👍 Créez votre Extension Chrome en toute simplicité avec ChatGPT ! *°
- Obtenir le lien
- X
- Autres applications
Créez votre Extension Chrome en toute simplicité avec ChatGPT !
Find AI Tools No difficulty
No difficulty No complicated process
No complicated process Find ai tools
Find ai toolsCréez votre Extension Chrome en toute simplicité avec ChatGPT !
Table des matières
- 🤔 Introduction
- 📚 Qu'est-ce qu'une extension Chrome ?
- 💡 L'idée derrière une extension Chrome
- 👨💻 Pas besoin de connaissances en programmation !
- 📝 Étape 1 : Création des fichiers
- 📄 Manifeste JSON
- 📄 Popup HTML
- 📄 Popup JavaScript
- 📄 Icone de l'extension
- ⚙️ Étape 2 : Activation du mode développeur
- 💻 Étape 3 : Charger l'extension Chrome
- 🕵️♂️ Étape 4 : Test de l'extension
- 💰 Monétisation de votre extension
- 🔮 Conclusion
🤔 Introduction
Vous voulez créer une application sans connaissances en programmation ? C'est possible ! Dans cette vidéo, je vais vous montrer comment créer votre propre extension Chrome en quelques minutes avec Chat GPT. Vous pourrez ainsi potentiellement créer une application ou une extension que vous pourrez vendre ou revendre par la suite, en fonction de votre idée et de votre marketing.
📚 Qu'est-ce qu'une extension Chrome ?
Avant de commencer, faisons d'abord un peu de théorie. Une extension Chrome est un petit programme qui s'intègre au navigateur Google Chrome. Elle permet d'ajouter des fonctionnalités supplémentaires à votre navigateur et de personnaliser votre expérience en ligne. Les extensions peuvent être utilisées pour bloquer les publicités, traduire des pages web, améliorer la productivité, et bien plus encore.
💡 L'idée derrière une extension Chrome
Maintenant que vous savez ce qu'est une extension Chrome, réfléchissons à une idée pour notre propre extension. Pour ma part, je suis en train de travailler sur l'optimisation SEO de mes sites web, et j'ai pensé qu'il serait intéressant d'avoir une extension qui met en évidence les titres de niveau 2 (H2) sur une page web. Cela permettrait de repérer rapidement les titres importants lors de l'analyse d'un contenu.
👨💻 Pas besoin de connaissances en programmation !
Maintenant, l'avantage avec Chat GPT, c'est que vous n'avez pas besoin de connaissances en programmation pour créer cette extension. Même si vous n'avez jamais écrit une seule ligne de code, je vais vous guider pas à pas dans le processus. Alors téléchargez l'application, je recommande l'éditeur de code Sublime Text, et rejoignez-moi dans cette aventure.
📝 Étape 1 : Création des fichiers
Pour commencer, nous devons créer plusieurs fichiers pour notre extension Chrome. Suivez les instructions de Chat GPT pour les étapes détaillées.
📄 Manifeste JSON
Le manifeste JSON est un fichier de configuration qui décrit les propriétés de notre extension. Copiez le code fourni par Chat GPT, collez-le dans un nouveau fichier et enregistrez-le en tant que "manifest.json".
📄 Popup HTML
Le fichier "popup.html" est la fenêtre contextuelle qui s'affichera lorsque l'utilisateur cliquera sur notre extension. Ajoutez le code fourni par Chat GPT dans un nouveau fichier et enregistrez-le en tant que "popup.html".
📄 Popup JavaScript
Le fichier "popup.js" contient le code JavaScript qui sera exécuté lorsque la fenêtre contextuelle sera affichée. Créez un nouveau fichier et nommez-le "popup.js". Copiez et collez le code fourni par Chat GPT dans ce fichier.
📄 Icône de l'extension
N'oubliez pas d'ajouter une icône à votre extension. Téléchargez une image qui représente votre extension, renommez-la en "icon.png" et placez-la dans le même dossier que les autres fichiers de l'extension.
⚙️ Étape 2 : Activation du mode développeur
Maintenant que nos fichiers sont prêts, nous devons activer le mode développeur dans Google Chrome. Allez dans les paramètres, puis dans la section des extensions, et activez le mode développeur.
💻 Étape 3 : Charger l'extension Chrome
Maintenant, nous pouvons charger notre extension dans Google Chrome. Cherchez l'option "Charger l'extension non empaquetée" et sélectionnez le dossier contenant les fichiers de l'extension. Vous devriez voir votre extension apparaître dans la liste des extensions installées.
🕵️♂️ Étape 4 : Test de l'extension
Il est temps de tester notre extension ! Ouvrez un article de blog ou une page web contenant des titres de niveau 2 (H2). Vous devriez voir que notre extension met en évidence les titres H2 en jaune, comme nous l'avons spécifié. Vous pouvez également essayer sur d'autres pages pour voir si l'extension fonctionne correctement.
💰 Monétisation de votre extension
Maintenant que vous savez comment créer une extension Chrome, vous pouvez envisager de la monétiser. Avec une bonne idée et une stratégie de marketing appropriée, vous pourriez créer une extension à succès et éventuellement la vendre ou la revendre. Il ne s'agit pas forcément de viser les milliards de dollars, mais plutôt de tester votre idée sur le marché et voir si elle trouve son public.
🔮 Conclusion
En conclusion, créer votre propre extension Chrome sans aucune connaissance en programmation est tout à fait possible grâce à des outils tels que Chat GPT. En suivant les étapes que je vous ai présentées, vous pouvez rapidement lancer votre idée et la tester sur le marché. J'espère que ce tutoriel vous a donné de nouvelles perspectives et vous a inspiré à explorer le monde des extensions Chrome. Bonne création d'extensions et à bientôt !
FAQ
Q: Est-ce que je peux créer une extension Chrome sans connaissances en programmation ? R: Oui, grâce à des outils comme Chat GPT, vous pouvez créer une extension Chrome sans aucune connaissance en programmation.
Q: Comment puis-je monétiser mon extension Chrome ? R: Vous pouvez monétiser votre extension Chrome en la vendant directement aux utilisateurs ou en la revendant à des entreprises intéressées par votre idée.
Q: Est-ce que je peux utiliser n'importe quelle image comme icône pour mon extension ? R: Oui, vous pouvez utiliser n'importe quelle image au format PNG comme icône pour votre extension. Assurez-vous simplement d'avoir les droits nécessaires pour utiliser cette image.
Q: Est-ce que je peux tester mon extension sur d'autres navigateurs que Google Chrome ? R: Non, les extensions Chrome ne fonctionnent que sur le navigateur Google Chrome. Vous devrez les adapter si vous souhaitez les utiliser sur d'autres navigateurs.
Comment créer une extension Chrome avec ChatGPT, le guide complet

Dans ce guide, nous allons voir comment créer notre propre extension pour les navigateurs basés sur Chromium tels que Brave, Google Chrome, Microsoft Edge ou Opera, et ce en tirant parti de l'expertise de ChatGPT, sans aucune notion de code. Je vous encourage à lancer ChatGPT de votre côté et à vivre l'expérience tout en vous faisant votre propre idée plutôt que d'utiliser le code utilisé dans ce guide. Ainsi, vous pourrez appliquer le code spécifique que ChatGPT vous fournira lui-même tout au long du processus.
Trouver une idée d'extension
Pour commencer, nous devons déterminer quel type d'extension nous souhaitons créer. Personnellement, je souhaite créer une extension qui affiche le prix du Bitcoin en temps réel directement sur l'icône de l'application, et que je pourrai également épingler et visualiser sans avoir à cliquer dessus. Si de votre côté vous manquez d'inspiration, n'hésitez pas à choisir l'une de ces idées d'extension :
- Gestionnaire de tâches minimaliste : une extension qui permet aux utilisateurs de gérer une liste de tâches à accomplir directement depuis la barre d'outils du navigateur.
- Convertisseur de devises : une extension qui permet aux utilisateurs de convertir rapidement des devises en utilisant des taux de change en temps réel.
- Rappel de pause : une extension qui envoie des rappels aux utilisateurs pour qu'ils s'accordent des pauses régulières lors de longues sessions de travail devant l'ordinateur.
- Générateur de mots de passe : une extension qui génère des mots de passe sécurisés et aléatoires sur demande pour aider les utilisateurs à protéger leurs comptes en ligne.
- Marque-pages rapides : une extension qui permet aux utilisateurs d'accéder rapidement à leurs sites Web préférés en ajoutant des icônes de raccourci dans la barre d'outils du navigateur.
- Chronomètre et minuterie : une extension qui permet aux utilisateurs de lancer un chronomètre ou de régler une minuterie directement depuis leur navigateur.
- Afficheur de météo : une extension qui affiche les conditions météorologiques actuelles et les prévisions pour un lieu spécifique directement sur l'icône de l'extension.
- Mode lecture simplifié : une extension qui transforme la mise en page des articles en ligne en un format épuré et facile à lire, notamment en supprimant les éléments distrayants.
- Suivi de l'utilisation des réseaux sociaux : une extension qui aide les utilisateurs à surveiller et à limiter le temps qu'ils passent sur les réseaux sociaux en leur montrant un décompte du temps passé.
- Raccourcis clavier personnalisés : une extension qui permet aux utilisateurs de définir leurs propres raccourcis clavier pour effectuer des actions fréquentes ou accéder rapidement à des sites Web spécifiques.
Expliquer son idée à ChatGPT
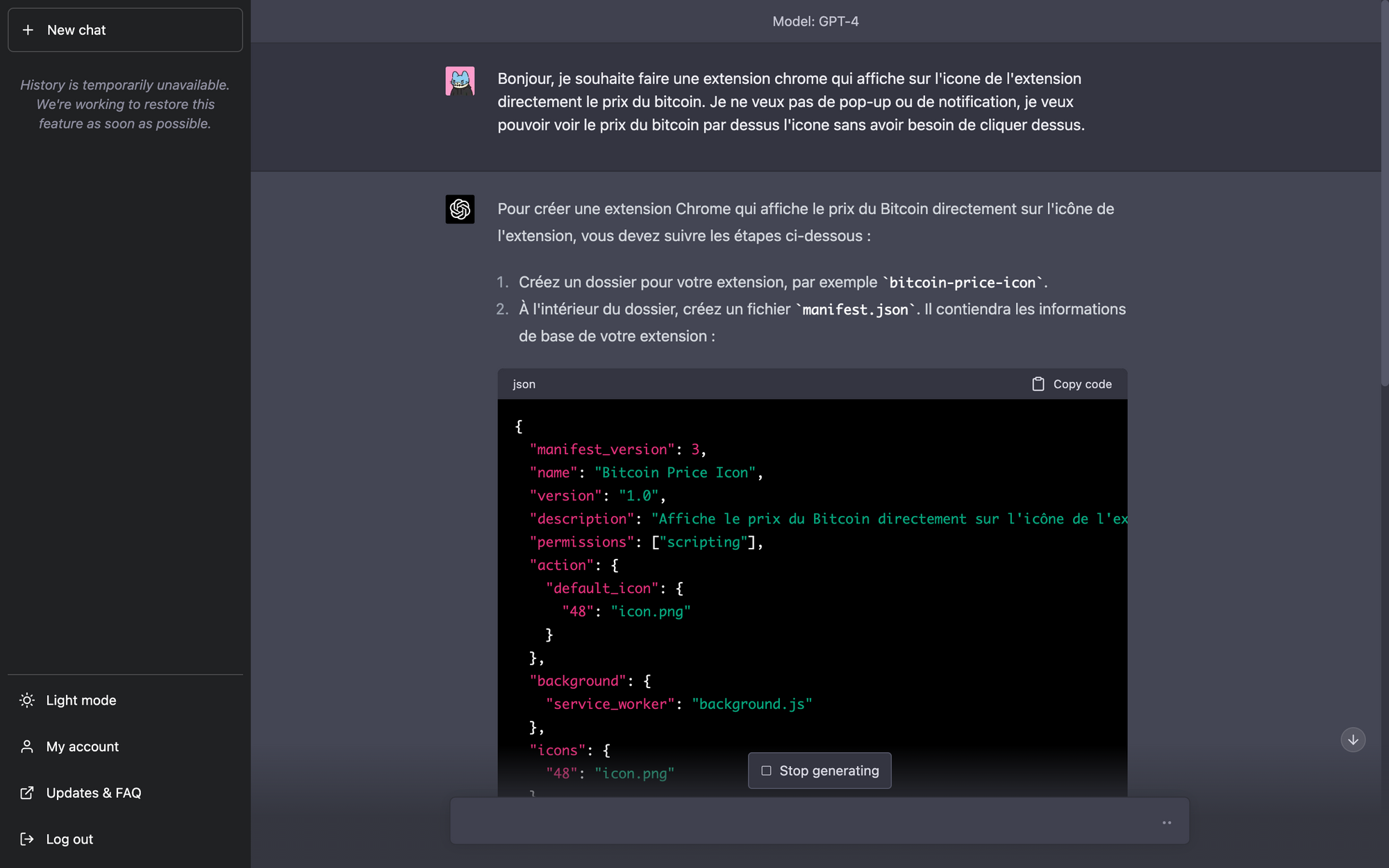
Premièrement, vous allez devoir formuler votre idée à ChatGPT. Soyez clair : ne faites pas de phrases trop longues, et divisez-la en plusieurs points. Voici le prompt que j'ai utilisé pour formuler ma requête :
Bonjour, je souhaite faire une extension chrome qui [principe de l'extension].
Je ne veux pas [choses à ne pas faire].
Je veux pouvoir [comment intéragir avec].


Créer les fichiers de l'extension
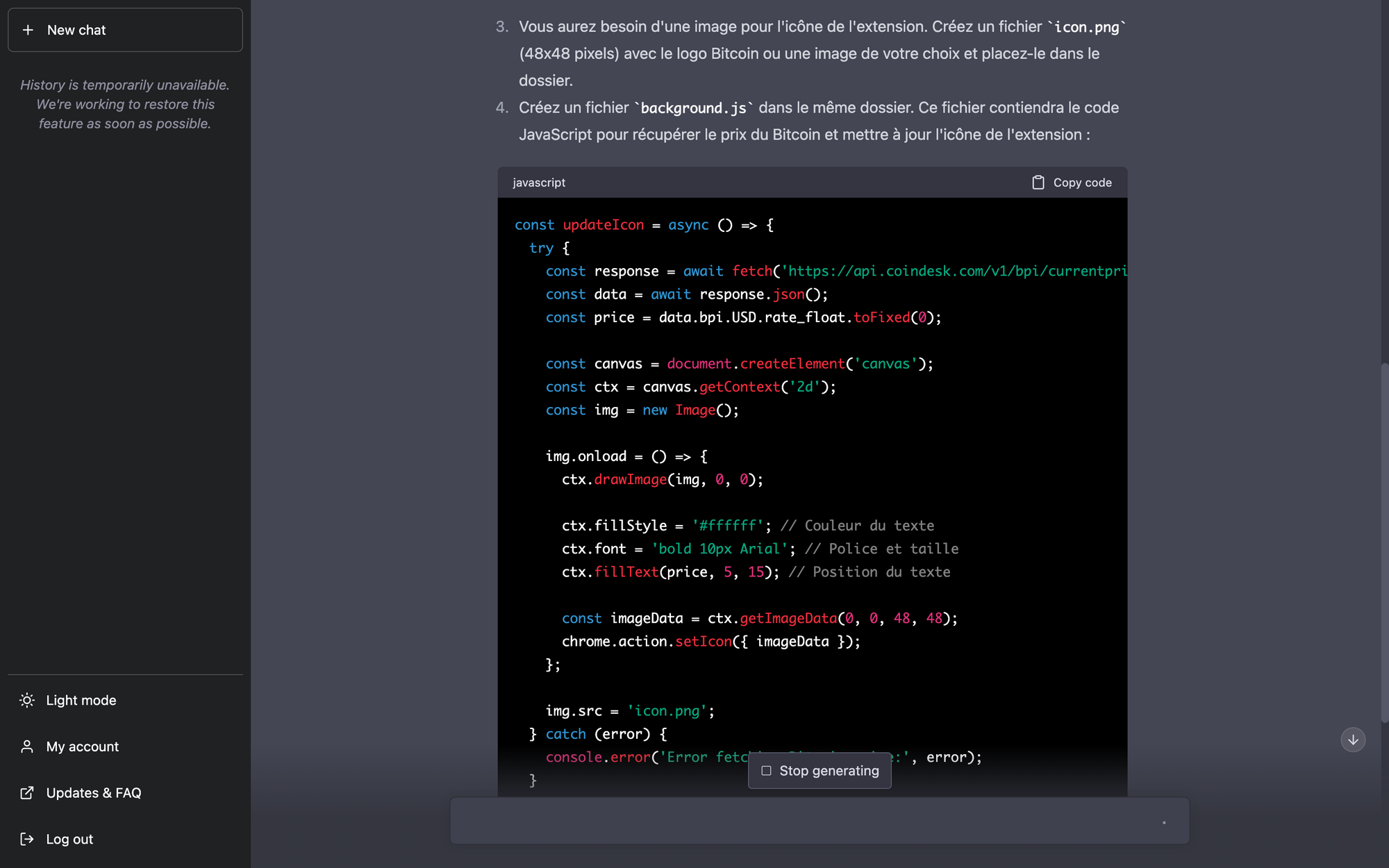
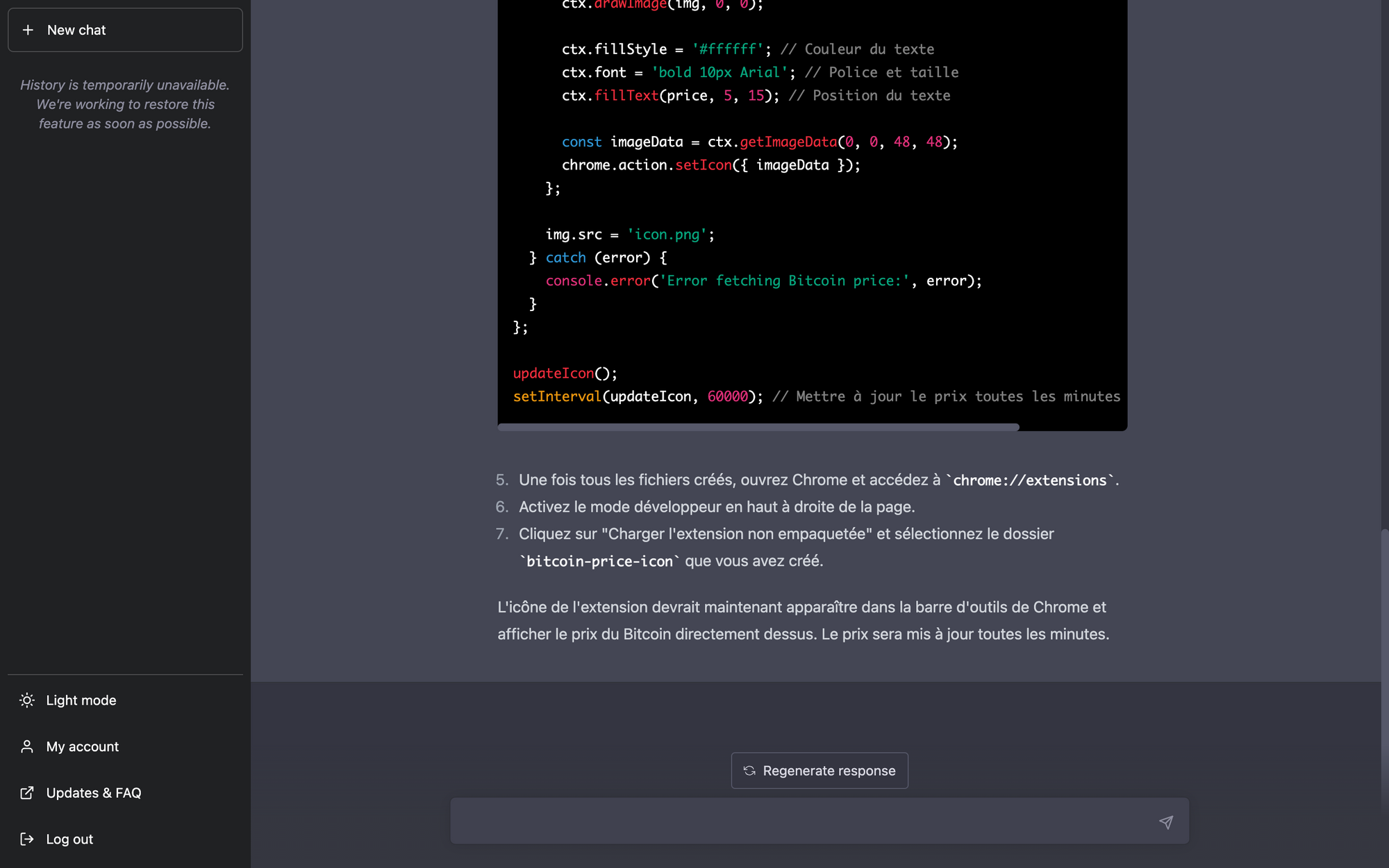
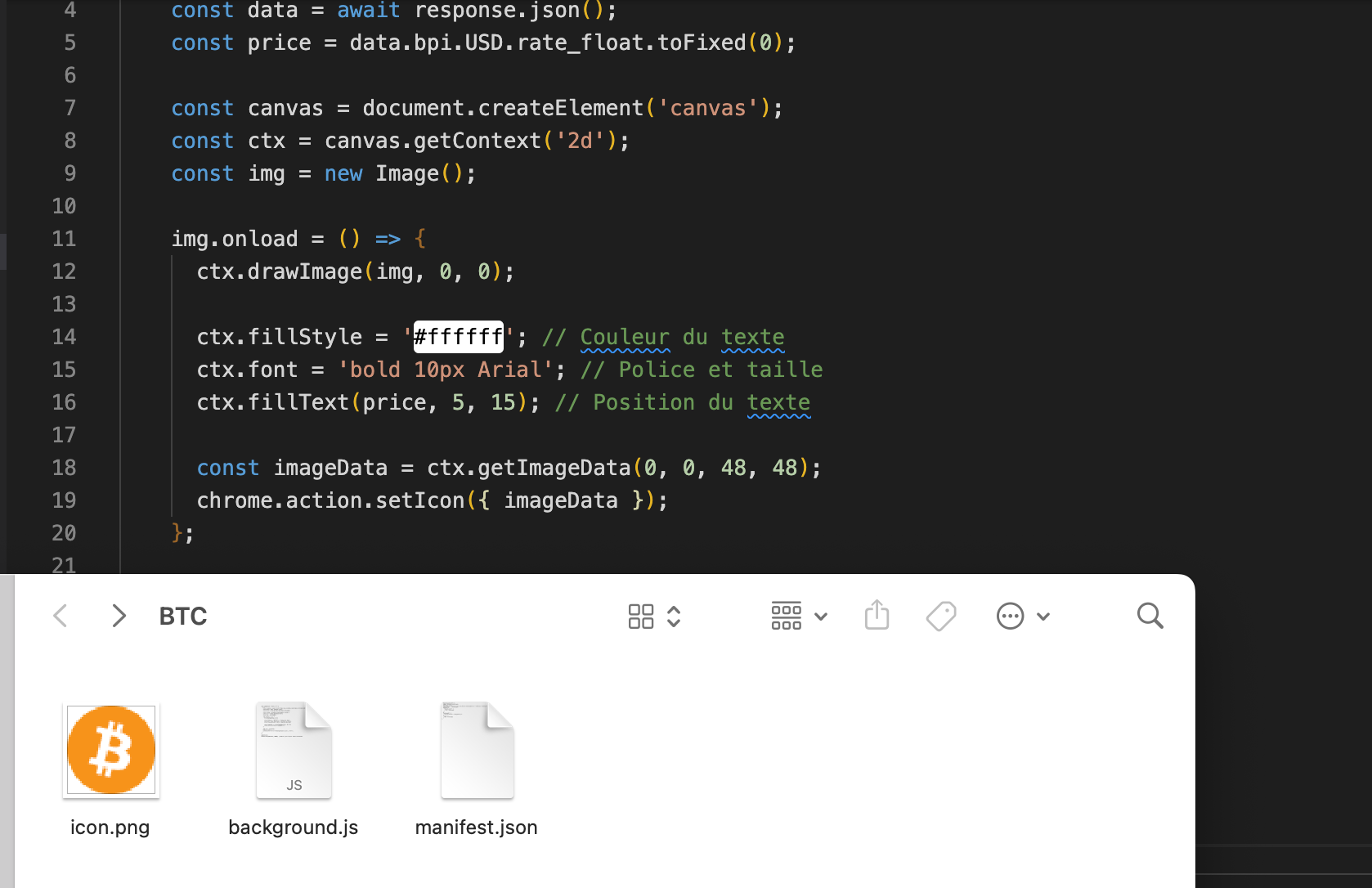
À ce stade, ChatGPT devrait vous avoir fourni une liste d'étapes à suivre correspondant au type d'extension que vous souhaitez obtenir. Avant toute chose, prenez le temps de tout lire attentivement afin de vous faire une idée de ce qui vous attend. Pour ma part, je vais créer un dossier portant un nom de mon choix, puis, à l'intérieur, je placerai un fichier manifest.json, un fichier background.js, ainsi qu'une icône de 48x48 pixels.
Si vous ne savez pas comment créer un fichier .json, .js, ou une icône de 48x48 pixels, n'hésitez pas à demander à ChatGPT qui vous guidera à travers les étapes nécessaires sans perdre le fil de la conversation. Tant que vous restez sur la même fenêtre de discussion, il conservera en "mémoire" vos échanges précédents.

Ajouter l'extension à Chrome
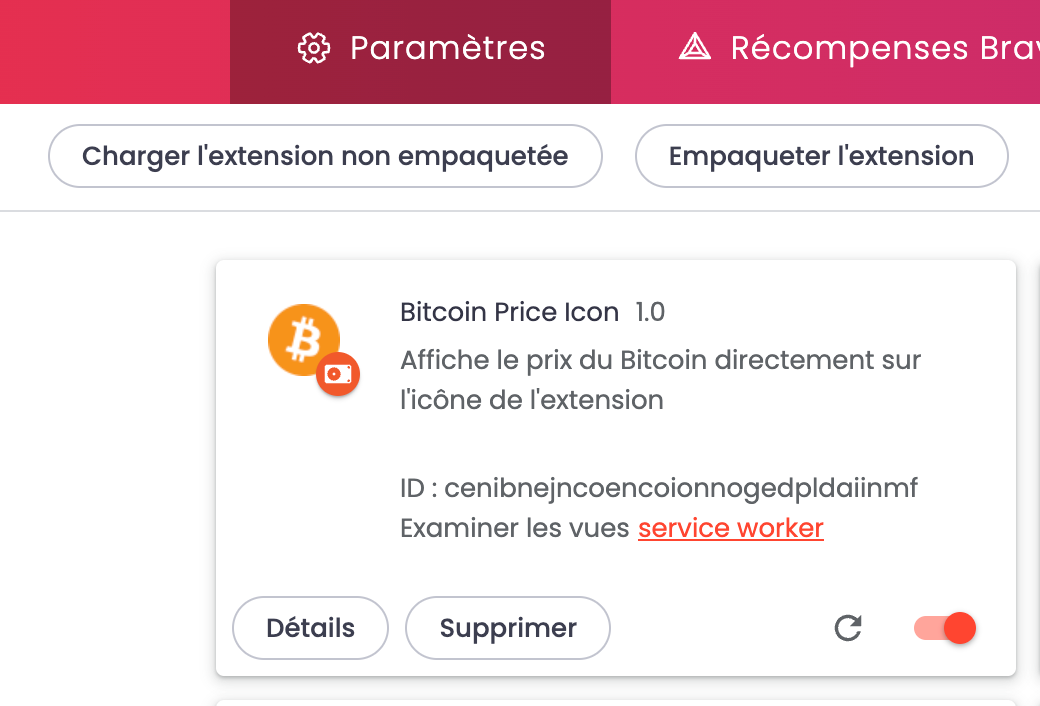
Une fois que nous avons tous nos fichiers, nous pouvons passer à la suite. Ouvrons ensuite notre navigateur et rendons-nous sur chrome://extensions. Vous pouvez aussi cliquer sur le logo extension (le puzzle) en haut à droite puis sur Gérer les extensions. Ici, nous allons pouvoir activer le mode développeur.

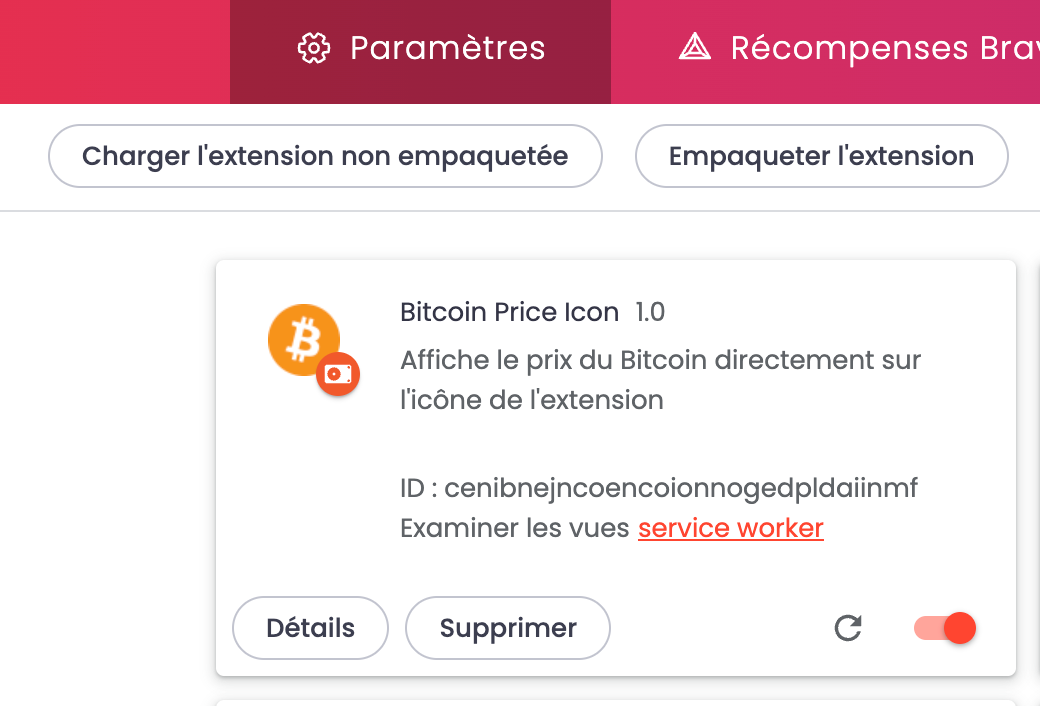
Une fois le mode développeur activé, cliquez sur Charger l'extension non empaquetée, puis sélectionnez le dossier racine (celui qui contient tout vos fichiers). Il ne faut pas le mettre dans une archive .zip, laissez le dossier tel quel.

Test et debug de l'extension
Votre extension est maintenant dans votre navigateur, sauf en cas d'erreur dans le code. Si chrome vous affiche une erreur, copiez tout le texte et dites ceci à ChatGPT :
J'ai cette erreur en ajoutant mon extension à Chrome :
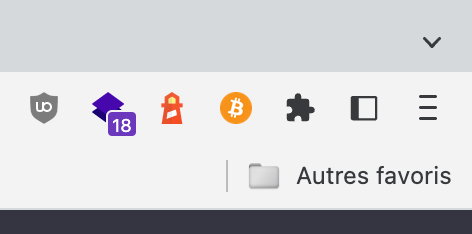
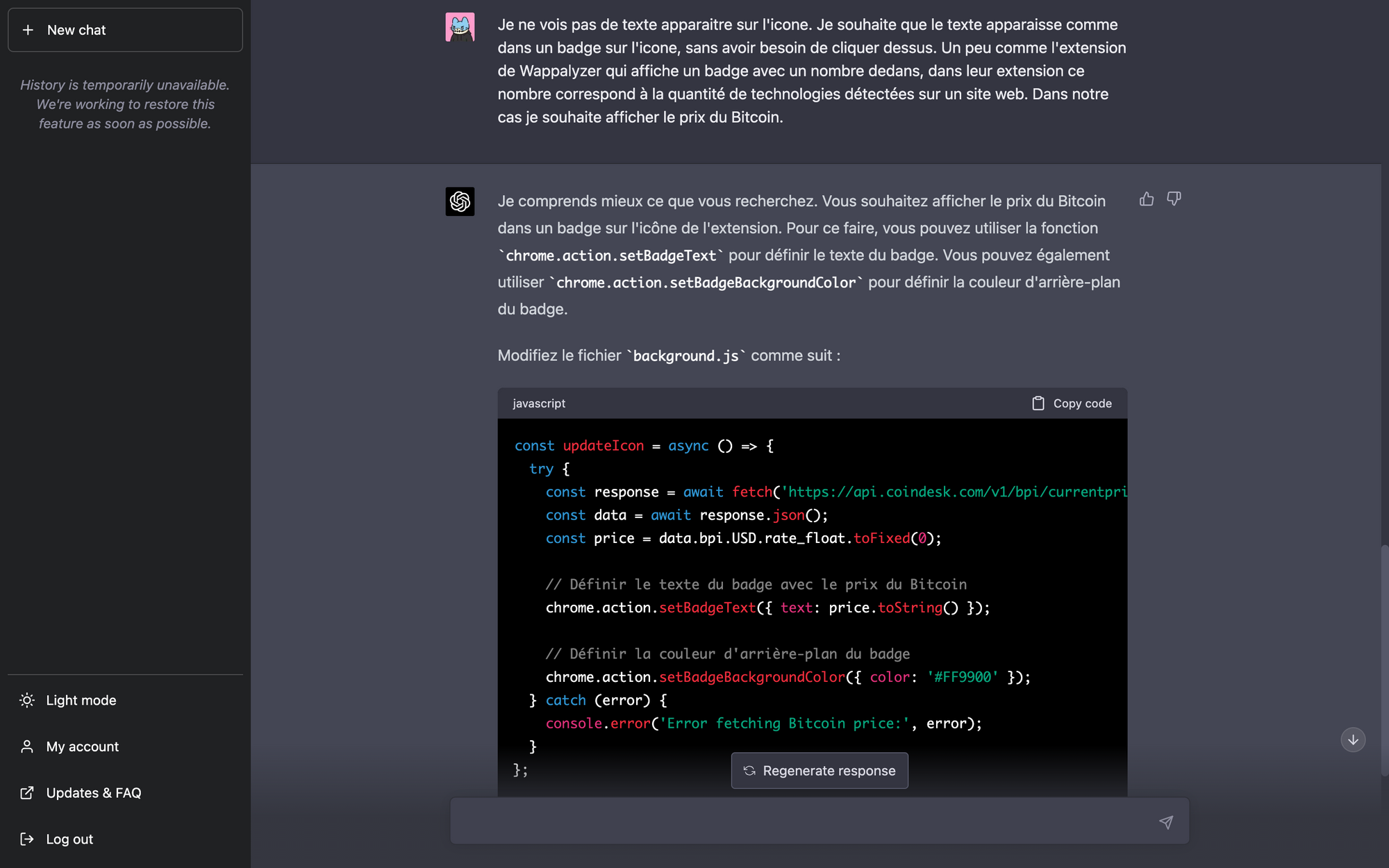
[Coller l'erreur]Dans mon cas, l'extension ne fonctionne pas comme prévu. Je voulais avoir le prix du BTC dans un badge sur l'icône, comme sur l'extension violette à gauche.

Dans le cas où vous vous retrouvez face à un quelconque disfonctionnement, il faudra expliquer de la façon la plus claire possible ce qui ne va pas à ChatGPT :
[Résumer en une phrase ce qui ne va pas].
[Éxpliquer ce que vous vouliez].
[Donner un exemple si vous en connaissez un].ChatGPT devrait comprendre l'erreur et vous proposer une solution adaptée. Suivez ses nouvelles instructions.

Appliquer les correctifs
Il suffit de suivre les instructions de ChatGPT pour appliquer les correctifs. Une fois les fichiers modifiés, supprimez l'extension de Chrome depuis le menu de gestion, puis chargez votre nouvelle extension. Si vous constatez une erreur, rechargez votre page avec Cmd+Shift+R sur Mac, ou CTRL+F5 sur Windows et essayez à nouveau.

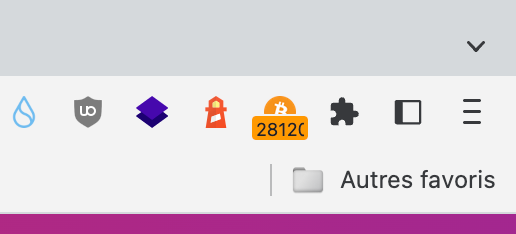
Vérifiez le fonctionnement de votre extension. Dans notre cas, elle fonctionne parfaitement ! Cependant, on peut toujours l'améliorer. Le dernier caractère est légèrement coupé, nous allons demander une solution à ChatGPT.

Demander des ajustements
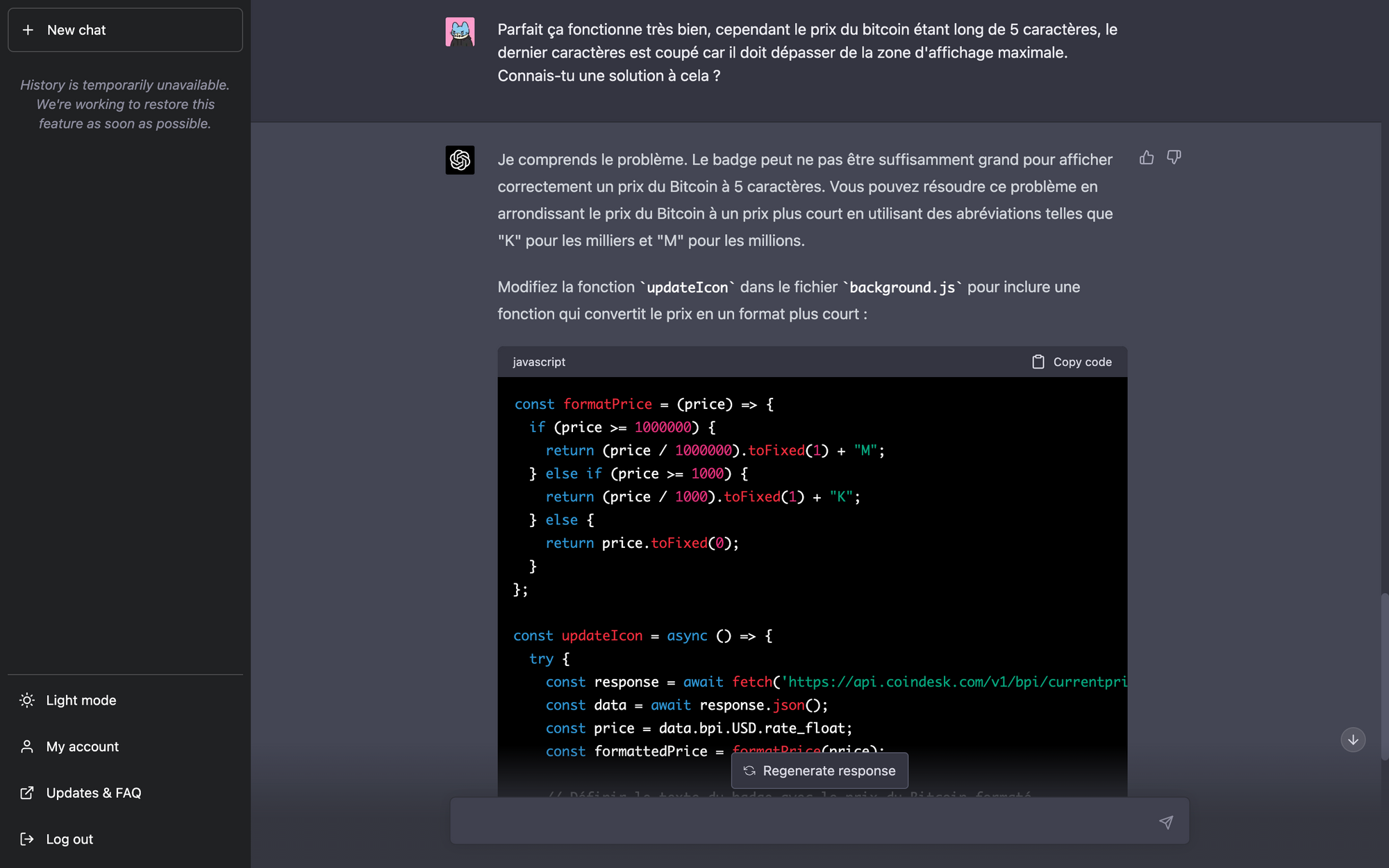
Nous allons demander à ChatGPT ce qu'il est possible de faire pour que le texte ne soit pas coupé :
Parfait ça fonctionne très bien, cependant [Expliquer ce que vous souhaitez changer].
Connais-tu une solution à cela ?
ChatGPT va vous donner une solution en réponse. Si elle ne vous convient pas, vous pouvez simplement écrire :
Peux-tu me proposer une solution différente ?Dans notre cas, la proposition de ChatGPT correspond exactement ce qui nous fallait et nous allons donc l'appliquer.
L'extension est prête
Il ne reste plus qu'a modifier le code, supprimer l'ancienne extension et charger la nouvelle. Et notre extension est désormais prête et fonctionnelle !

Publier une extension sur le Chrome Web Store
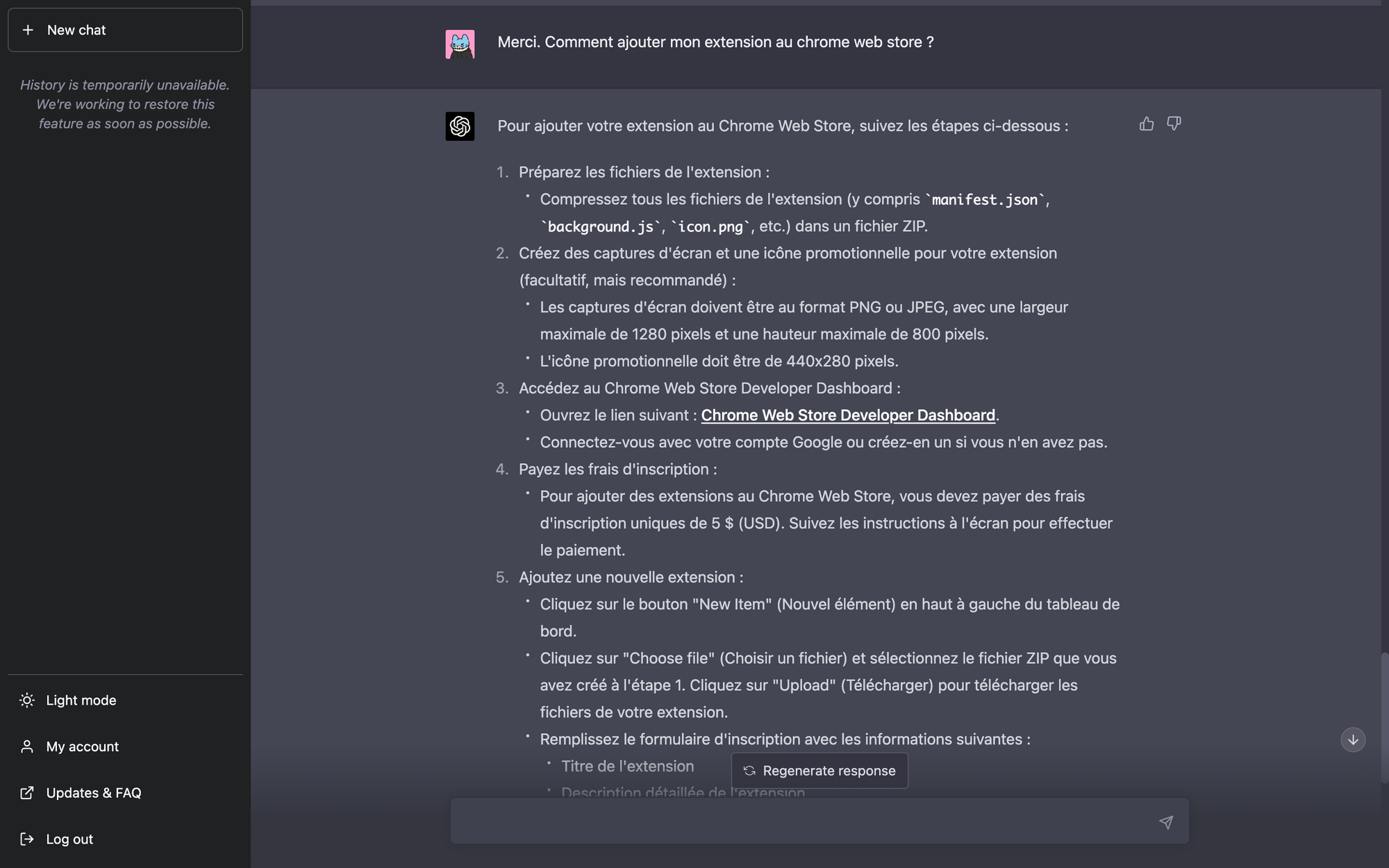
Si vous souhaitez ajouter votre extension au Chrome Web Store, vous pouvez tout simplement demander les étapes à ChatGPT :
Merci. Comment ajouter mon extension au chrome web store ?
Fin
En conclusion, ce guide vous a montré comment tirer parti de ChatGPT pour créer une extension Chrome personnalisée sans avoir besoin de compétences en développement préalables. En suivant les étapes décrites ici et en interagissant avec ChatGPT, vous avez pu créer une extension adaptée à vos besoins, la tester et l'améliorer en fonction de vos exigences. N'hésitez pas à continuer d'explorer et d'expérimenter avec ChatGPT pour créer ce dont vous avez envie !
Créer des extensions Chrome sans codage : conseils étape par étape de ChatGPT
https://youtu.be/FkZ2xmfwQ9o?si=sw349WQ904oIASxj
Résumé Horodaté
- 😅00:00Avant, j'avais peur du code, mais avec ChatGPT, je peux maintenant créer des extensions Chrome et d'autres logiciels rapidement et facilement.
- 👩💻00:20Crée une extension Chrome avec ChatGPT pour stocker et accéder facilement à tous tes messages-guides en un seul endroit, sans avoir besoin de faire appel à des développeurs.
- 🤖01:09Chat GPT aide l'intervenant à créer une extension Chrome en lui fournissant des instructions détaillées et des invites qui correspondent au résultat souhaité.
- 🤖01:54GPT est un assistant utile pour créer une extension Chrome, qui fournit des conseils étape par étape et répond aux questions en cours de route.
- 💡02:32Copie et colle le code de ChatGPT dans un éditeur de texte, change le format en texte brut et enregistre le fichier dans le bon format pour créer tous les fichiers nécessaires à une extension Chrome sans codage.
- 👍03:05Ajoute l'icône gross Elite au dossier et implante-la dans le processus d'utilisation de l'extension Chrome, puis demande des invites à ChatGPT et copie-colle le bloc de code dans le fichier pop-up.gs pour réussir à implémenter les invites dans l'extension.
- 🤖03:59Mon extension ne fonctionnait pas, j'ai donc demandé à ChatGPT d'inspecter le code HTML et de me guider sur la marche à suivre.
- 🤖04:55ChatGPT est un assistant personnel qui t'aide à créer une extension Chrome sans codage, ce qui te permet d'ajouter et de modifier facilement du code et de réaliser des tâches rapidement.
Comment créer une extension Google Chrome ?
Si vous êtes un utilisateur de Google Chrome, vous possédez sans doute des extensions : ce sont des programmes que vous pouvez installer pour en modifier les fonctionnalités.
Les extensions Chrome peuvent par exemple vous aider à automatiser certaines tâches de votre navigateur, à modifier des comportements existants ou encore à améliorer le confort d’utilisation de votre logiciel. Il existe même des extensions pour Chrome qui peuvent vous aider à améliorer le référencement de votre site internet.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le développeur web idéal.
Trouver un développeur webComment ça marche, une extension Chrome ?
Les extensions Chrome sont construites à l’aide de scripts HTML, JavaScript et CSS et sont comme de petits sites internet, téléchargés depuis le magasin d’applications Chrome.
La seule différence entre une extension Chrome et un site Web ordinaire, c’est que les extensions contiennent un fichier « manifeste », qui leur donne une fonction spécifique à exécuter.
Comment créer une extension Google Chrome
Cela peut sembler évident, mais tout le monde n’utilise pas Chrome comme navigateur : si vous n’êtes pas un utilisateur de Chrome, veillez à l’installer avant de poursuivre.
C’est parti !
Étape 1 : Déterminez les besoins de votre extension Chrome
La première étape de la création de votre extension Chrome consiste à définir une fonctionnalité.
Que fera-t-elle ? À quoi ressemblera-t-elle ?
Une icône est également nécessaire afin d’apparaître dans la boutique Google Chrome. Toutes les icônes doivent être carrées, sinon elles risquent d’être déformées. Si vous ne fournissez pas d’icône, Chrome en ajoutera une par défaut pour vous.
Partons du principe que si vous lisez cet article, vous avez déjà votre application et le service qu’elle doit rendre en tête, et continuons.
Étape 2 : Créez un répertoire pour votre extension Chrome
A chaque projet, son dossier ! Pour commencer, vous devez donc créer un nouveau répertoire qui accueillera tous les fichiers de votre extension.
C’est important car, pour que Chrome charge votre plugin, il doit être dirigé vers un dossier unique, contenant tous les fichiers de votre extension. Vous ajouterez tous les fichiers dont vous aurez besoin pour votre extension dans ce répertoire.
Étape 3 : Créez le fichier manifest.json de votre extension
L’étape suivante consiste à créer le fichier manifeste de votre extension : c’est ce fichier qui indique à Chrome comment charger correctement l’extension, c’est très important ! Sans lui, le bouton permettant d’installer l’extension est absent.
Créez un fichier appelé « manifest.json » et ajoutez-le à votre répertoire, puis ajoutez le code dont vous avez besoin, ce qui indiquera au navigateur le nom, les icônes, et dans quel fichier trouver les fonctionnalités de votre extension.
Étape 4 : Chargez votre extension dans Chrome et vérifiez l’absence d’erreurs
Il est maintenant temps de tester votre extension pour vous assurer que Chrome l’exécute correctement :
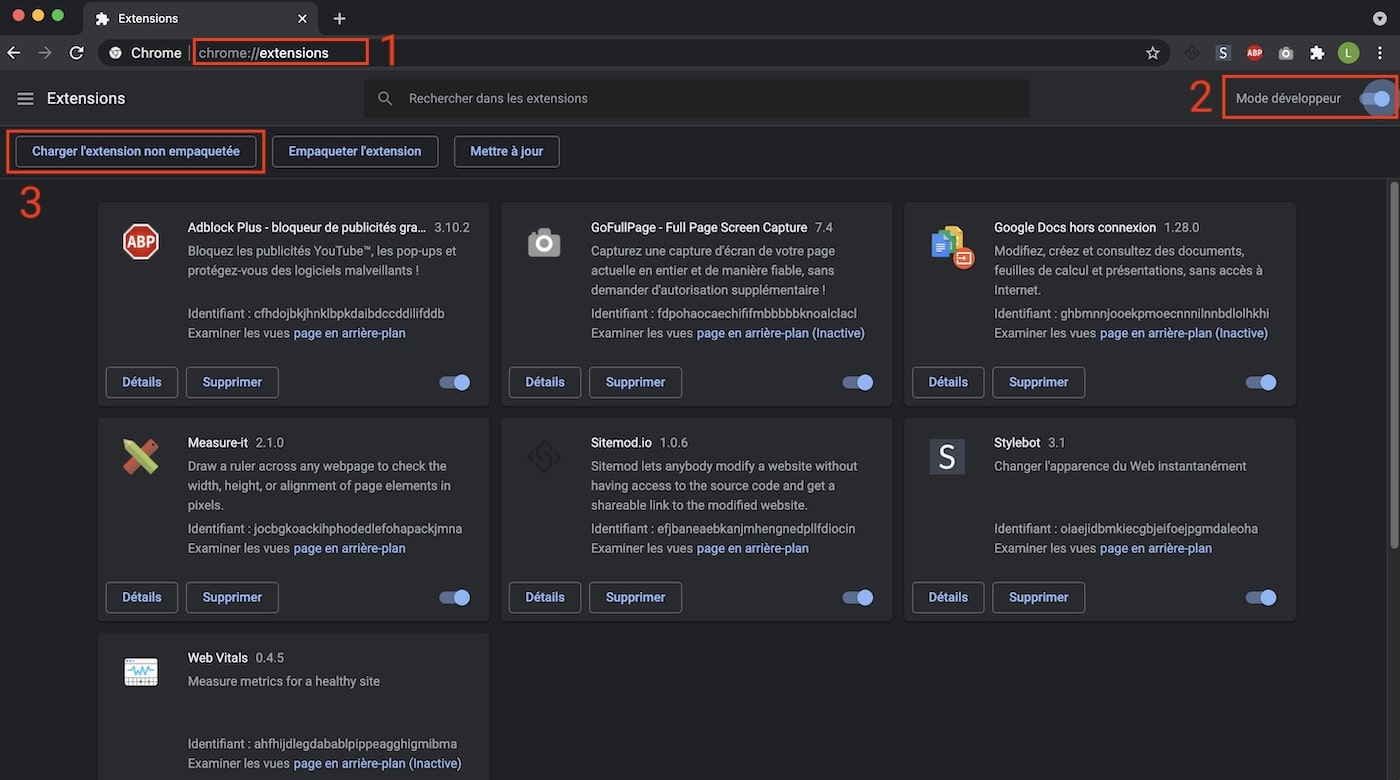
- Accédez à chrome://extensions dans votre navigateur Google Chrome.
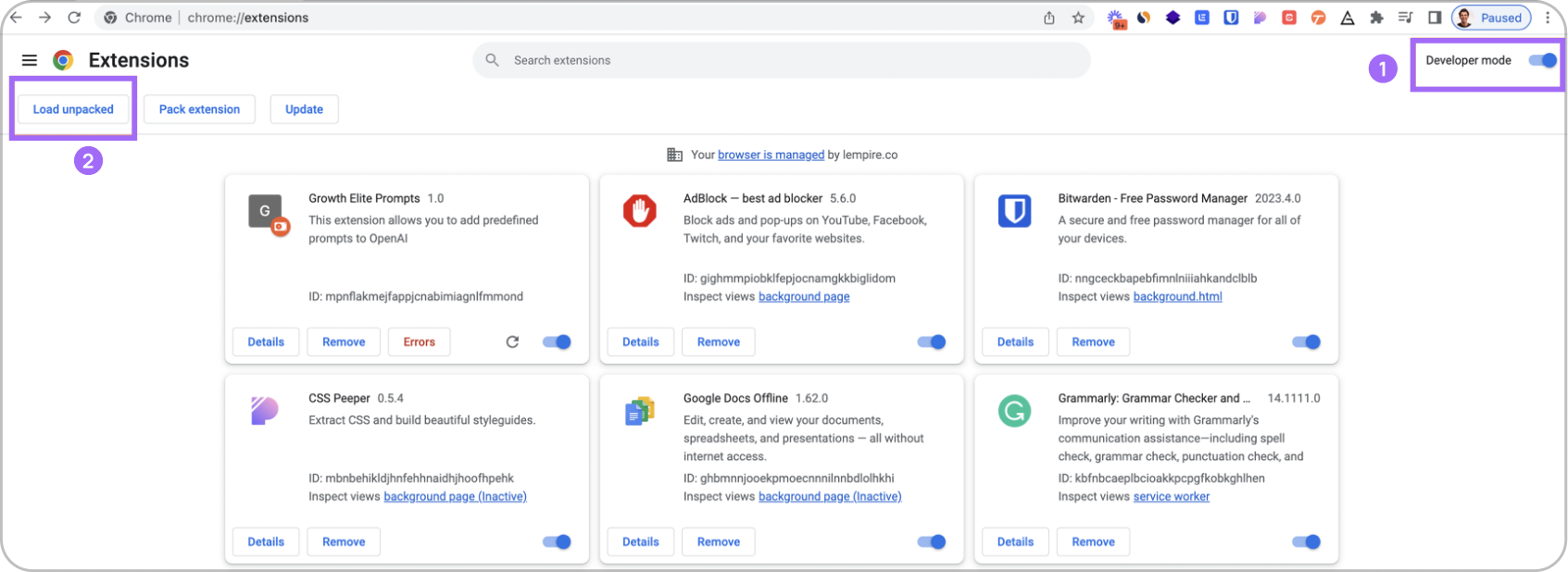
- Cochez la case « Mode développeur » dans le coin supérieur droit.
- Cliquez sur « Charger l’extension non empaquetée » qui affichera une boîte de dialogue de sélection de fichiers.

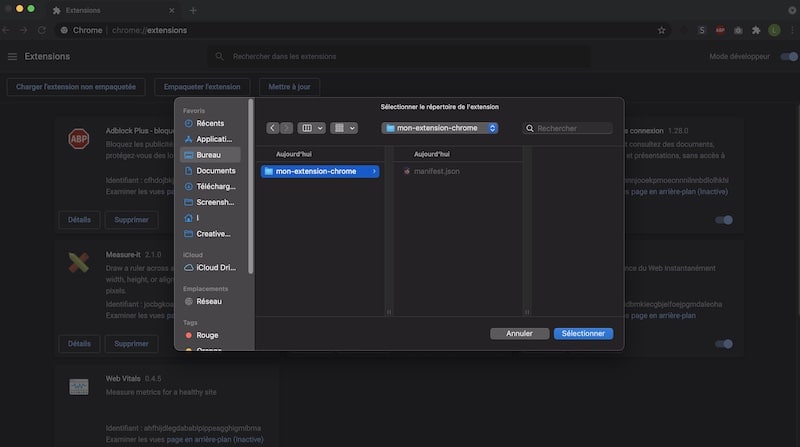
- Sélectionnez le répertoire de votre extension

- Si votre extension est valide, elle devrait se charger immédiatement. Si elle n’est pas valide, vous verrez un message d’erreur en haut de votre page. Dans ce cas, recherchez les erreurs, corrigez-les et essayez de charger à nouveau votre extension.
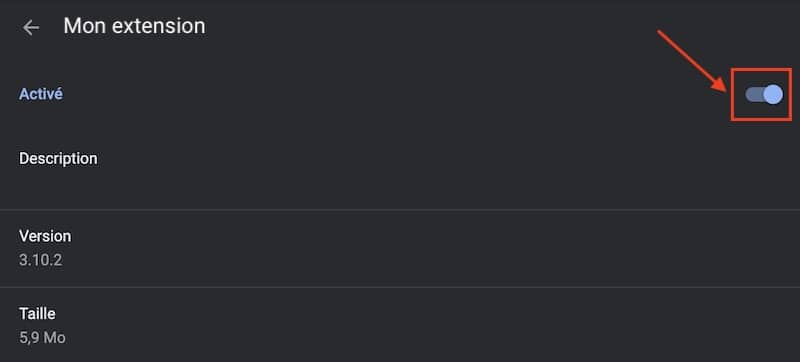
Vérifiez que la case « Activé », située à côté de votre extension, est bien cochée afin de pouvoir la voir fonctionner en direct.

Étape 5 : Développez votre script
Ensuite, vous devrez ajouter un script pour indiquer à votre extension ce qu’elle doit faire.
Tout d’abord, créez un fichier nommé background.js dans votre répertoire d’extensions, et mettez-y votre script.
Ensuite, retournez à la page de gestion de votre extension et cliquez sur « recharger ».
Veillez à ajouter les scripts dans votre fichier manifeste.
Étape 6 : Créez votre interface utilisateur
Votre extension peut avoir plusieurs types d’interfaces utilisateur, de la fenêtre pop-up aux infobulles, et bien d’autres choses.
Là encore, vous devrez déclarer ce code dans votre manifeste pour qu’il soit pris en compte.
Avant de poursuivre, rechargez votre extension et vérifiez que tout semble correct.
Étape 7 : Utilisez les API Chrome
Dans cette étape, nous allons plonger dans l’outil le plus utile dans votre processus de développement: les API Chrome.
Ces API vous permettent :
- de demander des autorisations utilisateur,
- d’écouter et de réagir aux événements,
- de stocker des données utilisateur,
- d’interagir avec le navigateur
- d’accéder à des fonctionnalités spéciales telles que Bluetooth, l’audio et les notifications.
Vous pouvez parcourir la Documentation sur l’API de Chrome et trouver les API qui peuvent être pertinentes pour votre extension.
Étape 8 : Testez votre extension Chrome
Tout comme les tests A/B en marketing, il est important de tester continuellement votre extension pour s’assurer que tout fonctionne.
Testez-la d’abord vous-même, bien sûr. Ensuite, demandez à une autre personne de le faire, et faites-le sans lui donner d’instructions particulière, pour vous assurer que l’utilisation est intuitive.
Apportez les modifications nécessaires, puis testez à nouveau votre extension.
Même après avoir lancé votre extension, vous pouvez l’optimiser et l’améliorer en permanence.
Conclusion
S’il est relativement simple de créer une extension pour Google Chrome, cela dépend de plusieurs facteurs, à compter par la complexité de la tâche qu’elle devra accomplir. Cela demande bien sûr des connaissances en développement.
Des développeurs sont à votre disposition sur Codeur.com pour vous aider à créer l’extension qui vous manque !
créez votre extension Chrome avec ChatGPT ! (aucune expérience en codage n'est nécessaire)

L’idée de coder vous dépasse-t-elle ?
Mais et si je vous disais qu'il existe un moyen de créer une extension Chrome sans savoir écrire une seule ligne de code ?
Avec chatGPT, non seulement vous pouvez le faire, mais vous pouvez également le faire plus rapidement et plus efficacement.
Dans cet article, je souhaite vous montrer comment j'ai réussi à coder une extension Chrome à partir de zéro SANS expérience en codage.
Codage sans codage
Chez lempire, notre objectif est de faire avancer les choses mieux et plus rapidement.
Notre arme secrète ? Instructions.
Nous avons passé des jours à créer les meilleures invites pour chaque cas d'utilisation spécifique.
Mais plus d’invites signifient plus de temps passé à copier et coller.
C'est alors que j'ai décidé de créer une extension Chrome pour simplifier ce processus.
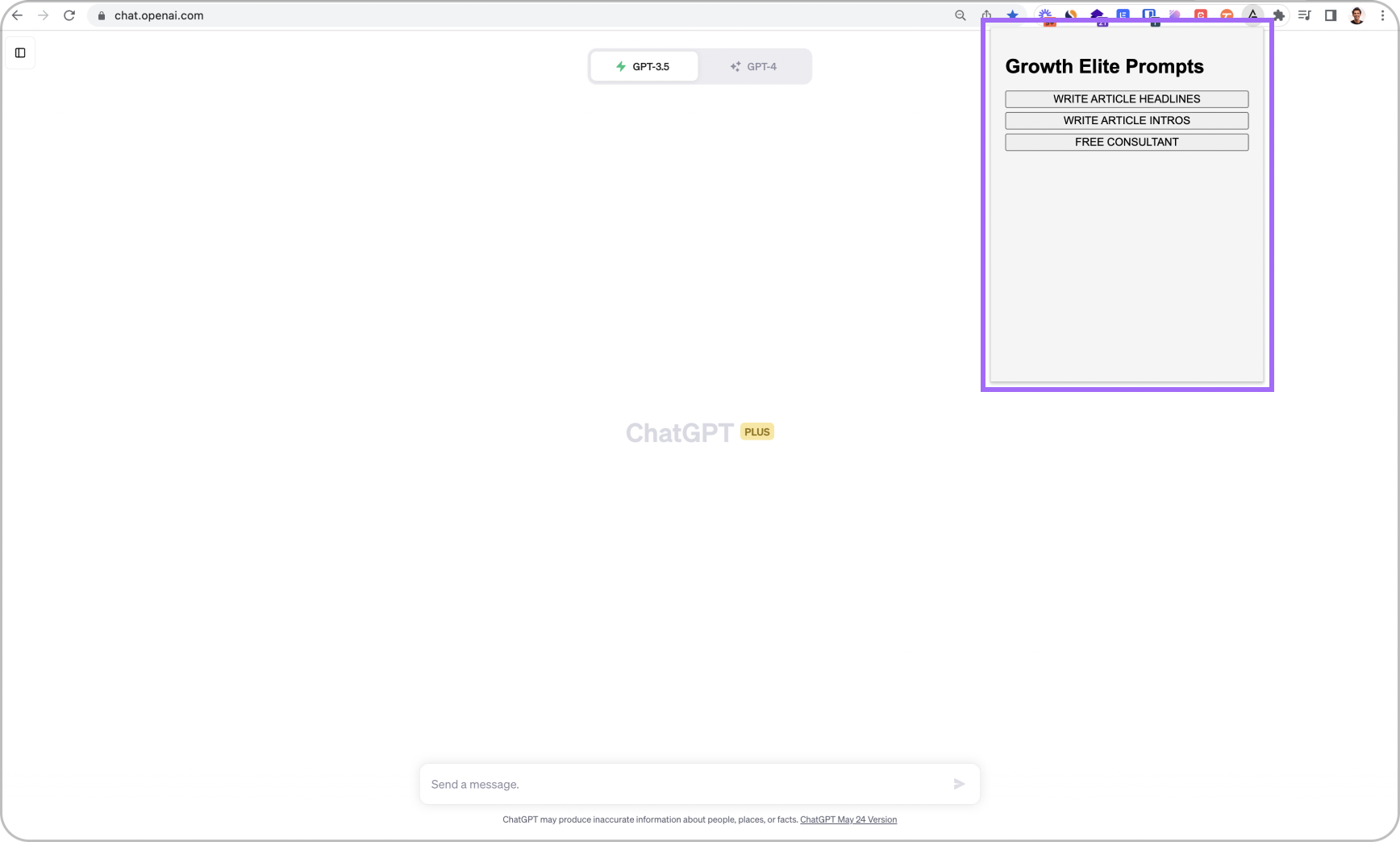
Il suffirait de copier et coller les invites en un seul clic.
C'est aussi simple que ça 👇

Vous le regardez probablement en pensant : oui, ce n'est pas la chose la plus attrayante visuellement. Mais devinez quoi ? Il fait le travail!
Êtes-vous tenté d’en acheter un pour vous-même ?
Laissez-moi vous expliquer comment j'ai réalisé cela :
Étape n°1 : Créez l'invite idéale
Commencez votre voyage avec ChatGPT en jetant les bases avec une invite bien pensée et claire comme celle-ci :
.png)
Vous envisagez de créer votre propre extension Chrome ?
Vous pouvez copier cette invite ici 👇
Tout ce que vous avez à faire est de renseigner vos informations spécifiques sur l'extension que vous souhaitez créer. Aussi simple que cela!

Vous êtes un développeur expérimenté avec plus de 20 ans d'expérience.
Vous avez développé des milliers d'extensions Chrome que des millions d'utilisateurs adorent utiliser.
Aujourd'hui, vous allez me montrer exactement comment coder une extension Chrome étant donné que je ne sais pas coder et que je n'ai jamais codé de ma vie.
[DONNEZ DES DÉTAILS SUR QUELLE EXTENSION CHROME VOULEZ CODER]
Pouvez-vous m'expliquer étape par étape comment procéder ?

Étape n°2 : demandez à ChatGPT de décomposer le processus
Au début, je vais être honnête, c'était un peu écrasant.
ChatGPT m'a remis l'intégralité du code du projet, me demandant de créer un tas de fichiers différents, comme json, js et HTML…
.png)
C'est là que j'ai réalisé que je pouvais demander à ChatGPT des instructions plus détaillées pour m'aider.
Et c'est exactement ce que j'ai fait.
N'oubliez pas que vous pouvez toujours demander tout ce dont vous avez besoin.

Je ne suis pas sûr de comprendre comment créer les fichiers d'extension. Pouvez-vous m'expliquer ce que je dois faire et si je dois ou non créer un ou plusieurs fichiers pour chaque morceau de code que vous avez partagé ?

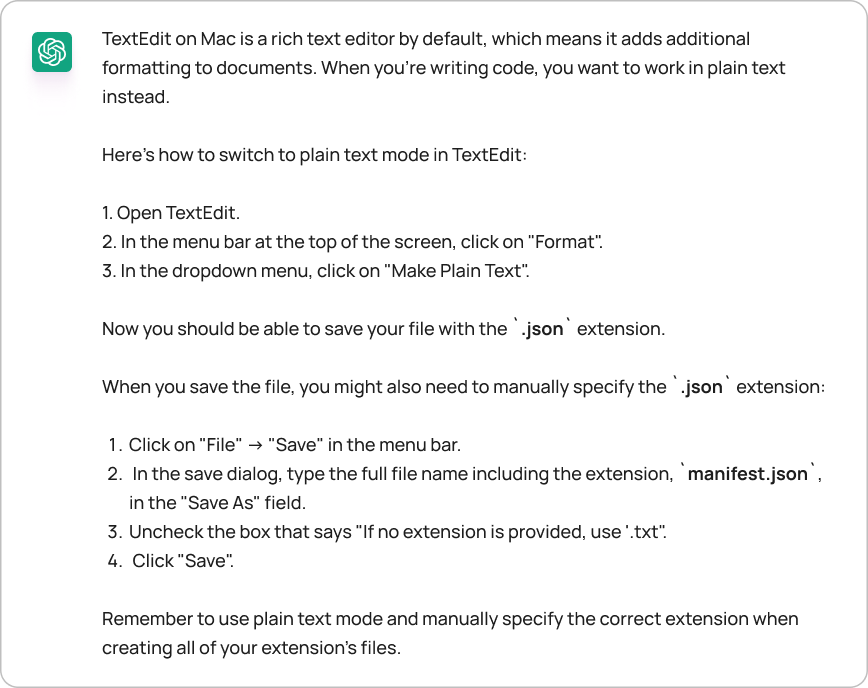
Sur la base de la réponse de ChatGPT, je pourrais simplement utiliser TextEdit sur mon Mac pour écrire le code.
.png)
Mais lorsque j'ai essayé d'enregistrer le code dans le format correct à l'aide de TextEdit, je me suis heurté à un barrage routier : un message d'erreur est apparu. J'ai donc fait ce qui fonctionnait le mieux avant 👉 Je me suis tourné vers ChatGPT pour obtenir de l'aide.

Lors de l'utilisation de texte sur Mac, j'ai cette erreur "Vous ne pouvez pas enregistrer ce document avec l'extension ".json" à la fin du nom. L'extension requise est ".rtf"." - Que dois-je faire?

Et comme avant, ChatGPT est venu à la rescousse !

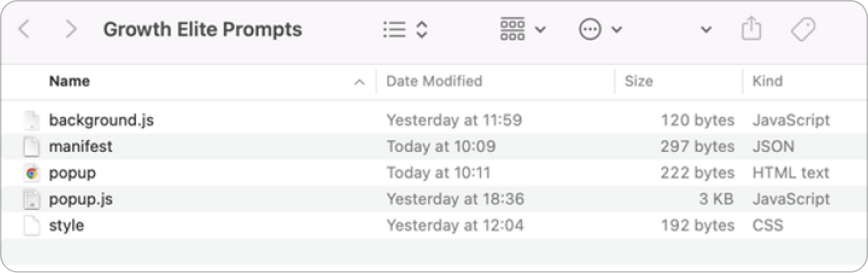
Je me sentais comme un stagiaire apprenant de son mentor pendant une heure. Finalement, j'avais les fichiers prêts pour importer mon extension Chrome 👇

Guidé par les instructions de ChatGPT, je me suis dirigé vers chrome://extensions/, j'ai activé le "mode développeur" et j'ai téléchargé le dossier "Invites de croissance Elite" en cliquant sur "charger décompressé".

Était-il enfin temps de voir mon extension opérationnelle ?

Eh bien, pas encore 😅
Alors, une fois de plus, je me suis tourné vers ChatGPT pour obtenir de l'aide.

Lors de l'utilisation de texte sur Mac, j'ai cette erreur "Vous ne pouvez pas enregistrer ce document avec l'extension ".json" à la fin du nom. L'extension requise est ".rtf"." - Que dois-je faire?

Et comme toujours, ChatGPT avait la réponse.

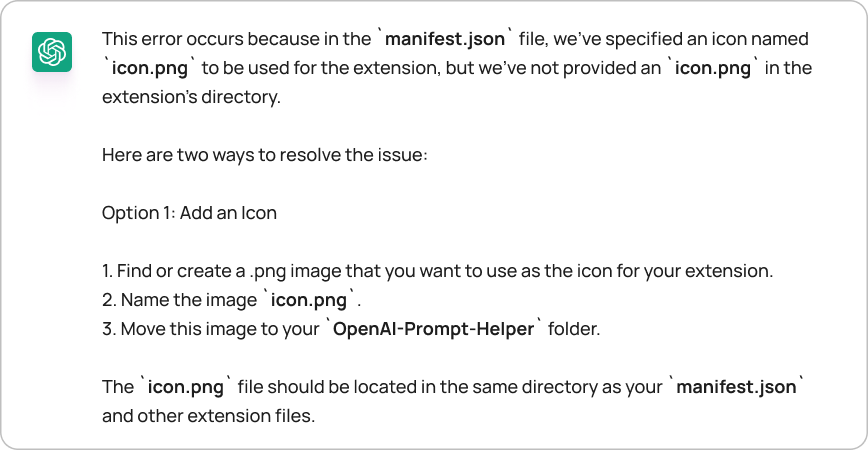
J'ai suivi les instructions et ajouté le logo Growth Elite sous forme d'icône png dans mon dossier.
.png)
Ensuite, j'ai répété l'étape précédente et cliqué sur « charger unpacked » et cela a fonctionné 🎉
Ma propre extension Chrome était prête à être utilisée 😍
POINTS CLÉS À RETENIR
Vous venez de découvrir un moyen puissant de créer votre propre extension Chrome, même si vous n'avez jamais codé auparavant ! ChatGPT est votre allié dans ce voyage, prêt à vous guider à chaque étape du processus.
✅ Utilisez ChatGPT pour coder sans avoir besoin de connaître les détails. Il suffit de demander!
✅ Décrivez clairement et spécifiquement ce que vous voulez que votre extension fasse.
✅ Perdu dans le processus ? Demandez à ChatGPT de le décomposer pour vous.
✅ Vous rencontrez un problème ? Demandez à ChatGPT et trouvez une solution ensemble.
✅ N'ayez pas peur du codage - voyez-le comme une opportunité de grandir et d'apprendre. Créez votre propre extension Chrome avec l'aide de ChatGPT.
Si, comme moi, vous n'avez jamais codé – et que cette idée vous fait peur – je vous encourage à franchir le pas. C'est vraiment hallucinant !
Et si vous souhaitez que je publie l'extension avec toutes les invites que je partagerai, faites-le-moi savoir à guillaume@growth-elite.com . J'aimerais avoir de vos nouvelles ! 🙏❤️
Si vous avez aimé cet article 👉 partager, c'est bienveillant
Si vous aimez ce hack ChatGPT, assurez-vous de vous abonner à notre newsletter pour en savoir plus 👇
Paix, amour et IA ✌️
- Obtenir le lien
- X
- Autres applications









Commentaires
Enregistrer un commentaire
🖐 Hello,
N'hésitez pas à commenter ou vous exprimer si vous avez des trucs à dire . . .👉