Comment créer et publier une extension Chrome ?
Comment créer et publier une extension Chrome ?

Table des matières
Ça faisait déjà un petit moment que je voulais créer une extension Chrome.
Et bien... c'est désormais chose faite !
La semaine dernière, j'ai lancé Centuple.
Centuple, c'est une petite extension gratuite qui permet d'afficher 100 résultats Google en un clic (ça marche sur n'importe quelle version du moteur de recherche).
Le fonctionnement est ultra basique :
- clique une fois sur l'icône pour afficher 100 résultats par page
- clique une deuxième fois sur l'icône pour revenir à 10 résultats par page
Tu te dis peut-être : OK, mais t'avais déjà fait un bookmarklet, alors quel intérêt ?
À vrai dire aucun, si ce n'est la curiosité... et le fun !
Je voulais comprendre comment faire pour transformer un bookmarklet en extension.
Au final, c'est plutôt simple. Je te montre !
Création de l'extension
Un package d'extension Chrome se compose :
- d'un fichier manifest.json, qui est une sorte de fichier "à propos" contenant le nom de l'extension, sa description, sa version, etc.
{
"background": {
"service_worker": "background.js",
"type": "module"
},
"action": {
"default_icon": "icon-128.png",
"default_title": "Centuple"
},
"name": "Centuple",
"description": "Display 100 Google search results on one page",
"homepage_url": "https://www.seomemento.com",
"icons": {
"16": "icon-16.png",
"48": "icon-48.png",
"128": "icon-128.png"
},
"permissions": [
"activeTab",
"scripting"
],
"version": "0.1",
"manifest_version": 3
}- d'une icône de 128px au format PNG

- d'un fichier JS contenant le code à exécuter
url = new URL(window.location);urlParams=url.searchParams;if(url.hostname.match(/^www.google./) && url.pathname == '/search'){if (!urlParams.get('num')){url.searchParams.set('num', 100);location.href=url.toString()}else{url.searchParams.delete('num');location.href=url.toString()}}- d'un fichier background.js indiquant quelles actions doivent être exécutées en fonction de quel événement : dans mon cas, au clic sur l'icône de l'extension, le script JS doit être injecté et exécuté dans la page
chrome.action.onClicked.addListener(function(tab) {
chrome.scripting.executeScript({
target: {tabId: tab.id},
files: ['bookmarklet.js']
});
});Et c'est tout !
Pour aller plus vite dans le développement de l'extension, j'ai utilisé cet outil qui permet de convertir un bookmarklet en extension.
Le zip généré contenait des fichiers dont la syntaxe n'était plus tout à fait conforme aux exigences de Google Chrome (le site utilise notamment le Manifest V2 alors que le Chrome Web Store n'accepte désormais que le Manifest V3).
J'ai donc du adapter un peu le code en m'appuyant sur la documentation.
Pour m'assurer qu'il n'y avait aucune erreur, j'ai chargé mon extension dans Chrome.
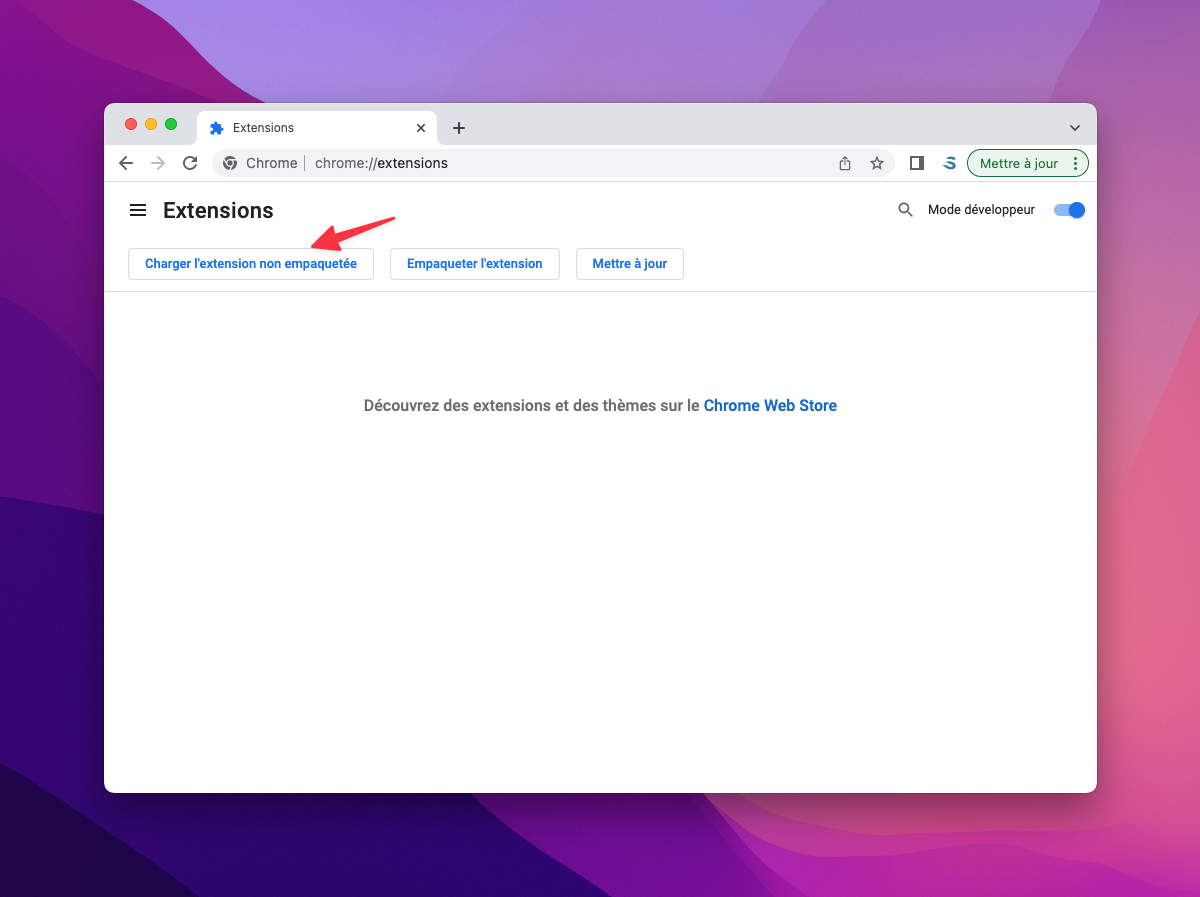
Voici comment faire :
- Accéder à
chrome://extensionsdans Google Chrome - Activer Mode développeur en haut à droite
- Cliquer sur Charger l’extension non empaquetée puis sélectionner le répertoire contenant les fichiers de l'extension

Si aucun message d'erreur ne s'affiche et que l'extension fonctionne bien une fois activée, c'est bon, tu peux passer à la suite !
Publication de l'extension
D'abord, il faut zipper le dossier contenant les fichiers de l'extension.
Puis créer un compte sur le Chrome Developer Dashboard et uploader le package.

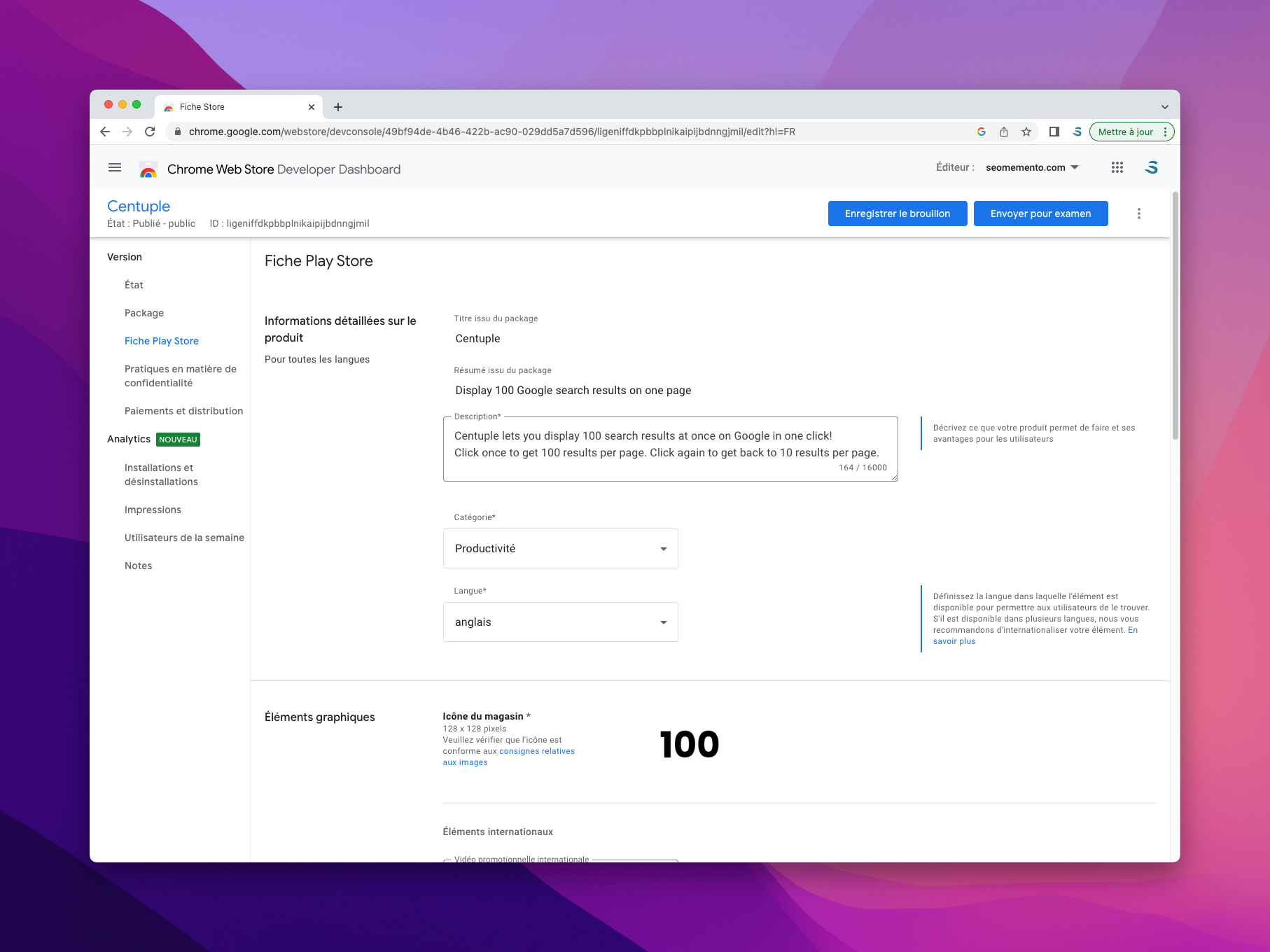
Ensuite, il faut remplir le formulaire de soumission :
- Fiche Play Store : c'est ici que tu présentes l'extension (nom, description), que tu choisis une catégorie, que tu ajoutes un logo, etc.
- Pratiques en matière de confidentialité : c'est ici que tu décris l'objectif de l'extension et que tu justifies les autorisations demandées au navigateur
- Paiements et distributions : c'est ici que tu indiques si l'extension est payante ou non
Dernière étape : tu cliques sur le bouton Envoyer pour examen.
Et... tu attends !
Dans mon cas, quelques jours plus tard, c'était validé 😀
Voilà, j'espère que ça pourra t'être utile si tu souhaites toi aussi te lancer dans le développement d'une extension Chrome.
PS : si tu te poses la question, le lien vers www.seomemento.com sous le nom de l'extension dans le Chrome Web Store est malheureusement en nofollow ;)

Commentaires
Enregistrer un commentaire
🖐 Hello,
N'hésitez pas à commenter ou vous exprimer si vous avez des trucs à dire . . .👉