Tutoriel : Créez des instruments virtuels
Comment faire un VST
Les VST (Virtual Studio Technologies) sont des outils d'ingénierie audio qui traitent le son.
Les VST s'intègrent dans la plupart des DAW existants. Y compris Logic, Pro Tools, Ableton, FL Studio et bien d'autres. Un producteur de musique peut avoir besoin d'utiliser plusieurs VST dans un projet.
Les VST élargissent la palette sonore et les outils disponibles pour les producteurs. Habituellement, un VST produit un effet qui n'est pas facile à obtenir en utilisant des plug-ins d'origine.
MES DERNIÈRES VIDÉOS
La conception des VST est un processus fascinant qui peut valoir la peine d'être étudié. Cela nécessite une bonne connaissance du fonctionnement de l'audio numérique. Et une compréhension de base de la programmation. Bien qu'une grande partie de cela puisse être apprise à travers le processus.
Un VST peut être créé pour effectuer n'importe quelle tâche basée sur l'audio. Il fournit une méthode permettant aux programmeurs d'interagir avec les données audio pour créer tout nouvel effet qu'ils peuvent imaginer.
Les types courants de VST incluent :
Des instruments , tels que des synthétiseurs ou des échantillonneurs, qui agissent comme des sources audio,
Les processeurs, ou effets, qui changent et modifient les signaux audio,
Les analyseurs, qui lisent les données et les convertissent en une interface graphique facile à comprendre pour les humains.
Si vous souhaitez coder des plugins vst , il est recommandé de connaître les bases de l'électricité, de la conception de circuits, de la conception de circuits audio, de l'audio numérique, du traitement du signal numérique, de l'acoustique, de la théorie musicale et de la programmation.
Comprendre la programmation C++ serait extrêmement bénéfique pour quiconque cherche à créer des VST et des logiciels audio. Avoir un intérêt pour la conception graphique et la programmation GUI est également un bonus.
Pour les connaissances en traitement du signal audio et numérique, vous devez au moins comprendre et être capable d'expliquer la fréquence, l'amplitude, les filtres, la fréquence d'échantillonnage et la profondeur de bits. Si vous n'avez pas cette connaissance du DSP audio, il peut être utile de faire quelques lectures de base avant d'apprendre à créer un vst.
Comment créer un plug-in VST :

Il y a plusieurs étapes sur le chemin de la création d'un plugin VST.
Généralement, il y a 4 étapes clés dans la création d'un plug-in :
Conception > Prototype > Développement et révision > Production.
Premièrement, l'étape de conception conceptuelle est essentielle et souvent négligée car les gens se précipitent dans la production avec enthousiasme. Avant d'écrire une seule ligne de code, les développeurs de plugins professionnels planifieront et concevront le plugin, y compris ses fonctionnalités, son UX, son interface utilisateur et souvent son image de marque et son marketing.
Cela aide à gérer la portée et la direction d'un projet, augmentant les chances de terminer le produit et de le mettre sur le marché.
Choisir un format de plugin :
À ce stade, vous devez décider du format du plugin pour le produit final. Il peut s'agir de VST2, VST3, AAX, Audio Units ou de tout ce qui précède. Tenez compte du nombre de formats de plugins prévus dans le plan de développement.
Une fois la conception finalisée, un prototype doit être programmé. Cela permet aux développeurs de tester le produit et de recueillir des commentaires pour inspirer d'autres orientations. Selon l'ampleur du projet, l'étape de prototypage de la création de plugins vst peut durer de quelques heures à des semaines ou des mois.
Pour faire un plugin vst, il faut d'abord créer et compiler le code, cela se fera dans un IDE (environnement de développement intégré). Une fois que le plugin a été prototypé dans l'IDE, il peut être intégré dans une version de test pour un examen interne et des commentaires.
Les fabricants de plugins peuvent se tourner vers des experts et des professionnels de l'industrie pour des tests privés avant de les lancer sur le marché plus large.
Les spécificités du "comment faire" dépendent du style du plugin en cours de création. Pour les instruments ou les plugins vst basés sur des échantillons, des étapes d'enregistrement et d'édition supplémentaires peuvent être nécessaires.
Pour les plugins d'émulation analogique, le flux électrique du circuit matériel doit être mesuré (à l'aide de SPICE ou similaire), pour créer un algorithme de convolution qui émule numériquement l'effet du processus électrique sur un signal.
Lisez notre article sur le meilleur vocodeur VST .
Outils requis pour développer des plug-ins VST ?
De nombreuses méthodes différentes peuvent être utilisées pour créer et développer des plugins VST. Certaines solutions sont plus faciles et plus adaptées aux débutants que d'autres, mais peuvent être plus limitées.
Pour les outils de développement les plus flexibles et les plus puissants, nous vous recommandons d'utiliser
C++, Steinberg SDK et Microsoft Visual Studio IDE.

Il existe d'autres outils gratuits comme SynthEdit ou HALions Macro edit, qui fournissent des vsts de type modèle avec des outils de programmation visuels pour créer des vsts, cependant, ceux-ci seront plus limités dans ce qu'ils peuvent produire par rapport à la programmation à partir de zéro.

MAX MSP, bien qu'il ne s'agisse pas de VST, est un moyen simplifié et accessible de créer des effets audio pour Ableton Live, que certaines personnes trouveront beaucoup plus facile que la méthode IDE car il utilise la programmation visuelle et est bien documenté.
Xcode 4 ou version ultérieure est également une option pour les utilisateurs de Mac en tant qu'IDE.
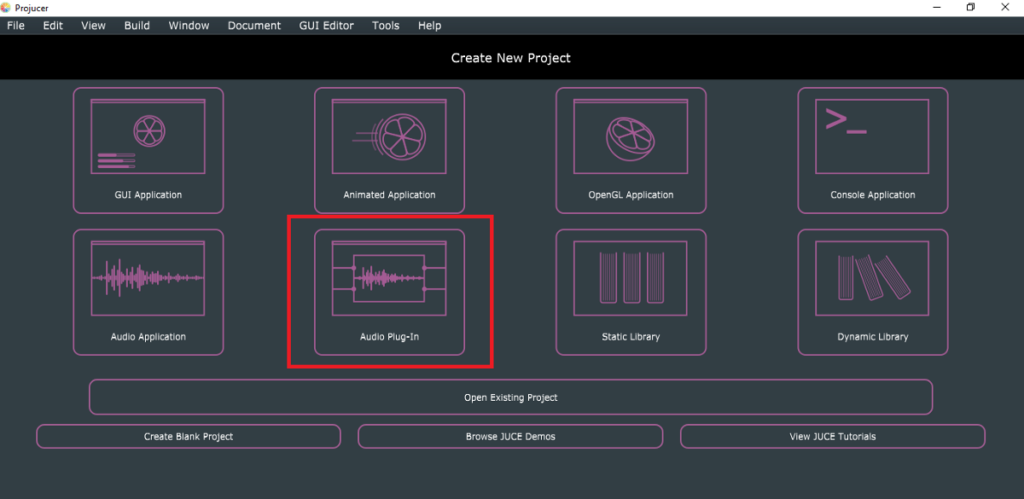
#1. Bibliothèque C++ multiplateforme JUCE

JUCE est une excellente solution gratuite pour créer des logiciels multiplateformes (Windows/Mac/Linux/Mobile).
C'est un choix populaire dans la communauté des développeurs de logiciels vst et audio grâce à sa documentation complète, ses outils d'interface utilisateur graphique et Projucer - qui est conçu pour créer des logiciels audio.
Juce comprend des composants qui lancent le processus de développement. Juce comprend également le code source pertinent pour référence et modification
. La bibliothèque Juce est vaste et bien adaptée aux applications basées sur l'analyse sonore et la production musicale. Il s'agit d'un framework construit avec les formats vst, au et aax à l'esprit.
Téléchargez Juce sur le site Web et restez coincé !

Salut les producteurs !
Vous cherchez de nouveaux sons frais?
Vous en trouverez un tas sur notre marché de packs d'échantillons .
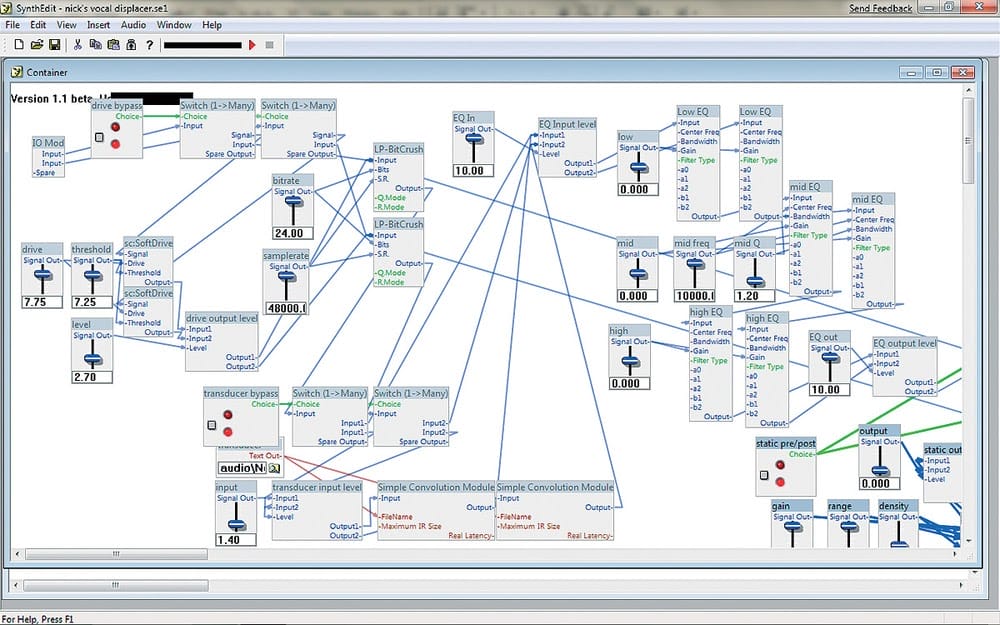
#2. Synthé
SynthEdit est un outil de programmation classique de style "Enregistrer sous" pour créer des plug-ins vst. L'environnement est parfait pour les débutants grâce à son flux de travail par glisser-déposer sans programmation.
Créé par Jeff McClintock en 1987, il l'a proposé comme "Lego pour l'audio", encourageant les utilisateurs à expérimenter les modules et les algorithmes packagés et à créer des effets et des instruments originaux. De nombreux styles de contrôles GUI sont inclus.
Cela supprime une grande partie du travail fastidieux requis dans les environnements de programmation standard, où chaque bloc de construction de bas niveau doit être créé à partir de zéro. Cela laisse les utilisateurs libres d'expérimenter à un niveau immédiat, afin qu'ils puissent concevoir, tester et revoir leurs concepts sans avoir à mettre une tonne de jeu de jambes.
Les modules inclus offrent une quantité impressionnante d'options créatives dès le départ, c'est donc un excellent point de départ pour les nouveaux arrivants et les personnes sans expérience de codage. Désolé les utilisateurs de Mac… celui-ci est uniquement Windows !
Téléchargez SynthEdit gratuitement dès maintenant !
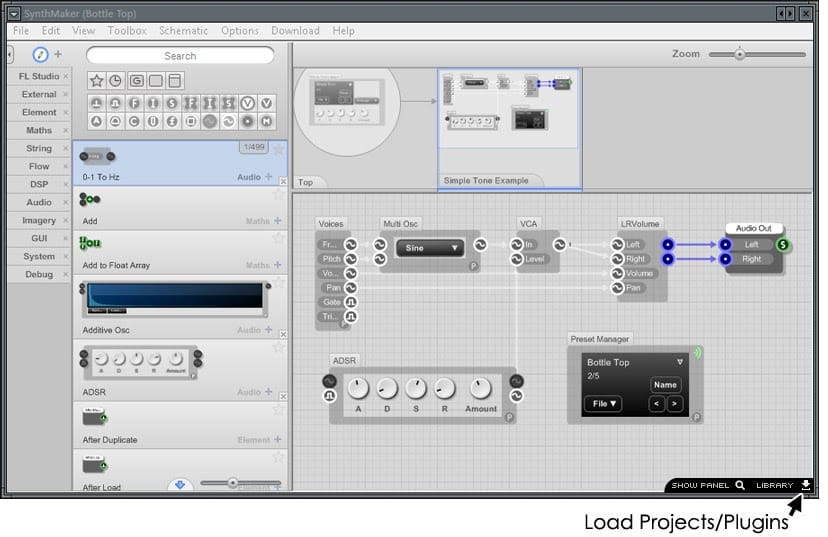
#3. Fabricant de synthés FL

Flowstone, AKA FL SynthMaker est une application basée sur le langage Ruby qui est utilisée pour créer de nouveaux plugins pouvant être utilisés dans FL Studio. Il peut créer des processeurs d'effets, des synthétiseurs et même des contrôleurs matériels midi expérimentaux qui contrôlent la robotique ou créent des contrôleurs midi loufoques à partir de télécommandes WII. La plupart des commandes de l'interface graphique sont similaires aux pièces de FL.
Synthmaker est une autre application de programmation visuelle, ce qui signifie qu'il dispose d'une boîte à outils remplie de composants et de modèles prédéfinis qui sont glissés ensemble, puis personnalisés. C'est un autre bon point de départ pour les débutants, mais malheureusement, les plugins ne fonctionneront avec aucun DAW autre que FL.
La documentation est incroyablement exhaustive, de sorte que les nouveaux développeurs n'auront pas de mal à trouver les informations dont ils ont besoin.
Comment sont développés les plugins VST ?
#1. l'audio
Les plug-ins audio fonctionnent soit en agissant comme une source audio - via la lecture de fichiers audio numériques ou la synthèse. Ou ils travaillent en manipulant le son. Une étape clé du développement de plug-ins audio consiste à comprendre le processus que vous souhaitez appliquer au son.
Si vous créez un plug-in impliquant des échantillons, ils doivent être stockés dans le dossier vst.
Pour les plug-ins qui fonctionnent en traitant un son, par exemple, EQ, Compressor, Reverb, la logique derrière cela sera différente.
Les plug-ins de traitement doivent passer par une série d'analyses complexes pour lire le signal audio, puis ils doivent lui appliquer le processus. Les effets non linéaires peuvent demander plus de travail.
Comprenez quel processus doit suivre le signal audio pour obtenir l'effet souhaité. Par exemple, avec la distorsion, les ondes sont écrêtées aux extrémités de leur polarité. Cela fonctionne en amplifiant les nombres jusqu'à ce que les données soient trop volumineuses pour le convertisseur AD, de sorte que les informations sont perdues. Cela crée un ton déformé.
#2. Programmation
Le plug-in audio doit être programmé de manière à fonctionner avec un hôte vst tel que Logic, Ableton, FL Studio et Pro Tools. Il est sage de comprendre le code de bas niveau lors de l'écriture de processus de signaux numériques.
Un plug-in peut également être programmé avec une application autonome. C'est un excellent moyen de faire fonctionner le plugin indépendamment de tout hébergeur vst.
Le développement de logiciels multiplateformes peut nécessiter plus de codage pour s'intégrer à chaque système d'exploitation. Un plug-in peut avoir besoin d'être recompilé plusieurs fois.
La programmation peut prendre un certain temps à apprendre. Si vous êtes nouveau, commencez par suivre des exemples et des modèles de base.
Quelques termes clés à comprendre : bool, integer, float, string, function, method, update.
Apprenez à trouver et à supprimer les bogues, apprenez à utiliser la console développeur.
#3. Mathématiques
Comprendre les calculs nécessaires pour écrire des plugins pour DSP audio peut être intimidant, mais n'ayez pas peur. De nombreux concepts DSP de base tournent autour des mêmes principes et théories mathématiques.
Pour rafraîchir vos connaissances en mathématiques, jetez un œil à ces leçons pratiques d'algèbre : www.purplemath.com
Que cela vous plaise ou non, toute la musique est mathématique. Cela n'en a peut-être pas l'air, mais chaque élément de la musique et du son peut être analysé et interprété en informations mathématiques.
Les ordinateurs lisent et écrivent de la musique comme des maths. Il mesure le volume relatif (db) de chaque fréquence individuelle (hz) tout au long d'une chronologie (temps). Il devient une grille d'information.
Apprendre à naviguer dans cette grille d'informations est important pour comprendre comment créer des plugins vst, au et aax.
#4. Traitement des signaux numériques
Ce terme fait référence à l'utilisation d'ordinateurs pour traiter un signal électronique. Les ordinateurs sont des machines numériques grâce à leurs fondements en nombres, ou « chiffres ».
Les signaux désignent des gestes qui véhiculent des informations, en l'occurrence électroniques. Les sons sont convertis en informations électriques par un processus de conversion analogique-numérique (AD).
Les ordinateurs stockent, lisent et écrivent le son sous forme d'informations numériques. Ces informations sont appelées Bits, qui représentent l'énergie de différentes fréquences à tout moment dans une séquence de temps. Essentiellement une forme d'algèbre linéaire.
C'est la base du théorème d'échantillonnage, un concept que vous devez comprendre avant d'essayer d'écrire des plug-ins audio ou tout logiciel où les processus de signal numérique s'appliquent.
#5. Livres
Il existe d'innombrables livres sur le développement de plugins, mais voici mes principales recommandations :
- Concevoir des plugins d'effets audio en C++ » - Will Pirkle
Cela couvre toutes les informations nécessaires pour commencer à créer des plugins en C++. Il aborde les nuances des différents formats de plug-in, notamment les applications vst, au, aax et asio. Explique comment créer toutes sortes de plug-ins, des filtres audio aux échantillonneurs et à la réverbération. - Principes fondamentaux du traitement audio numérique - Le guide du scientifique et de l'ingénieur sur le traitement du signal audio » Steven W Smith .
Il s'agit d'un livre complet qui couvre le théorème d'échantillonnage, les systèmes à temps discret, le DSP audio, les mathématiques, l'analyse du son, la modélisation du son. - Signals, Sound, and Sensation » William M. Harmann
Le livre contient un texte d'introduction sur la psychoacoustique et les mathématiques, qui est éclairant pour ce domaine.
#6. Cadres de plugins audio
Il existe plusieurs frameworks de plugins audio, chacun avec ses propres forces et faiblesses. Il n'y a pas de bon ou de mauvais choix, cela dépend de la portée et de l'intention du projet.
- Juce : facile à utiliser, bien documenté et prend en charge les formats VST, VST3, AU, RTAS et AAX.
- IPlug : Un framework C++ rationalisé, prend en charge les API de plug-in VST2, VST3, AUv2, AUv3, AAX (native) et Web Audio Module (WAM).
- VST.NET : Un framework utilisé pour écrire des applications hôtes .net vst, un langage net est nécessaire. Il est construit au-dessus de la couche d'interopérabilité pour une architecture structurée.
- Bibliothèque Delphi : idéale pour créer des plug-ins VST et prend également en charge les applications ASIO.
Quel est le meilleur langage de programmation pour les plugins VST ?

C++ est le langage le plus recommandé. Il est recommandé par de nombreux développeurs de plugins vst qui développent des plugins vst professionnels.
Il peut être plus difficile à apprendre que des langages plus simples et avoir quelques problèmes tels que devoir programmer manuellement l'allocation de mémoire, mais C++ est un code incroyablement puissant et flexible qui fonctionne bien pour la programmation VST.
Une autre force est qu'il peut créer des plugins pour une grande variété de formats de plugins
Conclusion
Ceci est un aperçu de la façon de créer des plugins vst. Comme chaque plugin est unique dans sa conception, les spécificités varient d'une version à l'autre, mais le processus global et les compétences sont similaires.
Cela peut devenir un projet assez compliqué, il est donc essentiel d'avoir une architecture claire et structurée pour les éléments organisationnels ou organisationnels. Trouvez votre propre niche et spécialité au sein de la scène vst.
Vous souhaitez créer des plugins pour Ableton Live, Logic, Pro Tools ou FL Studio ?
Chaque DAW et système d'exploitation a ses nuances.
Êtes-vous intéressé par la création d'instruments, comme des synthés et des échantillonneurs ? Ou pensez-vous aux processeurs d'effets comme les compresseurs, les égaliseurs, les réverbérations et la distorsion ?
Le processus de création d'un instrument de piano virtuel sera complètement différent de celui de la création d'un plugin de compresseur d'émulation analogique.
Expérimentez avec la variété d'outils disponibles, vous finirez par trouver votre spécialisation ! Apprendre à programmer et à développer des logiciels est un voyage long et sinueux, mais incroyablement gratifiant.
J'ai étudié l'ingénierie audio à l'université où j'ai appris à créer des vsts et des logiciels de musique. N'hésitez pas à nous contacter pour toute question. Bonne chance!
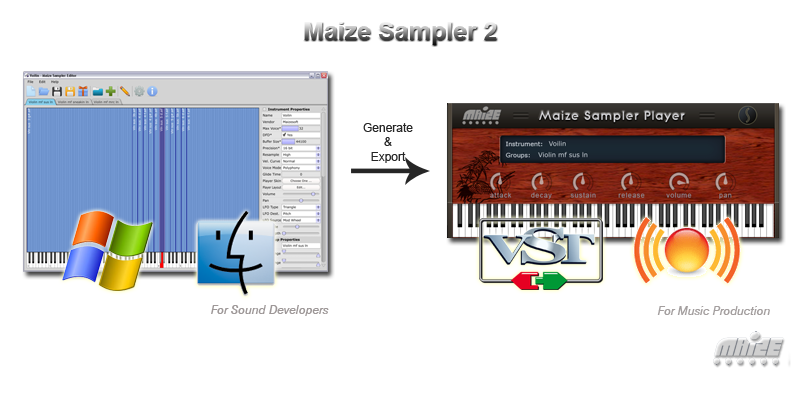
Échantillonneur de maïs

Avez-vous déjà rêvé de publier vos échantillons en tant qu'instrument virtuel VST et Audio Unit ? Avec Maize Sampler 2, c'est facile et abordable. En quelques minutes, vos instruments seront prêts à être utilisés par des musiciens du monde entier.
Maize Sampler 2 est un outil multiplateforme permettant aux développeurs de sons de créer des instruments virtuels basés sur des échantillons. Voici quelques fonctionnalités mises en évidence

Traits:
- Application d'édition Windows et macOS autonome.
- Prise en charge native du silicium Apple.
- Regrouper les sélections par touche/contrôleur/canal MIDI.
- Mode lecture de disque / lecture de mémoire.
- Mode vocal Poly / Mono / Legato avec temps de glisse.
- LFO, enveloppe ADSR et effet de réverbération intégré.
- Round-robin / Déclencheur d'échantillons superposés aléatoires.
- Charger le format d'échantillonnage EXS24.
- Boucle d'échantillonnage, grappe d'étranglement, déclencheur de libération.
- Grande zone de mappage d'échantillons et vue de tableau d'échantillons.
- Exporter le fichier d'instrument compact .mse.
- Génération de plug-ins de lecteur VST2, VST3 et Audio Unit avec des noms personnalisés.
- Joueurs entièrement signés et notariés sur Mac.
- Ce que vous voyez est ce que vous obtenez l'éditeur d'interface graphique du lecteur
- Boutons, faders, compteurs et boutons personnalisés sur l'interface utilisateur du lecteur.
- Protection contre la copie du numéro de série sur les instruments exportés.
- Prend en charge jusqu'à 32 canaux de sortie audio

Télécharger: journal des modifications de la version actuelle 2.8.4
- Maïs Sampler pour Windows
- Échantillonneur de maïs pour macOS
- Documents PDF
- Versions bêta préliminaires : Mac / Windows

Captures d'écran

Acheter:
- 66 $
- Cliquez ici pour acheter via paypal

Remarques:
- Configuration système requise : Windows XP ou version ultérieure / Mac OS X 10.9 ou version ultérieure
- Limitations de la version non enregistrée :
- Impossible de créer plus de deux groupes.
- La version non enregistrée ne peut télécharger que le lecteur par défaut avec le nom "Maize Sampler Player".
- Une boîte de message s'affichera lors de l'ajout d'échantillons dans l'éditeur.
- L'instrument exporté par version non enregistrée ne doit pas être utilisé à des fins commerciales.

Soutien:

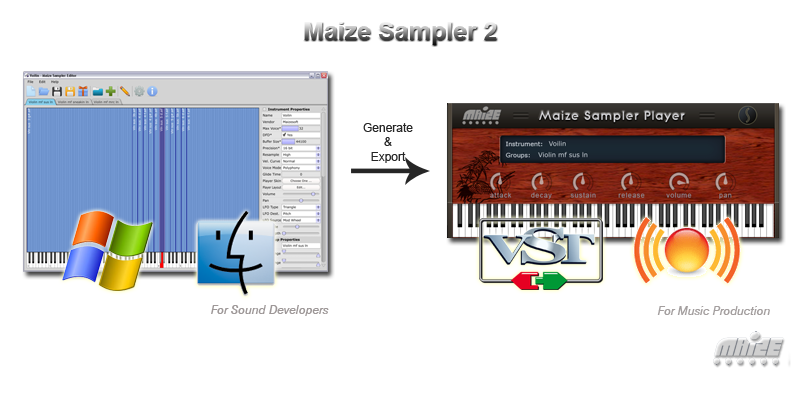
Avez-vous déjà rêvé de publier vos échantillons en tant qu'instrument virtuel VST et Audio Unit ? Avec Maize Sampler 2, c'est facile et abordable. En quelques minutes, vos instruments seront prêts à être utilisés par des musiciens du monde entier.
Maize Sampler 2 est un outil multiplateforme permettant aux développeurs de sons de créer des instruments virtuels basés sur des échantillons. Voici quelques fonctionnalités mises en évidence
 | Traits: |
- Application d'édition Windows et macOS autonome.
- Prise en charge native du silicium Apple.
- Regrouper les sélections par touche/contrôleur/canal MIDI.
- Mode lecture de disque / lecture de mémoire.
- Mode vocal Poly / Mono / Legato avec temps de glisse.
- LFO, enveloppe ADSR et effet de réverbération intégré.
- Round-robin / Déclencheur d'échantillons superposés aléatoires.
- Charger le format d'échantillonnage EXS24.
- Boucle d'échantillonnage, grappe d'étranglement, déclencheur de libération.
- Grande zone de mappage d'échantillons et vue de tableau d'échantillons.
- Exporter le fichier d'instrument compact .mse.
- Génération de plug-ins de lecteur VST2, VST3 et Audio Unit avec des noms personnalisés.
- Joueurs entièrement signés et notariés sur Mac.
- Ce que vous voyez est ce que vous obtenez l'éditeur d'interface graphique du lecteur
- Boutons, faders, compteurs et boutons personnalisés sur l'interface utilisateur du lecteur.
- Protection contre la copie du numéro de série sur les instruments exportés.
- Prend en charge jusqu'à 32 canaux de sortie audio
 | Télécharger: journal des modifications de la version actuelle 2.8.4 |
- Maïs Sampler pour Windows
- Échantillonneur de maïs pour macOS
- Documents PDF
- Versions bêta préliminaires : Mac / Windows
 | Captures d'écran |
 | Acheter: |
- 66 $
- Cliquez ici pour acheter via paypal
 | Remarques: |
- Configuration système requise : Windows XP ou version ultérieure / Mac OS X 10.9 ou version ultérieure
- Limitations de la version non enregistrée :
- Impossible de créer plus de deux groupes.
- La version non enregistrée ne peut télécharger que le lecteur par défaut avec le nom "Maize Sampler Player".
- Une boîte de message s'affichera lors de l'ajout d'échantillons dans l'éditeur.
- L'instrument exporté par version non enregistrée ne doit pas être utilisé à des fins commerciales.
 | Soutien: |
Construisez votre propre synthé virtuel :
https://deuxmillevingtetun.blogspot.com/2022/06/tutoriel-creez-des-instruments-virtuels.html
http://sdz.tdct.org/sdz/creez-des-instruments-virtuels-avec-synthmaker.html
http://www.synthedit.com/downloads/
http://www.synthedit.com/community/
https://www.creer-sa-propre-musique.com/comment-creer-ses-propres-instruments-sur-fl-studio-video/
https://www.compositeur.org/forum/viewtopic.php?t=2245
Comment faire un plugin VST
| Virtual Studio Technology est un puissant moyen d'étendre les fonctions de votre logiciel de station de travail audio numérique. Un plug-in VST peuvent être chargés à partir d'une variété de programmes d'accueil et vous donne accès à différents sons d'instruments et d'effets. Pour créer vos propres plug-ins VST à partir du sol , vous auriez besoin d'être très à l'aise dans l' + + langage de programmation C . Faute de cela , quelques programmes offrent un environnement modulaire pour créer des plug-ins VST ou avoir la possibilité d'ouvrir vos projets à partir d'un programme hôte. Choses que vous devez station de travail audionumérique VST création programme Afficher plus Instructions 1 obtenir un programme environnement modulaire qui vous permet d'enregistrer vos projets en tant que VST instruments ou qui peuvent être hébergées dans votre logiciel audio pour faire fonctionner votre appareil. SynthEdit et SynthMaker sont des programmes qui peuvent exporter vos projets sous forme de fichiers DLL , pour utilisation comme instruments VST dans un programme hôte . Sinon, quelques programmes qui vous permettent de créer des instruments et effets peuvent être hébergés dans le logiciel audio . Le Reaktor de Native Instruments et offrir des environnements de création modulaires Bidule de Plogue qui peuvent être exécutées dans un programme hôte. Créer votre instrument. La plupart des environnements modulaires tournent autour de connecter des objets avec des fils virtuels. Si vous souhaitez créer un synthétiseur , par exemple, commencer par un oscillateur, et se connecter avec d'autres objets de traitement désirées que vous désirez. Enregistrez votre projet . Si vous exportez un VST autonome , enregistrez votre fichier dans le dossier qui contient vos autres plug-ins VST . Votre nouvelle création sera disponible pour une utilisation dès que vous ouvrez le logiciel hôte . Si vous utilisez un environnement modulaire qui ne peut pas exporter les instruments VST autonomes , enregistrez votre projet dans le dossier de ce programme. Ouvrez votre logiciel hôte . Activer le VST approprié. Si vous avez créé un VST autonome, vous pouvez charger que dans votre projet . Si votre appareil sera utilisé à partir d' un autre programme comme Reaktor ou Bidule , charger le plug-in version de ce programme. A partir de ce plug-in , vous pouvez charger votre appareil. |
Comment créer ses propres instruments sur FL-Studio ?

Vous en avez marre de tourner en rond en utilisant toujours les mêmes sons ? Les mêmes samples, les mêmes VST ? Les mêmes soundfonts ? Il existe plusieurs facons de créer ses propres sonorités. On peut par exemple mélanger plusieurs sonoritées existante pour en obtenir une nouvelle. On peut aussi partir de rien, ou plutot d’une onde très courte, pour créer a peux pret tout ce que l’on souhaite. Je vous montre comment a travers ces deux vidéos :
Créer tout les éléments d’une prod en partant d’un kick
Créer une sonorité en fusionnant plusieurs autres (avec Layer)
C’est une belle façon de façonner votre propre style. En effet, en créant vos propres sonorités, vous aurez un son que personne d’autre n’aura. Dans ce tuto, je vous montre une petite méthode rapide, mais il existe bien sur des dizaines d’autres façons de procéder pour créer des sonorités et je ferais probablement d’autres vidéos sur la questions.
L’idée ici, c’est de combiner entre eux plusieurs instruments de base de Fl-Studio, comme par exemple Sytrus, ou Harmor et Harmless, pour créer une nouvelle sonorités.
C’est en fait très facile a faire grâce au Layer. L’avantage est que vous allez pouvoir régler chaque instruments séparément afin d’obtenir un mélange intéressant.
Je n’ai encore jamais vu quelqu’un d’autre procéder de cette façon donc c’est une technique personnelle que je partage avec vous. Une fois vos instruments choisis, associer les a un panneau d’effet et essayer différents réglages, comme par exemple des équaliseurs ou de la reverb, mais aussi du délay, etc. Les possibilités sont infinie.
Il vous est également possible d’intégrer des arpégiateurs directement sur vos différents éléments, afin de créer une sonorité plus vivante. C’est d’ailleurs ce que j’ai choisi de faire dans cette vidéo.
Vous pouvez utiliser n’importe quel VST et n’importe quel soundfont, mais dans cette exemple je n’utilise que des instruments de base de Fl-Studio afin que vous puissiez aisément reproduire l’exercice chez vous.
Remarque
Je n’ai pas pensé a en parler dans la vidéo, mais une fois votre mélange obtenu, il est tout a fait possible d’assigner une piste d’effet globale sur votre instrument. Il suffit pour cela de relier chaque piste d’effet sur un bus dans le mixer. Cela fera l’objet d’une prochaine vidéo. C’est très utile pour peaufiner le rendu finale de l’instrument, en appliquant par exemple un equaliseur ou un compresseur a l’ensemble obtenu.
Sachez que cette technique, une fois prise en main, vous permettra de repousser les limites de votre créativité et d’obtenir des mélanges qu’aucun autre beatmaker ne pourra reproduire. C’est le genre de petit truc qui vous permet de vous forger une griffe personnelle. J’ai choisi de vous montrer cette méthode car mon but n’est pas de vous faire composer la même chose que moi, mais bien de vous montrer tout le champ des possibilités qui s’offrent a vous en utilisant les outils moderne.
J’ai mis plusieurs années avant de penser a créer mes propres sonorités, et mon but est de vous faire gagner du temps en vous partageant le fruit de mon expérience passée.
Sachez que vos petits commentaires sous les articles m’aident a trouver l’inspiration et vous proposer du contenu en adéquation avec vos attentes, donc si vous souhaitez qu’on aborde un sujet en particulier, n’hésitez pas a m’en parler en utilisant le formulaire qui se trouve en bas de chaque page de ce site.
Tutoriel : Créez des instruments virtuels avec SynthMaker
Table des matières
Bien commencer
Quelques réglages avant de démarrer
L'interface
Les composants
Les oscillateurs
Présentation
Modifier la fréquence
Modifier le volume
TP : Eurosynth
Cahier des charges
Correction
Interface et réglages
Modules et primitives
Savoir les reconnaître
Entrées et sorties
Organisez votre projet
Les éléments mathématiques
Les opérations
Les comparateurs
Autres
TP : Balance
Cahier des charges
Indices
Correction
Enveloppe, filtre et LFO
L'enveloppe
Le filtre
Le LFO
TP : Synthétiseur à modulation FM
La modulation FM
Cahier des charges
Correction
Trajet du signal
Passant, non passant
Multiplexeur et selecteur
Le routage matrix
Créez des instruments virtuels avec SynthMaker
J'en avais rapidement parlé dans mon cours sur FL Studio, SynthMaker est une application qui permet de créer des synthétiseurs virtuels sans avoir besoin d'écrire de ligne de code. Pour cela, nous avons à disposition de nombreux éléments modulables que l'on peut relier entre eux.
J'utiliserai FL Studio comme support, il est donc préférable de connaître quelques bases à son sujet.
Bien commencer
On va tout d'abord ouvrir Synthmaker. Par défaut, il est déjà intégré à FL Studio, vous pouvez donc l'ouvrir en passant par le menu « Channel ». Si vous ne l'avez pas, vous devrez le télécharger.
Ce logiciel est payant, mais vous avez tout de même une version d'évaluation de trente jours.
Quelques réglages avant de démarrer
Démarrer avec un projet vide
Lorsque vous ouvrez Synthmaker, un projet par défaut s'ouvre automatiquement. Le problème, c'est qu'il n'est pas vide. :o
Nous sommes sur le Site du Zéro, on se doit de partir d'un projet vide. Vous verrez également par la suite qu'il est ennuyeux de devoir tout supprimer à chaque fois.
Il faut donc aller dans option / application et choisir « Empty schematic » :
Passer en mode développeur
Pour avoir à disposition tous les éléments, il est indispensable de se mettre en mode développeur.
Il faut tout simplement aller dans option puis cocher « Developer Mode » :
L'interface
Vous devez vous retrouver avec ceci sous les yeux après avoir fait un nouveau projet :
Explorateur : il vous permet d'aller chercher et d'ajouter de nouveaux éléments.
Vues des différents étages : j'en reparlerai.
Zone de travail : c'est ici que l'on place les éléments, qu'on les relie.
« Show panel » : il vous permet de faire disparaître l'interface pour voir notre synthétiseur comme s'il était terminé.
Les composants
Entrée et sortie
Tout d'abord l'entrée
Pour que notre synthétiseur puisse fonctionner correctement, il faut qu'il sache quand l'utilisateur joue une note.
Pour cela, on va mettre une entrée MIDI :
Faites ensuite glisser l'élément dans la zone de travail pour l'ajouter.
Nous allons maintenant nous intéresser à l'élément suivant : on voit sur sa droite un « M » entouré.
C'est une sortie. Les entrées sont sur la gauche, mais ici il n'y en a pas. Cette sortie est de type MIDI. Il existe bien entendu plusieurs types d'entrées et de sorties mais on ne peut pas relier deux types différents (sauf dans de rares cas).
Les signaux MIDI contiennent beaucoup d'informations (note jouée, vélocité…) et l'on doit séparer toutes ces informations pour pouvoir les exploiter. On va donc ajouter un autre élément, le « MIDI to poly » :
Comme on peut le voir, ce nouvel élément possède une entrée de type MIDI que l'on peut relier au « MIDI In », mais aussi, et surtout, plusieurs sorties de types différents.
La première sortie « Frequency » correspond en quelque sorte à la note jouée. Elle est de type « poly ». C'est une valeur numérique souvent variable.
Du même type que « Frequency », nous avons le « Pitch » de la note.
La vélocité, c'est le volume de la note.
« Gate » est également de type « Poly » car elle est de la même couleur. Elle possède toutefois une petite particularité, elle est booléenne, c'est-à-dire que sa valeur peut être soit 0 soit 1. On parle alors de niveaux logiques. Ici, le niveau logique haut (1) correspond à une note jouée et le niveau logique bas (0) apparaît quand on relâche la note.
« Trigger » prend un niveau logique haut quand une nouvelle note est jouée. Cette sortie est différente du « Gate ». Imaginez que l'on joue une note (gate = 1), puis une seconde sans relâcher la première. Puisque la valeur « Gate » ne redescend pas à 0, on ne peut pas savoir qu'une nouvelle note est jouée.
Après l'entrée, la sortie
Il faut que notre synthétiseur puisse envoyer le son qu'il produit au logiciel qu'on utilise. Aucun intérêt sinon. :D
Un élément est prévu pour cet usage : l'« Audio Out ».
Cet élément possède deux entrées de type « Audio Mono » : une pour le côté droit, une autre pour le côté gauche. Le type audio est tout simplement un signal audio audible. Cet élément possède aussi une sortie, mais on ne s'en servira pas.
Puisque nous allons travailler avec des signaux de type « Poly », il nous faudra un élément qui fasse la conversion « Poly / Mono ». C'est le « Combiner » :
Configuration : OK.
Entrée / sortie : OK.
Faire du bruit : RDV au prochain chapitre.
Schéma requis avant de passer au prochain chapitre :
Ou son équivalent avec le « MIDI In ».
Les oscillateurs
Nous nous sommes occupés de l'entrée et de la sortie. Nous allons maintenant voir un certain nombre d'éléments destinés à produire du son ou à le modifier.
Présentation
Théorie
Un oscillateur est un élément qui produit un signal périodique. C'est un signal électrique qui est tantôt positif, tantôt négatif. En bref, il produit une onde sonore.
Voici quelques exemples des formes d'ondes :
Pratique
Le Multi Osc
Pour ajouter un oscillateur, il faut aller dans l'onglet « OSC » de l'explorateur. Nous débuterons par le « Multi Osc » :
Il suffit de le brancher entre l'entrée et la sortie. Vous pouvez ajouter l'élément « Scope » pour visualiser l'onde obtenue en la sélectionnant sur l'oscillateur. Pour l'écouter, il faut retourner sous FL Studio et jouer quelques notes. Le son obtenu n'est pas très excitant, mais ce n'est qu'un début.
Cet oscillateur possède une autre entrée « Phase (0-1) ». Elle permet de mettre légèrement en avance ou en retard l'onde s'il y a plusieurs oscillateurs. Nous reverrons ceci plus tard.
Les oscillateurs simples
Nous utiliserons le « Multi Osc » qui est complet dans la plupart des cas. Néanmoins il existe d'autres oscillateurs simples, où l'on ne peut pas sélectionner la forme d'onde. Prenez par exemple la « Sine » :
Pour faire simple, il faut convertir le signal de fréquence en signal 0-1. On va donc devoir rajouter un élément qui fait la conversion « Hz to 0-1 » :
Les oscillateurs où il est marqué « Freq (Hz) » n'ont pas besoin d'un convertisseur. En revanche, si le signal est de type 0-1, il faudra placer un convertisseur « 0-1 to Hz » qui fait la conversion inverse.
Les autres oscillateurs
Il existe d'autres oscillateurs plus interactifs comme le « wave player » qui permet d'ouvrir des fichiers wave, ou le « wave draw osc » qui permet de dessiner la forme d'onde :
Il existe enfin un dernier oscillateur, le « Additive Osc » :
Chaque trait vertical représente une fréquence sinusoïdale.
Modifier la fréquence
Il s'agit de donner un son plus grave ou plus aigu à notre oscillateur. Pour cela, on va ajouter l'élément « Detuner » :
Nous disposons de trois paramètres pour effectuer un réglage précis.
On peut visualiser la valeur de la fréquence en plaçant un « Poly readout » juste après :
Souvenez-vous, le signal « Poly » est un nombre. Cet élément permet de visualiser ce nombre.
Petite manipulation
Pour vous faire un peu manipuler, nous allons créer nous-mêmes un « Detuner » avec un seul bouton rotatif pour le moment. Comme je ne vous ai pas montré suffisamment d'éléments pour que vous le fassiez tous seuls, je vais vous guider.
Nous savons qu'il faut fournir un nombre à l'entrée de l'oscillateur. Ce nombre correspond à une fréquence. Pour modifier ce nombre, on peut l'additionner à un autre, le soustraire, le multiplier.
Nous devons donc utiliser un de ces éléments mathématiques :
Prenons la multiplication qui est plus appropriée dans notre cas :
Nous voulons ensuite choisir la valeur à multiplier avec un bouton rotatif. Nous pouvons en choisir un dans l'onglet « Control » de l'explorateur :
Ah, problème ! La sortie du bouton n'est pas du même type que l'entrée de l'opérateur.
Pas de panique ! ;)
La sortie du bouton est de type « Float », c'est-à-dire un nombre à virgule :
Oups j'ai volé le tableau à M@teo21 :D , il ne va pas être content ! :-°
Bon, comme on peut le constater sur le tableau, ce nombre peut être très grand, négatif et à virgule. Quelquefois, on trouve des int représentés par un « I » blanc entouré sur fond vert.
Nous pouvons visualiser la valeur d'un float avec un « Float label » :
Le type « Poly », souvenez-vous, est aussi un nombre. On peut alors penser qu'il est tout à fait normal de multiplier un nombre par un autre. C'est pour cette raison que l'on peut relier un « Float » à un « Poly », mais pas l'inverse ! Cette connexion est l'une des rares que l'on peut établir entre deux types différents.
Reliez donc notre bouton à l'opérateur et faites quelques tests.
On s'aperçoit que l'on ne monte pas beaucoup dans les aigus. En effet, notre bouton varie entre 0 et 1. Il serait préférable de multiplier la fréquence au moins par 5. Deux solutions s'offrent à nous.
Modifier l'étendue du bouton en cliquant sur le petit « p » en bas à droite. Cette méthode n'est pas très pratique pour peu qu'on veuille changer de bouton. On doit alors se souvenir de l'étendue et reconfigurer le bouton.
Ajouter une multiplication par 5.
Nous opterons pour la deuxième solution. Pour ajouter une valeur constante, il faut aller dans l'onglet « Elements », et prendre le « Float » ou un « int », qui est plus approprié dans ce cas.
Au final, nous obtenons ceci :
Cette fois-ci, nous montons bien dans les aigus, c'est parfait. ^^
Modifier le volume
C'est une commande très basique que l'on doit retrouver dans notre synthétiseur. Nous devons pouvoir baisser le volume ou l'augmenter légèrement. Il existe pour cela un élément « AMP » :
On remarque déjà un petit inconvénient, il est impossible d'augmenter le volume. Nous allons donc refaire nous-mêmes un contrôle de volume. :D De toute façon, il aurait été trop simple d'en rester là.
Puisque nous avons déjà vu tous les éléments nécessaires, je ne vous guiderai pas comme pour le précédent mini TP. Je vous donnerai cependant une réponse détaillée et expliquée.
Bon, c'est parti ! Virez-moi ce volume tout fait, et créez-en un beau à glissière. :diable:
Correction
Le contrôle du volume est exactement identique au contrôle de la fréquence. La seule chose qui les différencie est que le contrôle de fréquence se fait avant l'oscillateur, et le contrôle de volume après.
Avant d'aller plus loin, nous allons étudier le signal de sortie de l'oscillateur avec un « Poly readout ». Il est impossible de lire la valeur, car elle change sans arrêt. Souvenez-vous, le signal « Poly » est un nombre (oui ça on sait ! :D ) qui peut être variable. En voici justement un exemple : la sortie de l'oscillateur varie entre 1 et -1. La vitesse de variation correspond à la fréquence d'entrée.
Par exemple, si la valeur de la fréquence d'entrée vaut 440 (Hz), la sortie variera 440 fois entre 1 et -1 toutes les secondes.
Pour vous expliquer à quoi vont servir ces variations, elles seront ensuite converties en courant électrique. Ensuite, tout se passe dans les haut-parleurs. Quand la valeur est à 1 la membrane avance, et quand elle est à -1 elle recule. La vibration de l'air ainsi créée va faire vibrer vos tympans, et vous allez entendre un son.
Pour modifier le volume, nous allons tout simplement multiplier le signal de sortie de l'oscillateur par un nombre. Quand on le multiplie par 1 le volume est inchangé, par 0.5 le volume est diminué de moitié, et par 1.2 le volume est légèrement augmenté.
Nous utiliserons le même procédé pour modifier la fréquence :
Le « De-zipper » est une sorte de protection. Elle empêche les « clicks » lors des transitions.
De cette manière, nous avons exactement la même chose que notre volume tout fait. On ne peut toujours pas augmenter le volume.
Rien de plus simple, nous allons ajouter une multiplication par 1.2 :
On place la multiplication avant le « De-zipper » de préférence, car les « Clicks » peuvent apparaître quand on relie un signal « Float » à un signal « Poly ».
Nous avons presque fini, on a dit un bouton à glissière. Vous allez maintenant vous apercevoir pourquoi il est plus pratique de ne pas modifier l'étendue du bouton :
Quand j'ai remplacé le bouton, je n'ai pas eu besoin de modifier l'étendue directement sur celui-ci. C'est plus pratique, plus rapide et cela évite un bon nombre d'erreurs. Si vous voulez quand même modifier les propriétés du bouton, il faut cliquer sur le bouton « p » en bas à droite.
Voilà c'est tout bon ! :)
Vous savez :
placer un oscillateur pour faire du bruit ;
modifier la fréquence de l'oscillateur ;
modifier le volume.
Avec ça, nous pourrons faire un vrai synthétiseur qui fait un bon bruit. :D
TP : Eurosynth
Ceci n'est pas un mini-TP comme nous l'avons fait avant, mais un grand TP.
À l'issue de ce TP, vous aurez un vrai synthétiseur opérationnel.
Cahier des charges
Avec le peu de choses que nous savons faire, nous devrions avoir un bon rendu.
Vous devez tout d'abord vous demander ce qu'est un Eurosynth. C'est un synthétiseur qui produit un son que l'on retrouve généralement dans l'Eurodance. L'Eurodance est un genre musical caractéristique de la dance populaire européenne de 1990 (durant sa grande expansion) jusqu'à nos jours.
Pour reproduire le son caractéristique de l'Eurosynth, il nous faut :
trois oscillateurs en dents de scie (sawtooth) ;
pouvoir multiplier la fréquence que chaque oscillateur de 0.97 à 1.03 ;
pouvoir régler le volume de chaque oscillateur et le volume général.
Il y aura quelques réglages à faire. Je vous les indiquerai quand votre synthétiseur sera opérationnel.
Allez, c'est parti !
Correction
STOP ! Ne descendez pas plus bas si vous n'avez pas fini. :D
Adapter la sortie
Vous vous en êtes surement déjà rendus compte, nous ne pouvons pas modifier le volume depuis FL Studio. Il faut utiliser la sortie « Volume » de notre entrée. Il existe un élément tout prêt pour exploiter le volume et la balance de FL Studio : le « LRVolume » :
Pendant qu'on y est, dans le cahier des charges, il est indiqué que l'on doit pouvoir modifier le volume général. L'entrée « Volume » de l'élément « LRVolume » permet de le faire. C'est d'ailleurs pour cette raison que nous l'avons reliée à l'entrée volume de FL Studio. Mais si nous voulons modifier le volume dans notre synthétiseur, il va falloir apporter une petite modification :
Cette petite modification étant faite, il ne reste plus qu'à travailler entre la première sortie de l'entrée et les deux premières entrées de la sortie.
Partie oscillateurs
Nous avons dit qu'il nous fallait trois oscillateurs en dents de scie. Je vais faire le plus difficile pour les sadiques. :diable:
Bon, jusque-là, tout le monde suit ? Ensuite, on doit pouvoir modifier la fréquence en la multipliant par un chiffre compris entre 0.97 et 1.03 (sans modifier l'étendue du bouton sinon c'est trop facile :diable: ).
Notez que là, il fallait aller chercher des opérateurs que l'on n'avait pas encore vus, mais je dirais qu'avec un peu de logique (et d'habileté avec les maths :D ) ça pouvait quand même se faire.
Une fois que notre « Float » de sortie varie entre 0.97 et 1.03, on peut le multiplier à la valeur de notre fréquence :
J'ai un peu tout compressé pour que l'image ne soit pas trop grande. Rien ne vous empêche de prendre beaucoup plus de place. Répétez l'opération sur les trois oscillateurs. Il ne reste plus qu'à mettre un contrôle de volume sur chaque oscillateur. Rien de compliqué, on l'a déjà fait.
Schéma final :
Vous devriez avoir plus ou moins la même chose. Personnellement, je me suis passé du contrôle de volume sur chaque oscillateur.
Interface et réglages
Interface
On va maintenant s'occuper de la partie graphique en mettant tout ce que l'on a fait dans un module. C'est un élément un peu particulier que l'on verra dans le prochain chapitre. Pour cela, il faut tout sélectionner avec CRTL + A :
… puis cliquer sur le petit carré surligné en jaune. Tout votre projet sera alors remplacé par un petit carré gris. Il faut double-cliquer dessus pour descendre à l'étage en dessous et voir ce qu'il y a dedans. Vous y retrouvez tout votre projet.
Il faut donner un nom à chaque bouton en cliquant sur le petit « P » en bas à droite :
Remontez ensuite à l'étage au-dessus :
Et cliquez sur le « G » :
Agrandissez ensuite un peu la fenêtre et utilisez CTRL + E pour commencer à déplacer les boutons :
Une fois que tout est bien placé, refaites CTRL + E pour les bloquer. Votre synthétiseur est presque fini, il ne reste plus qu'à l'exporter dans FL Studio. Pour cela, rendez-vous dans File → Export FL Studio plugin :
Donnez un nom, un emplacement et c'est bon !
Pour l'ouvrir sous FL Studio, allez dans le menu Chanel → Add one → More, faites un « fast scan » et vous le retrouverez écrit en rouge :
Voilà, votre premier synthétiseur est terminé.
Réglages
Pour bien recréer le son de l'Eurosynth, il faut baisser très légèrement la fréquence du premier oscillateur et augmenter très légèrement la fréquence du troisième oscillateur comme ceci :
On obtient un son bien plus riche, caractéristique des synthétiseurs de l'Eurodance.
Le but de ce TP était de vous montrer qu'avec peu de connaissances, on pouvait réaliser des synthétiseurs déjà avancés.
Modules et primitives
Dans le chapitre précédent, on a utilisé un module sans vraiment comprendre comment il fonctionnait. Vous allez voir qu'il est indispensable pour bien organiser votre projet.
Savoir les reconnaître
Une primitive est un élément basique dont le comportement est toujours le même et ne peut être changé. On reconnaît une primitive grâce à sa couleur de fond noir :
Un module est un élément qui peut contenir un ensemble de primitives ou même de modules. On peut ainsi créer des fonctions complexes pour organiser un projet. Par exemple, le contrôle de volume est un module, sa couleur de fond est grise :
Pour voir ce que contient un module, il faut double-cliquer dessus, vous serez alors redirigé à l'étage plus bas :
On observe que le module « AMP » se compose d'un bouton rotatif, d'un « De-zipper » et d'un module « VCA » (Voltage Control Amplitude). Le module VCA permet de contrôler le volume d'un signal à partir d'une valeur que l'on peut obtenir par un bouton rotatif entre autres. Comme le VCA est un module, on peut aller voir de quoi il se compose :
Il se compose d'une simple multiplication.
Vous devriez commencer à comprendre comment on va organiser notre projet avec les modules : il faudra en mettre suffisamment (dans une certaine mesure tout de même) pour que dans chacun d'eux il n'y ait pas trop d'éléments et que l'on puisse comprendre facilement ce que l'on a fait.
Si vous êtes un peu curieux, allez voir dans le « Detuner » et dans le « Multi Osc ». ;)
Entrées et sorties
Liaison filaire
On va commencer par partir d'un schéma de base :
On va ensuite ajouter un module vide en appuyant sur la touche M, avant de se rendre dans ce module. Pour qu'il ait un minimum d'intérêt, placez un « Detuner », un oscillateur et un contrôle de volume :
Maintenant, il serait bien de faire entrer le signal, de le faire passer dans nos éléments puis de le faire ressortir. On va donc brancher un « Module Input » devant le « Detuner » et un « Module Output » après le contrôle du volume :
Si l'on remonte à l'étage au-dessus, on voit que notre module a désormais une entrée et une sortie :
Vous pouvez en mettre autant que nécessaire.
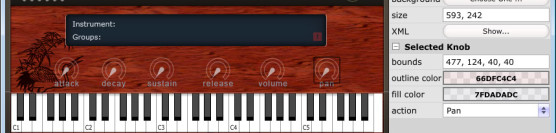
La face avant
Autre chose très importante : avec un module, on peut éditer la face avant (ce que l'on a fait dans le chapitre précédent). Pour cela, il faut cliquer sur le petit « G » :
Pour déplacer les éléments, il faut cliquer sur le cadenas ou bien faire CTRL + E :
Les liaisons sans fil
On a vu qu'il existait des liaisons filaires pour entrer et sortir d'un module, mais sachez qu'il existe aussi des liaisons sans fil pour passer d'un module à un autre si le projet est déjà très encombré.
Montez à l'étage du haut et placez un « Wireless Output » que vous brancherez sur la sortie « Frequency » de votre entrée :
Allez ensuite dans votre module fraîchement créé et remplacez votre « Module Input » par un « Wireless Input » :
Si l'icône est verte, la liaison est correcte. Cette liaison ne peut se faire que pour entrer dans un module.
Liaison sans fil entre modules
Il existe un autre type de liaison sans fil qui permet de relier deux modules. Pour l'exemple, je vais déplacer le contrôle de volume dans un autre module comme ceci :
On va ensuite aller dans notre premier module et placer un « ModuleWireless Output » :
Allons ensuite dans l'autre module qui se situe à côté et plaçons un « Wireless Input » :
L'icône est verte, donc la liaison est bien faite. Pour bien s'assurer de l'état de la liaison, on peut aussi regarder la face avant du premier module :
Si l'icône en bas à droite est verte, la liaison est correcte.
Il se peut que vous rencontriez des problèmes dans les liaisons sans fil. Pour qu'une liaison soit correcte, il faut qu'elle soit du même type de chaque côté. Pour changer le type d'une entrée ou d'une sortie, il faut faire un clic droit dessus :
Organisez votre projet
On va maintenant reprendre le projet de notre Eurosynth pour voir comment on peut l'organiser :
Comme je l'ai dit auparavant, on ne doit laisser qu'un seul module qui comporte des éléments graphiques au premier étage. Vous comprenez donc pourquoi je vous avais fait faire un module. On ne va donc pas y toucher et descendre à l'étage en dessous :
Là, il y a du boulot. :D
Bon, j'ai envie de commencer par ça :
Souvenez-vous, c'est ce qui fait la conversion « 0-1 » à « 0.97-1.03 », c'est parfait pour le placer dans un module :
On les sélectionne, on clique sur le petit carré et le module est fait. Il est important de mettre des noms aux modules que l'on crée soi-même :
À répéter pour les trois exemplaires.
Ensuite, l'opérateur de multiplication permet de contrôler la fréquence. On peut lui faire un module rien que pour lui en lui donnant comme nom « VCF » (Volt Control Frequency).
On peut ensuite mettre le bouton rotatif, le convertisseur et le « VCF » dans un autre module que l'on appellera « Detuner ». À ce stade, vous pouvez aussi modifier l'interface de ce module. Il ne comprend qu'un bouton, mais quand il y a plusieurs éléments, cela permet de les « prégrouper ».
Continuons, on peut aussi regrouper l'oscillateur avec le « Hz to 0-1 ».
On n'oublie pas le volume et je pense que ça devrait être bon. On peut encore en rajouter, mais il ne faut pas qu'il y en ait trop non plus.
Bon vous savez tout sur les modules. Ce chapitre était un passage obligatoire, car on n'aurait pas pu voir d'autres éléments plus complexes sans être un minimum organisé.
Les éléments mathématiques
Ces éléments sont indispensables, vous allez tout le temps en avoir besoin. Je vous en ai montré quelques-uns dans les chapitres précédents car sans eux, on n'aurait pas pu faire notre premier TP.
Les opérations
Dans la rubrique « Maths », on a un certain nombre d'éléments pour faire des opérations simples comme l'addition, la soustraction, la multiplication...
Par exemple ici on a une suite d'opérations avec des « Floats », ils sont très pratiques, car ils permettent d'avoir une virgule.
On retrouve presque les mêmes opérateurs avec les « Int », mais ce ne sont que des nombres entiers :
On retrouve en plus un élément modulo qui donne le reste d'une division :
Des éléments trigonométriques pour les « Float » comme sinus, cosinus et tangente :
Je ne vais pas vous faire un cours de maths, je vous les présente juste. Ça peut être utile si par exemple vous décidez de faire un bouton rotatif qui ne varie pas linéairement, ou plein d'autres choses.
Autre chose de plus simple, les inversions :
Très simple également, les éléments « Max » et « Min ». L'élément « Max » prend la plus grande valeur des deux entrées et le « Min » la plus petite des deux :
Existe aussi en version « Int ».
Avant d'en finir avec les opérations, j'aimerais préciser que vous trouverez certaines d'entre elles en version « Poly ». Notamment la multiplication qui est très utile pour contrôler la fréquence, le volume ou n'importe quel autre paramètre comme ceci :
Il est quelquefois recommandé de mettre un « De zipper ».
Les comparateurs
En voici un exemple :
Les deux entrées sont de type « Float ». On va donc comparer deux « Float », s'il sont égaux la sortie prendra un niveau logique haut (souvenez-vous des booléens).
Bien sûr il y en a d'autres :
Bon je ne pense pas que les signes devraient vous poser problème.
En parlant de booléens, on retrouve aussi ce que l'on appelle des portes logiques :
La première est une porte « ET » et la seconde une porte « OU ». Remarquez que les entrées et les sorties sont de type booléen.
Leur fonctionnement est simple. Pour la porte « ET », la sortie prend la valeur 1 si la première entrée ET la deuxième entrée sont à 1.
Pour la porte « OU », la sortie prend la valeur 1 si la première entrée OU la deuxième entrée OU les deux entrées sont à 1.
Autres
Pour finir, je vais vous présenter quelques autres éléments utiles.
On va commencer par les compteurs :
On n'a pas encore vu ce type d'entrée, c'est presque la même chose que les booléens sauf que c'est sous forme d'impulsion.
Par exemple, la première entrée de notre compteur compte le nombre d'impulsions de 1. On l'utilise généralement avec un « Trigger », c'est un bouton poussoir. Quand on appuie dessus la valeur monte à 1 et dès qu'on le relâche la valeur redescend à zéro. Créant ainsi des impulsions de 1 :
La deuxième permet de remettre le compteur à zéro.
Il existe une version évoluée de ce compteur où l'on peut régler une valeur maximale, une valeur minimale, une valeur de départ, compter en montant ou en descendant…
Il suffit de traduire, pas besoin d'être bilingue.
« Reached Max » donne une impulsion quand la valeur maximale est atteinte. On peut ainsi le remettre à zéro automatiquement en faisant un bouclage comme ceci :
Généralement, on nome « Feedback » la liaison entre une sortie et une entrée d'un même module. On ne peut la faire que sous certaines conditions.
On va continuer avec les boucles :
C'est très simple. On donne un nombre de départ, on lance la boucle et elle va aller jusqu'à la valeur choisie en comptant. La seule chose qui est dommage c'est qu'on ne peut pas régler la vitesse. On peut cependant l'améliorer, avec quelques divisions le problème est vite résolu.
Et on termine avec le générateur de nombre aléatoire :
Bon rien de compliqué, une impulsion et hop, un nombre aléatoire en sortie.
Il n'y avait pas grand-chose de concret pour faire un synthé dans ce chapitre, je suis d'accord avec vous.
Mais on va faire un second TP pour résoudre un problème, très concret lui. Vous verrez alors que sans la manipulation des nombres, ben on ne va pas loin. :D
TP : Balance
Nous voici dans notre second TP. Il s'agit de l'application directe des éléments mathématiques.
Tout d'abord, la balance qu'est-ce que c'est ?
C'est en général un bouton rotatif qui, lorsqu'il est positionné au milieu, n'apporte aucun changement au son. Quand on le tourne à droite, on n'entend que les sons venant de droite et inversement pour la gauche. Je ne sais pas si vous avez remarqué, mais il n'y en a pas, nous allons donc le faire nous-mêmes.
Cahier des charges
Nous allons donc créer un module que nous sauvegarderons à la fin pour l'avoir toujours à disposition sans le refaire.
Ce module comportera au choix :
une seule entrée « Poly » (mono) ;
ou deux entrées « Poly », une pour la droite et une autre pour la gauche (stéréo).
Très franchement, cela ne change pas grand-chose pour la suite. La deuxième solution est tout de même meilleure, car on pourra dans ce cas régler un signal déjà stéréo à la base. On aura deux sorties, une pour chaque côté.
Certains seront tentés de rajouter une troisième entrée pour le bouton rotatif. Il vaut mieux l'intégrer dans votre module et faire un sous-module pour la partie calcul.
Bien entendu, on ne changera rien au bouton pour pouvoir le modifier facilement (par une glissière horizontale par exemple).
Bon, je crois que c'est tout, vous pouvez y aller. Ce TP demande beaucoup de réflexion, car il faut être habile avec les maths. Je vous avoue qu'à l'époque j'avais mis plusieurs heures avant d'y parvenir.
Pour ceux qui ne sauraient pas comment s'y prendre, je vous donne quelques indices par la suite, mais avant d'aller les voir réfléchissez un peu, faites des tests, beaucoup de tests même. ;)
Indices
Vous êtes perdu, rien ne marche, ce que vous voulez faire semble beaucoup trop compliqué ?
Il est vrai que quand on y réfléchit un peu, cet élément paraît très simple, mais sa construction est un vrai casse-tête.
Indice no 1
Tout d'abord, reprenons le cahier des charges, deux entrées et deux sorties :
Ça O.K., une pour chaque côté.
Quand le bouton est à droite, on ne devrait entendre que le canal de droite et inversement pour la gauche. Il faudrait alors multiplier par un le canal de droite et par zéro le canal de gauche quand le bouton est tourné sur la droite :
Ça devrait donner quelques idées à certains, si c'est le cas n'allez pas plus loin et essayez de continuer votre balance.
Pour ceux qui sont encore largués, je vous invite à continuer. Ne vous inquiétez pas, cet exercice n'est pas simple et je ne vais pas vous donner la correction tout de suite.
Indice no 2
Quand le bouton est en position centrale, il faut multiplier par 1 le côté gauche et le côté droit. Mais quand on tourne le bouton d'un côté, il faudrait atténuer l'autre côté en le multipliant progressivement par 0.8, 0.6, 0.4 et ainsi de suite. Bien sûr tout en laissant la multiplication par 1 du côté où on tourne le bouton.
Il serait bon de faire toute la partie calcul dans un sous-module comme ceci :
Bon c'est tout pour les indices, je vous laisse trouver toute la partie calcul.
Essayez vraiment de trouver, dites-vous que c'est une simple balance, d'autres choses plus compliquées arriveront par la suite.
Correction
Si vous n'avez pas trouvé et que vous n'y avez pas passé au minimum quelques heures, je vous interdis de lire la suite. :colere2:
Même moi je n'ai pas trouvé la solution le premier jour, j'ai dû attendre le lendemain. La nuit porte conseil, attendez un jour avant d'abandonner.
Bon pour ceux chez qui ça marche, félicitations ! Vous pouvez continuer à l'aise. :D
Je vais vous détailler un peu ma solution, il est possible que la vôtre soit différente. Vous êtes prêt ? Accrochez-vous, car l'explication n'est pas simple.
Je vous montre d'abord le côté gauche, le droit est presque pareil :
On part de gauche, l'entrée c'est le bouton rotatif qui varie de 0 à 1. Je commence à le multiplier par deux, de cette manière quand le bouton sera en position centrale il prendra la valeur 1. Cela nous sera utile par la suite.
Ensuite je fais une comparaison, si la valeur est supérieure à 1 c'est que l'on se trouve du côté droit du bouton. Donc si on se trouve de ce côté, la sortie prendra la valeur 1, c'est-à-dire que si le bouton se trouve du côté droit, on va atténuer le côté gauche.
Un peu plus bas j'ai fait une soustraction, j'enlève 1 à la valeur du bouton. Comme ça, quand le bouton se trouve en position centrale la sortie vaut zéro et varie jusqu'à 1 quand on le tourne vers la droite.
Je le multiplie ensuite à la sortie de la comparaison, de ce fait si l'on tourne le bouton à gauche la comparaison vaut zéro. Si l'on multiplie par zéro ça fait toujours zéro, donc si l'on tourne de l'autre côté on ne risque pas d'atténuer ou d'amplifier.
Pour récapituler, on a en sortie de la multiplication la valeur zéro si le bouton est tourné vers la droite, la valeur zéro quand il est au centre et cette valeur varie jusqu'à 1 quand on le tourne vers la droite.
Comme on veut une atténuation, je fais 1 moins la valeur en sortie de la multiplication pour inverser. Quand le bouton est en position centrale, la valeur vaut 1, donc pas d'atténuation. Si je le tourne vers la droite je vais progressivement le multiplier à zéro. En revanche si je le tourne vers la gauche, la valeur reste à 1. En effet si je tourne le bouton à gauche je ne vais pas atténuer le côté gauche.
Voilà, il ne reste plus qu'à multiplier cette valeur au signal gauche et c'est bon pour ce côté.
Il faut faire quelque chose de similaire pour le côté droit, mais je ne vais pas vous le détailler à nouveau :
Toutes ces opérations sont dans le sous-module juste après le bouton :
Il est conseillé de mettre un « De zipper » sur chaque côté avant de le multiplier au signal « Poly ».
Fiou...
Il n'a pas l'air, mais ce maudit bouton de balance est tout de même costaud.
Si vous en avez encore le courage, je vous propose d'apporter une amélioration. Pour compenser l'atténuation d'un côté, les boutons de balance de certains logiciels modernes amplifient légèrement l'autre côté.
Seconde amélioration, ici quand on tourne le bouton du côté droit on coupe le son du côté gauche. Il existe un autre type de balance qui ne coupe pas, mais déplace le son du côté gauche à droite.
Bon avec ça vous avez de quoi vous occuper un moment si vous le désirez.
Si vous voulez sauvegarder votre module, commencez par ajouter un nouvel onglet à votre navigateur
. Vous y mettrez tous vos modules personnalisés.
Placez-vous ensuite dans cet onglet, faites un clic droit sur votre module et choisissez « Add to toolbox ».
Ces derniers chapitres ont été douloureux, bientôt on referas un TP pour faire un autre synthétiseur puissant, courage. :)
Enveloppe, filtre et LFO
On revient dans des chapitres un peu plus soft. Je vais vous présenter trois autres éléments que l'on retrouve dans les synthétiseurs analogiques. Ce chapitre devrait être relativement facile. N'oubliez pas de faire quelques manipulations de votre côté.
L'enveloppe
On retrouve cet élément dans tous les synthétiseurs. Elle permet de modifier un paramètre en fonction du temps, elle caractérise les propriétés d'un instrument. Je vais vous donner un exemple.
Enveloppe graphique
On va dire que cette enveloppe agit sur le volume. On imagine bien que lorsqu'on appuiera sur une note, le volume va monter progressivement puis redescendre un peu et redescendre complètement une fois que l'on aura relâché la note.
Il y a deux façons de la brancher.
Entre deux éléments comme ceci :
On utilise l'entrée et la sortie prévues à cet effet.
On peut également la brancher comme ceci :
La sortie « Enveloppe » varie entre 0 et 1 suivant les variations sur le graphique. Dans ce cas ce n'est pas utile, car on aurait pu utiliser la méthode d'avant. Mais certains éléments ont une entrée enveloppe : si l'on branche la sortie « Out » dessus il ne se passera rien, car on n'aura rien branché en entrée. On est alors obligé de brancher la sortie « Enveloppe ». On reverra ceci le moment voulu.
Enveloppe ADSR
Elle suit toujours le schéma suivant :
A comme « Attack » détermine le temps de montée.
D comme « Decay » détermine le temps de déclin.
S comme « Sustain » détermine l'amplitude de maintien.
R comme « Release » détermine le temps de relâchement.
Avec les boutons ça donne ceci :
« Amount » permet de régler l'impact de l'enveloppe, vous pouvez aller voir vous-même à quoi il sert en allant regarder dans le module.
Cette enveloppe existe aussi dans cette version :
Dans certains cas ça peut être utile, si on veut faire des choses compliquées. :diable:
Les autres enveloppes
AHDSR
On ajoute un maintien juste après l'Attack :
AHD
Attack, maintien (Hold), déclin :
D
Seulement le déclin même si on garde la note enfoncée :
R
Seulement le Release :
Le filtre
Un filtre sert à atténuer certaines fréquences.
Le plus complet est le « State variable filter » :
On peut sélectionner le type de filtre, régler la fréquence de coupure (cutoff), la résonance et l'impact du filtre.
Je vous invite à placer deux visualisations, une avant et une après le filtre pour observer les changements sur le signal :
Pour observer l'effet du filtre, augmentez la résonance et jouez avec le cutoff.
Je vous propose de placer une enveloppe sur la fréquence de coupure, on va pour cela utiliser l'entrée cutoff du filtre et la sortie « Env » de l'enveloppe :
Explications : l'entrée cutoff permet de régler la fréquence de coupure, cette entrée doit varier entre 0 et 1 (réglage classique). On utilise la sortie « Env » de l'enveloppe, car elle varie entre 0 et 1 en fonction de la forme qu'elle prend. L'entrée « In » et la sortie « Out » servent à placer l'enveloppe entre deux éléments. Comme il n'y a rien en entrée on se sert de la sortie « Env », car elle varie entre 0 et 1 même si on ne branche rien en entrée.
Bon je pense que c'est tout pour le filtre. Je vous inviter à aller observer de quoi il se compose.
Le LFO
Le LFO est un oscillateur de très basse fréquence, quelques Hertz au maximum. Il sert à faire varier un paramètre périodiquement selon sa forme et sa vitesse (= fréquence).
Il se trouve dans la rubrique « OSC » de l'explorateur. Dans l'exemple suivant, je l'applique sur le volume :
Si vous faites ce test, on entend le son qui monte et qui descend à intervalles réguliers. « Speed » permet de régler la vitesse et « Depth » l'impact du LFO.
On peut très bien l'appliquer sur n'importe quel autre paramètre comme la fréquence en le plaçant avant l'oscillateur, le cutoff d'un filtre...
Si vous aller voir de quoi il se compose, vous verrez un simple oscillateur que l'on règle à une fréquence très basse (2 Hz au maximum). Pour vous entraîner, vous pouvez même vous en fabriquer un vous-même.
Pour terminer, je vous en montre un un peu spécial :
Il est très évolué, on peut non seulement dessiner une séquence, mais cette séquence est synchronisée avec le tempo. Si vous l'appliquez sur la fréquence de l'oscillateur, vous pouvez créer des séquences de notes :
Ça peut être très pratique sur un synthé.
Tous les éléments que l'on vient de voir sont basiques, on les retrouve dans tous les synthétiseurs.
Avec tout ça, on peut se construire un synthétiseur qui ressemble à quelque chose.
TP : Synthétiseur à modulation FM
Il s'agit de fabriquer un synthétiseur complet avec les éléments que l'on a déjà vus, comme le « detuner », le filtre, le LFO… Le synthétiseur sera doté d'une modulation FM, ce qui le rend d'autant plus intéressant.
La modulation FM
Extrait du cours sur FL Studio
On a tout d'abord un oscillateur qui va créer un son, puis avec un second oscillateur on va contrôler la fréquence de ce son. Imaginez que le second oscillateur est de très basse fréquence, comme un LFO. Le son du premier oscillateur serait d'abord grave puis aigu, puis grave puis aigu…
Maintenant imaginez que l'on augmente la cadence des « grave puis aigus » : vous obtenez un son particulier, car on ne percevra plus la différence entre les variations de grave et d'aigus.
Voici un petit schéma pour illustrer :
Bien sûr, tout cela à très grande vitesse pour obtenir un timbre particulier.
L'appliquer dans synthmaker
Je ne vais bien entendu pas vous donner la solution de ce que je vous demanderai plus loin, mais une rapide illustration :
Cahier des charges
Le synthétiseur devra se composer de :
trois oscillateurs principaux et audibles munis d'un réglage de fréquence (un « Detuner » par exemple) ;
chaque oscillateur devra être muni d'un réglage de volume et de balance ;
une enveloppe de votre choix devra être appliquée sur le volume de chaque oscillateur ;
le synthétiseur devra comporter au moins un filtre avec un LFO sur sa fréquence de coupure ;
une modulation FM devra être appliquée sur le premier oscillateur ; on devra pouvoir désactiver cette modulation.
Comme vous l'aurez remarqué, il s'agit d'un gros synthétiseur. Vous devrez donc bien vous organiser avec les modules. Pour plus de facilité, faites-le par étapes en respectant l'ordre dans lequel j'ai énuméré les conditions.
Bien entendu, ce synthétiseur ne se fait pas en cinq minutes, vous devrez donc être patient. Vous serez amené à modifier des modules déjà existants en ajoutant des fonctionnalités, des entrées, des sorties…
Il est vivement conseillé de tester chaque changement que vous faites au fur et à mesure. Dans le cas contraire, si quelque chose fonctionne mal, vous serez très vite perdu.
Surtout, prenez votre temps, si vous procédez par étapes, ça va tout seul. Bonne chance à vous.
Correction
Au début, ça démarre facilement. Oscillateur, « Detuner », volume, balance, enveloppe :
Je vais me passer d'explications pour ce bloc simple. Vous devrez donc le répéter trois fois.
Intéressons-nous au filtre : on le place après notre bloc de trois oscillateurs, il doit donc être stéréo, c'est-à-dire qu'il doit avoir deux entrées et deux sorties.
Il va falloir le modifier. Allons à l'intérieur pour voir de quoi il se compose :
Vous voyez l'élément qui se trouve juste avant la sortie ? C'est le filtre. Si l'on en met un second pour le côté droit et qu'on y branche les même réglages, ça devrait le faire.
Un petit copier-coller et le tour est joué ! On peut maintenant l'associer au LFO et le brancher en sortie des blocs oscillateurs :
Pour finir, on va s'attaquer au plus dur : la modulation FM.
Dans un premier temps, on met un oscillateur de modulation :
Puis on le branche au premier oscillateur :
Il reste une dernière chose dans le cahier des charges, on doit pouvoir couper cette modulation :
Avec un petit « Switch », le tour est joué. Quand il est à 1, il y a modulation mais quand il est à 0, si vous revenez à l'image d'avant, on multiplie la fréquence de l'oscillateur 1 par zéro. Il va falloir régler ceci, quand le « Switch » est à zéro, il faut multiplier la fréquence de l'oscillateur 1 par un :
J'ai ajouté un comparateur, quand le « switch » est inférieur à 1, la sortie du comparateur vaut 1. Je l'additionne à la sortie de l'oscillateur de modulation qui devrait avoir la valeur zéro. 0 + 1 = 1. La fréquence de l'oscillateur 1 sera multipliée par 1 quand on aura désactivé la modulation.
La correction est terminée. Pour finir, je vous montre quelques-uns de mes étages.
Étage 1
Étage 2
Je n'ai pas beaucoup soigné mon interface.
Vous avez dû vous en rendre compte, on fait des maths dans tous les synthétiseurs, qu'ils soient simples ou complexes. Cependant, cela reste des opérations simples (addition, multiplication…). Ce qui compte, ce n'est pas d'être bon en maths, mais d'avoir de la logique.
Si vous avez du mal, le meilleur moyen reste l'entraînement.
Trajet du signal
Pour l'instant, le trajet de nos signaux était statique. On disait par exemple : « Tiens toi, va dans l'enveloppe puis dans le filtre… » Mais une fois exporté, on ne pouvait plus le modifier.
Par exemple, si je ne veux placer qu'une seule enveloppe et que je souhaite choisir par le biais de l'interface graphique à quel paramètre l'assigner, eh bien pour l'instant on ne peut pas, mais je vais vous montrer comment faire.
Passant, non passant
On va commencer par faire des choses simples :
La sortie du switch ne peut prendre que deux valeurs, soit zéro soit un. Associé à la multiplication, on peut commander le signal : soit il passe, soit il ne passe pas.
Pour l'instant ça n'a pas grand intérêt mais on va rajouter quelques élément pour le compléter :
L'élément « Not » est une inversion un peu spéciale. Quand son entrée est à 0, sa sortie prend la valeur 1 et quand son entrée vaut 1, sa sortie prend la valeur 0.
Avec l'exemple précédent, soit un signal est passant soit c'est l'autre. Quand le switch est à zéro, le signal du haut est non passant (car multiplié par zéro) et le signal du bas est passant (car multiplié par 1). Quand le switch est à 1, c'est l'inverse.
Je continue de compléter le schéma :
Observez bien ce schéma, c'est un exemple concret. Il se compose de deux oscillateurs et de deux filtres. Il n'y a qu'une seule enveloppe et avec le bouton je peux choisir de l'appliquer sur le premier filtre ou sur le second. Je pourrais faire ce choix même lorsque le synthétiseur sera exporté, car le bouton se retrouvera sur l'interface graphique.
Multiplexeur et selecteur
La méthode que l'on vient de voir présente un défaut, on ne peut avoir que deux sorties pour une entrée. Et si l'on veut avoir le choix entre trois destinations ?
Eh bien, on utilise un multiplexeur ; voici une petite mise en situation :
Je n'ai effectué que les branchements qui nous intéressent pour ne pas encombrer le schéma.
On voit que le multiplexeur a une entrée pour le signal, il le redirige ensuite à l'une de ses sorties. On sélectionne la sortie avec son numéro que l'on entre dans l'entrée « Int ».
Le multiplexeur peut prendre presque autant de sorties que l'on veut.
Pour choisir la sortie depuis l'interface graphique, il faut remplacer le « Int » par un « selector » :
On peut renommer les items en allant dans les propriétés du sélecteur (« p » en bas à droite).
On va continuer avec un autre problème. Je souhaiterais choisir d'appliquer soit un LFO soit une enveloppe sur mon filtre. Autrement dit, je voudrais avoir le choix entre plusieurs entrées pour une sortie.
Il existe un élément pour faire cela, c'est en quelque sorte l'inverse du multiplexeur. C'est le « selector » :
Il fonctionne comme le multiplexeur, mais à l'envers. On choisit l'entrée au lieu de la sortie.
Le routage matrix
Bon, au final, j'ai un LFO et une enveloppe pour moduler un filtre et l'amplitude. Je dois pouvoir choisir ma source de modulation (LFO ou enveloppe) et ma destination (filtre ou amplitude). Cela donnera une très grande liberté à l'utilisateur.
Cependant, on ne va pas s'amuser à mettre des sélecteurs et des multiplexeurs partout. On va utiliser le « Routing Matrix » :
Il peut faire peur au début, son entrée et sa sortie sont bizarres. Elles sont de type « Bus », le type de signal qui y circule contient plusieurs données.
Cet élément ne s'utilise pas seul, il faut lui ajouter des « Matrix source » et des « Matrix target » puis les brancher comme ceci :
On commence déjà à mieux voir comment on va y brancher nos autres éléments :
Ensuite, pour pouvoir faire fonctionner le tout, il faut donner des noms dans les propriétés, car le « Routing Matrix » fait la différence entre deux entrées grâce à leurs noms. Par exemple, je nomme le « Matrix source » de l'enveloppe comme ceci :
Il faut donner un nom différent à chaque entrée et à chaque sortie.
Après avoir donné des noms aux entrées et aux sorties, il faut configurer le « Routing Matrix » :
Dans les sources, il faut marquer les mêmes noms que ceux que vous avez donnés pour les entrées en les séparant par une virgule, pareil pour les sorties.
Une fois cela fait, vous n'avez plus qu'à choisir une source et une cible avec les menus déroulants :
La liberté est totale. On peut ainsi appliquer n'importe quelle source à n'importe quelle cible.
On peut bien entendu ajouter des « Matrix sources » et des « Matrix target » pour augmenter le nombre d'entrées et de sorties.
Il manque un élément essentiel au « Routing matrix », c'est la quantité de modulation. Je vous invite donc pour vous entraîner à rajouter un bouton rotatif pour pouvoir la régler.
Toujours pour vous entraîner, essayez de faire un synthétiseur modulable, par exemple avec quelques oscillateurs et des enveloppes, LFO, etc. que vous ne brancherez qu'au « Routing matrix » pour que l'on puisse les assigner librement à quelques paramètres de votre synthétiseur.
Ce cours n'est pas terminé, je rédige une seconde partie qui concernera le traitement graphique.
La partie graphique est aussi importante que la partie audio. En effet, si vous envisagez de partager votre synthétiseur, il ne plaira pas s'il n'est pas beau. :)



Commentaires
Enregistrer un commentaire
🖐 Hello,
N'hésitez pas à commenter ou vous exprimer si vous avez des trucs à dire . . .👉