41 Bookmarklets pour booster votre productivité dans Chrome, Firefox et Safari | Le panier technique
41 Bookmarklets Pour Booster Votre Productivité Dans Chrome, Firefox Et Safari
En termes simples, Bookmarklet est un signet avec du code JavaScript dans un navigateur Web que vous pouvez exécuter en un clic, le bookmarklet peut être chargé sur une page Web sous forme de lien hypertexte, car bookmarklet n'est qu'un morceau de code JavaScript. Les possibilités sont donc infinies. ce que vous peut faire avec.
En savoir plus sur Bookmarklet sur Wikipedia
Dans cet article, nous énumérerons certains des meilleurs bookmarklets qui peuvent être utilisés par n'importe quel développeur Web, designer ou geek comme vous, ces bookmarklets vous feront gagner du temps et augmenteront votre productivité.
DANS CET ARTICLE
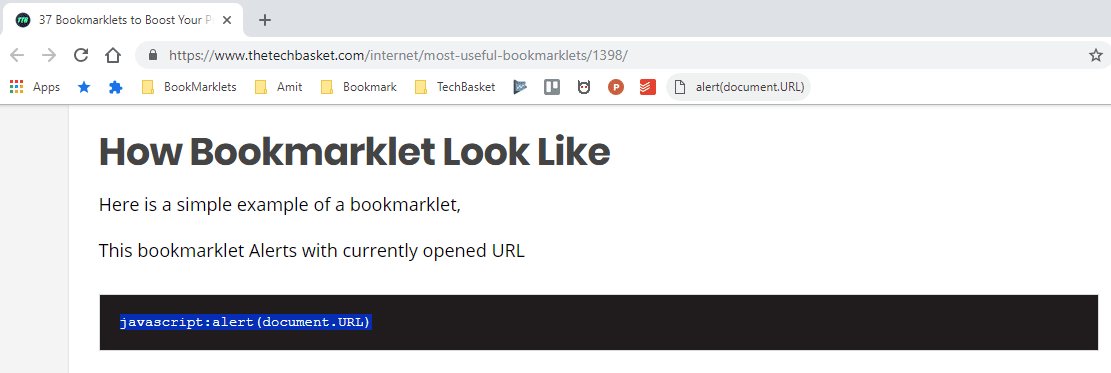
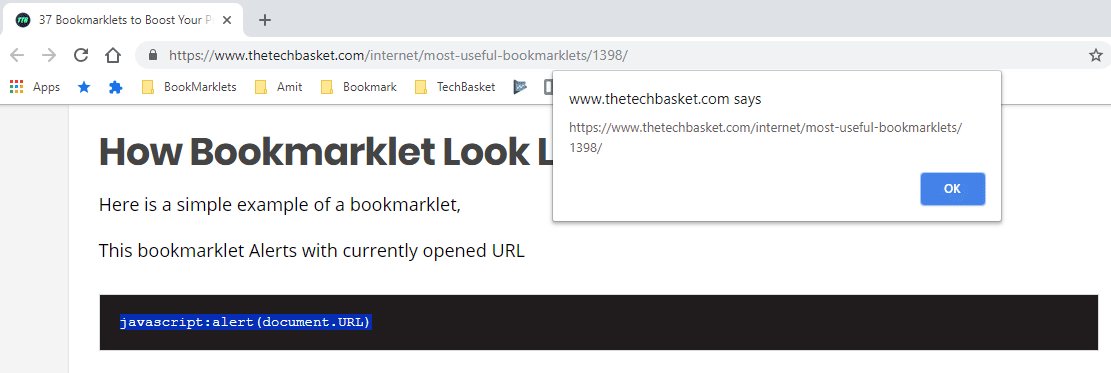
À quoi ressemble le Bookmarklet
Voici un exemple simple de bookmarklet,
Ce bookmarklet alerte avec l'URL actuellement ouverte
javascript:alerte(document.URL)Faites glisser après avoir sélectionné le code JavaScript ci-dessus vers la barre de favoris.

Ou vous pouvez faire glisser le bouton ci-dessous vers la barre de favoris pour ajouter le bookmarklet.
Pourquoi utiliser Bookmarklet
Performances : les Bookmarklets ne ralentiront pas votre système car ils ne consommeront pas les ressources de votre système lorsqu'ils sont inactifs comme les extensions.
Facile à entretenir : les bookmarklets sont synchronisés avec votre navigateur afin que vous ne perdiez aucun bookmarklet au fil du temps, ou vous pouvez simplement exporter vos signets au format HTML et l'utiliser.
Facile à personnaliser : vous pouvez à tout moment modifier n'importe quel code de bookmarklets pour effectuer la tâche comme vous le souhaitez.
Gain de temps : ce petit code JavaScript permet de gagner beaucoup de temps s'il est correctement utilisé.
Aucun problème de compatibilité : si votre navigateur exécute JavaScript, il peut exécuter bookmarklet.
Aucune mise à jour : vous n'avez pas besoin de mettre à jour les bookmarklets comme les extensions car ils sont susceptibles de fonctionner parfaitement avec la nouvelle version des navigateurs.
Voici la liste des Bookmarklets utiles
Tout le code des bookmarklets est embelli afin que vous sachiez ce qui se passe avec le code, vous pouvez réduire ce code si vous voulez que le bookmarkelt fonctionne toujours.
Faites simplement glisser le bouton sous bookmarkelt vers la barre de signets pour l'enregistrer.
Partagez-le Bookmarklet
Vous avez toujours voulu partager une page Web avec votre ami sur une plate-forme spécifique, mais vous vous sentiez paresseux pour le faire, vous pouvez le faire en un seul clic pour charger toutes les options de partage.
Ce bookmarklet est génial car vous n'avez pas besoin d'ajouter un bookmarklet séparé pour chaque site Web pour simplement partager du contenu dessus.
Juste au cas où vous le voudriez, à la fin de cet article, vous pourrez créer votre propre bookmarklet en personnalisant n'importe quel bookmarklet.
javascript : void((fonction(svc) { var d = document, w = fenêtre, p = 0, b = fonction() { si p) { p = 1 ; if (_atc.xol) _adr.onReady(); if (w.addthis_sendto) addthis_sendto(svc || 'bkmore', { produit : 'bmt-' + _atc.ver }) } autre { p = 0 ; si (_atw) _atw.clb() } }; si (!w._atc) { var ol = w.addthis_onload || [], o = d.createElement('script'); w.addthis_product = 'bmt-250'; o.src = '//s7.addthis.com/js/250/addthis_widget.js#domready=1&username=bookmarklet'; ol.push(b); w.addthis_onload = ol ; d.getElementsByTagName('body')[0].appendChild(o) } sinon b() })())
Recherche WayBack
Trouvé 404 ou le site Web est en panne, vous voulez savoir quel était le contenu réel de la page avant qu'il ne soit supprimé, recherchez sur web.archive.org peut-être qu'une page y est mise en cache.
javascript : void(location.href = 'http://web.archive.org/web/*/' + escape(location.href));Recherche de deuxième opinion
Parfois, vous recherchez quelque chose sur Google mais n'êtes pas satisfait du résultat de la recherche, vous pouvez utiliser ce bookmarklet pour rechercher la même requête sur la recherche Yahoo en un seul clic.
si vous souhaitez effectuer une recherche sur un autre moteur de recherche, vous pouvez modifier l'URL de l'emplacement avec
Bing « https://www.bing.com/search?q= »
DuckDuckGo "https://duckduckgo.com/?q="
Google "https://www.google.com/search?q="
Yahoo "https://search.yahoo.com/search?q="
Recherche courageuse "https://search.brave.com/search?q="
javascript : Q = [] ; c = location.search.slice(1).split('&'); pour (je dans c) { f = c[i].split('='); si (f[0] == 'q' || f[0] == 'as_q' || f[0] == 'p' || f[0] == 'requête') si (f[1]) Q.pousser(f[1]) } R = unescape(Q.join('; ').replace(/\+/g, ' ')); location = 'https://duckduckgo.com/?q=' + escape(R);
Ceci n'est qu'un exemple que vous pouvez faire, vous pouvez modifier ce bookmarklet pour l'utiliser à d'autres fins, comme si vous recherchiez quelque chose sur le site Web 1 et que vous souhaitiez rechercher la même chose sur le site Web 2, remplacez simplement l'URL de l'emplacement par l'URL de la requête de recherche du site Web 2,
mais lors de la personnalisation, gardez à l'esprit que ce bookmarklet recherchera "q=" dans l'URL.
Recherche Google mais limitée à 1 site Web
Effectuez une recherche dans Google tout en limitant le résultat de la recherche à la page Web actuellement ouverte.
javascript : q = "" + (window.getSelection ? window.getSelection() : document.getSelection ? document.getSelection() : document.selection.createRange().text); if (!q) q = prompt("Vous n'avez sélectionné aucun texte. Entrez une phrase de recherche :", ""); if (q != null) location = ("http://www.google.com/search?num=100&q=site:" + escape(location.hostname) + " \"" + escape(q.replace(/ \"/g, "")) + "\"").replace(/ /g, "+"); vide 0
Vérifier le nombre total de pages indexées
Vous voulez savoir combien de pages d'un site Web sont indexées dans Google, ouvrez simplement le site Web et utilisez ce bookmarklet.
javascript : location = "http://www.google.com/search?num=100&q=site:" + escape(location.hostname); vide 0
Activer le clic droit
Vous vous êtes déjà senti irritant lorsque certains sites Web désactivent le clic droit
javascript : void (document. oncontextmenu = null)Pile de site Web
Vous êtes-vous déjà demandé quelle technologie un site Web utilise, comme des détails sur CDN, CSS-JS Framework, CMS Platform, Advertising Network, etc. ce bookmarklet vous dit exactement que,
Si vous souhaitez créer votre propre site Web, nous avons organisé ici Stack - Collection d'outils que vous pouvez utiliser pour augmenter votre productivité.
javascript : (fonction() { var d = document, e = d.getElementById('wappalyzer-container'); si (e !== nul) { d.body.removeChild(e); } var u = 'https://www.wappalyzer.com/', t = nouvelle Date().getTime(), c = d.createElement('div'), p = d.createElement('div'), l = d.createElement('lien'), s = d.createElement('script'); c.setAttribute('id', 'wappalyzer-container'); l.setAttribute('rel', 'stylesheet'); l.setAttribute('href', u + 'css/bookmarklet.css'); d.head.appendChild(l); p.setAttribute('id', 'wappalyzer-pending'); p.setAttribute('style', 'background-image: url(' + u + 'images/spinner.gif) !important'); c.appendChild(p); s.setAttribute('src', u + 'bookmarklet/wappalyzer.js'); s.onload = fonction() { window.wappalyzer = new Wappalyzer(); s = d.createElement('script'); s.setAttribute('src', u + 'bookmarklet/apps.js'); s.onload = fonction() { s = d.createElement('script'); s.setAttribute('src', u + 'bookmarklet/driver.js'); c.appendChild(s); }; c.appendChild(s); }; c.appendChild(s); d.body.appendChild(c); })();
BugMeNot
Bug me not est un site Web qui héberge le nom d'utilisateur et le mot de passe soumis par d'autres utilisateurs afin que nous puissions nous connecter à certains sites Web sans créer un autre compte temporaire uniquement pour vérifier les fonctionnalités de base et l'interface utilisateur.
javascript : (fonction() { var url = ('http://www.bugmenot.com/view/' + escape(location.hostname)); w = open(url, 'w', 'location=no,status=yes,menubar=no,scrollbars=yes,resizable=yes,width=500,height=400,modal=yes,dependent=yes'); si (w) { setTimeout('w.focus()', 1000) } autre { emplacement = URL } })();
Télécharger la vidéo YouTube
Ne cherchez pas Google pour le site Web de téléchargement de vidéos YouTube, ajoutez simplement ce bookmarklet à votre navigateur et vous avez terminé.
Nous avons un article complet sur Comment télécharger une vidéo YouTube. Vérifiez certainement où nous avons mentionné comment vous pouvez télécharger une vidéo YouTube en changeant simplement quelques lettres dans l'URL uniquement.
javascript : var regeX = /^.*(youtu.be\/|v\/|e\/|u\/\w+\/|embed\/|v=)([^#&\?]*). */, getYTURL = location.href, video_id, match = getYTURL.match(regeX); si (match && 11 == match[2].longueur) { video_id = match[2] ; var url = "https://www.youtubnow.com/watch/?v=" + escape(video_id); (w = open(url, "w", "location=no,status=yes,menubar=no,scrollbars=yes,resizable=yes,width=500,height=800,modal=yes,dependent=yes")) ? setTimeout("w.focus()", 1E3): emplacement = url } else alert(" Ce n'est pas une URL YouTube valide, \n Besoin d'une URL comme celle-ci \n http://youtube.com/watch?v=KuUYePG6ygQ ");
Web vers PDF
Convertir une page web en pdf facilement,
gardez simplement à l'esprit que ce bookmarklet ne générera pas correctement de page Web en pdf si la page Web n'est accessible qu'après une sorte d'authentification.
javascript : void(window.open('https://www.web2pdfconvert.com#' + location.href))Web vers code QR
Le code QR est partout, ce ne serait pas bien si vous pouviez simplement partager un code QR de n'importe quelle URL au lieu d'une longue URL désordonnée,
C'est utile si vous voulez ouvrir la même page sur mobile, cliquez sur ce bookmarklet pour générer le code QR et scannez simplement le code QR.
javascript : (fonction() { var url = ('http://chart.apis.google.com/chart?cht=qr&chs=300x300&chl=' + encodeURIComponent(location.href)); w = open(url, 'w', 'location=no,status=yes,menubar=no,scrollbars=no,resizable=yes,width=500,height=500,modal=yes,dependent=yes'); si (w) { setTimeout('w.focus()', 1000) } autre { emplacement = URL } })();
Activer la sélection de texte
Pour protéger le contenu contre la copie, certains sites Web désactivent la fonctionnalité de sélection de texte des utilisateurs, vous pouvez restaurer la fonctionnalité de sélection de texte à l'aide de ce bookmarklet.
javascript : (fonction() { fonction R(a) { ona = "on" + a ; if (window.addEventListener) window.addEventListener(a, function(e) { for (var n = e.originalTarget; n; n = n.parentNode) n[ona] = null; }, vrai); fenêtre[propre] = null ; document[ona] = null ; si (document.body) document.body[ona] = null ; } R("clic"); R("mousedown"); R("mouseup"); R("selectstart"); })()
Afficher le mot de passe
Si un mot de passe est enregistré dans un navigateur mais que vous ne vous en souvenez pas et que vous ne vous souvenez plus du mot de passe, vous pouvez utiliser cette visionneuse de mot de passe pratique pour vérifier le mot de passe caché dans le champ du mot de passe.
javascript : (fonction() { var s, F, j, f, je ; s = "" ; F = document.formulaires ; pour (j = 0; j < F.longueur; ++j) { f = F[j] ; pour (i = 0; je < f.longueur; ++i) { if (f[i].type.toLowerCase() == "mot de passe") s += f[i].value + "\n" ; } } if (s) alert("Mots de passe dans les formulaires de cette page :\n\n" + s); else alert("Il n'y a pas de mots de passe dans les formulaires de cette page."); })();
Trier le tableau
Si vous avez trouvé un grand tableau sur n'importe quelle page Web et que vous souhaitez ajouter rapidement une capacité de tri à un tableau sans vous gratter la tête, utilisez ce bookmarklet pour trier le tableau.
Essayez les bookmarklets de tableau sur le tableau HTML w3schools
javascript : fonction versArray(c) { var a, k; a = nouveau tableau ; pour (k = 0; k < c.longueur; ++k) a[k] = c[k]; retourner un ; } function insAtTop(par, enfant) { if (par.childNodes.length) par.insertBefore(enfant, par.childNodes[0]); sinon par.appendChild(enfant); } fonction countCols(tab) { var nCols, je ; nCols = 0 ; pour (i = 0; i < tab.rows.length; ++i) if (tab.rows[i].cells.length > nCols) nCols = tab.rows[i].cells.length; renvoyer nCols ; } function makeHeaderLink(tableNo, colNo, ord) { où lien ; lien = document.createElement('a'); link.href = 'javascript:sortTable(' + tableNo + ',' + colNo + ',' + ord + ');'; link.appendChild(document.createTextNode((ord > 0) ? 'a' : 'd')); lien de retour ; } function makeHeader(tableNo, nCols) { var en-tête, headerCell, je ; en-tête = document.createElement('tr'); pour (i = 0; je < nCols; ++i) { headerCell = document.createElement('td'); headerCell.appendChild(makeHeaderLink(tableNo, je, 1)); headerCell.appendChild(document.createTextNode('/')); headerCell.appendChild(makeHeaderLink(tableNo, je, -1)); header.appendChild(headerCell); } en-tête de retour ; } g_tables = toArray(document.getElementsByTagName('table')); if (!g_tables.length) alert("Cette page ne contient aucune table."); (une fonction() { où j, tête ; pour (j = 0; j < g_tables.length; ++j) { tête = g_tables[j].createTête(); insAtTop(thead, makeHeader(j, countCols(g_tables[j]))) } })(); fonction compareRows(a, b) { si (a.sortKey == b.sortKey) renvoie 0 ; return (a.sortKey < b.sortKey) ? g_order : -g_order; } function sortTable(tableNo, colNo, ord) { var table, lignes, nR, bs, i, j, temp ; g_ordre = ord ; g_colNo = colNo; table = g_tables[tableNo]; lignes = new Array(); nR = 0 ; bs = table.tBodies ; pour (i = 0; i < bs.longueur; ++i) pour (j = 0; j < bs[i].rows.length; ++j) { lignes[nR] = bs[i].lignes[j] ; temp = lignes[nR].cellules[g_colNo] ; si (temp) lignes[nR].sortKey = temp.innerHTML ; sinon rows[nR].sortKey = "" ; ++nR; } lignes.sort(compareRows); for (i = 0; i < rows.length; ++i) insAtTop(table.tBodies[0], rows[i]); }
Ajouter une colonne de nombre au tableau
Parfois, les tables n'ont pas de colonne numérique mais vous voulez compter le nombre de lignes disponibles dans la table, ce bookmarklet vous sera alors utile.
javascript : (fonction() { function has(par, ctag) { pour (var k = 0; k < par.childNodes.length; ++k) si (par.childNodes[k].tagName == ctag) renvoie vrai ; } fonction add(par, ctag, text) { var c = document.createElement(ctag); c.appendChild(document.createTextNode(texte)); par.insertBefore(c, par.childNodes[0]); } var je, ts = document.getElementsByTagName("TABLE"); pour (i = 0; je < ts.longueur; ++i) { var n = 0, trs = ts[i].lignes, j, tr; pour (j = 0; j < très.longueur; ++j) { tr = trs[j]; if (has(tr, "TD")) add(tr, "TD", ++n); sinon si (has(tr, "TH")) add(tr, "TH", "Row"); } } })()
Tableaux de transposition
Vous pouvez transposer facilement les lignes et les colonnes du tableau avec ce bookmarklet et appliquer les autres bookmarklets mentionnés ci-dessus pour effectuer rapidement le travail.
javascript : (fonction() { var d = document, q = "tableau", je, j, k, y, r, c, t ; pour (i = 0 ; t = d.getElementsByTagName(q)[i] ; ++i) { var w = 0, N = t.cloneNode(0); N.largeur = "" ; N.hauteur = "" ; N.border = 1; pour (j = 0; r = t.lignes[j]; ++j) pour (y = k = 0; c = r.cells[k]; ++k) { var z, a = c.rowSpan, b = c.colSpan, v = c.cloneNode(1); v.rowSpan = b; v.colSpan = a ; v.width = "" ; v.hauteur = "" ; si (!v.bgColor) v.bgColor = r.bgColor ; tandis que (w < y + b) N.insertRow(w++).p = 0 ; tandis que (N.lignes[y].p > j) ++y ; N.lignes[y].appendChild(v); pour (z = 0; z < b; ++z) N.rows[y + z].p += a; y += b ; } t.parentNode.replaceChild(N, t); } })()
Points à puces vers la liste numérotée
Vous détestez les puces ? ou préférez simplement une liste numérotée, vous pouvez transformer une liste non ordonnée en une liste ordonnée en un seul clic.
javascript : uls = document.getElementsByTagName("ul"); for (i = uls.length - 1; i >= 0; --i) { oldul = uls[i] ; newol = document.createElement("ol"); for (j = 0; j < oldul.childNodes.length; ++j) newol.appendChild(oldul.childNodes[j].cloneNode(true)); oldul.parentNode.replaceChild(newol, oldul); } vide 0
Crypter le texte (ROT13)
Vous avez toujours voulu chiffrer votre texte, votre URL, votre code de coupons ou vos spoilers avant de publier dans une communauté, un groupe ou une page Web afin que seules les personnes souhaitant lire votre message puissent le déchiffrer.
Maintenant, vous pouvez le faire en utilisant ce bookmarklet,
Ce bookmarklet remplace chaque lettre par 13 positions à partir de sa position actuelle, par exemple
Texte sélectionné :- ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz
Texte crypté :- NOPQRSTUVWXYZABCDEFGHIJKLMnopqrstuvwxyzabcdefghijklm
Vous pouvez personnaliser le nombre de positions que ce bookmarklet doit déplacer des lettres en modifiant la valeur sur 5 lignes. (garder la valeur entre 1 et 25)
javascript : var coding = "abcdefghijklmnopqrstuvwxyzabcdefghijklmABCDEFGHIJKLMNOPQRSTUVWXYZABCDEFGHIJKLM" ; fonction rot13(t) { pour (var r = "", je = 0; je < t.longueur; je++) { caractère = t.charAt(i); position = coding.indexOf(character); if (position > -1) caractère = coding.charAt(position + 13); r += caractère ; } retourner r ; } S = window.getSelection(); fonction t(N) { return N.nodeType == N.TEXT_NODE ; } fonction r(N) { si (t(N)) N.données = rot13(N.données); } pour (j = 0; j < S.rangeCount; ++j) { var g = S.getRangeAt(j), e = g.startContainer, f = g.endContainer, E = g.startOffset, F = g.endOffset, m = (e == f); si (!m || !t(e)) { /* rot13 chaque nœud de texte entre e et f, sans compter e et f. */ q = document.createTreeWalker(g.commonAncestorContainer, NodeFilter.SHOW_ELEMENT | NodeFilter.SHOW_TEXT, null, false); q.currentNode = e; pour (N = q.nextNode(); N && N != f; N = q.nextNode()) r(N); } si (t(f)) f.splitText(F); si (!m) r(f); si (t(e)) { r(k = e.splitText(E)); si (m)f = k; e = k; } si (t(f)) g.setEnd(f, f.data.length); } vide 0
Gardez à l'esprit que ce bookmarklet n'est pas destiné à crypter vos mots de passe ou tout ce qui est top secret comme les codes nucléaires. Utilisez-le pour vous amuser avec des amis et des amoureux ?.
En savoir plus sur ROT13 sur Wikipedia
Modifier la page
Vous pouvez à peu près tout changer sur une page Web comme vous le faites dans un document Word en utilisant ce bookmarklet, vous n'avez pas besoin d'inspecter les éléments, puis de modifier du texte pour voir à quoi il ressemblera sur la page Web.
Avec ce Bookmarklet, vous pouvez facilement modifier le contenu de n'importe quel site Web , même si vos modifications seront temporaires lors du rechargement de la page, vos modifications auront disparu.
javascript : document.body.contentEditable = 'true' ; document.designMode = 'on'; vide 0
Quelle police est-ce
Vous pouvez facilement vérifier la police utilisée dans n'importe quelle page Web, il suffit de cliquer sur le bookmarklet et de survoler le texte pour en savoir plus, vous pouvez même écrire votre propre texte pour voir à quoi il ressemble.
javascript : void((fonction(d) { var e = d.createElement('script'); e.setAttribute('type', 'texte/javascript'); e.setAttribute('charset', 'UTF-8'); e.setAttribute('src', '//www.typesample.com/assets/typesample.js?r=' + Math.random() * 99999999); d.body.appendChild(e) })(document));
Fréquence des mots
Vérifiez la fréquence des mots sur n'importe quelle page Web, comme le nombre de fois qu'un mot est utilisé sur une page Web, ce bookmarklet vous sera utile si vous recherchez des mots-clés à un seul mot dans la publication. Le seul inconvénient est qu'il ne comptera que des mots simples et non deux trois mots combinés.
javascript : (fonction() { où T = {}, W = [], C = 0, s, je ; fonction F(n) { var je, x, a, w, t = n.tagName ; si (n.nodeType == 3) { a = n.data.toLowerCase().split(/[\s\(\)\:\,\.;\<\>\&\'\"]/); pour (je dans a) si (w = une[i]) { w = " " + w ; T[w] = T[w] ? T[w] + 1 : 1 ; ++C; } } si (t != "SCRIPT" && t != "STYLE") pour (i = 0; x = n.childNodes[i]; ++i) F(x) } F(document); for (i in T) W.push([T[i], i]); W.sort(fonction(a, b) { var x = b[0] - a[0] ; retourner x ? x : ((b[1] < a[1]) ? 1 : -1) }); s = "<h3>" + C + " mots</h3>" ; pour (i dans W) s += W[i][0] + ":" + W[i][1] + "<br>" ; avec(open().document) { écrire(s); proche() } })()
Vérifier ou répertorier toutes les balises Alt
À des fins de référencement et pour le point de vue de l'utilisateur, le développeur doit définir des balises alt pertinentes pour toutes les images. Ces balises alt informent le moteur de recherche et les utilisateurs du contenu de l'image.
Vérifiez Alt est le bookmarklet met en surbrillance les images avec une bordure verte si l'image a une balise alt
javascript : (fonction() { fonction d(s) { renvoie s == nul ? "manquant" : "\"" + s + "\"" } var c = [0, 0, 0], je, P, a, y, D = document ; if (D.createElement("img").getAttribute("alt") != null) alert("Votre navigateur signale à tort les alts manquants comme des alts vides."); pour (i = 0; P = D.images[i]; ++i) { a = P.getAttribute("alt"); y = !!a + (a != nul); ++c[y]; P.style.border = "2px " + ["rouge pointillé", "pointillé #888", "vert uni"][y] ; P.title = "Alt : " + d(a) + ", Titre : " + d(P.getAttribute("title")); } top.status = "Textes alternatifs de l'image : " + c[0] + " manquant, " + c[1] + " vide, " + c[2] + " présent" })()
List Alt bookmarklet répertorie toutes les images avec sa balise alt.
javascript : (fonction() { var A = {}, B = [], D = document, je, e, a, k, y, s, m, u, t, r, j, v, h, q, c, G ; G = ouvrir().document; G.open(); G.close(); fonction C(t) { retourne G.createElement(t) } fonction P(p, c) { p.appendChild(c) } fonction T(t) { retourne G.createTextNode(t) } pour (i = 0; e = D.images[i]; ++i) { a = e.getAttribute("alt"); k = escape(e.src) + "%" + (a != null) + a ; si (!A[k]) { y = !!a + (a != nul); s = C("étendue"); s.style.color = ["rouge", "gris", "vert"][y] ; s.style.fontStyle = ["italic", "italic", ""][y] ; P(s, T(["manquant", "vide", a][y])); m = e.cloneNode(true); si (G.importNode) m = G.importNode(m, true); si (m.largeur > 350) m.largeur = 350 ; B.push([0, 7, T(e.src.split('/').reverse()[0]), m, s]); A[k] = B.longueur ; } u = B[A[k] - 1] ; u[1] = (T(++u[0])); } t = C("table"); t.border = 1 ; r = t.createTHead().insertRow(-1); for (j = 0; v = ["#", "Nom de fichier", "Image", "Texte alternatif"][j]; ++j) { h = C("ième"); P(h, T(v)); P(r, h); } pour (i = 0 ; q = B[i] ; ++i) { r = t.insertRow(-1); pour (j = 1; v = q[j]; ++j) { c = r.insertCell(-1); P(c, v); } } P(G.corps, t); })()
Alexa
Il s'agit d'un simple bookmarklet qui vous indique le classement Alexa d'un site Web.
javascript : location = 'https://www.alexa.com/siteinfo/' + location.hostnameÀ bas pour moi ou à bas pour tout le monde
Vérifiez si un site Web est en panne pour vous uniquement ou pour tout le monde.
javascript : location = 'https://downforeveryoneorjustme.com/' + location.hostnameSupprimer les couleurs
Certaines pages Web utilisent des couleurs flashy qui rendent difficile la concentration sur le contenu, ce bookmarklet supprimera toutes les couleurs de la page Web et ajoutera des couleurs de lien de base qui vous suffiront. Vous pouvez modifier ce bookmarklet pour ajouter votre CSS personnalisé tout en supprimant la couleur.
javascript : (fonction() { var newSS, styles = '* { fond : blanc ! important; color: black !important } :link, :link * { color: #0000EE !important } :visited, :visited * { color: #551A8B !important }'; si (document.createStyleSheet) { document.createStyleSheet("javascript:'" + styles + "'"); } autre { newSS = document.createElement('lien'); newSS.rel = 'feuille de style'; newSS.href = 'data:text/css,' + escape(styles); document.getElementsByTagName("head")[0].appendChild(newSS); } })();
Supprimer le ballonnement
Vous pouvez facilement supprimer iframe, incorporer, applets de n'importe quelle page Web pour économiser de la bande passante et rendre le contenu lisible.
javascript : (fonction() { fonction R(w) { essayer { var d = w.document, j, je, t, T, N, b, r = 1, C; for (j = 0; t = ["object", "embed", "applet", "iframe"][j]; ++j) { T = d.getElementsByTagName(t); pour (i = T.longueur - 1 ; (i + 1) && (N = T[i]); --je) if (j != 3 || !R((C = N.contentWindow) ? C : N.contentDocument.defaultView)) { b = d.createElement("div"); b.style.largeur = N.largeur ; b.style.height = N.height ; b.innerHTML = "<del>" + (j == 3 ? "tiers " + t : t) + "</del>" ; N.parentNode.replaceChild(b, N); } } } attraper (E) { r = 0 } retour r } R(soi); où je, x ; pour (i = 0; x = frames[i]; ++i) R(x) })()
Supprimer les feuilles de style
Vérifiez à quoi ressemble n'importe quel site Web sans CSS
javascript : (fonction() { où je, x ; for (i = 0; x = document.styleSheets[i]; ++i) x.disabled = true; })();
Supprimer des images
Supprimez-le simplement, vous pouvez supprimer toutes les images chargées dans une page Web en un seul clic.
javascript : (fonction() { fonction versTableau(c) { var a, k; a = nouveau tableau ; pour (k = 0; k < c.longueur; ++k) a[k] = c[k]; retourner un ; } var images, img, altText ; images = toArray(document.images); pour (var je = 0; je < images.longueur; ++i) { img = images[je] ; altText = document.createTextNode(img.alt); img.parentNode.replaceChild(altText, img) } })();
Supprimer les cookies
Chaque navigateur Web aime les cookies, chaque fois que vous visitez un site Web, il stocke des données vous concernant dans votre navigateur pour un suivi analytique futur ou pour le ciblage publicitaire. Vous pouvez supprimer tous les cookies définis par le site Web par ce bookmarklet.
javascript : (fonction() { C = document.cookie.split("; "); for (d = "." + location.host; d; d = ("" + d).substr(1).match(/\..*$/)) pour (sl = 0; sl < 2; ++sl) for (p = "/" + location.pathname; p; p = p.substring(0, p.lastIndexOf('/'))) pour (i dans C) si (c = C[i]) { document.cookie = c + "; domain=" + d.slice(sl) + "; path=" + p.slice(1) + "/" + "; expires=" + new Date((nouvelle Date). getTime() - 1e11).toGMTString() } })()
URL en tant que texte de lien
Cela arrive plusieurs fois lorsque vous visitez un site Web pour télécharger des éléments
mais ce site Web vous donne 10 liens de téléchargement, mais seulement 1 d'entre eux fonctionne et le reste sont des publicités.
Vous pouvez utiliser ce bookmarklet pour que chaque lien affiche l'URL complète avant même de cliquer sur .
Si vous voulez voir ce qui était le texte d'ancrage du lien avant d'exécuter le bookmarklet, survolez simplement les nouveaux liens, vous verrez le contenu dans le titre du lien.
javascript : (fonction() { était je, c, x, h; pour (i = 0; x = document.links[i]; ++i) { h = x.href; x.title += " " + x.innerHTML ; tandis que (c = x.firstChild) x.removeChild(c); x.appendChild(document.createTextNode(h)); } })()
Liens internes / externes
Vous pouvez facilement vérifier combien de liens dans un article pointent vers un site Web externe et lesquels sont internes.
Rouge = lien interne
Orange = lien actuellement ouvert
Bleu = Lien externe
vous pouvez changer ces couleurs à la ligne 2
javascript : (fonction() { où je, x ; for (i = 0; x = document.links[i]; ++i) x.style.color = ["blue", "red", "orange"][sim(x, location)] ; fonction sim(a, b) { if (a.hostname != b.hostname) renvoie 0 ; if (fixPath(a.pathname) != fixPath(b.pathname) || a.search != b.search) return 1 ; retour 2 ; } fonction FixPath(p) { p = (p.charAt(0) == "/" ? "" : "/") + p ; /*de nombreux navigateurs*/ p = p.split("?")[0] ; /*opéra*/ retourner p ; } })()
Analyseur de performances
Sans ouvrir la console du développeur, vous pouvez vérifier les mesures de performances de toutes les pages de manière nette et propre. Il utilise l'API Resources Timing, l'API Navigation Timing et la requête User-Timing par type, domaines, etc.
Vous pouvez lire à ce sujet sur son repo
javascript : (fonction() { var el = document.createElement('script'); el.type = 'texte/javascript'; el.src = 'https://micmro.github.io/performance-bookmarklet/dist/performanceBookmarklet.min.js' ; el.onerror = fonction() { alert("On dirait que la directive Content Security Policy bloque l'utilisation des bookmarklets\n\nVous pouvez copier et coller le contenu de :\n\n\"https://micmro.github.io/performance-bookmarklet/dist/ performanceBookmarklet.min.js\"\n\ndans votre console à la place\n\n(le lien est déjà dans la console)"); console.log("https://micmro.github.io/performance-bookmarklet/dist/performanceBookmarklet.min.js"); }; document.getElementsByTagName('body')[0].appendChild(el); })();
Carte de chaleur
Vérifiez quelles images de la page prennent le plus de temps lors du chargement, cela indique également le temps de la première peinture et du chargement complet.
javascript : (fonction() { var el = document.createElement('script'); el.src = 'https://zeman.github.io/perfmap/perfmap.js' ; document.body.appendChild(el); })();
Afficher toutes les feuilles de style
Répertorier toutes les feuilles de style utilisées dans la feuille de style en ligne incluse dans la page actuellement ouverte.
javascript : s = document.getElementsByTagName('STYLE'); ex = document.getElementsByTagName('LINK'); d = window.open().document; /*définir le href de base*/ d.open(); d.close(); b = d.corps ; fonction trim(s) { return s.replace(/^\s*\n/, '').replace(/\s*$/, ''); }; fonction ssi(a, b, c) { retour b? a + b + c : ''; } fonction ajouter(h) { b.appendChild(h); } fonction makeTag(t) { return d.createElement(t); } fonction makeText(balise, texte) { t = makeTag(tag); t.appendChild(d.createTextNode(texte)); retour t; } add(makeText('style', 'iframe{width:100%;height:18em;border:1px solid;')); add(makeText('h3', d.title = 'Feuilles de style dans ' + location.href)); pour (i = 0; je < s.longueur; ++i) { add(makeText('h4', 'Feuille de style en ligne' + iff(' title="', s[i].title, '"'))); add(makeText('pre', trim(s[i].innerHTML))); } for (i = 0; i < ex.longueur; ++i) { rs = ex[je].rel.split(' '); pour (j = 0; j < rs.longueur; ++j) si (rs[j].toLowerCase() == 'feuille de style') { add(makeText('h4', 'link rel="' + ex[i].rel + '" href="' + ex[i].href + '"' + iff(' title="', ex[ i].titre, '"'))); iframe = makeTag('iframe'); iframe.src = ex[i].href; ajouter(iframe); Pause; } } vide 0
Afficher tous les scripts
Répertoriez tous les scripts chargés sur la page, qu'ils soient en ligne ou chargés via une URL.
javascript : s = document.getElementsByTagName('SCRIPT'); d = window.open().document; /*140681*/ d.open(); d.close(); b = d.corps ; fonction trim(s) { return s.replace(/^\s*\n/, '').replace(/\s*$/, ''); }; fonction ajouter(h) { b.appendChild(h); } fonction makeTag(t) { return d.createElement(t); } fonction makeText(balise, texte) { t = makeTag(tag); t.appendChild(d.createTextNode(texte)); retour t; } add(makeText('style', 'iframe{width:100%;height:18em;border:1px solid;')); add(makeText('h3', d.title = 'Scripts dans ' + location.href)); pour (i = 0; je < s.longueur; ++i) { si (s[i].src) { add(makeText('h4', 'script src="' + s[i].src + '"')); iframe = makeTag('iframe'); iframe.src = s[i].src; ajouter(iframe); } autre { add(makeText('h4', 'Script en ligne')); add(makeText('pre', trim(s[i].innerHTML))); } } vide 0
Afficher la source partielle
Affichez le code source de la zone sélectionnée sans manipuler la console du développeur, sélectionnez simplement la zone et utilisez ce bookmarklet.
javascript : fonction getSelSource() { x = document.createElement("div"); x.appendChild(window.getSelection().getRangeAt(0).cloneContents()); retourner x.innerHTML ; } fonction makeHR() { return nd.createElement("hr"); } function makeParagraph(text) { p = nd.createElement("p"); p.appendChild(nd.createTextNode(texte)); retourner p ; } fonction makePre(texte) { p = nd.createElement("pré"); p.appendChild(nd.createTextNode(texte)); retourner p ; } nd = window.open().document; ndb = nd.corps ; if (!window.getSelection || !window.getSelection().rangeCount || window.getSelection().getRangeAt(0).collapsed) { nd.title = "Source générée de : " + location.href ; ndb.appendChild(makeParagraph("Aucune sélection, montrant la source générée du document entier.")); ndb.appendChild(makeHR()); ndb.appendChild(makePre("<html>\n" + document.documentElement.innerHTML + "\n</html>")); } autre { nd.title = "Source partielle de : " + location.href ; ndb.appendChild(makePre(getSelSource())); }; vide 0
Faire du texte - minuscules, MAJUSCULES, capitaliser
Par cela, vous pouvez changer tout le texte de n'importe quel site Web en minuscules, en majuscules ou en majuscules.
en minuscule
javascript : (fonction() { var i, t, D = document ; for (i = 0; t = D.getElementsByTagName('textarea')[i]; ++i) t.value = t.value.toLowerCase(); var newSS, styles = '*{text-transform:lowercase}input,textarea{text-transform:none}' ; si (D.createStyleSheet) { D.createStyleSheet("javascript:'" + styles + "'"); } autre { newSS = D.createElement('lien'); newSS.rel = 'feuille de style'; newSS.href = 'data:text/css,' + escape(styles); D.getElementsByTagName("head")[0].appendChild(newSS); } })()
mettre le texte en MAJUSCULE,
changer à la ligne 4 "minuscule" en "majuscule"
mettre le texte en majuscule,
changer à la ligne 4 "minuscule" en "majuscule"
Qu'il neige
Vous pouvez créer n'importe quel onglet de votre navigateur comme s'il neigeait.
javascript : (t => { fonction je() { this.D = fonction() { const t = h.atan(this.i / this.d); l.save(), l.translate(this.b, this.a), l.rotate(-t), l.scale(this.e, this.e * h.max(1, h.pow(this .j, .7) / 15)), l.drawImage(m, -v / 2, -v / 2), l.restore() } } la fenêtre; const h = Mathématiques, r = h.aléatoire, un = document, o = Date.maintenant ; e = (t => { l.clearRect(0, 0, _, f), l.fill(), requestAnimationFrame(e); const i = .001 * y.et ; le(); const s = L.et * g; pour (var n = 0; n < C.longueur; ++n) { const t = C[n] ; ti = h.sin(s + tg) * th, tj = h.sqrt(ti * ti + tf), ta += td * i, tb += ti * i, ta > w && (ta = -u) , tb > b && (tb = -u), tb < -u && (tb = b), tD() } }), s = (t => { pour (var e = 0; e < p; ++e) C[e].a = r() * (f + u), C[e].b = r() * _ }), n = (t => { c.width = _ = innerWidth, c.height = f = innerHeight, w = f + u, b = _ + u, s() }); classe d { constructeur(t, e = !0) { this._ts = o(), this._p = !0, this._pa = o(), this.d = t, e && this.s() } obtenir et() { retourner this.ip ? this._pa - this._ts : o() - this._ts } obtenir rt() { renvoie h.max(0, this.d - this.et) } obtenir ip() { retourner ceci._p } obtenir ic() { retourne this.et >= this.d } s() { retourner this._ts = o() - this.et, this._p = !1, this } r() { retourne this._pa = this._ts = o(), this } p() { retourne this._p = !0, this._pa = o(), this } St() { retourne this._p = !0, this } } const c = a.createElement("toile"); H = c.style, H.position = "fixed", H.left = 0, H.top = 0, H.width = "100vw", H.height = "100vh", H.zIndex = "100000", H.pointerEvents = "aucun", a.body.insertBefore(c, a.body.children[0]); const l = c.getContext("2d"), p = 300, g = 5e-4, u = 20 ; soit _ = c.width = innerWidth, f = c.height = hauteurintérieure, w = f + u, b = _ + u ; const v = 15,2, m = a.createElement("toile"), E = m.getContext("2d"), x = E.createRadialGradient(7.6, 7.6, 0, 7.6, 7.6, 7.6); x.addColorStop(0, "hsla(255,255%,255%,1)"), x.addColorStop(1, "hsla(255,255%,255%,0)"), E.fillStyle = x, E.fillRect( 0, 0, v, v); soit y = new d(0, !0), C = [], L = new d(0, !0); for (var j = 0; j < p; ++j) { const t = nouveau i ; ta = r() * (f + u), tb = r() * _, tc = 1 * (3 * r() + .8), td = .1 * h.pow(tc, 2.5) * 50 * (2 * r() + 1), td = td < 65 ? 65 : td, te = tc / 7.6, tf = td * td, tg = r() * h.PI / 1.3, th = 15 * tc, ti = 0, tj = 0, C.push(t) } s(), EL = a.addEventListener, EL("visibilitychange", () => setTimeout(n, 100), !1), EL("resize", n, !1), e() })()
Votez pour tous – Reddit
Ce bookmarklet vote pour tous les messages de la vue actuelle. Vous pouvez l'utiliser pour voter pour tous les messages de votre sous-reddit préféré.
javascript : (fonction() { où q = [] ; $('.up').each(fonction() { var ça = ça; var f = fonction(indice) { $(cela).trigger('clic'); $(that).trigger('mousedown'); setTimeout(fonction() { si (q[indice]) { q[indice](indice + 1); } autre { si (upVoteTimer) { window.clearTimeout(upVoteTimer); } } }, 500); }; q.push(f); }); var upVoteTimer = window.setTimeout(fonction() { q[0](1); }, 50); }());
Recherche rapide sur APKMirror
Avez-vous déjà voulu rétrograder une application Android sans jamais trouver le lien de téléchargement de la version précédente d'apk ou
vous voulez juste envoyer apk à votre ami ou
souhaitez télécharger et installer l'application sur n'importe quel appareil sur lequel l'application Google Play Store n'est pas installée ou sur laquelle vous ne souhaitez pas vous connecter (comme les émulateurs Android).
Pour utiliser ce bookmarklet, visitez simplement la page de la boutique d'applications de n'importe quelle application et testez-la.
javascript : var regeX = /(?<=[?&]id=)[^&\n]+/g, getGPSURL = location.href, video_id, match = getGPSURL.match(regeX); si (concordance) { var url = "https://www.apkmirror.com/?s=" + escape(match) + "&post_type=app_release&searchtype=apk" ; (w = open(url, "w", "location=no,status=yes,menubar=no,scrollbars=yes,resizable=yes,width=500,height=800,modal=yes,dependent=yes")) ? setTimeout("w.focus()", 1E3): emplacement = url } else alert(" Ce n'est pas une URL Google Play Store valide, \n Besoin d'une URL comme celle-ci \n https://play.google.com/store/apps/details?id=com.google.android.googlequicksearchbox")
Gardez à l'esprit que toutes les applications ne sont pas disponibles sur APKMirror.
Je déteste les mots de passe
C'est une bonne pratique de toujours utiliser des mots de passe uniques lors de la création de comptes sur des sites Web. Ainsi, si le mot de passe d'un site Web est compromis, vos autres comptes sont en sécurité.
Si vous n'utilisez aucun gestionnaire de mots de passe comme LastPass, Bitwarden ou 1Password, il est vraiment difficile de garder une trace de tous les mots de passe.
Pour résoudre ce problème, Nic Wolff a créé un bookmarklet qui créera un mot de passe unique pour chaque site Web auquel vous vous êtes inscrit,
La seule chose dont vous devez vous souvenir est 1 mot de passe principal .
Ce bookmarklet utilisera le nom de domaine du site Web actuellement ouvert + votre mot de passe principal pour créer un mot de passe unique . Ce mot de passe sera toujours le même pour vous tant que votre nom de domaine et votre mot de passe maître.
Ce qu'il y a de mieux avec cette extension, c'est que si vous exécutez ce bookmarklet sur la page d'inscription ou de connexion, il remplira automatiquement le champ du mot de passe avec le mot de passe généré.
javascript : var b64pad = '' ; où chrsz = 8 ; fonction b64_sha1(s) { return binb2b64(core_sha1(str2binb(s), s.length * chrsz)); } fonction core_sha1(x, longueur) { x[len >> 5] |= 0x80 << (24 - len); x[((len + 64 >> 9) << 4) + 15] = len ; var w = Tableau(80); var a = 1732584193 ; var b = -271733879; var c = -1732584194 ; var d = 271733878 ; var e = -1009589776 ; pour (var je = 0; je < x.longueur; je += 16) { existe = un ; var ancienb = b; var ancienc = c ; var résoudre = d; var ancien = e; for (var j = 0; j < 80; j++) { si (j < 16) w[j] = x[i + j] ; sinon w[j] = role(w[j - 3] ^ w[j - 8] ^ w[j - 14] ^ w[j - 16], 1); var t = safe_add(safe_add(rol(a, 5), sha1_ft(j, b, c, d)), safe_add(safe_add(e, w[j]), sha1_kt(j))); e = ré; d = c; c = rol(b, 30); b = un ; un = t ; } a = safe_add(a, olda); b = safe_add(b, oldb); c = safe_add(c, oldc); d = safe_add(d, oldd); e = safe_add(e, olde); } return Array(a, b, c, d, e); } fonction sha1_ft(t, b, c, d) { si (t < 20) retour (b & c) | ((~b) & d); si (t < 40) retourne b ^ c ^ d ; si (t < 60) retour (b & c) | (b & d) | (c & d); retourner b ^ c ^ d ; } fonction sha1_kt(t) { retour (t < 20) ? 1518500249 : (t < 40) ? 1859775393 : (t < 60) ? -1894007588 : -899497514; } fonction safe_add(x, y) { var lsw = (x & 0xFFFF) + (y & 0xFFFF); var msw = (x >> 16) + (y >> 16) + (lsw >> 16); retour (msw << 16) | (lsw & 0xFFFF); } fonction role(num, cnt) { retour (num << cnt) | (num >>> (32 - cnt)); } fonction str2binb(str) { var bin = Tableau(); var masque = (1 << chrsz) - 1; for (var i = 0; i < str.length * chrsz; i += chrsz) bin[i >> 5] |= (str.charCodeAt(i / chrsz) & mask) << (24 - i); bac de retour ; } fonction binb2b64(binarray) { var tab = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/'; var chaîne = ''; pour (var je = 0; je < binarray.length * 4; je += 3) { var triplet = (((binarray[i >> 2] >> 8 * (3 - i % 4)) & 0xFF) << 16) | (((binarray[i + 1 >> 2] >> 8 * (3 - (i + 1) % 4)) & 0xFF) << 8) | ((binarray[i + 2 >> 2] >> 8 * (3 - (i + 2) % 4)) & 0xFF); for (var j = 0; j < 4; j++) { if (i * 8 + j * 6 > binarray.length * 32) str += b64pad; sinon str += tab.charAt((triplet >> 6 * (3 - j)) & 0x3F); } } retour str; } function doIt() { var master = window.prompt('Entrez votre mot de passe principal'); if (maître != '' && maître != null) { host = document.location.href.match(/http(s*):\/\/([^/]+)/)[2] ; si (sld = host.match(/([^.]+\.([az][az][az]+|a[^abhjkpvy]|b[^cdklnpqux]|c[^bejkpqsty]|d[ejkmoz ]|e[cegsu]|f[imor]|g[^cjkouvxz]|h[kmnrtu]|i[demnoqrst]|j[eop]|k[gymnpryz]|l[abcikrstuvy]|m[^bfijmz]|n [acefgloru]|om|p[aefhklmnrstwy]|qa|r[eosuwa]|s[^fpqsw]|t[^abeiqrsuxy]|u[agsyz]|v[aceginu]|w[fs]|yt))$/ je)) { domaine = sld[0] ; } autre { domaine = host.match(/([^.]+\.[^.]+\.[az][az])$/i)[0] ; } où je = 0, j = 0, p = b64_sha1(maître + ':' + domaine).substr(0, 13) + '@1a', E = document.getElementsByTagName('input'), g = faux ;; pour (j = 0; j < E.longueur; j++) { D = E[j]; if (D.type == 'password') { D.valeur = p ; D.focus(); g = vrai ; } si (D.type == 'texte') { if (D.name.toUpperCase().indexOf('PASSWORD') != -1 || D.name.toUpperCase().indexOf('PASSWD') != -1) { D.valeur = p ; D.focus(); g = vrai ; } } } si (!g) { window.prompt('Votre mot de passe pour ' + domaine + ' est', p) } } } doIt(); vide (null);
Si vous ne voulez pas remplir automatiquement le mot de passe, supprimez simplement la boucle for à la fin du bookmarklet.
Questions courantes sur les signets
Quelle est la fonction de Bookmarklet ?
Les Bookmarklets ne sont que des signets de code JavaScript enregistrés à la place de l'URL, lorsque vous cliquez sur l'un des Bookmarklets, il exécute le JavaScript enregistré dans le navigateur actuel.🤓
Comment créer un Bookmarklet ?
Vous pouvez créer vous-même des bookmarklets simples, mais je vous recommande d'utiliser un outil gratuit pour convertir le code JavaScript en bookmarkelt si vous êtes totalement débutant.
Comme : https://caiorss.github.io/bookmarklet-maker/
Voici comment créer votre bookmarklet,
javascript:function(){ // your JavaScript code here })();
N'oubliez pas d'encoder l'URL de ce script sinon cela ne fonctionnera pas.
Les bookmarklets fonctionnent-ils toujours ?
Oui, les Bookmarklets fonctionnent toujours ; et continueront à fonctionner à moins que les navigateurs ne décident de les bloquer.
A quoi ressemble un Bookmarklet ?
Les Bookmarklets sont comme du code JavaScript placé à la place de l'URL mais ils commencent par javascript :
Les bookmarklets sont-ils sûrs ?
Les Bookmarklets sont sûrs tant que vous connaissez le code sous-jacent.
N'exécutez pas de code de bookmarklets provenant de sites Web auxquels vous ne faites pas confiance, car cela peut être dangereux.
Les Bookmarklets fonctionnent-ils sur mobile ?
Oui, les Bookmarklets fonctionnent sur mobile. (Android, iOS)
Que sont les Bookmarklets amusants ?
Ici, vous avez quelques bookmarklets amusants à essayer.
Make it Snow : Ces marque-pages simples transforment n'importe quelle page en vacances de Noël.
Wayback Search : vérifiez n'importe quelle page de l'historique à quoi elle ressemblait.
Supprimer les couleurs : supprimez les couleurs de n'importe quel site Web.
URL vers QR : Générez facilement un code QR à partir d'une URL.
Conclusion:
J'espère que vous avez trouvé quelque chose d'utile pour votre besoin,
Maintenant, nous pouvons dire que les bookmarklets peuvent faire des choses assez intéressantes, ces petits morceaux de code peuvent faire le gros du travail pour vous.
Si vous souhaitez créer votre propre bookmarklet , vous pouvez utiliser les ressources mentionnées ci-dessous.
Créateur de signets (http uniquement)
.jpg)

Commentaires
Enregistrer un commentaire
🖐 Hello,
N'hésitez pas à commenter ou vous exprimer si vous avez des trucs à dire . . .👉