Créez des extensions Chrome en moins de 15 minutes sans aucune connaissance en codage à l'aide de ChatGPT | Octets groupés
Créez des extensions Chrome en moins de 15 minutes sans aucune connaissance en codage à l'aide de ChatGPT
Nous utiliserons ChatGPT pour créer une extension simple, QuikNote, qui prend des notes quotidiennes rapides directement depuis le navigateur.
Voici la démonstration de l'extension QuikNote que nous construisons ->
Voici le didacticiel complet étape par étape avec des invites.
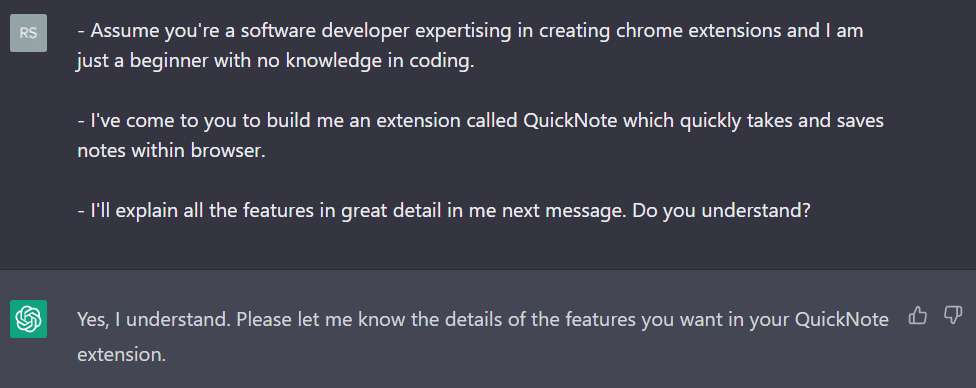
Préparez d’abord la scène
L'objectif principal de votre invite est de faire en sorte que ChatGPT FAIT des choses plutôt que de le faire réfléchir .
Il se trompe sérieusement lorsqu’il doit comprendre la plupart des choses par lui-même.
N’avoir aucune ambiguïté est la clé d’invites impressionnantes.

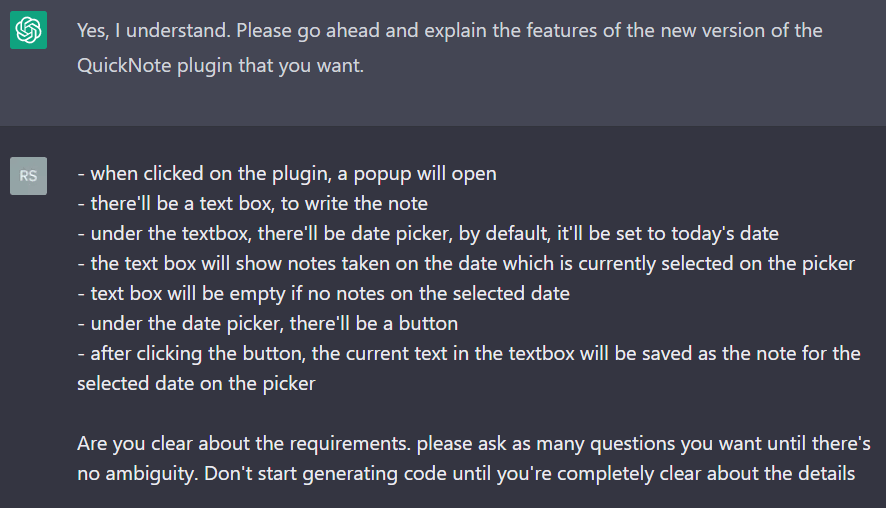
Des exigences EXTRÊMEMENT PRÉCISES
Expliquez les exigences en détail. Soyez très précis sur ce que vous voulez qu'il fasse.
Des exigences de haut niveau obligeront ChatGPT à prendre de nombreuses décisions par lui-même et croyez-moi, vous ne voulez pas de cela.
Vous voulez que ChatGPT pense toujours moins et FAIRE plus.

Remarquez ici comment j'ai exposé chaque exigence de manière très détaillée. Essayez d'être très précis et précis.
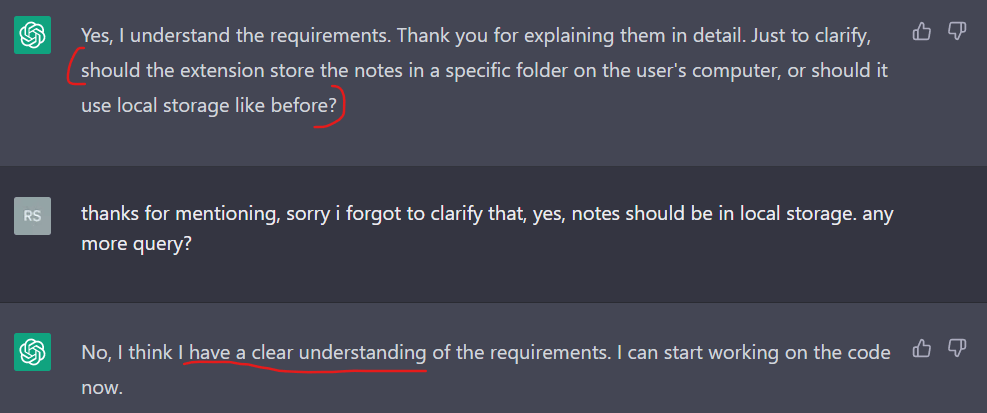
Demandez des éclaircissements à ChatGPT
Demandez à ChatGPT de VOUS poser des questions de clarification.
C’est un excellent moyen de lever toute sorte d’ambiguïté. Si ChatGPT n'est pas sûr de quelque chose, il supposera des choses artistiques et sera plus susceptible de commettre des erreurs.

Voir ci-dessus, comment j'ai demandé à ChatGPT de demander des éclaircissements supplémentaires.
Ensuite, une question valable a été posée qui aurait pu créer une ambiguïté.
Codage de l'extension
Après avoir clarifié les exigences, j'ai demandé à ChatGPT de générer tous les codes nécessaires à la création de cette extension.
Il a généré 4 fichiers. Voici le contenu de ces fichiers générés par ChatGPT.
manifest.json
- Il contient des métadonnées sur l'extension.
{
"name": "Quiknote",
"version": "1.0",
"description": "A simple note-taking extension for Chrome",
"permissions": [
"storage"
],
"manifest_version": 3,
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "icons/16.png",
"48": "icons/48.png",
"128": "icons/128.png"
}
}
}
popup.html
- Pour créer l’interface utilisateur de l’extension.
<!DOCTYPE html>
<html>
<head>
<title>QuikNote</title>
<link rel="stylesheet" href="popup.css">
</head>
<body>
<div class="container">
<h1>QuikNote</h1>
<textarea id="note"></textarea>
<br>
<label for="date">Date:</label>
<input type="date" id="date">
<br>
<button id="save">Save</button>
<div id="notes"></div>
</div>
<script src="popup.js"></script>
</body>
</html>
popup.js
- Contient la logique de l'extension.
// Get the UI elements
const noteTextbox = document.getElementById('note');
const datePicker = document.getElementById('date');
const saveButton = document.getElementById('save');
// Set default date to today
var now = new Date();
var day = ("0" + now.getDate()).slice(-2);
var month = ("0" + (now.getMonth() + 1)).slice(-2);
var today = now.getFullYear()+"-"+(month)+"-"+(day) ;
datePicker.value = today;
// Load the note for the currently selected date
loadNote();
// Set up event listeners
datePicker.addEventListener('input', loadNote);
saveButton.addEventListener('click', saveNote);
function loadNote() {
const date = datePicker.value;
const note = localStorage.getItem(`quicknote-${date}`) || '';
noteTextbox.value = note;
}
function saveNote() {
const date = datePicker.value;
const note = noteTextbox.value;
localStorage.setItem(`quicknote-${date}`, note);
alert('Note saved!');
}
popup.css
- Pour styliser l'extension
body {
margin: 0;
padding: 0;
background-color: #1d1d1d;
color: #fff;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
width: 400px;
}
.container {
padding: 20px;
}
h1 {
margin-top: 0;
}
label {
display: block;
margin-top: 10px;
}
input[type="date"] {
border: none;
padding: 5px;
background-color: #3f3f3f;
color: #fff;
border-radius: 5px;
}
textarea {
width: 100%;
height: 150px;
padding: 5px;
border: none;
background-color: #3f3f3f;
color: #fff;
border-radius: 5px;
resize: none;
}
button {
margin-top: 10px;
padding: 5px 10px;
border: none;
background-color: #007bff;
color: #fff;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
#notes {
margin-top: 20px;
}
.date-header {
font-size: 1.2rem;
font-weight: bold;
margin-bottom: 10px;
}
.note {
margin-bottom: 10px;
}
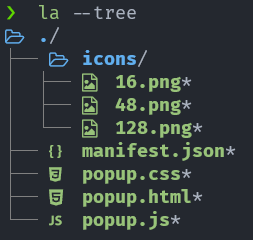
Installer l'extension
Ensuite, ChatGPT m'a expliqué comment structurer ces fichiers dans le répertoire d'extension. Voici la structure des dossiers suggérée.
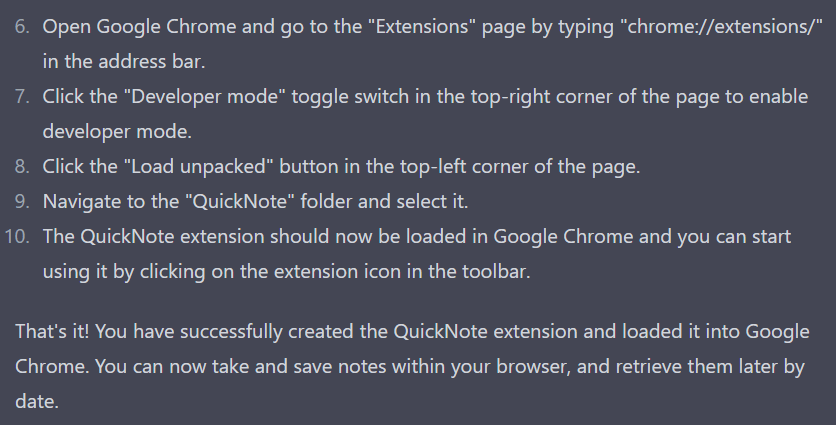
Il m'a également donné des instructions étape par étape sur la façon d'installer QuikNote.
Quelques pièges
ChatGPT a définitivement fait un excellent travail en codant l’extension.
Mais il a commis des erreurs stupides que j'ai dû déboguer et corriger manuellement.
Ce sont les erreurs qu'il a commises 👇
Dans
getElementById(), il a utilisé le mauvais identifiant HTMLIl a oublié d'ajouter
storageune autorisation surmanifest.jsonIl a ajouté le script JS à l'intérieur
<head>de la balise HTML au lieu de l'ajouter juste avant la fin de<body>la balise.
Je tweete régulièrement sur ces sujets et sur tout ce que j'explore. Suis moi sur Twitter

Commentaires
Enregistrer un commentaire
🖐 Hello,
N'hésitez pas à commenter ou vous exprimer si vous avez des trucs à dire . . .👉