Tutoriel BlueGriffon : Comment concevoir un site Web avec BlueGriffon (thesitewizard.com)
Tutoriel BlueGriffon
Comment concevoir un site Web avec BlueGriffon 2 et 3
Tutoriel BlueGriffon : Comment concevoir un site Web avec BlueGriffon
par Christopher Heng, thesitewizard.comBlueGriffon est un éditeur Web gratuit (et open source) que tout le monde peut utiliser pour concevoir un site Web. Il s'agit d'un éditeur Web visuel ou, dans le jargon informatique, d'un éditeur WYSIWYG (abréviation de "What You See Is What You Get"), dans lequel vous pouvez voir une approximation proche de ce à quoi ressemble votre site Web dans l'éditeur Web, même si vous le concevez.
Objectif de cette série de didacticiels
Ce didacticiel vous guide à travers toutes les étapes nécessaires pour concevoir et publier un site Web multipage entièrement fonctionnel à l'aide de BlueGriffon. Votre site sera adapté aux appareils mobiles, ce qui signifie que non seulement il fonctionnera correctement sur un écran d'ordinateur de bureau et portable, mais qu'il s'adaptera également aux petits écrans des téléphones mobiles, tablettes et autres appareils portables. Il comportera une page d'accueil, un plan du site, une page À propos (facultative), un formulaire de contact fonctionnel et toutes les autres pages que vous aimez.
Objectif de ce chapitre
À la fin de ce chapitre, vous aurez créé une page d’accueil à 2 colonnes adaptée aux mobiles pour votre site Web.
Étapes préliminaires
Obtenez un nom de domaine et un compte d'hébergement Web
Avant même de pouvoir concevoir un site Web, vous devrez obtenir un nom de domaine et vous inscrire auprès d'un hébergeur . Un nom de domaine n'est que le nom de votre site. Par exemple, « thesitewizard.com » est le nom de domaine de ce site Web. Un hébergeur est une entreprise qui possède des ordinateurs connectés en permanence à Internet. Ces ordinateurs, appelés serveurs Web, sont l'endroit où vous placerez votre site Web, afin que d'autres personnes dans le monde puissent le visiter. Les ordinateurs exécutent un type spécial de logiciel (également appelé serveur Web, ce qui prête à confusion) pour faciliter cela.
Plus de détails à ce sujet peuvent être trouvés dans mon article Comment créer un site Web . Veuillez le lire avant de continuer ce tutoriel BlueGriffon, sinon vous serez bloqué au chapitre 8 lorsque vous devrez publier le site. Et si vous pensez que vous obtiendrez votre nom de domaine après avoir conçu le site, n'oubliez pas que vous aurez besoin de savoir quel est votre domaine lorsque vous rédigerez votre contenu et concevrez votre logo. Il ne faut pas supposer que le domaine que vous souhaitez sera toujours disponible lorsque vous déciderez enfin de l'acheter. Il y a de fortes chances que ce ne soit pas le cas, et vous devrez refaire une grande partie de votre travail dans ces chapitres. Ne mettez pas la charrue avant les boeufs. Au strict minimum, vous devez d'abord acheter votre nom de domaine afin de pouvoir l'intégrer dans votre conception.
Pour les étudiants : Si vous avez été référé à ce tutoriel par votre professeur ou votre professeur, vous n'aurez peut-être pas besoin d'obtenir un nom de domaine ou un hébergeur. Certaines écoles et universités mettent en place un serveur Web spécial que leurs étudiants peuvent utiliser pour leurs missions de création de sites Web. Si tel est le cas, passez simplement à l’étape suivante.
Pour les sans le sou : Si vous êtes complètement fauché, vous pouvez également créer un site internet sans payer pour un nom de domaine ou un hébergeur. (Oui, comme vous l'avez probablement deviné à partir des paragraphes précédents, ces 2 choses coûtent de l'argent.) Cependant, vous ne devriez le faire que si vous ne pouvez vraiment pas vous permettre d'obtenir, au minimum, un nom de domaine, car vous perdrez dans un domaine majeur . bien tôt ou tard. Si vous êtes dans ce bateau, veuillez lire mon article « Est-il possible de créer un site Web sans acheter de nom de domaine ? Le prix élevé du « gratuit ». » pour plus de détails. Essentiellement, cela implique d'héberger votre site Web sur un hébergeur gratuit (voir la liste des hébergeurs Web gratuits de thefreecountry.com ) et d'accepter l'adresse Web qu'ils vous donnent pour votre site. Mais assurez-vous de lire l’article mentionné ci-dessus sur les conséquences avant de faire cela, afin de savoir dans quoi vous vous engagez. Évidemment, si vous n’avez pas d’argent, vous n’avez pas le choix. Mais n’y entrez pas les yeux bandés.
Téléchargez et installez BlueGriffon
Accédez au site Web BlueGriffon et téléchargez et installez l'éditeur pour votre système. Il existe des versions pour Windows, Mac OS X et Linux, alors assurez-vous de choisir la bonne.
Pour les utilisateurs Windows, cliquez sur l'icône Windows (ou sur les mots indiquant « Windows 7, 8, 10 ») pour obtenir le programme d'installation. Si vous cliquez sur le lien "fichier zip", vous vous retrouverez avec un fichier d'archive que vous devrez installer manuellement. Si vous ne savez pas comment extraire manuellement des fichiers d'une archive, copiez-les quelque part dans un nouveau répertoire et créez des liens de raccourci dans votre menu Démarrer et votre bureau, cliquez plutôt sur l'icône de la version du programme d'installation. Vous obtiendrez un programme d'installation qui fera tout pour vous.
Notez que ce didacticiel a été écrit pour la série version 3 (et version 2) de BlueGriffon. Vous aurez besoin d'au moins la version 3.0.1 (si vous utilisez l'une des versions 3) ou 2.3.1 (si vous utilisez l'une des versions 2) de BlueGriffon, puisque c'est ce que j'ai utilisé pour tester les étapes données ici . Les personnes utilisant l'ancienne version 1.72 devraient plutôt lire le didacticiel BlueGriffon 1 . L'interface utilisateur de la série 1.x est légèrement différente de celle des versions ultérieures.
Configuration de BlueGriffon
Avant d'aller plus loin, procédez comme suit.
Cliquez sur "Outils | Préférences" dans le menu. J'entends par là cliquer sur "Outils" dans la barre de menu, suivi de "Préférences" dans le sous-menu déroulant qui apparaît.
Important : par souci de brièveté, je continuerai à utiliser cette convention pour décrire les éléments de menu cliquants. Par exemple, si je devais cliquer sur "Fichier | Enregistrer" dans le menu, cela signifie cliquer sur le mot "Fichier" dans la barre de menu, suivi du mot "Enregistrer" dans le menu déroulant qui apparaît. Notez que j'utilise simplement "Fichier | Enregistrer" comme exemple ici ; vous n'avez pas réellement besoin de cliquer dessus (et vous ne réussirez pas si vous essayez, puisque la fonction "Enregistrer" est désactivée pour le moment, étant donné qu'il n'y a rien à sauvegarder pour le moment).
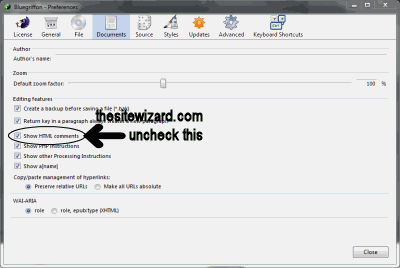
Dans la boîte de dialogue qui apparaît, cliquez sur l'onglet Documents. (Les onglets sont situés en haut de la boîte de dialogue.)
Cochez la case « Afficher les commentaires HTML » pour supprimer la coche. Étant donné que les commentaires HTML ne sont pas affichés par un navigateur Web, la suppression de la coche fera que BlueGriffon affichera votre page comme le fait un navigateur. Si vous le laissez là, vous risquez d'être confus plus tard lors de la conception de votre page, car de tels commentaires donneront à la page un aspect différent de ce qu'elle serait dans un vrai navigateur Web. Différents éléments de votre page peuvent également finir par être alignés différemment dans l'éditeur.

Cliquez sur le bouton "Fermer".
Introduction à la page d'accueil
La première page que vous créerez pour votre site est sa page d'accueil. Il s'agit de la page principale du site, celle que les visiteurs voient lorsqu'ils tapent simplement votre nom de domaine sans aucun nom de fichier supplémentaire. Par exemple, si vous tapez maintenant « thesitewizard.com » dans la barre d’adresse de votre navigateur Web, vous arriverez sur ma page d’accueil.
En termes de fonctionnalité, la page d'accueil d'un site Web est analogue à la fois à la couverture d'un magazine et à sa page « Contenu ». Tout comme la couverture, il doit donner à vos visiteurs une idée de ce qu'est votre site Web. Et comme la page « Contenu », elle doit fournir des liens vers les pages ou sections importantes de votre site. C'est le moyen par lequel vous aidez vos utilisateurs à accéder aux parties de votre site Web où ils souhaitent accéder.
En pratique, cela signifie que si vous exploitez une boutique en ligne (c'est-à-dire si vous vendez des biens et des services sur votre site), vous devriez probablement mentionner vos produits les plus importants (ou même tous vos produits si vous ne vendez que quelques articles). sur cette page. Vous devez également créer des liens vers les autres pages de votre site Web où les visiteurs peuvent en savoir plus sur ces produits et passer une commande.
Le même principe s'applique également si vous créez un autre type de site Web, tel qu'un site personnel ou de loisirs. Même si vous n'avez peut-être pas de produits à vendre dans un tel cas, vous devez néanmoins donner à vos utilisateurs une idée de ce qu'ils peuvent trouver ou faire sur votre site, et créer des liens vers les pages intérieures où ils peuvent faire ce que vous voulez qu'ils fassent. Sinon, les visiteurs arrivant sur votre page principale ne sauront pas comment procéder à partir de là.
La disposition en deux colonnes
Pour les besoins de ce didacticiel, votre page d'accueil (et le reste de votre site) aura une disposition en deux colonnes. Vous pouvez voir un exemple de ceci sur toutes les pages d’articles de thesitewizard.com, comme cette même page elle-même. La colonne de gauche contient un moteur de recherche du site et un menu de liens vers les principales sections du site, tandis que la colonne de droite contient l'article proprement dit.
Une telle mise en page est utilisée par de nombreux webmasters car elle est à la fois peu encombrante et familière aux visiteurs. Il vous permet de placer des informations moins essentielles (mais utiles) dans la colonne latérale tout en concentrant votre contenu principal dans la colonne principale. La familiarité du format avec vos visiteurs fait qu'il est automatiquement convivial puisqu'ils savent s'orienter dans la page.
Bien que BlueGriffon puisse générer une telle mise en page à l'aide de l'option "Nouvel assistant" du menu "Fichier", la page générée dans les versions que j'ai essayées (BlueGriffon 2.3.1 et 3.0.1) n'est pas adaptée aux mobiles. Autrement dit, il ne s'adaptera pas à l'écran d'un téléphone mobile, obligeant vos visiteurs à zoomer pour lire les différentes parties de votre page Web. Comme cela n'est pas vraiment souhaitable à notre époque, où un nombre croissant de personnes utilisent des smartphones pour surfer sur Internet, nous utiliserons plutôt l' assistant de mise en page pour produire la page dont nous avons besoin.
Ne t'inquiète pas. C'est gratuit aussi. La page qu'il génère est adaptée aux mobiles grâce à une méthode communément appelée conception de sites Web réactifs , qui n'est qu'une manière chargée de jargon de dire que votre page Web s'ajustera automatiquement pour s'adapter aux différentes tailles d'écran des (disons) téléphones mobiles. tablettes, ordinateurs de bureau et portables.
Création d'une page Web vierge à 2 colonnes
Créez un dossier sur votre ordinateur afin de pouvoir stocker tous les fichiers de votre site Web ultérieurement. Si vous utilisez Windows et que vous ne savez pas où placer le dossier, créez-en simplement un sur votre bureau. La méthode exacte pour créer un dossier diffère d'un système à l'autre. Les utilisateurs Windows peuvent simplement cliquer sur le bouton droit de la souris pendant que le pointeur survole un endroit vide du bureau et sélectionner « Nouveau | Dossier » dans le menu qui apparaît. Vous pouvez nommer ce dossier comme vous le souhaitez. Par exemple, si le domaine de votre site s'appelle « exemple.com », nommez le dossier « exemple.com ».
À l'aide de votre navigateur Web, accédez à l' Assistant de mise en page . (Cliquez sur le lien dans la phrase précédente pour y accéder.) Ne fermez pas BlueGriffon. Laissez-le simplement fonctionner pendant que vous accédez à l'assistant de votre navigateur.
Vous verrez quelque chose de similaire à l’image ci-dessous.

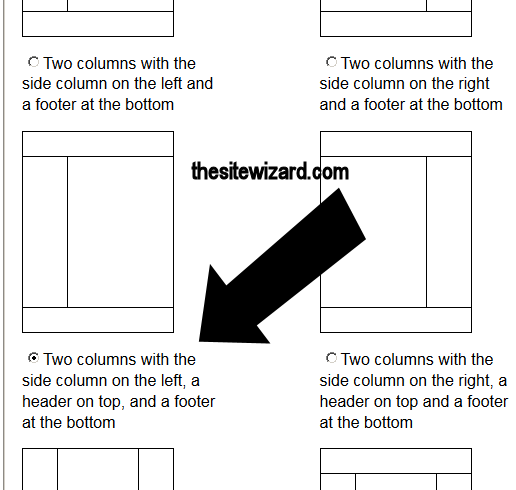
Faites défiler jusqu'à "Étape 1 sur 2" et cliquez sur le bouton "Deux colonnes avec la colonne latérale à gauche, un en-tête en haut et un pied de page en bas" dans la section "Choisir une mise en page" (voir image ci-dessous).

(Rien ne vous empêche bien entendu de choisir la mise en page qui vous convient. Cependant, pour les besoins de ce tutoriel, je supposerai que vous avez sélectionné celle que j'ai mentionnée ci-dessus. Si vous en choisissez une autre, vous devrez adapter ma instructions pour votre site dans les chapitres qui suivent. Pour les novices complets, vous voudrez peut-être simplement choisir ce que j'ai suggéré pour l'instant, car cela sera moins déroutant pour vous. Vous pourrez toujours revenir en arrière et refaire les choses lorsque vous serez plus familier avec BlueGriffon. et conception de sites Web.)
Cliquez sur le bouton "Aller à l'étape 2".
L'assistant affichera sa page "Étape 2 sur 2". La plupart des éléments ici peuvent être laissés à leurs valeurs par défaut, puisque vous pouvez modifier les choses que vous n'aimez pas plus tard dans BlueGriffon lui-même. Cependant, pour aligner les choix ici avec ceux créés par les choix par défaut de BlueGriffon, cliquez sur la flèche vers le bas à côté de la case « Version HTML à utiliser » et sélectionnez « HTML 5 ».
En réalité, cette étape est probablement inutile. Cependant, si à l'avenir vous créez des pages directement avec BlueGriffon et que vous les mélangez avec les pages utilisant la mise en page de l'Assistant, toutes vos pages utiliseront la même version de HTML, ce qui est agréable pour la cohérence. (Mis à part ce confort émotionnel lié à l'utilisation de la même version de HTML sur toutes vos pages, il n'y a probablement que peu d'autres avantages pratiques.) Notez cependant que ce didacticiel suppose que vous avez effectué cette étape.
Faites défiler jusqu'à la section « Conditions d'utilisation : contrat de licence (obligatoire) ». Lisez la ou les conditions ici et si vous êtes d'accord, cochez la case pour l'indiquer.
Cliquez sur "Générer le code".
La page Résultats apparaîtra. Passez à BlueGriffon. Ne fermez pas la fenêtre du navigateur contenant les résultats. Nous n’en avons pas encore fini.
Dans BlueGriffon, cliquez sur "Fichier | Nouveau" dans le menu.
Une page blanche apparaîtra. Vous devriez voir une série de boutons au bas de la page vierge indiquant « Dual View », « Wysiwyg », « Source » et « Print Preview ». Cliquez sur le bouton "Source".
L'éditeur va maintenant vous montrer le code HTML sous-jacent pour cette page vierge. Oui, ce n’était pas vraiment vide après tout.
Cliquez quelque part sur la page pour y placer le curseur de texte. (Peu importe où. Mettez-le au premier caractère de la première ligne si vous n'arrivez pas à décider.)
Sélectionnez tout sur cette page en tapant "Ctrl+A" sur votre clavier. Je veux dire par là que vous devez maintenir la touche « Ctrl » de votre clavier enfoncée et, pendant que cette touche est toujours enfoncée, tapez « a ». Si vous le faites correctement, vous constaterez que tout sur la page est mis en surbrillance. Appuyez maintenant sur la touche Suppr de votre clavier.
(Si vous utilisez un Mac, vous devrez peut-être utiliser "Cmd+A" au lieu de "Ctrl+A" pour tout sélectionner. Et si vous n'avez pas de touche Suppr, utilisez la touche retour arrière.)
Tout devrait être effacé et la partie de l'écran qui affichait le code HTML devrait maintenant être complètement vide.
Revenez à la fenêtre (ou à l'onglet) du navigateur affichant la page Résultats de l'assistant de mise en page.
Cliquez quelque part dans la case sous la section "Code HTML" de l'assistant. Le code devrait automatiquement être mis en surbrillance. Cliquez avec le bouton droit sur la section (c'est-à-dire cliquez sur le bouton droit de la souris pendant que le pointeur de la souris survole le texte en surbrillance). Un menu devrait apparaître. Cliquez sur la ligne "Copier" dans ce menu.
Revenez à BlueGriffon.
Cliquez pour placer le curseur de texte sur la page vierge. (Le curseur de texte est peut-être déjà là, mais faites-le quand même, juste au cas où.) Tapez ensuite « Ctrl+V » sur votre clavier. Encore une fois, cela signifie maintenir la touche "Ctrl" enfoncée et taper "v". (Les utilisateurs de Mac devraient probablement utiliser "Cmd+V" à la place.)
Le code HTML que vous avez copié depuis la zone de l'assistant doit maintenant être collé dans l'espace vide.
Cliquez sur le bouton « Wysiwyg » en bas du document. Vous verrez votre page Web. Il s'agit cependant d'une page à une colonne au lieu des deux colonnes attendues. En effet, nous n'avons pas terminé de copier et d'enregistrer tout le code requis à partir de l'assistant.
Cliquez sur "Fichier | Enregistrer sous..." dans le menu.
Accédez au dossier que vous avez créé précédemment pour les fichiers de votre site Web.
Tapez "index.html" (sans les guillemets) dans le champ "Nom de fichier" de la boîte de dialogue "Enregistrer la page sous", en remplaçant le nom par défaut qui y est indiqué. Assurez-vous de le taper comme je l'ai dit, sans majuscules ni espaces. Autrement dit, il s'agit de "index.html" et non de "Index.html" ou "INDEX.HTML" ou quoi que ce soit d'autre.
Cliquez ensuite sur le bouton "Enregistrer".
Cliquez sur "Fichier | Fermer l'onglet actuel" pour fermer le fichier.
Cliquez maintenant sur "Fichier | Nouveau". Une nouvelle page blanche apparaîtra.
Encore une fois, cliquez sur le bouton "Source".
Cliquez quelque part sur la page pour y placer le curseur de texte. (Comme auparavant, peu importe où sur la page vous le placez. Mettez-le sur le dernier caractère de la première ligne si vous n'arrivez pas à décider.)
Sélectionnez tout avec "Ctrl+A" (ou "Cmd+A" sur Mac) et supprimez-le en appuyant sur la touche Suppr de votre clavier. Vous devriez maintenant voir un document vierge.
Revenez à l'assistant dans votre navigateur. Faites défiler la page et cliquez quelque part dans la case de la section « Code CSS ». Le code devrait être automatiquement mis en surbrillance.
Faites un clic droit sur le texte en surbrillance et sélectionnez "Copier" dans le menu qui apparaît.
Passez à BlueGriffon et tapez « Ctrl+V » (ou « Cmd+V » sur Mac) sur le clavier comme vous le faisiez auparavant. Le code que vous avez copié devrait apparaître dans ce qui était auparavant une zone vide.
Cliquez sur "Fichier | Enregistrer sous..." dans le menu.
Une boîte de dialogue intitulée « Enregistrer la page sous » apparaîtra. Accédez au dossier que vous avez créé précédemment pour les fichiers de votre site Web, si vous n'y êtes pas déjà. Tapez "styles.css" (sans les guillemets) dans le champ "Nom du fichier". Assurez-vous de le taper exactement comme je l’ai indiqué, sans espaces ni lettres majuscules. Et rappelez-vous, c'est "styles.css" (avec un pluriel) et non "style.css".
Dans le champ "Enregistrer sous", sélectionnez "Tous les fichiers (*.*)".
Cliquez sur "Enregistrer" au bas de la boîte de dialogue.
Cliquez sur "Fichier | Fermer l'onglet actuel" dans le menu.
Si vous le souhaitez, vous pouvez fermer l'onglet Assistant de mise en page dans votre navigateur. Vous n'en aurez plus besoin.
Cliquez sur "Fichier | Ouvrir un fichier" dans le menu.
Une boîte de dialogue intitulée « Choisir un fichier » apparaîtra. Accédez au dossier de votre site Web si vous n'y êtes pas déjà et cliquez
index.htmlune fois sur le fichier " " pour le sélectionner. Cliquez ensuite sur le bouton "Ouvrir".La page Web devrait apparaître dans BlueGriffon.
Disposition de la page
Avant de faire quoi que ce soit d'autre, permettez-moi de vous expliquer certains des termes courants que les webmasters utilisent pour désigner les différentes sections de votre page Web. Cela vous permettra de mieux me comprendre lorsque je ferai référence à ces éléments tout au long de cette série de didacticiels.
En haut de votre page, vous devriez voir les mots « Contenu d'espace réservé pour votre section d'en-tête [etc] ». Cette section, qui s'étend sur les colonnes de gauche et de droite, est parfois appelée section d'en-tête ou en-tête. Au chapitre 2, vous placerez ici le logo de votre site Web.
En dessous se trouvent les deux colonnes de votre site. La colonne de gauche est plus étroite et fonctionne comme la « colonne latérale ». Elle est également appelée « barre latérale » ou « colonne de navigation ». Vous placerez votre menu de navigation (comme les boutons que vous voyez sur le côté de thesitewizard.com) ici dans un chapitre ultérieur.
La colonne de droite est l’endroit où sera placé votre contenu principal. On l'appelle parfois contenu ou colonne principale. Vous travaillerez sur cette partie de la page dans ce chapitre lui-même.
Au bas de la page se trouve une autre section qui s'étend sur les deux colonnes. Ceci est le pied de page de la page. Les webmasters placent généralement leur avis de droit d'auteur ici. Les sites Web qui ne mettent pas de menu de navigation dans la colonne latérale mettent également parfois ici une liste de liens qui fonctionnent comme un menu de navigation. Vous travaillerez également sur le pied de page dans ce chapitre.
Notez que même si la page ressemble (mais pas identique) à la façon dont elle apparaîtra dans un navigateur Web, avec les liens soulignés en bleu, rappelez-vous que BlueGriffon n'est pas réellement un navigateur mais un éditeur Web. Ainsi, même si vous êtes curieux de connaître les éléments mentionnés dans le texte de l'espace réservé, cliquer sur les liens dans l'éditeur ne vous mènera pas aux destinations de ces liens. Vous placerez uniquement votre curseur de texte à ces emplacements. Essayez-le maintenant pour voir ce que je veux dire. (C'est-à-dire, cliquez sur l'un des liens.)
Changer le titre de votre page
La première chose à faire avec toute nouvelle page Web est de définir le titre.
Cliquez sur "Format | Propriétés de la page" dans le menu.
Une boîte de dialogue intitulée « Propriétés du document » apparaîtra.
Entrez le titre de votre page dans le champ "Titre", en remplaçant "Insérer le titre de la page Web ici". Puisqu'il s'agit de votre page d'accueil, le titre doit être le nom de votre site Web (ou son nom de domaine). Si vous le souhaitez, vous pouvez également ajouter une brève phrase décrivant le but de votre site.
Cliquez sur le bouton "OK".
Notez que ce « titre » n'est pas réellement affiché dans la partie visible par l'utilisateur de votre page Web. Il est néanmoins très important que vous le paramétriez, car il est utilisé par les moteurs de recherche pour lister votre page dans leurs résultats. Si vous ne le modifiez pas, Google et Bing répertorieront votre site comme « Insérer le titre de la page Web ici ». Le titre est également affiché dans la barre de titre ou dans l'onglet du navigateur Web (selon le navigateur que vous utilisez et la façon dont vous le configurez).
Rédiger le contenu de votre page d'accueil
L’aspect technique de la rédaction de votre contenu est en fait simple. À cet égard, BlueGriffon fonctionne un peu comme Microsoft Word et d'autres logiciels de traitement de texte . Tout ce que vous tapez apparaîtra à l'emplacement où se trouve votre curseur de texte, et les touches Retour arrière et Supprimer de votre clavier font la chose attendue : supprimer du texte. Vous pouvez déplacer le curseur avec les touches fléchées de votre clavier, et les touches PgUp et PgDn (et la barre de défilement à droite) font défiler la page.
La tâche la plus exigeante consiste à déterminer quoi dire sur votre page. Je vous suggère de commencer par remplacer le mot « Bienvenue » en haut de la page, qui fonctionne actuellement comme une sorte de titre pour l'ensemble de la page. Remplacez-le par le nom de votre site. Par exemple, si votre site Web s'appelle « Example Co », remplacez « Bienvenue » par « Example Co ». Comme le laisse entendre le premier paragraphe de cette section, vous pouvez remplacer le mot en cliquant sur le pointeur de votre souris quelque part dans le mot « Bienvenue », en utilisant la touche fléchée pour déplacer le curseur de texte à la fin du mot, puis en appuyant sur la touche Retour arrière. pour supprimer les lettres une à une. Tapez ensuite votre nouveau titre.
Ce sera la première apparition du nom de votre site Web dans la partie visible par l'utilisateur de votre page Web. N'oubliez pas que le champ Titre que vous avez défini précédemment n'apparaît que dans la barre de titre ou l'onglet du navigateur. Ainsi, si vous ne mettez pas le nom de votre site quelque part sur votre page d'accueil, votre site Web semblera n'avoir aucun nom pour vos visiteurs humains.
De plus, si vous envisagez de faire apparaître le nom de votre site dans votre logo (que vous créerez et insérerez dans la section d'en-tête du prochain chapitre), il est possible de ne pas le répéter ici. Dans ce cas, remplacez « Bienvenue » par un ou plusieurs autres mots, ou supprimez-le simplement.
Une fois que vous avez défini ce titre visible par l'utilisateur, remplacez le texte dans le reste de la colonne de droite. Revoyez ce que j'ai dit plus tôt sur certaines des choses qui devraient figurer dans une page d'accueil si vous ne savez pas comment procéder. Ceux qui sont complètement bloqués peuvent jeter un œil à mon exemple d’entreprise fictive dans l’encadré ci-dessous. Vous ne pourrez pas utiliser les mots textuellement, car il est peu probable que votre entreprise vende les mêmes produits, mais ils peuvent servir de cadre pour vous aider à démarrer sur le genre de choses que vous souhaiterez peut-être sur votre propre page (par exemple, un liste de vos produits).
Exemple Co.
Exemple Co. est la première entreprise mondiale vendant des exemples. Si vous avez entendu, vu ou lu un exemple quelque part, ou même si vous en avez simplement rêvé, nous l'avons probablement en stock. Notre sélection d'exemples est si vaste que nous avons même des exemples d'exemples. Par exemple, cet exemple que vous lisez en ce moment même est également disponible dans notre boutique en ligne.
Produits populaires
Exemple de site Web : obtenez votre propre exemple de site Web, soigneusement créé à l'aide du didacticiel BlueGriffon de thesitewizard.com. Comme vous le savez, le guide de thesitewizard.com guide le nouvel utilisateur à travers toutes les étapes nécessaires pour créer un site Web entièrement fonctionnel. Pensez à tout ce que vous pouvez faire avec votre propre exemple de site Web !
Manuscrits rejetés : Êtes-vous un auteur en herbe, confronté au barrage incessant de refus d'éditeurs potentiels pour votre ouvrage magnum ? Vous pouvez désormais vous réconforter en obtenant des exemples de manuscrits rejetés par d’autres auteurs en herbe. Comme vous le savez, la misère aime la compagnie.
Ne vous inquiétez pas de changer les polices, de mettre les mots en gras ou en italique, de modifier la taille du texte ou d'ajouter des images pour le moment. Ceux-ci seront traités dans les chapitres suivants. Pour l’instant, travaillez simplement sur votre contenu. Si vous rencontrez le blocage de l'écrivain, c'est peut-être parce que vous essayez inconsciemment de trouver l'ensemble de mots parfait. Une solution possible consiste simplement à déposer vos mots sans ménagement sur la page, même s’ils semblent tout à fait banals. Vous pourrez toujours le polir plus tard. En fait, de nombreuses personnes trouvent plus facile de commencer avec un brouillon et de le modifier au fil du temps que de regarder une page blanche, en espérant trouver l'inspiration pour pouvoir parler lyriquement de leurs produits.
Laissez tout dans la colonne de gauche. Vous y reviendrez dans un chapitre ultérieur lorsque vous aurez acquis les connaissances supplémentaires nécessaires pour le changer correctement.
Comment créer un sous-titre dans BlueGriffon
Si vous souhaitez un sous-titre pour certaines sections de votre page, comme les « Produits en vedette » dans mon exemple de texte ci-dessus, vous devrez procéder comme suit.
Tapez votre sous-titre sur une ligne distincte. Utilisez la touche ENTRÉE (ou la touche RETOUR sur Mac) de votre clavier pour créer un nouveau paragraphe et tapez les mots qui deviendront le sous-en-tête sur cette nouvelle ligne. Vous devrez peut-être appuyer à nouveau sur la touche ENTRÉE après avoir tapé l'en-tête afin que la ligne soit autonome et ne soit pas jointe au paragraphe suivant.) Sélectionnez ensuite la ligne que vous venez de taper. Dans le jargon informatique, sélectionner une ligne signifie la mettre en surbrillance. Vous pouvez le faire en faisant glisser le pointeur de votre souris sur les mots de cette ligne.
Avec le texte en surbrillance toujours sur la page, cliquez sur la liste déroulante de la barre d'outils qui contient actuellement le mot « Paragraphe ». Il devrait se trouver en haut de la fenêtre BlueGriffon (sous la barre de menus et la ligne d'icônes de la barre d'outils). Voir l'image ci-dessous si vous ne la trouvez pas.

Dans la liste qui apparaît, sélectionnez « Titre 2 ».
Votre sous-titre paraîtra désormais plus grand et utilisera une police en gras.
Pour ceux qui se demandent, « Titre 1 » est destiné à être utilisé pour le titre de l’ensemble de votre page, tandis que « Titre 2 » est destiné aux sous-en-têtes. Si vous avez des sous-sections dans vos sections principales, vous pouvez utiliser le « Titre 3 » pour ces sous-sections. Comme vous l'avez peut-être deviné, si vous avez des sous-sections dans ces sous-sections, vous pouvez utiliser la « Titre 4 » pour celles-ci. Et ainsi de suite, jusqu'à la « Rubrique 6 ».
N'utilisez pas ces titres pour mettre votre texte en gras. Utilisez-les uniquement pour marquer les titres. Vous apprendrez à mettre du texte en gras et en italique, ainsi qu'à modifier la taille et les polices du texte au chapitre 3.
Changer le pied de page
Cliquez quelque part dans le pied de page parmi les mots « Contenu d'espace réservé pour le pied de page [etc] » pour y placer votre curseur de texte. Supprimez le texte factice et tapez à la place ce que vous voulez.
Comme mentionné précédemment, de nombreux webmasters utilisent cet espace pour mettre leurs droits d'auteur et autres mentions. J'ai également mis la date à laquelle j'ai écrit (ou mis à jour) la page ici. Mais vous n’êtes pas obligé de suivre cela. Écrivez ce que vous voulez.
Si vous vous demandez comment protéger quelque chose par droit d'auteur, consultez mon article Problèmes de droits d'auteur pertinents pour les webmasters .
Pour insérer le caractère de copyright, "©", cliquez sur "Insérer | Caractères et symboles" dans le menu. Dans la boîte de dialogue qui apparaît, cliquez sur « Supplément Latin-1 » dans la moitié supérieure. Localisez et cliquez sur le symbole « © » dans la moitié inférieure. Cliquez ensuite sur le bouton "Insérer". Pour supprimer la boîte de dialogue, cliquez sur le "X" en haut. (Il ne semble pas y avoir de bouton "Fermer" sur cette case dans la version de BlueGriffon que j'ai utilisée.)
Enregistrez votre travail
Enregistrez maintenant votre page. Vous pouvez le faire en cliquant sur "Fichier | Enregistrer" dans le menu. En fait, vous devriez prendre l'habitude de sauvegarder fréquemment votre travail lorsque vous concevez votre page, afin qu'une panne de courant inattendue ou un crash logiciel ne vous fasse pas perdre tout ce que vous avez fait jusqu'à présent.
Tester la page dans un navigateur
Même si vous n'avez pas encore fini de concevoir la page d'accueil ni de l'avoir publiée sur Internet, vous pouvez et devez jeter un œil à vos progrès jusqu'à présent dans un vrai navigateur Web. Oui, les navigateurs peuvent également afficher les pages Web enregistrées sur votre ordinateur.
Démarrez votre navigateur et ouvrez le fichier "index.html" sur lequel vous avez travaillé. La procédure exacte diffère d'un navigateur à l'autre. Sous Windows, si vous utilisez Firefox, tapez simplement « Ctrl+O » (c'est-à-dire maintenez la touche « Ctrl » enfoncée et tapez la lettre « o » sur le clavier). Pour Internet Explorer, tapez « Ctrl+O » et cliquez sur le bouton « Parcourir » dans la boîte de dialogue qui apparaît. Vous pouvez ensuite accéder au dossier dans lequel vous avez enregistré vos fichiers précédemment et sélectionner « index.html ».
Ne soyez pas déçu que votre page semble simple. C'est à prévoir. Après tout, vous venez tout juste de commencer et l'objectif de ce chapitre était d'obtenir une présentation de base en deux colonnes et de placer votre contenu sur la page d'accueil. Vous aurez l’occasion de peaufiner son apparence à partir du prochain chapitre.
En attendant, profitez-en pour relire votre page : il est parfois plus facile de repérer les erreurs sur une page affichée dans un navigateur web que dans un éditeur.
Si vous êtes curieux de savoir à quoi ressemble votre site sur un smartphone, redimensionnez la largeur horizontale de la fenêtre du navigateur. Une fois qu'elle descend en dessous de 630 pixels (horizontalement), votre page apparaîtra dans une seule colonne.
Si vous utilisez Firefox, vous devrez accéder à "Outils | Développeur Web | Mode de conception adaptative" (en utilisant son menu), car autrement, ce navigateur ne vous permettra pas de redimensionner la fenêtre aux tailles des téléphones mobiles. Cliquez sur le champ « Responsive » en haut à gauche (juste au-dessus de votre page et en dessous de la barre d'adresse du navigateur) et choisissez l'une des options dans le menu déroulant qui apparaît. Par exemple, sélectionnez « iPhone 6/7/8 » pour voir votre page telle qu'elle sera affichée sur ces versions d'iPhone. Si vous ne voyez pas la marque du téléphone avec lequel vous souhaitez tester, définissez manuellement la résolution de ce téléphone dans les champs numériques de cette même ligne. Pour revenir au mode de navigation Web normal du bureau, cliquez à nouveau sur "Outils | Développeur Web | Mode de conception adaptative".
Chapitre suivant
Dans le chapitre suivant, vous ajouterez des images et un logo de site à votre page Web .
Copyright © 2017-2021 Christophe Heng. Tous droits réservés.
Obtenez plus de conseils et d'articles gratuits comme celui-ci , sur la conception Web, la promotion, les revenus et les scripts, sur https://www.thesitewizard.com/ .
Tu es là:
Haut » Démarrer avec votre site Web »
Comment créer/créer votre propre site Web : le guide AZ du débutant » Liste de tous les didacticiels BlueGriffon »
- Tutoriel BlueGriffon : Comment concevoir un site Web avec BlueGriffon (Chapitre 1)
- Comment ajouter des images et un logo de site à votre site Web avec BlueGriffon 2 et 3 (Chapitre 2)
- Comment changer les polices et personnaliser le texte de votre page Web avec BlueGriffon 2 et 3 (Chapitre 3)
- Comment changer la couleur d'arrière-plan de votre page Web dans BlueGriffon 2 et 3 (Chapitre 4)
- Comment transformer du texte et des images en liens cliquables avec BlueGriffon 2 et 3 (Chapitre 5)
- Comment ajouter un menu de navigation à votre site Web avec BlueGriffon 2 et 3 (Chapitre 6)
- Comment créer plusieurs pages pour votre site Web avec BlueGriffon 2 et 3 (Chapitre 7)
- Comment publier (télécharger) votre site Web avec BlueGriffon 2 et 3 (Chapitre 8)
- Comment ajouter un formulaire de contact à votre site Web avec BlueGriffon 2 et 3 (Chapitre 9)
Fil d'actualité thesitewizard™ (flux de site RSS) 
Trouvez-vous cet article utile ? Vous pouvez connaître les nouveaux articles et scripts publiés sur thesitewizard.com en vous abonnant au flux RSS. Pointez simplement votre lecteur de flux RSS ou un navigateur prenant en charge les flux RSS sur https://www.thesitewizard.com/thesitewizard.xml . Vous pouvez en savoir plus sur la façon de vous abonner aux flux RSS du site dans ma FAQ RSS .
Veuillez ne pas réimprimer cet article
Cet article est protégé par le droit d'auteur. Veuillez ne pas reproduire ou distribuer cet article en tout ou en partie, sous quelque forme que ce soit.
Articles Liés
- Dois-je utiliser un nom de domaine temporaire jusqu'à ce que mon domaine préféré soit disponible ?
- Le prix d’un domaine dépend-il du nom choisi ? Pourquoi certains domaines coûtent-ils si cher ?
- Devriez-vous obtenir un nom de domaine avec des espaces ou des points entre les deux pour améliorer la lisibilité ?
- Devriez-vous choisir un package d’hébergement Web Linux ou Windows ? Existe-t-il un hébergeur Web Mac ?
- La vraie signification de « bande passante illimitée » et « espace disque illimité » dans l'hébergement Web
- L’utilisation d’un hébergeur signifie-t-elle que mes fichiers leur appartiennent ?
- Dois-je apprendre le HTML ou simplement utiliser un éditeur Web WYSIWYG ? Avantages et inconvénients de l'utilisation d'un éditeur Web visuel par rapport à l'apprentissage du HTML
- Qu’est-ce que MySQL ? Qu'est-ce qu'une base de données ? Qu’est-ce que SQL ?
Nouveaux articles
- Comment définir la hauteur d'un DIV par rapport à une fenêtre de navigateur (CSS)
- Comment générer le certificat SSL gratuit Let's Encrypt sur votre propre ordinateur (Windows)
- Comment insérer des balises méta dans une page Web avec BlueGriffon
- Comment lire une chanson (ou un autre clip audio) à partir d'une liste sur un site Web
- Comment dessiner une ligne horizontale sur une page Web avec Expression Web
- Comment créer un site Web gratuitement
- Pourquoi ne puis-je pas créer le domaine que je veux ? Existe-t-il un moyen de supprimer complètement un registraire ?
- Quelle est la différence entre un registraire de noms de domaine et un hébergeur Web ?
- Comment créer un site Web adapté aux mobiles : conception réactive en CSS
- Quelle est la différence entre un système de gestion de contenu (CMS), un blog, un éditeur Web et un constructeur de site en ligne ?
Articles populaires
- Comment créer un blog
- Comment créer/créer un site Web : le guide AZ du débutant
- Conseils pour choisir un bon nom de domaine
- Tutoriel Expression Web : Comment concevoir un site Web avec Microsoft Expression Web
- Tutoriel Dreamweaver : Comment concevoir un site Web avec Dreamweaver CS6
- Tutoriel BlueGriffon : Comment concevoir un site Web avec BlueGriffon 3
- Comment concevoir et publier votre site Web avec KompoZer (éditeur Web WYSIWYG gratuit)
- Assistant gratuit de commentaires/formulaire de contact
Comment créer un lien vers cette page
Il apparaîtra sur votre page comme :
Tutoriel BlueGriffon : Comment concevoir un site Web avec BlueGriffon
thesitewizard™, thefreecountry™ et HowToHaven™ sont des marques déposées de Christopher Heng.
Cette page a été mise à jour pour la dernière fois le 4 janvier 2021.


.jpg)
Commentaires
Enregistrer un commentaire
🖐 Hello,
N'hésitez pas à commenter ou vous exprimer si vous avez des trucs à dire . . .👉