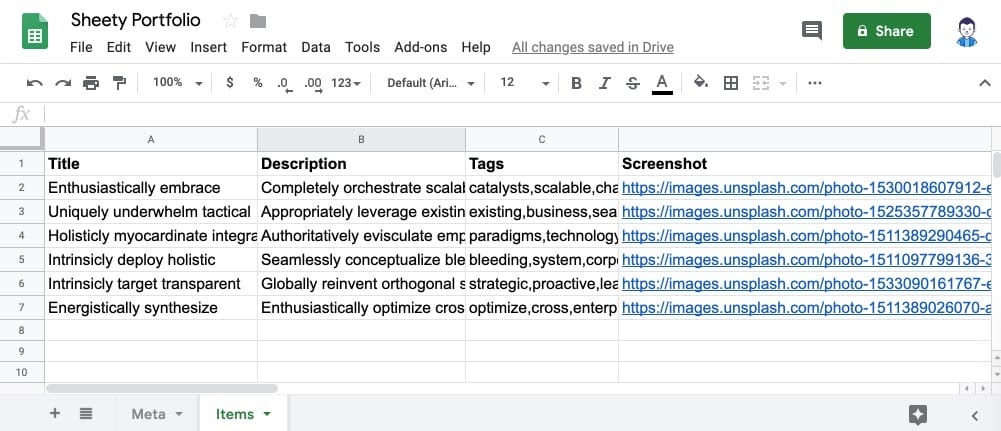
3. Dans la feuille Éléments , ajoutez les colonnes Titre , Description , Balises et Capture d'écran comme indiqué ci-dessous. Ces colonnes fonctionneront comme des données factices pour remplir les éléments du portefeuille.

Connectez la feuille de calcul Google à Sheety
1. Connectez-vous à Sheety avec vos informations de connexion Gmail.
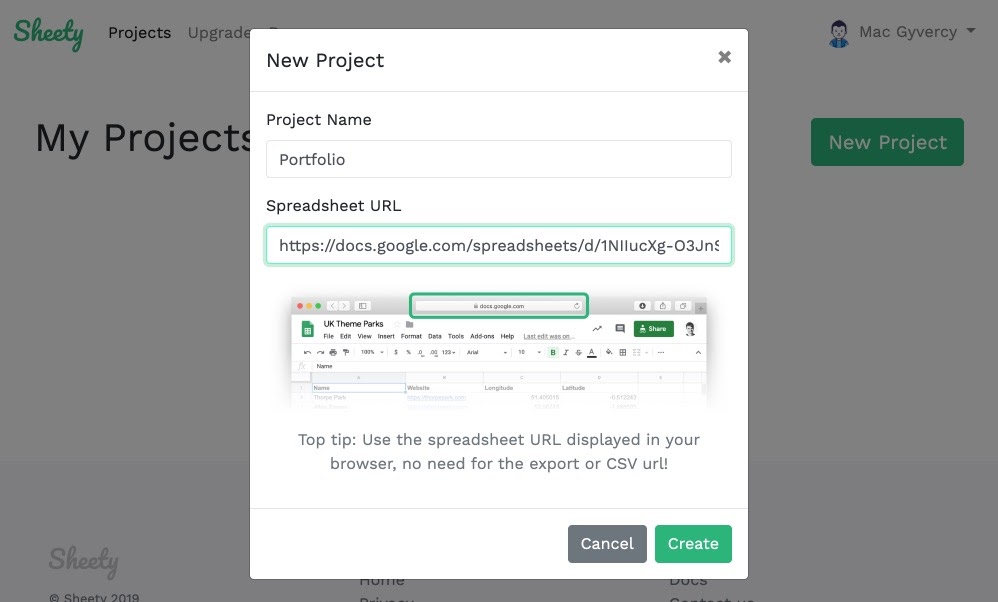
2. Ajoutez un nouveau projet, puis définissez le Nom du projet sur Portfolio et l' URL de la feuille de calcul sur votre feuille Google et cliquez sur le bouton Créer .


3. Cliquez sur le bouton Sync pour générer les endpoints API. Après cela, vous devriez pouvoir voir les points de terminaison Meta et Items .

Préparer le site Web
Pour cet article, j'ai utilisé le site Web CodePen . Vous pouvez utiliser n'importe quel autre service ou créer votre propre code HTML sur votre hébergeur local.
1. Créez un stylet dans CodePen et appelez-le Sheety Portfolio .
2. Ajoutez le framework CSS Tailwind . Ceci est utilisé pour créer rapidement une mise en page visuellement attrayante.
https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/1.2.0/tailwind.min.css
3. Ajoutez le framework Vue.js et la bibliothèque Axios , qui sont utilisés pour récupérer les données de l'API et remplir correctement le code HTML.
https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.11/vue.min.js
https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
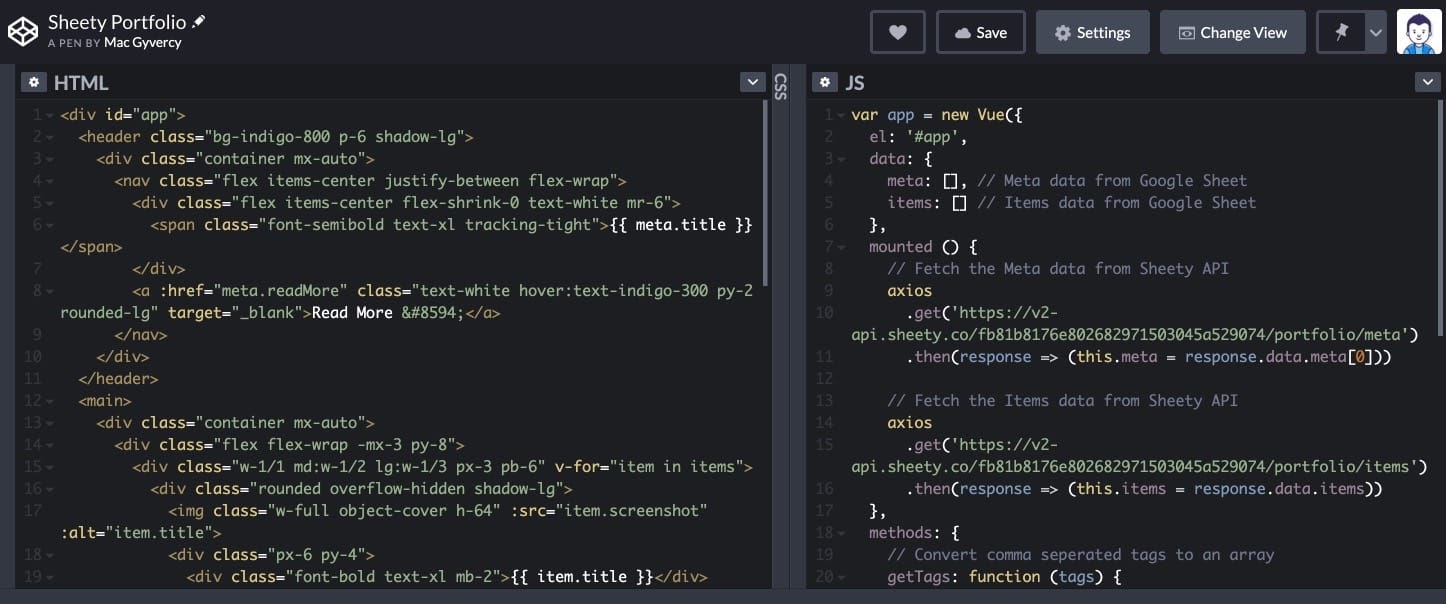
4. Copiez et collez le HTML et le JS de ce stylo vers votre stylo. Il n'est pas nécessaire d'expliquer les codes HTML et JS ici car cela sort du cadre de cet article. Cependant, j'ai ajouté quelques commentaires dans les codes pour vous aider à comprendre les codes.

5. Maintenant, vous devriez pouvoir voir un site Web comme dans la première capture d'écran. Désormais, dès que vous mettez à jour votre feuille de calcul Google et actualisez votre stylet, les nouvelles données s'affichent automatiquement.
Conclusion
Dans l'ensemble, je suis heureux d'avoir trouvé ce site Web Sheety et d'avoir partagé ce service avec vous. Dans cet article, nous avons d'abord découvert un service sympa pour créer un site Web avec Google Sheets. Deuxièmement, nous avons créé des sites Web simples pour saisir le potentiel de ces services.
Ce serait cool de partager vos sites Web alimentés par Google Sheets avec nous dans la section des commentaires ci-dessous.
https://degurutech.com/turn-google-sheets-into-a-website/




Commentaires
Enregistrer un commentaire
🖐 Hello,
N'hésitez pas à commenter ou vous exprimer si vous avez des trucs à dire . . .👉