Publiez et partagez votre propre site Web gratuitement avec GitHub
https://medium.com/@svinkle/publish-and-share-your-own-website-for-free-with-github-2eff049a1cb5
Publiez et partagez votre propre site Web gratuitement avec GitHub
Luttez avec un hébergement Web complexe et coûteux en un rien de temps !

GitHub n'est pas seulement un endroit idéal pour stocker et partager votre code avec d'autres, mais il offre également un hébergement Web gratuit de vos projets HTML, CSS et JavaScript !
Dans cet article, je vais vous montrer comment vous configurer pour publier et partager votre propre site Web HTML statique sur GitHub à l'aide de l' application GitHub Desktop ! 🚀
1. Créez un compte GitHub
Première chose à faire : créez-vous un compte GitHub ! Vous n'aurez pas accès à l'hébergement gratuit ou à toute autre fonctionnalité géniale que GitHub a à offrir sans cela.

Avec un compte GitHub, vous pourrez également discuter avec d'autres développeurs Web, comme vous-même, via Issues, et contribuer à d'autres projets open source !
2. Téléchargez et installez l'application GitHub Desktop
C'est l'application que nous utiliserons pour obtenir notre code sur GitHub. Il est facile à utiliser alors ne vous inquiétez pas ; l'interface utilisateur est facile à apprendre !

(Si ces liens ne fonctionnent pas, explorez la page d'accueil de GitHub Desktop .)
Ouvrez le fichier d'application téléchargé et poursuivez le processus d'installation selon les besoins du système d'exploitation de votre ordinateur.
Ensuite, nous allons créer un nouveau projet GutHub !
3. Créez un nouveau projet GitHub
Avant de télécharger notre code sur GitHub, nous devons d'abord informer GitHub Desktop de nos fichiers de projet. Pour ce faire, nous créons un nouveau dossier Repository , puis nous copions les fichiers de notre site Web dans ce nouveau dossier.
3.1 - Ouvrez l'application GitHub Desktop et cliquez sur le bouton " Créer un nouveau référentiel" .

3.2 — Lorsque la fenêtre de dialogue « Créer un nouveau référentiel » apparaît, remplissez la saisie de texte « Nom » comme suit :
[nom d'utilisateur].github.ioRemplacez [nom d'utilisateur] par le nom d'utilisateur de votre compte GitHub.
Remarque : Il est très important de nommer votre référentiel de cette manière ; cela indiquera à GitHub d'héberger automatiquement les fichiers de ce projet et de les afficher lorsque quelqu'un pointe son navigateur vers :
https://[nom d'utilisateur].github.io/Ce sera l'adresse Web que vous partagerez lorsque votre site sera prêt à être publié et mis en ligne !
3.3 - L' entrée de texte "Chemin local" est l'endroit où votre référentiel vivra sur votre ordinateur ; ce n'est pas là que résident actuellement les fichiers de votre site Web sur le disque dur de votre ordinateur. GitHub Desktop doit créer un nouveau dossier vide.
Nous aurons besoin de copier les fichiers de votre site plus tard, mais pour l'instant, sélectionnez un dossier tel que /Sitesvotre dossier personnel. Cela créera un nouveau dossier à l'intérieur du /Sitesdossier avec le nom de votre référentiel, qui ressemblera à :
/Sites/[username].github.io
3.4 — Laissez toutes les autres options du formulaire à leurs paramètres par défaut et cliquez sur le bouton « Créer un référentiel » . Pour l'instant, nous voulons simplement créer le dossier que GitHub Desktop reconnaîtra comme un dossier avec lequel il peut fonctionner. Pour les besoins du guide, décrivons ce nouveau dossier comme votre dossier GitHub Repository .
Une fois que votre dossier de référentiel GitHub a été créé en cliquant sur le bouton " Créer un référentiel" , l'application GitHub Desktop devrait ressembler à ceci :

4. Copiez vos fichiers dans le nouveau dossier Repository
Supposons que jusqu'à présent vous ayez travaillé sur votre site Web dans un dossier situé à /Documents/my-site; nous le décrirons comme votre dossier de travail . Dans ce dossier de travail, il y a probablement des fichiers et des dossiers nommés index.html, /cssou /javascript. Ce que nous devons faire est de tout copier du dossier de travail vers notre nouveau dossier GitHub Repository .
À l'étape précédente, nous avons créé le dossier GitHub Repository dans le /Sitesdossier portant le nom [username].github.io. Cela signifie donc que le dossier GitHub Repository/Sites/[username].github.io doit être situé dans .
4.1 — Copiez tout ce qui se trouve dans votre dossier de travail ( /Documents/my-sitepar exemple) dans votre dossier GitHub Repository ( /Sites/[username].github.io).
L'application GitHub Desktop devrait maintenant ressembler à ceci :

Avec tous nos fichiers dans le dossier GitHub Repository , nous sommes prêts à valider nos fichiers !
« Commettre » des fichiers signifie prendre un « instantané » des fichiers et des dossiers dans leur état actuel. Ce faisant, nous les préparons à être poussés vers un référentiel sur GitHub.
4.2 - Avant de valider nos fichiers pour la publication, nous devons d'abord dire à GitHub en quoi consiste ce commit. Remplissez l' entrée de texte "Résumé" , située en bas à gauche de l'interface utilisateur, avec un titre de haut niveau de ce que ce commit implique ; quelque chose de simple comme « Mon premier commit ! 😀 » fonctionne très bien dans ce cas.
Si vous le souhaitez, vous pouvez ajouter plus de détails sur le commit dans la zone de texte "Description" . Habituellement, vous voudriez inclure des choses comme ce qui a changé ; peut-être avez-vous corrigé un bogue ou ajouté du nouveau contenu. C'est formidable d'avoir ces notes disponibles pour d'autres développeurs ou même pour vous, afin de vous assurer que vous savez pourquoi vous avez apporté ces modifications il y a si longtemps !
Une fois les champs "Résumé" et optionnel "Description" remplis à votre convenance, cliquez sur le bouton " Commit to master" !
5. Publiez votre site Web
Après avoir cliqué sur le bouton " Commit to master" à l'étape précédente, vous vous demandez peut-être :
Qu'est-ce qui vient de se passer? Mes fichiers ont disparu et l'application est vide maintenant !
Ne vous inquiétez pas ! Dans le coin inférieur gauche de l'interface GitHub Desktop, un petit indicateur indique que votre validation a réussi.

Maintenant que nos fichiers sont commités, cela nous permet de pousser notre commit vers GitHub !
"Pousser" des fichiers signifie télécharger les fichiers validés dans leur état actuel vers un référentiel sur GitHub.
5.1 - Recherchez le bouton "Publier le référentiel" en haut de l'interface GitHub Desktop.

Allez-y et cliquez dessus pour envoyer vos fichiers à GitHu…
Oh, attendez , nous ne nous sommes pas encore connectés à GitHub depuis l'application GitHub Desktop ! Faisons cela, d'abord…
*record scratch*
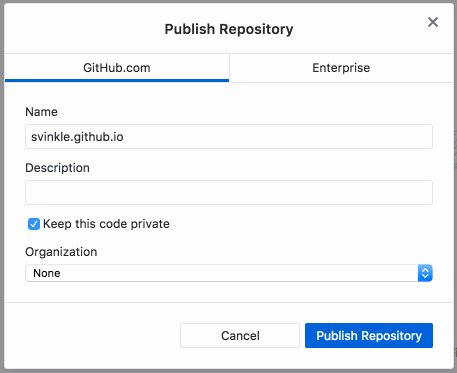
5.05 - Lorsque la fenêtre de dialogue "Publier le référentiel" apparaît après avoir cliqué sur le bouton " Publier le référentiel" , elle vous invitera d'abord à vous connecter à GitHub si vous ne l'avez pas encore fait.
Cliquez sur le bouton "Connexion" pour afficher la fenêtre de dialogue "Connexion" ; remplissez votre nom d'utilisateur et votre mot de passe et cliquez sur le bouton " Connexion" pour terminer le processus. Vous devriez maintenant être connecté et bon pour continuer !

5.1, prise 2 — Maintenant que nous sommes connectés à GitHub, allez-y et cliquez sur le bouton « Publier le référentiel » pour commencer le processus de téléchargement.
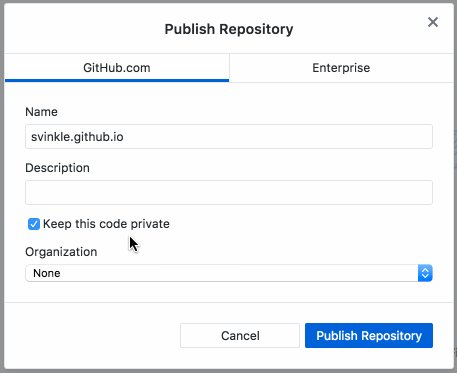
5.2 — La fenêtre de dialogue « Publier le référentiel » apparaîtra avec quelques dernières options parmi lesquelles vous pourrez choisir avant de mettre votre site Web en ligne.
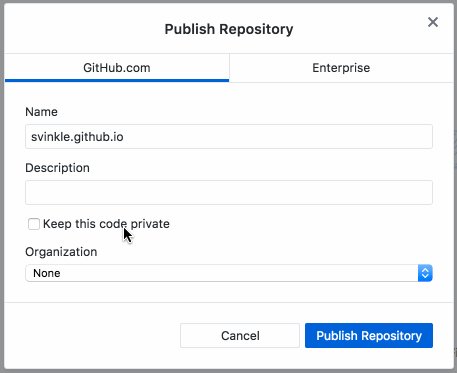
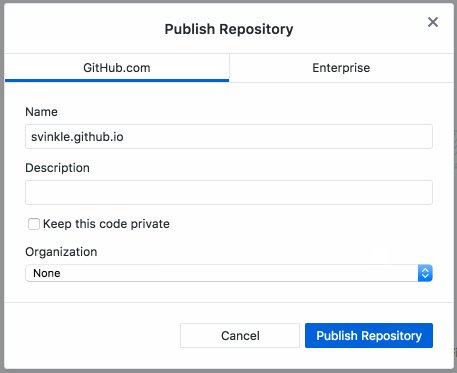
Toutes les options du formulaire sont correctes telles quelles, à l'exception de la case à cocher « Garder ce code privé » ; cela doit être décoché pour que vous puissiez partager votre site avec vos amis et votre famille.

5.3 — Cliquez sur le bouton « Publier le référentiel » pour envoyer vos fichiers sur GitHub !
Maintenant, dans votre navigateur, accédez à votre nouvelle page de référentiel GitHub pour vous assurer que vos fichiers ont bien acheminé vers leur nouvel emplacement :
https://github.com/[username]/[username].github.ioTous vos fichiers sont-ils présents et comptabilisés ? Bon! Bon travail! 👍
6. Partagez votre site Web !
La toute dernière étape consiste à vous enthousiasmer et à consulter votre site Web dans votre navigateur ! Surfez sur :
https://[nom d'utilisateur].github.io/Votre site Web doit apparaître sous vos yeux ! ✨😄✨

Félicitations! Vous êtes prêt ! Vous savez maintenant comment :
- Créer un nouveau référentiel GitHub
- Commettre les fichiers dans ledit référentiel, et
- Poussez les fichiers vers GitHub !
De là, vous pouvez voir que vos fichiers sont sur GitHub et vous pouvez voir votre projet dans le navigateur !
Chaque fois que vous souhaitez apporter des modifications à votre site Web, il vous suffit de valider les modifications, puis de transférer les fichiers vers votre référentiel GitHub. Vos modifications seront publiées automatiquement !
N'oubliez pas de partager votre nouvelle et belle création sur vos réseaux sociaux pour certains ❤️, ou envoyez simplement un e-mail à votre maman. En tout cas, super boulot ! 🎉
Envisagez de partager ou d'écrire sur vos connaissances et votre expérience récemment acquises avec d'autres afin qu'eux aussi aient les connaissances et la confiance nécessaires pour publier et partager leurs propres créations ! 🙂
Faites-moi savoir si j'ai raté des étapes, si quelque chose n'a pas fonctionné pour vous ou si ce guide vous a été utile ! Merci pour la lecture!
Bon piratage ! 💻😄💖
.jpg)

Commentaires
Enregistrer un commentaire
🖐 Hello,
N'hésitez pas à commenter ou vous exprimer si vous avez des trucs à dire . . .👉