{WhatsApp} – Petit « Hack » qui permet d’exploiter les fonctions de l’application | Dyrk
{WhatsApp} – Petit « Hack » qui permet d’exploiter les fonctions de l’application

Coucou à tous,
Cela fait 1 an et demi que ma frangine vit aux States ... et pour tout vous avouez je n'ai pas réussi à lui faire abandonner son outil de communication "WhatsApp" !
J'ai donc dû me résoudre à "essayer" cette application appartenant à Facebook ...
Comme je vous le dis souvent, mes articles viennent souvent de mes expériences personnelles ... ainsi donc, en communiquant au travers de "WhatsApp" avec ma petite soeur, j'ai été tenté de voir ce qu'on pouvait en tirer !
Respect de la vie privée & WhatsApp
Un truc qui me gêne avec cette application c'est que vous pouvez ajouter à votre annuaire, n'importe quel numéro de mobile que vous aurez inventé, et vous aurez environ 7 chances sur 10 d'avoir un vrai compte WhatsApp associé à ce numéro ... soit une photo de profil, une disponibilité, et un statut !!!
La plupart des gens laissent les paramètres par défaut ... il est possible de masquer votre photo de profil, statut & dispo aux personnes qui ne vous ont pas dans leurs annuaires dans vos paramètres.
Ça peut paraître bête ... mais s'il y avait un moyen d'automatiser la récupération de ces informations ... ça pourrait très rapidement devenir un Tinder :D
Analyse de l'application WhatsApp
J'ai d'abord regardé s'il existait une API pour les développeurs, un truc gratos de préférence.
Mais je n'ai trouvé que des projets abandonnés ou instables à droite à gauche, et une API "Business" que je n'ai pas essayé (si certains l'ont fait, je vous invite à partager votre expérience en commentaire)
Je me suis donc mis à éplucher un peu cette application :
Sur la partie "mobile", je n'ai pas vraiment réussi à récupérer d'informations utiles ...
Mais saviez-vous qu'il était possible d'utiliser la version Web (à condition d'avoir connecté votre application mobile à celle-ci)
Et c'est clairement plus facile de voir le fonctionnement sur la version Web que sur l'application.
Tout se passe via un WebSocket !
Mais qu'est-ce que c'est ?!?
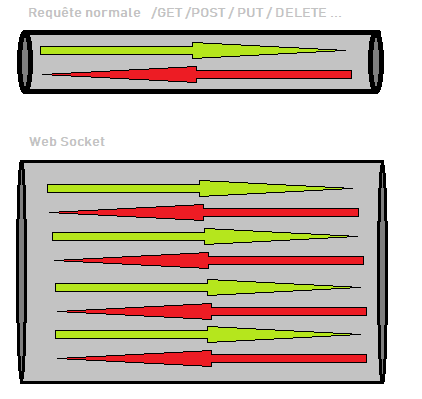
Pour faire simple, ceux qui ont l'habitude de regarder dans l'onglet network de la console développeur du navigateur (touche F12 de votre clavier), vous voyez souvent des requêtes simples GET ou POST
votre navigateur fait une demande et reçoit une réponse du serveur, et la discussion s'arrête.
Un WebSocket c'est un peu le même principe, sauf qu'il peut y avoir un nombre indéfini de demande et de réponse (c'est le développeur qui gère), avant que la discussion ne s'arrête.

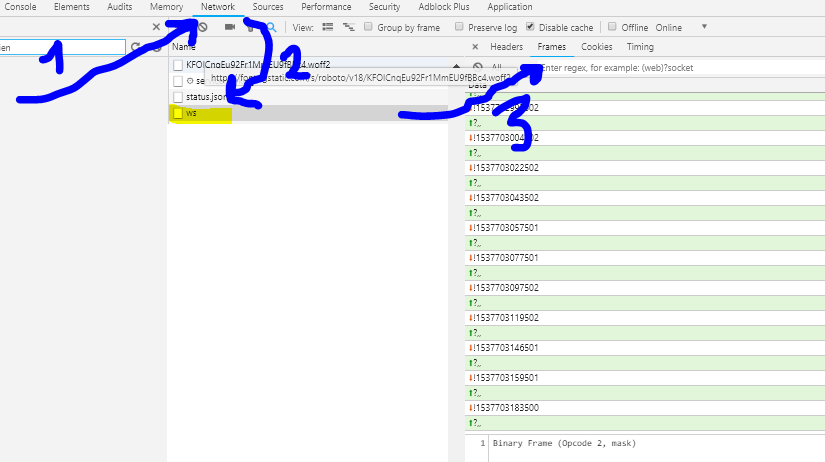
Si vous accédez à l'application Web de WhatsApp, que vous ouvrez la console développeur avec la touche F12 et que vous vous rendez dans l'onglet Network, vous pourrez apercevoir un "WebSocket"

Vous trouverez le socket dans la colonne "name" sous le nom de ws.
Ensuite vous pourrez voir ce qui se passe en "background" dans l'onglet "Frame".
Si vous êtes un peu curieux est néophyte, je vous invite à garder cette console ouverte, et à faire des actions, comme ouvrir une discussion, ajouter des contacts dans un groupe, charger des photos, etc ...
Par exemple, lorsque WhatsApp cherche à afficher le statut d'une personne, vous devriez voir apparaître ceci :
["query","Status","<numéro de téléphone>@c.us"]
Bien entendu, <numéro de téléphone> est à remplacer par le numéro de la personne dont on souhaite voir le statut.
Lorsque WhatsApp cherche à afficher la photo de profil d'un numéro de téléphone, ça sera plutôt
["query","ProfilePicThumb","<numéro de téléphone>@c.us"]
Enfin, lorsque WhatsApp voudra afficher la disponibilité d'un numéro de téléphone (actif, inactif, ...) ça sera :
["action","presence","subscribe","<numéro de téléphone>@c.us"]
Bref, si certains veulent recenser ici toutes les actions possibles, vous pouvez le faire en commentaire, ça sera super cool pour toute la communauté "Dyrkienne"
Le "Hack" du fonctionnement de WhatsApp
Maintenant que nous savons comment WhatsApp récupère et / ou exécute certaines actions, vous vous demandez certainement, comment faire pour envoyer vos propres "instructions".
Eh bien, je n'ai pas vraiment ré-inventé la roue ...
Comme vous avez pu le lire dans certains de mes articles, sur des sujets liés à la copie de vidéo ou d'audio sur des plateformes comme Deezer, Youtube, etc ... j'ai utilisé encore une fois les prototypes Javascript.
J'ai surchargé la méthode "send" des "WebSockets" en Javascript, pour pouvoir récupérer l'objet en question.
WebSocket.prototype.send = ma_Fonction_De_Vilain_Pirate
Ainsi, lorsque WhatsApp envoie un message ... hop, il rentre dans ma méthode (fonction).
Une fois dans ma fonction je copie la référence (le lien vers le socket de WhatsApp), et je peux l'utiliser à ma guise.
Le Script
Pour les personnes qui souhaiteraient s'amuser un peu, j'ai créé ces quelques lignes de code qui vous permettront de faire quelques expériences
Si vous vous posez la question de ce qu'est le "'6666.--10,'" :
WhatsApp utilise cette syntaxe avant chaque message qu'il envoie ou reçoit.
C'est un "identifiant" afin de pouvoir établir une correspondance entre les messages
- Bonjour, je suis la requête 123, je souhaiterais récupérer la photo de profile du 065254....
- Ici le serveur, réponse à la requête 456, le statut de l'utilisateur est "Bob Marley c'est mwa !"
- Ici le serveur, réponse à la requête 123, la photo est la suivante : https://www.whatsapp....- Bonjour je suis la requête 789, je souhaiterais savoir si le 074521... est disponible
J'ai mis "'6666.--10,'" pour identifier les réponses que vous recevrez aux requêtes que vous feriez avec mon script, mais après vous pouvez l'adapter à votre guise.
Petit exemple à la Tinder
Dans le paragraphe d'avant, je vous partage un script "neutre" que vous pourrez customiser pour y mettre ce que vous voulez.
Ici je vous propose un exemple concret, où j'affiche sur la page de WhatsApp les photos de profil de tous les numéros de téléphone compris entre 0658100000 et 0658999999
Peut-être y a t-il des célébrités ;)
Un usage "professionnel" ?
Cette petite "API" officieuse, vous permettra surement de vous amuser quelques minutes.
Elle est cependant limitée à être utilisé depuis la page web de WhatsApp !
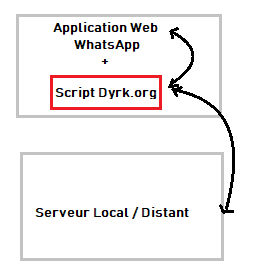
Il est en revanche, tout à fait possible pour vous de créer un serveur local qui recevrait les informations et pourrait envoyer des instructions :
 Conclusion
Conclusion
Ce "Hack" n'a rien d'exceptionnel, j'espère néanmoins qu'il pourra vous plaire, et que vous serez créatif dans l'usage que vous en ferez.
N’hésitez pas à partager cela en commentaire.
Je vous invite en revanche, à ne pas en faire un usage malveillant, il s'agit ici d'un simple divertissement, que vous pourrez utiliser à des fins "d'expérimentations"
Article consulté 15 284 fois dont 1 fois aujourd'hui
Pingback: {WhatsApp} – Petit « Hack » qui permet d’exploiter les fonctions de l’application – SVNET Libre
Pingback: {WhatsApp} – Petit « Hack » qui permet d’exploiter les fonctions de l’application - My Tiny Tools
Ça impressionne quand tu vois les centaines de photos de profil (avec les nums) apparaître sur ton écran, bel article
Cela peut bien sur aussi servir comme technique d’OSINT et pour les vicieux de doxxing, donc veillez bien à protéger votre compte, on ne sait jamais.
Je n’ai pas d’onglet frame après web sockets ni sur firefox ni sur chrome, j’ai raté qqchose? j’ai du mal à comprendre ou tu utiliser tes scripts.
Sinon super article!
Sur chrome:
Pense à bien activer l’option « Preserve log », puis rafraîchis la page https://web.whatsapp.com/ , et suis les étapes de cette image :
https://vgy.me/1CNakl.png
Par contre le script lui s’utilise dans l’onglet « Console », l’onglet « Network » avec les frames c’est juste pour voir les communications de whatsapp, pour comprendre comment ils fonctionnent.
;) ça fait plaisir lorsque mes fidèles Dyrknautes prennent le temps de s’entraider ahah !
Merci à toi BarbossHack pour l’aide que tu apportes et aussi pour tout tes commentaires encourageants !!!
Je t’avoue qu’avec la R&D qu’il y a « derrière » l’écriture de mes articles, pour trouver des sujets intéressants, je ne prends parfois pas le temps qu’il faudrait
pour répondre aux commentaires ^^
Pas de soucis , ça me fait plaisir aussi :)
Merci pour ta réponse
Après qq testes j’ai fini par réussir :D
Très beau boulot, comme à dit BarbossHack, « Ça impressionne quand tu vois les centaines de photos de profil
Superbe boulot !
Est-ce que l’application web de What’s app qui bloque le nombre d’affichage ? ( je sais pas si vous avez remarqué mais, chez moi il affiche env. les 1000 premières personnes qu’ils trouvent, continue sa recherche mais, ne les affiches plus)
Y a t’il un moyen d’enregistrer ça dans un fichier HTML directement pour pallier a ce problème ?
c’est juste…. impressionnant en effet…
Merci pour cet exemple, c’est assez fou comme démonstration.
Bien joué pour cette trouvaille.
Pour ceux qui pensent aller plus loin, avec un rapide calcul on arrive à 1 073 741 824 possibilités pour les numéros en 06 XX XX XX XX
En prenant la liste des préfixes (datant de 2012) sur Wikipédia (https://fr.wikipedia.org/wiki/Liste_des_pr%C3%A9fixes_des_op%C3%A9rateurs_de_t%C3%A9l%C3%A9phonie_mobile_en_France) je suis arrivé aux nombres plus raisonnables de
87 449 823 combinaisons pour les 06
25 219 836 combinaisons pour les 07
Pour un total de 112 669 659 combinaisons avec un timeout de 150 ms ça nous fait donc un temps de 195 jours d’envoi de requête (et ce temps prend pas même en compte le temps des réponses).
Si l’envie vous prenait de scanner tous les 06 avec ses 1 073 741 824 combinaisons et un timeout de 150ms ça fait respectivement 1864 jours passés pour envoyer toutes vos requêtes.
Donc pour ce constituer une base de donnée exhaustive on oublie, mais ça n’enlève rien à la beauté de la « faille »
Tout dépend le nombre de machines ou de VM mises en place pour faire le job non :))
Tout à fait d’accord ;-) Le problème des gros chiffres c’est qu’ils peuvent être divisés … Les dénominateurs pouvant être des VM ou des containers
Bonjour j’ai testé votre script et il n’est pas mal du tout. J’aurai une question est-il possible d’envoyer un message en masse à différents numéros ?
Bonjour,
Merci pour ce code très interssant malheureusement j’y arrive pas avec SocketHack.send([« action », »presence », »subscribe », »<phone number>@c.us »])
Pouvez-vous m’aider ? Par avance, merci
Bonjour BarbossHack et merci pour ta page inspirante
J’ai voulu adapter le scripte pour mon besoin qui est de vérifier la présence d’un contact sur une durée déterminée (au début je voulais 12h mais mes tests sur 3 min ne sont pas concluants…)
Voici les problèmes que je rencontre:
j’ai l’impression qu’avec mon code, j’ouvre une multitude de ws qui n’était pas le but original
toutes les ws créées sont vides – normal car socket = Null est toujours vrai
je n’arrive pas à me dépétrer dans les Identifiants de transactions…
Voici mon code (je suis toute nouvelle en Javascript!)
Merci et à bientôt!
Laetitia
/*
*
* WhatsApp.js – Hack Api
* (c) Dyrk.org : 2018 – 2019
*
* Required : You need to be on the « Web WhatsApp »‘s Page
*
* Get Status :
* SocketHack.send([« query », »Status », »<phone number>@c.us »])
*
* Get Picture :
* SocketHack.send([« query », »ProfilePicThumb », »<phone number>@c.us »])
*
* Get state : away / available
* SocketHack.send([« action », »presence », »subscribe », »<phone number>@c.us »])
*
*/
var dDate = new Date();
var dNeoDate = new Date(dDate);
var i = 0
SocketHack = {
socket : null,
send:function(id,e){ SocketHack.socket.send(id+JSON.stringify(e)); },
onReceive:function(e){
console.log(« test onReceive »)
},
onReady:function(){
SocketHack.send([« action », »presence », »subscribe », »<je cache volontairement le numéro à suivre>@c.us »])
}
};
dNeoDate.setSeconds(dNeoDate.getSeconds()+180);
console.log(dNeoDate)
do {
i += 1;
console.log(i)
WebSocket.prototype.send2 = WebSocket.prototype.send;
WebSocket.prototype.send = function(id,e){
if (!SocketHack.socket) {
SocketHack.socket= this;
this.addEventListener(‘message’, function(id,e){
if (/([0-9]{10,14})\.\-\-10\,/.exec(e.data))
SocketHack.onReceive(e);
});
console.log(« SocketHack : Ready »);
SocketHack.onReady();
}
this.send2(e);
}
dDate.setSeconds(dDate.getSeconds()+4)
} while (dDate.getMinutes()< dNeoDate.getMinutes());