Chapitre 1 : Que sont les extensions de navigateur ? couvre l'historique des extensions logicielles et des plugins, en commençant par l'ordinateur central UNIVAC série 90.
Chapitre 2 : Éléments fondamentaux des extensions de navigateur est un chapitre d'introduction qui décrit les éléments de base des extensions de navigateur et la façon dont ils fonctionnent ensemble.
Chapitre 3 : Cours d'initiation à l'extension de navigateur vous guide à travers un didacticiel rapide sur la façon de créer et d'exécuter une extension de navigateur.
Chapitre 4 : Architecture d'extension de navigateur couvre de manière plus détaillée comment une extension est réellement construite avec des fichiers manifestes, HTML, JS et CSS.
Chapitre 5 : Le manifeste d'extension couvre en détail le fichier manifest.json, qui est le fichier principal qui décrit la disposition du fichier des extensions, définit ses autorisations et son comportement, et décrit comment il doit apparaître dans le navigateur.
Chapitre 6 : Comprendre les implications de Manifest v3 couvre la transition en cours de manifest v2 à manifest v3. Ce chapitre revêt une importance cruciale au cours des 18 prochains mois, car les fournisseurs de navigateurs décident de la manière de gérer les bloqueurs de publicités.
Chapitre 7 : Scripts d'arrière-plan couvre en détail le script d'arrière-plan, qui est la partie la plus importante de l'extension du navigateur. Il décrit ce qu'ils sont capables de faire, ainsi que toutes les différentes façons dont ils peuvent être utilisés pour différents types d'extensions de navigateur.
Chapitre 8 : Pages contextuelles et d'options couvre les éléments de base de l'interface utilisateur des extensions de navigateur, les pages contextuelles et d'options.
Chapitre 9 : Scripts de contenu décrit comment les extensions peuvent insérer du code et du style dans la page réelle. Il couvre la myriade de façons dont cela peut être exploité pour personnaliser complètement toute expérience de navigation Web, ainsi que tous les pièges délicats dont les utilisateurs doivent être conscients.
Chapitre 10 : Devtools Pages explique comment vous pouvez utiliser l'API Devtools pour ajouter une interface utilisateur personnalisée dans la fenêtre des outils de développement de votre navigateur.
Chapitre 11 : API d'extension et de navigateur est un chapitre de référence qui passe en revue toutes les différentes API que les extensions de navigateur peuvent utiliser pour modifier le comportement du navigateur.
Chapitre 12 : Autorisations est un chapitre de référence qui passe en revue toutes les différentes autorisations qu'une extension de navigateur peut demander. Il s'agit d'un chapitre frère des API d'extension et de navigateur, car l'utilisation de nombreuses API nécessite des autorisations pour cette API.
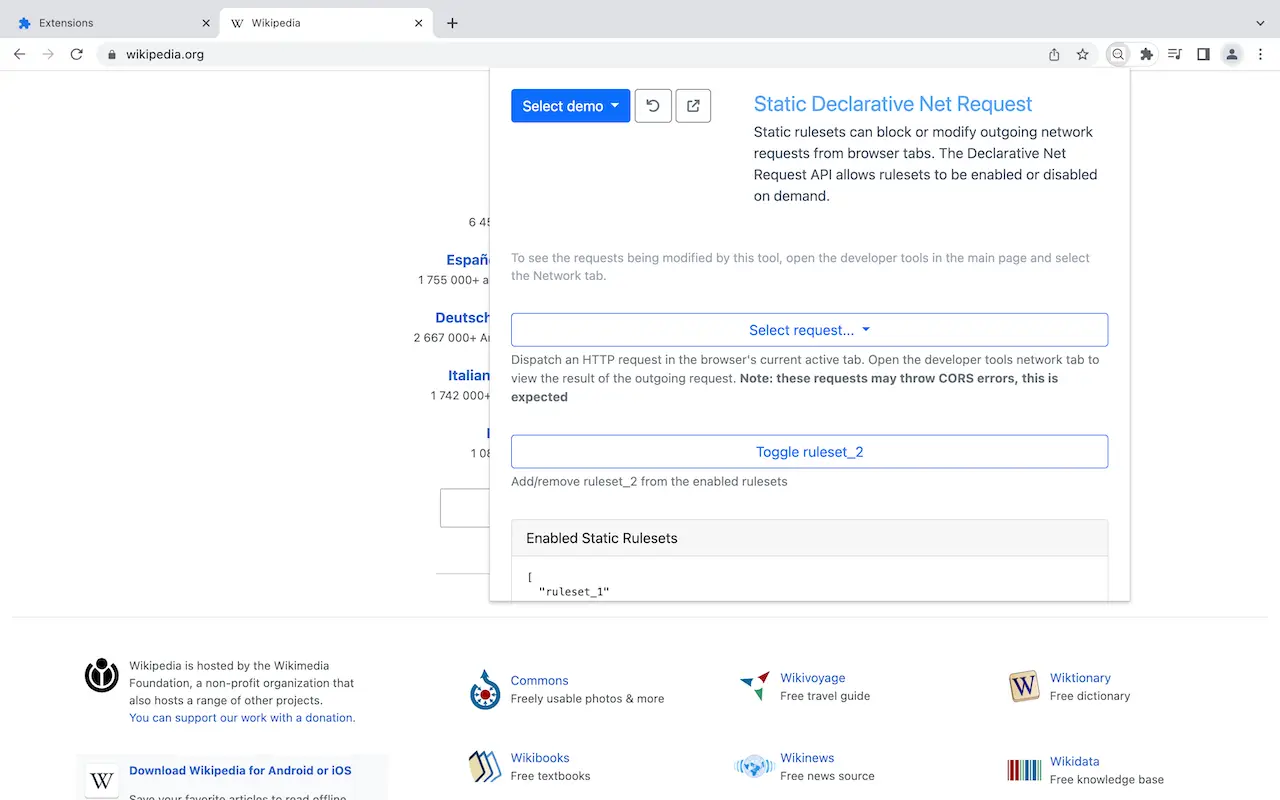
Chapitre 13 : Mise en réseau couvre tous les différents aspects de la façon dont les extensions Chrome peuvent utiliser et modifier les capacités réseau du navigateur. Ce chapitre couvre également les implémentations OAuth, ainsi que les différences importantes entre webRequest et declarativeNetRequest.
Chapitre 14 : Développement et déploiement d'extensions explique comment prendre des fichiers de code et les utiliser dans le navigateur, à la fois localement et en production. Il couvre également le fonctionnement des cycles de publication et des mises à jour dans les magasins d'applications.
Chapitre 15 : Extensions inter-navigateurs couvre les diverses idiosyncrasies entre les différents navigateurs, ainsi que les moyens de partager une seule base de code entre plusieurs navigateurs. Il couvre également le développement d'extensions Safari pour macOS et iOS.
Chapitre 16 : Outils et frameworks couvre toutes les façons dont les programmeurs peuvent éviter de développer des extensions de navigateur à partir de zéro. Cela inclut la façon dont il s'intègre dans les frameworks existants, ainsi que divers outils open source utiles pour créer des extensions de navigateur.




.jpg)

Commentaires
Enregistrer un commentaire
🖐 Hello,
N'hésitez pas à commenter ou vous exprimer si vous avez des trucs à dire . . .👉