Comment créer votre premier chatbot
https://www.chatbot.com/help/build-your-chatbot/how-to-build-your-chatbot/
Comment créer votre premier chatbot
L'époque où la création de chatbots nécessitait des compétences avancées en codage est révolue depuis longtemps. Des plates-formes comme ChatBot vous permettent de créer des bots conversationnels sur de nombreux canaux de communication sans écrire une ligne de code. Cela ne semble-t-il pas excitant ?
Ce tutoriel vous montrera, étape par étape, comment créer un bot de génération de leads à l'aide de la plateforme ChatBot. Vous apprendrez à tester votre tout nouveau bot et découvrirez comment vous pouvez facilement l'ajouter à votre site Web.

Qu'est-ce qu'il y a à l'intérieur:
Comment créer un chatbot de génération de leads
Comment tester votre chatbot
Comment ajouter un chatbot à votre site Web
Commençons!
Comment construire un chatbot

Pour créer votre bot à l'aide du framework ChatBot, vous devez avoir un compte ChatBot actif. Pour créer votre compte, visitez chatbot.com et inscrivez-vous en tant que nouvel utilisateur.
ChatBot offre un essai gratuit de 7 jours, vous pouvez donc créer votre bot pendant cette période. Vous pouvez prolonger votre essai de 7 jours supplémentaires en suivant une courte leçon d'intégration.
Commençons le voyage !
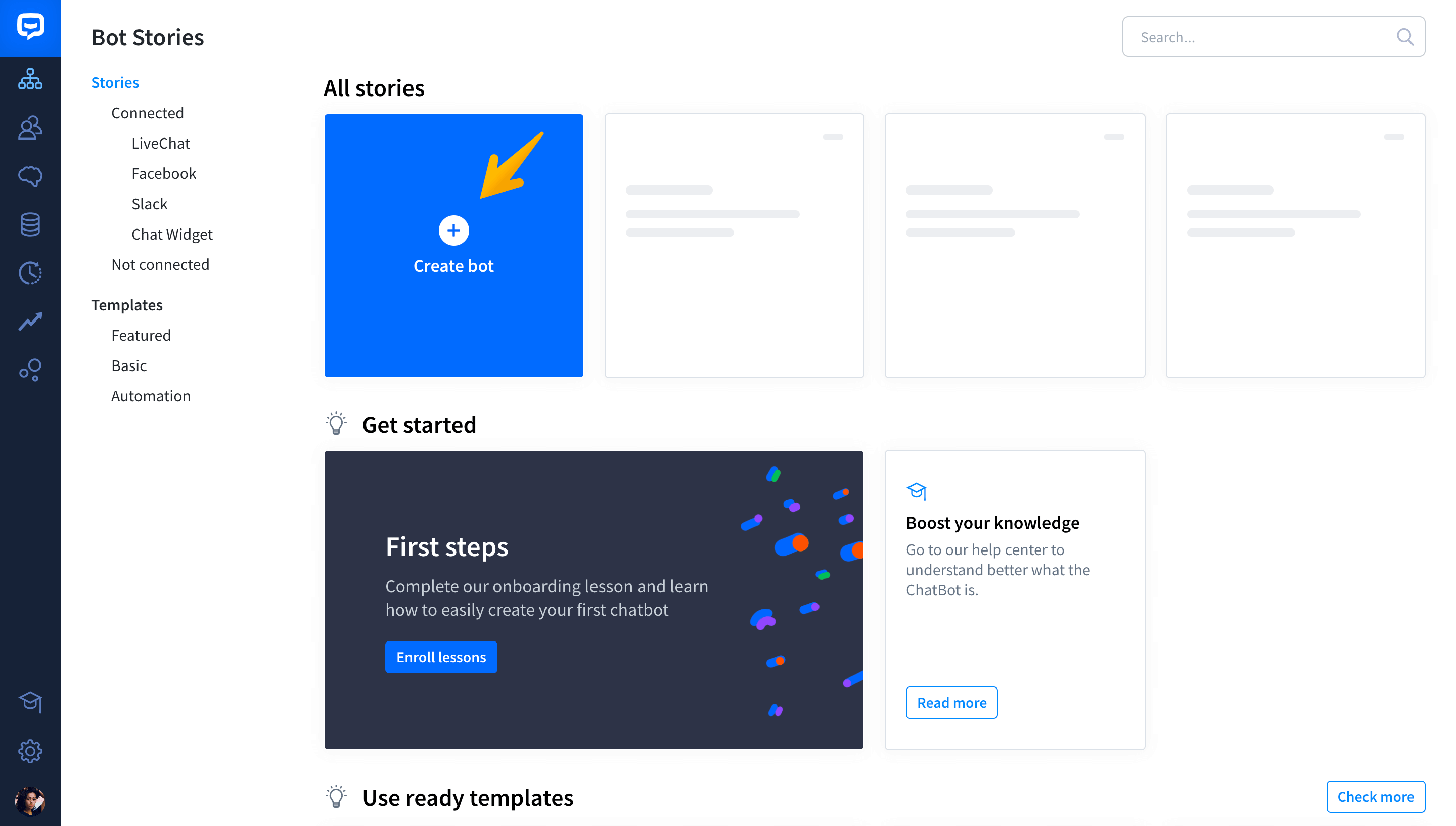
Après avoir créé votre compte, vous arriverez sur le tableau de bord ChatBot où vous pourrez créer une nouvelle histoire. Cliquez sur le bouton Créer un bot .

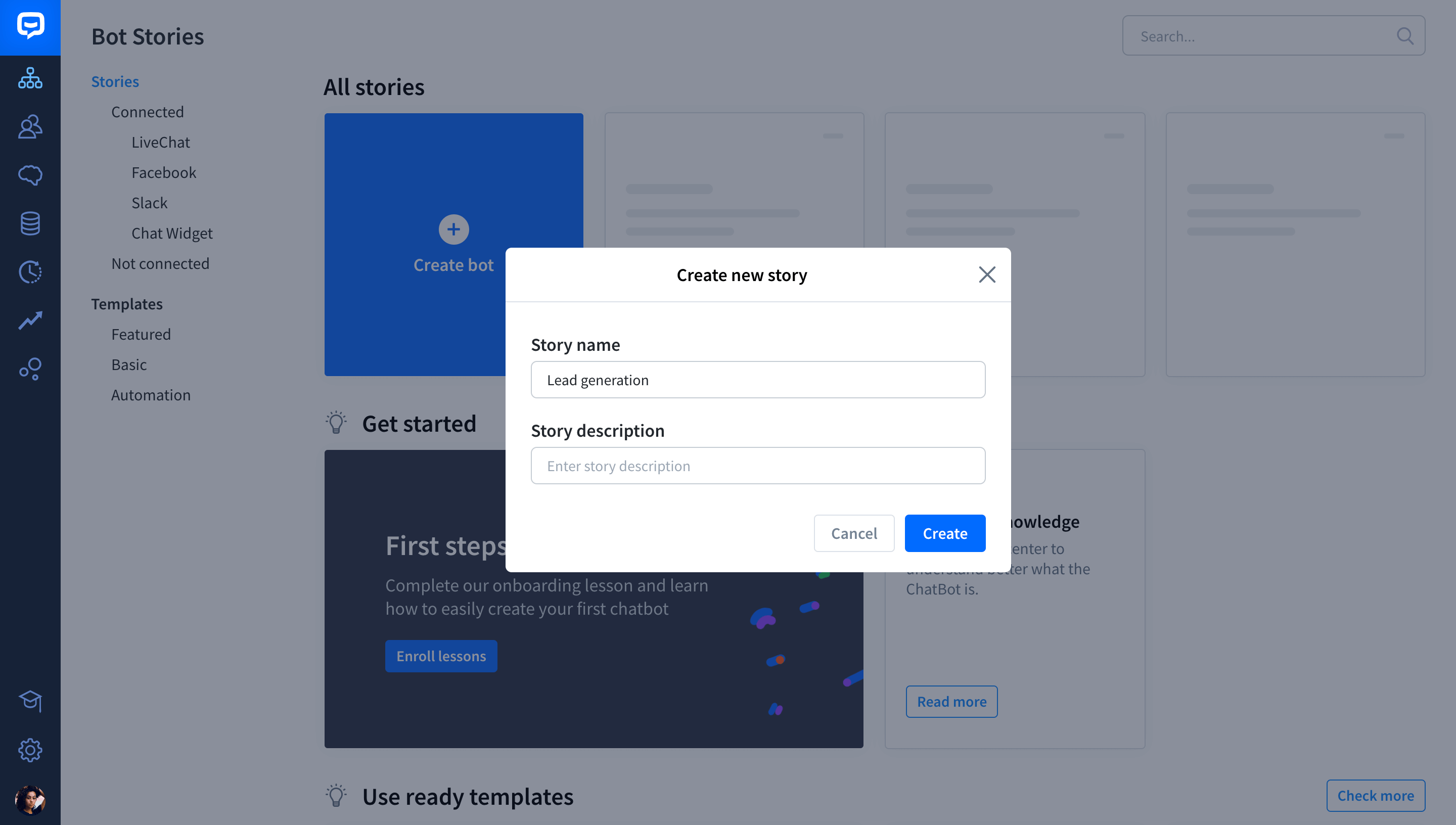
Nommez votre nouvelle histoire en tant que bot de génération de leads .

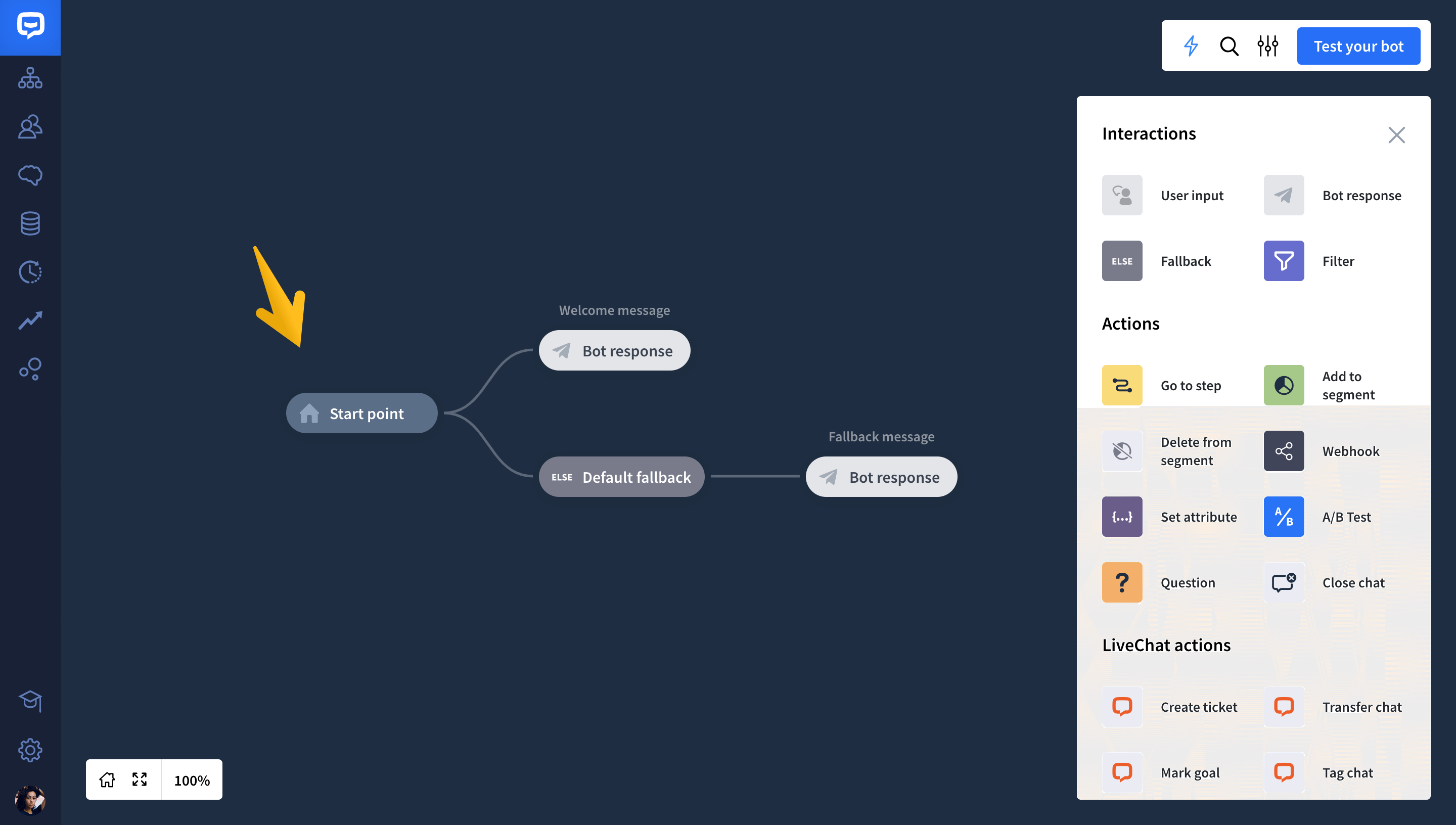
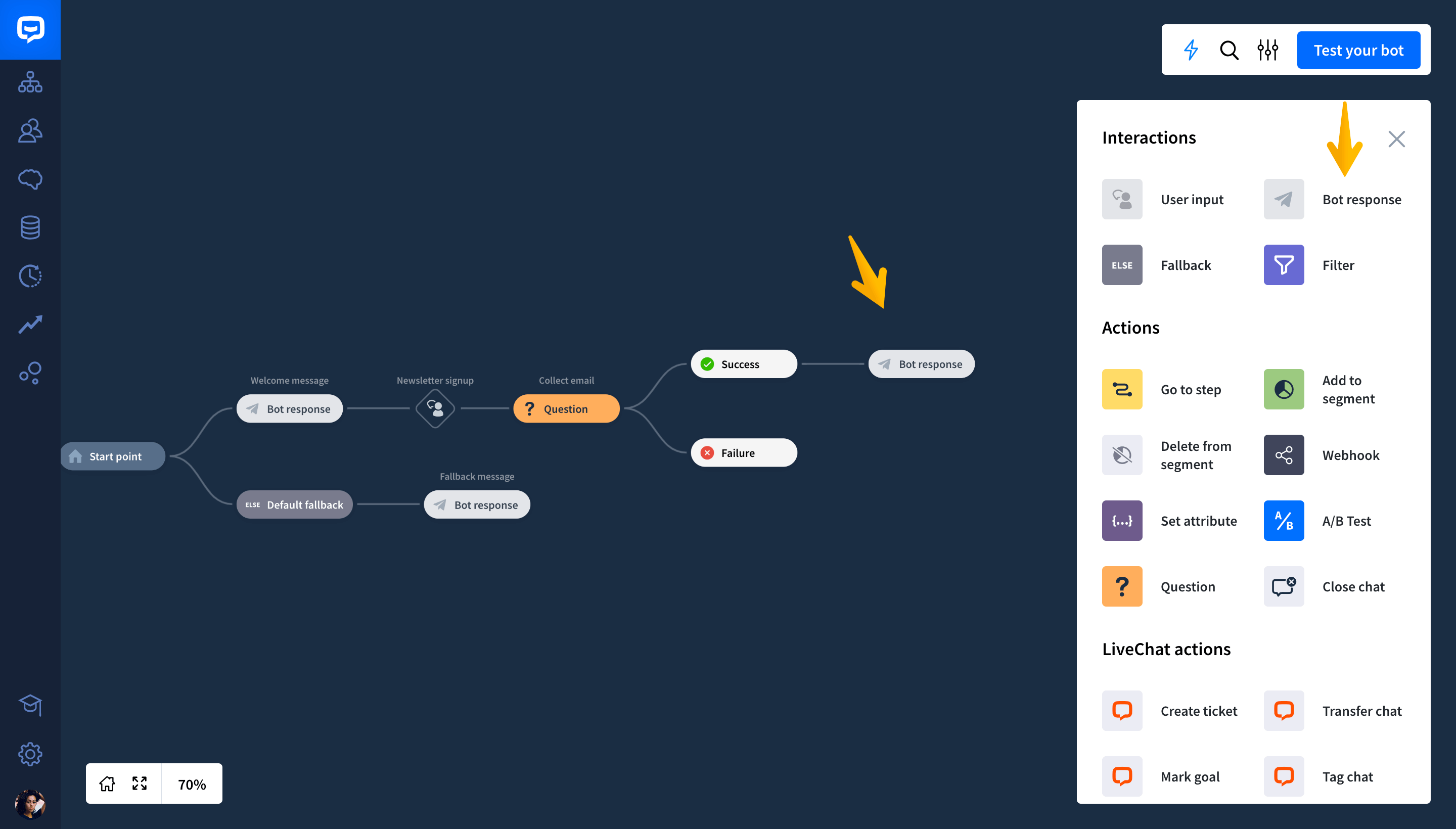
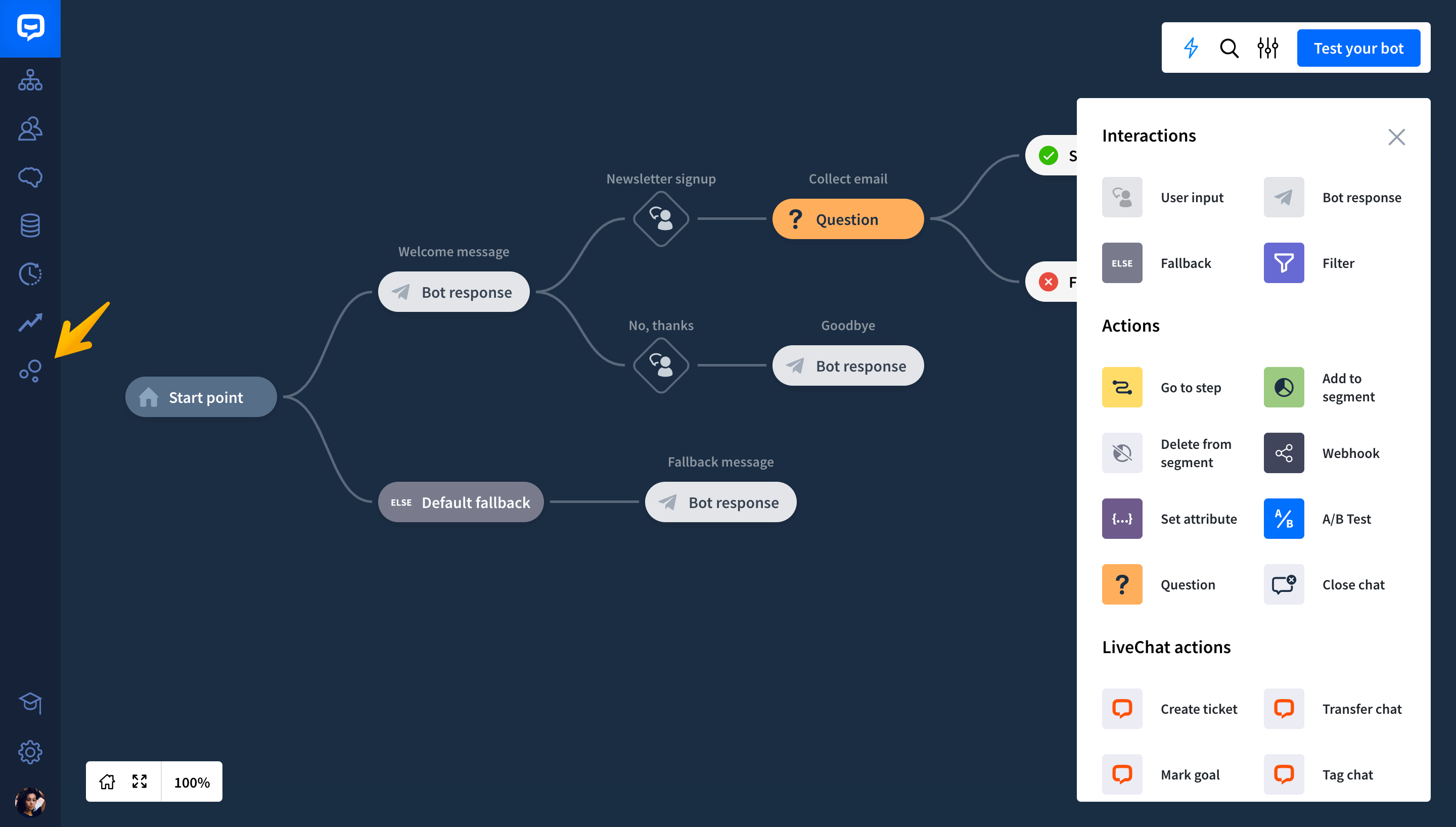
Après avoir créé votre première histoire, vous serez transféré vers le Visual Builder de ChatBot . Par défaut, nous avons déjà préparé un arbre de conversation de base pour vous aider à démarrer.

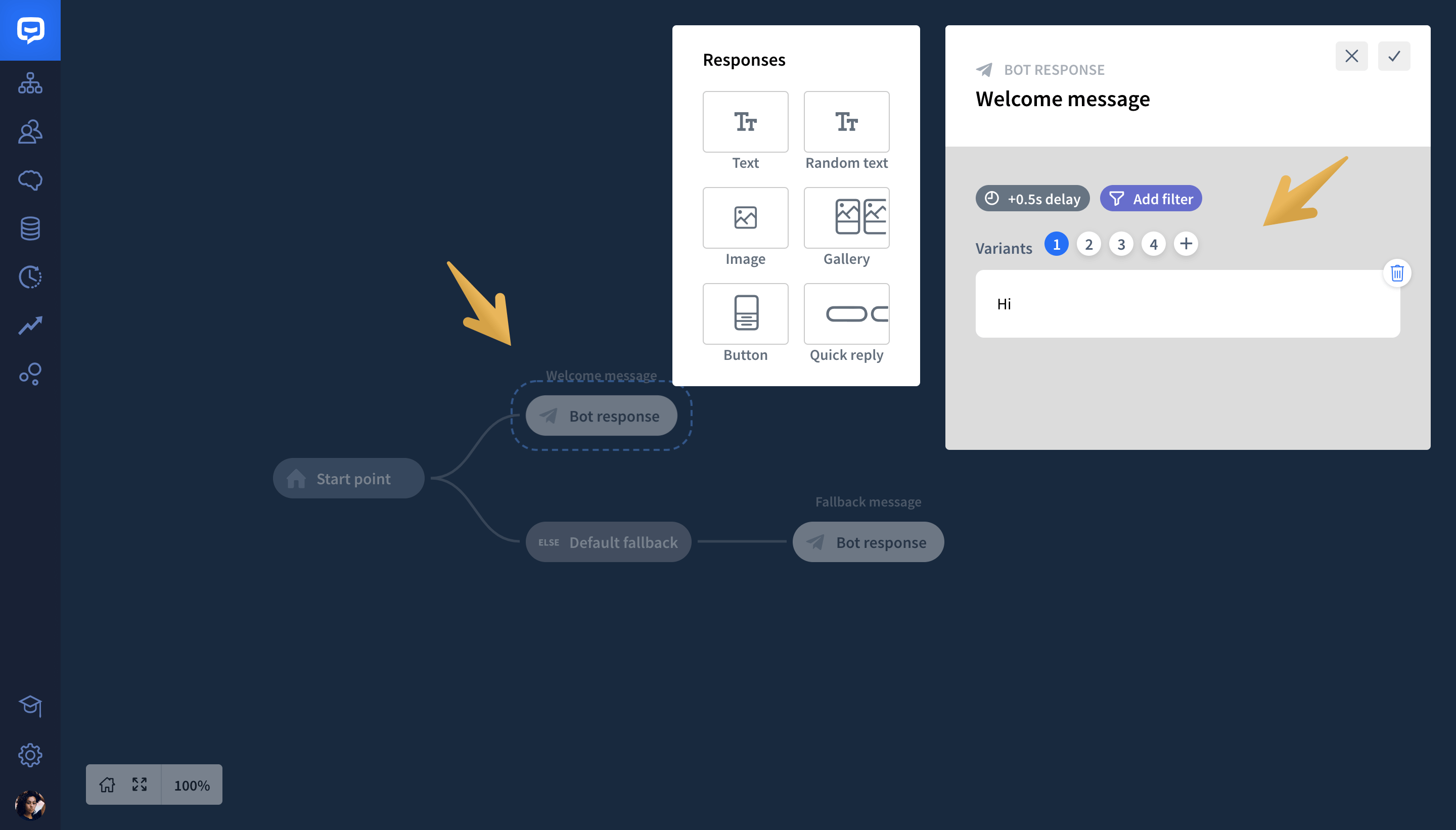
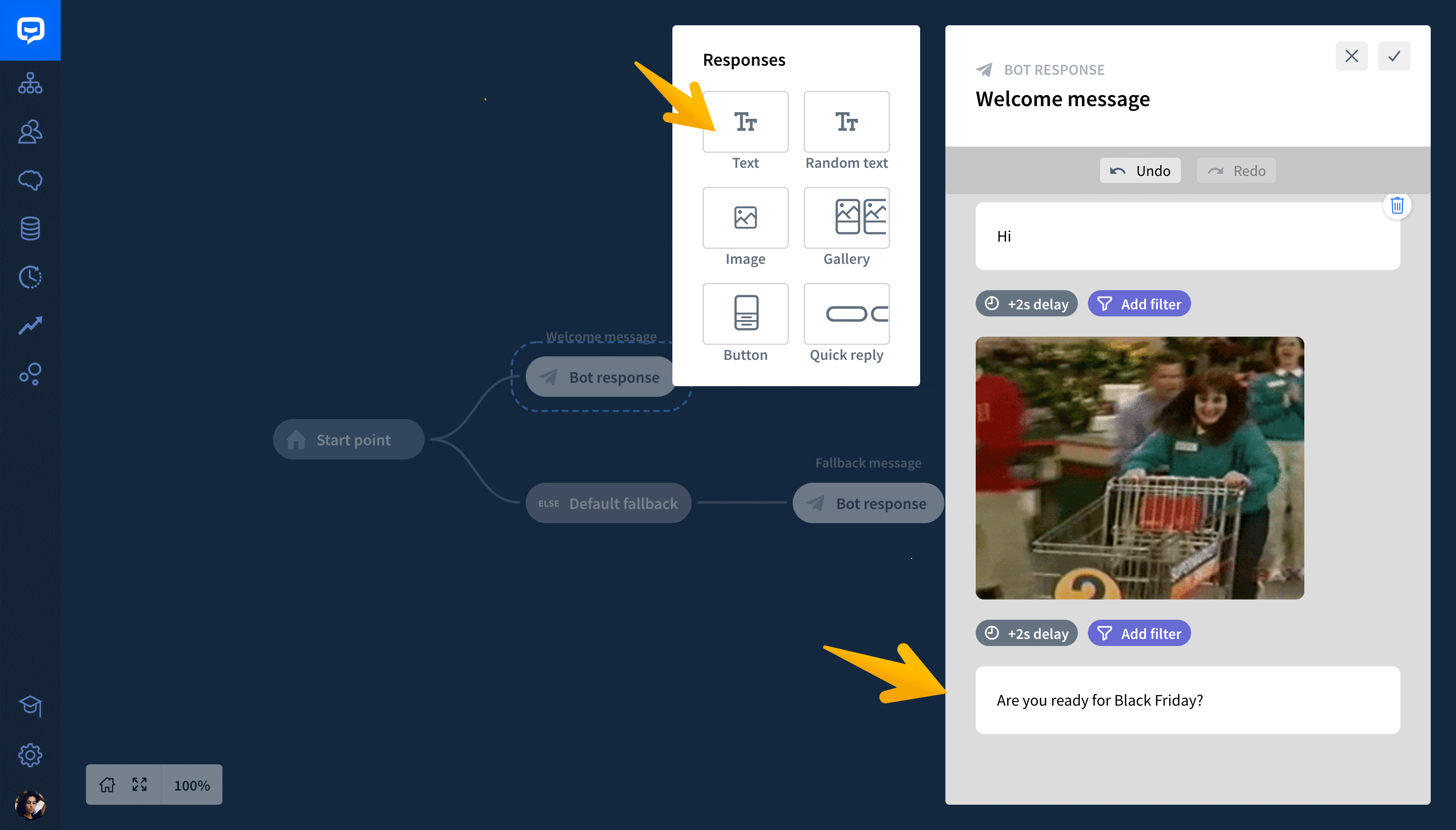
Cliquez sur le bloc Bot response pour ouvrir sa fenêtre d'édition. Nous avons déjà préparé quatre variantes d'un message de bienvenue. Vous pouvez les laisser tels quels ou les modifier comme vous le souhaitez.

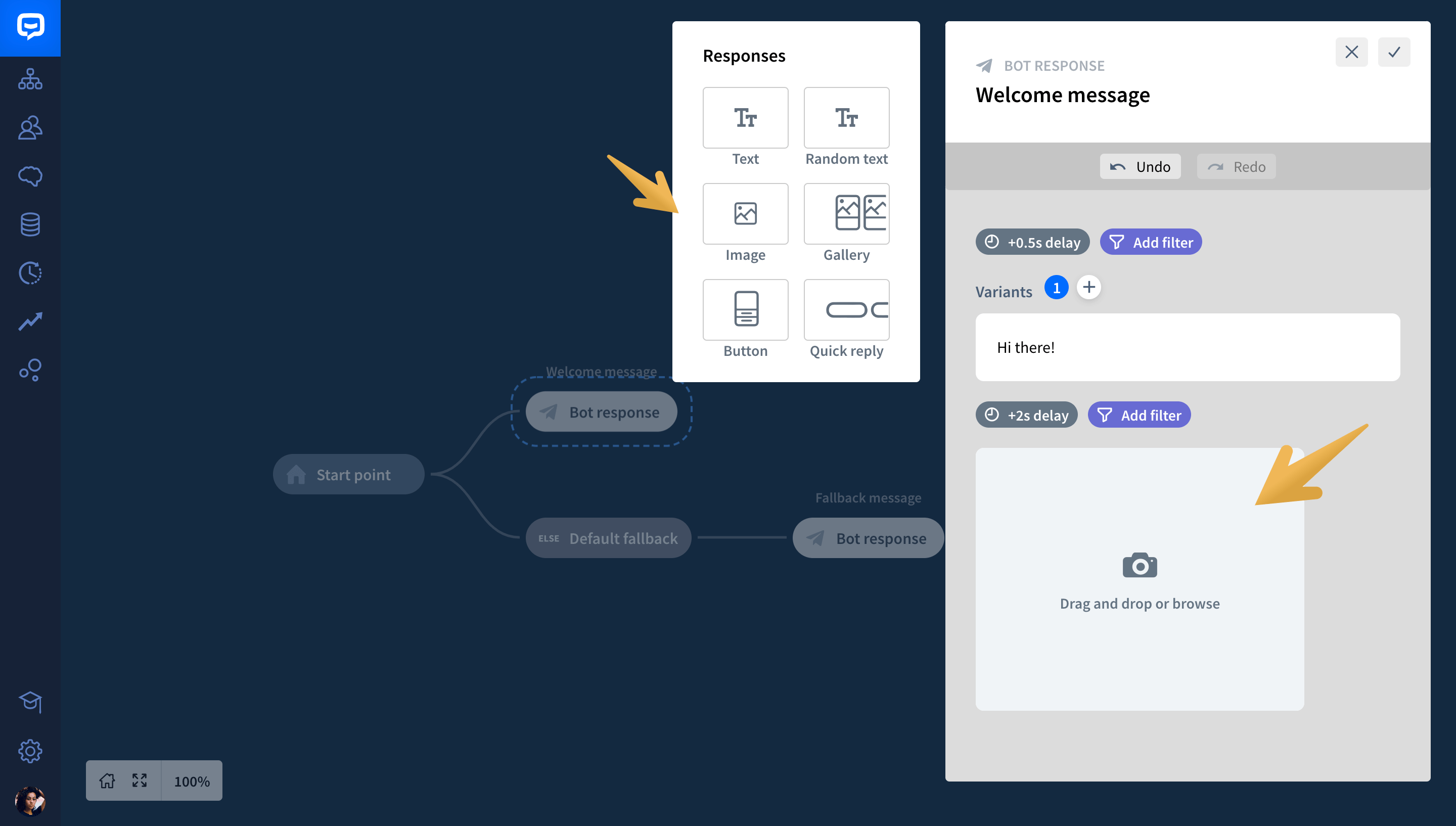
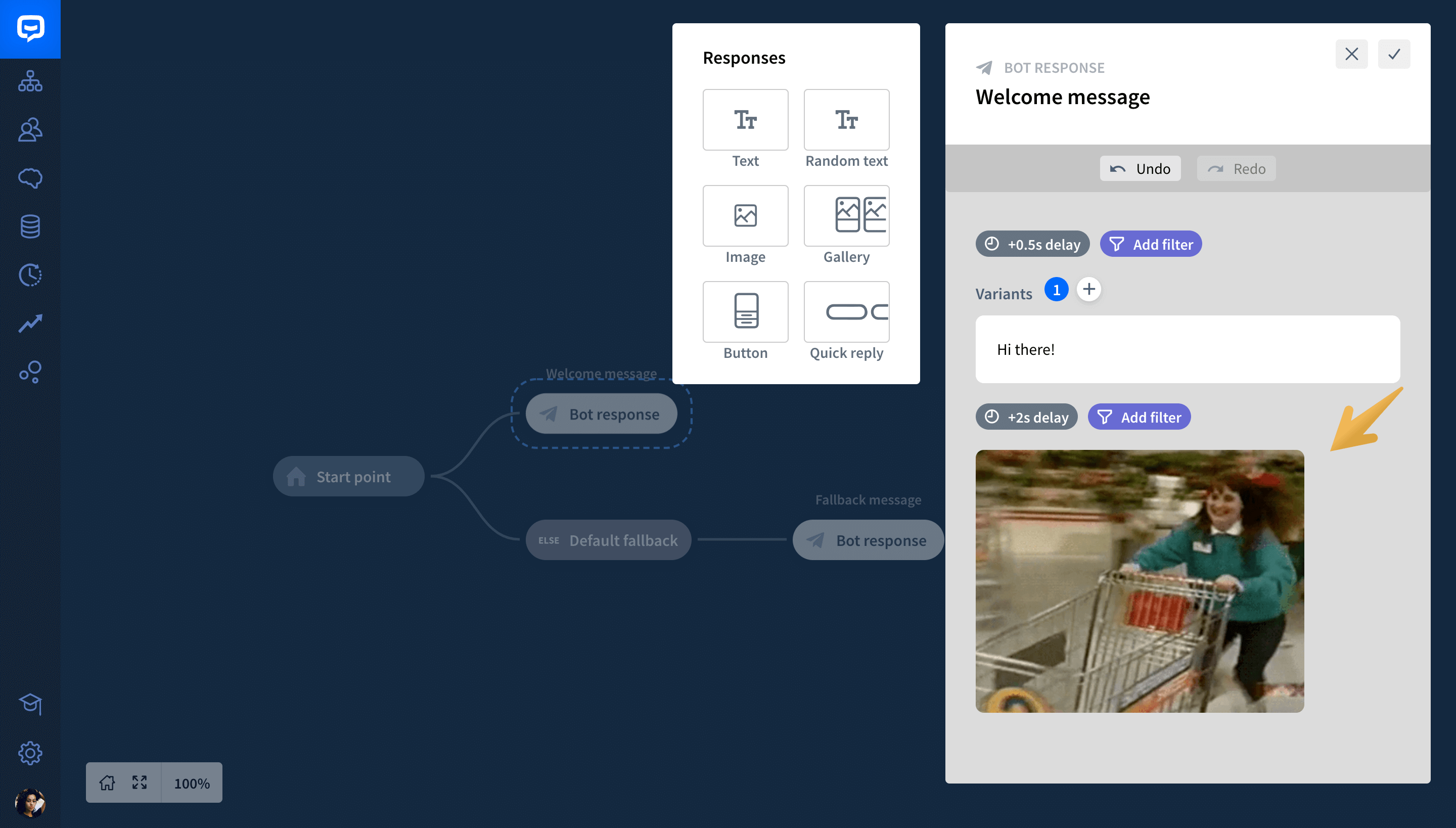
Ensuite, choisissez une réponse Image dans le menu de gauche et faites-la glisser sous le premier message texte. Ensuite, téléchargez l'image que vous souhaitez montrer aux utilisateurs.

Votre image est prête!

Ensuite, faites glisser une autre réponse textuelle depuis le menu et déposez-la sous votre image. Saisissez ensuite votre message.

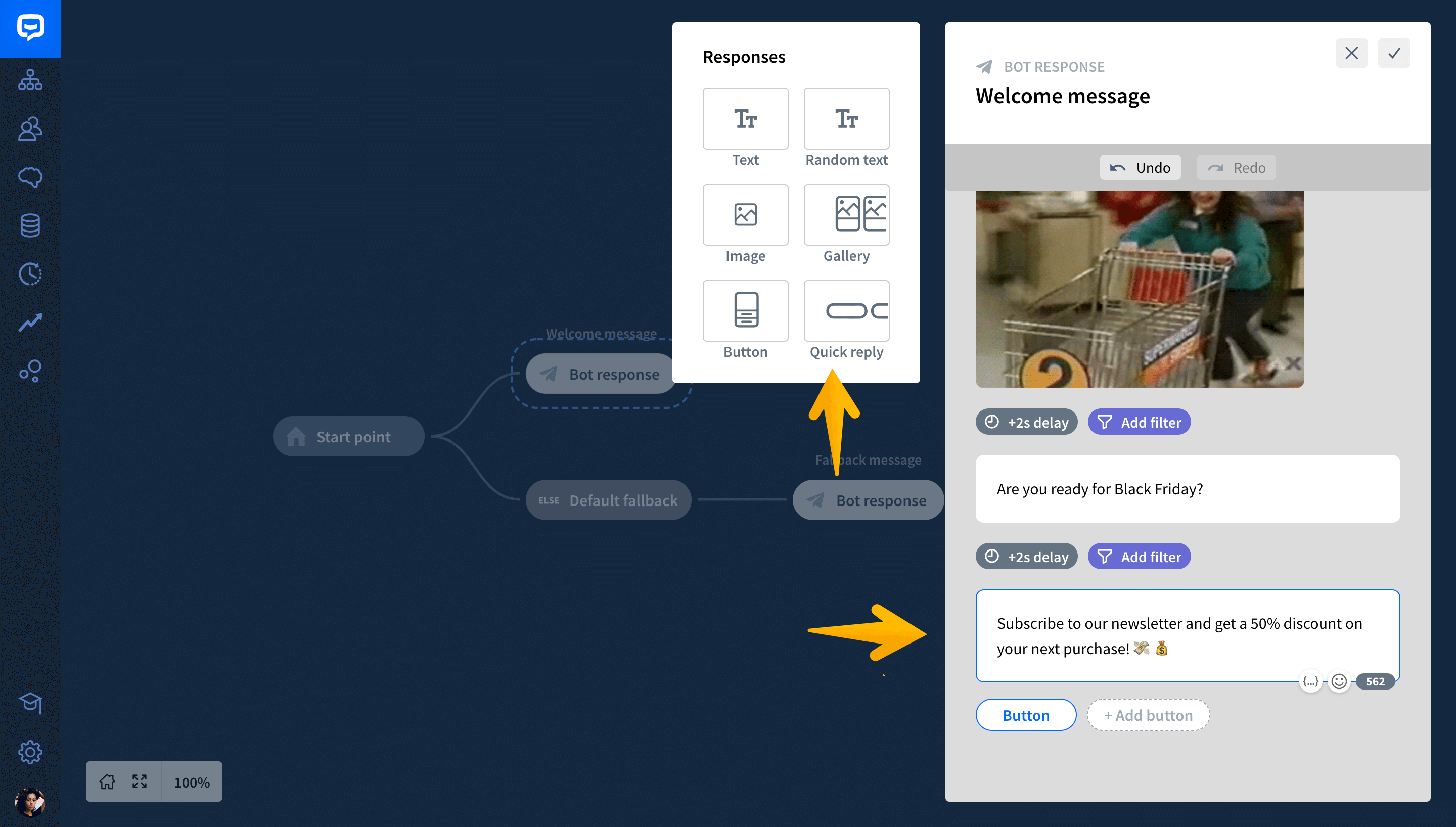
Ensuite, ajoutez une réponse de réponse rapide . Ici, vous pouvez demander à l'utilisateur s'il souhaite s'inscrire à votre newsletter. Vous pouvez inciter l'utilisateur à le faire en lui proposant par exemple un code promo.

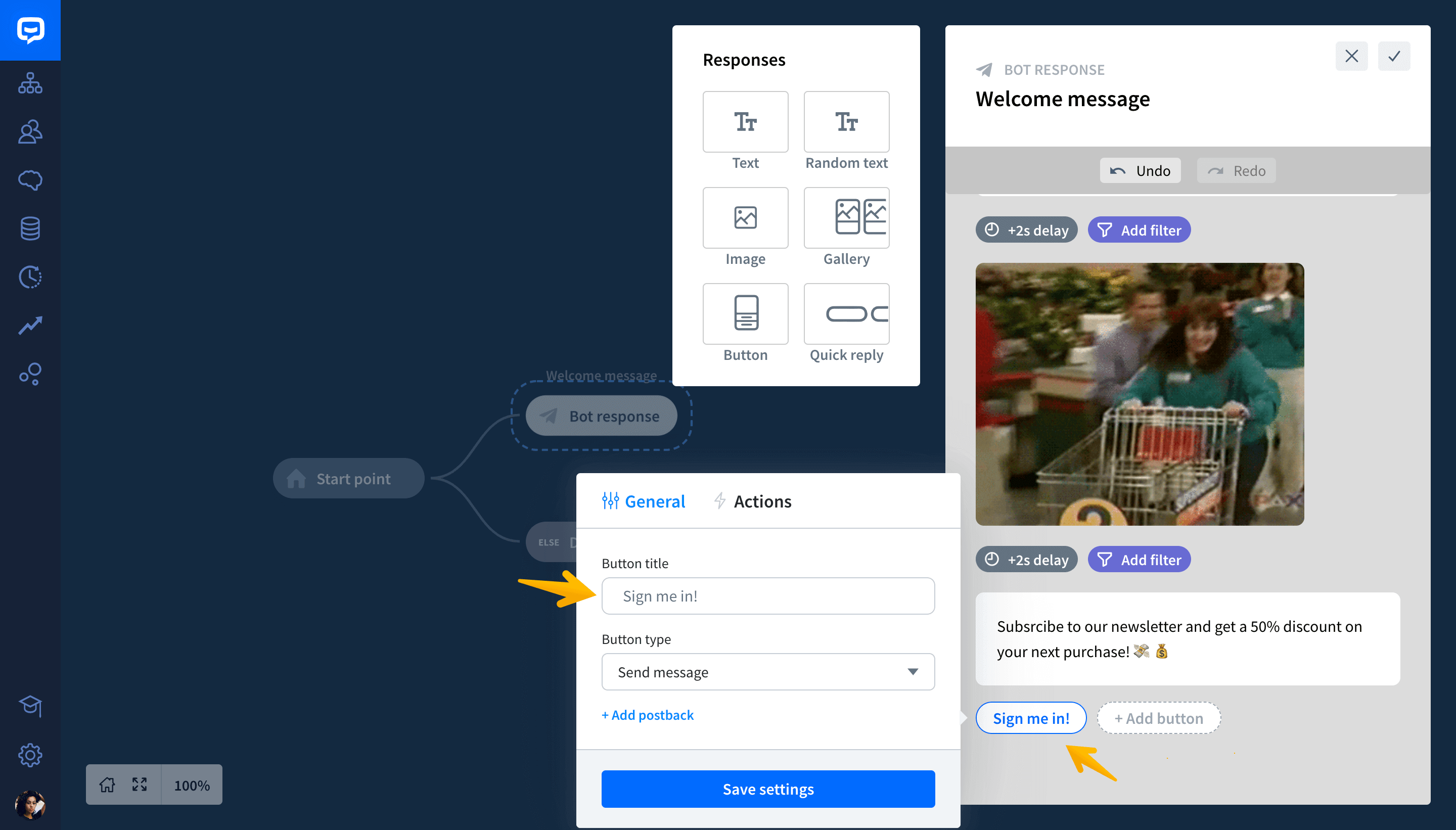
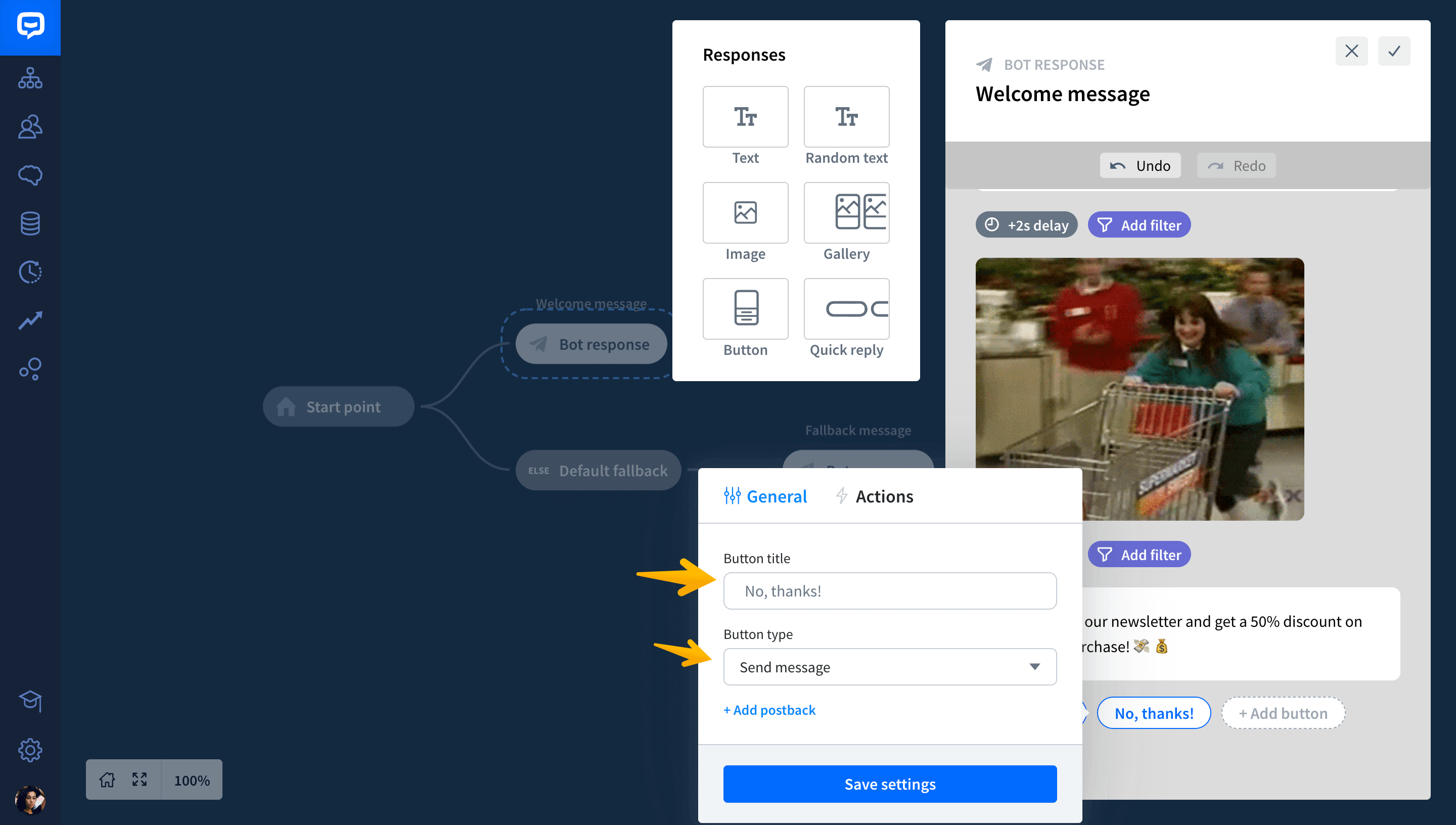
Maintenant, vous devez configurer vos boutons pour permettre aux utilisateurs de décider s'ils veulent ou non laisser leur e-mail. Cliquez sur le premier bouton pour ouvrir son contenu. Tapez le nom du bouton dans le champ Titre du bouton . Ensuite, définissez le type de bouton sur Envoyer un message . Lorsque vous êtes prêt, enregistrez les paramètres.

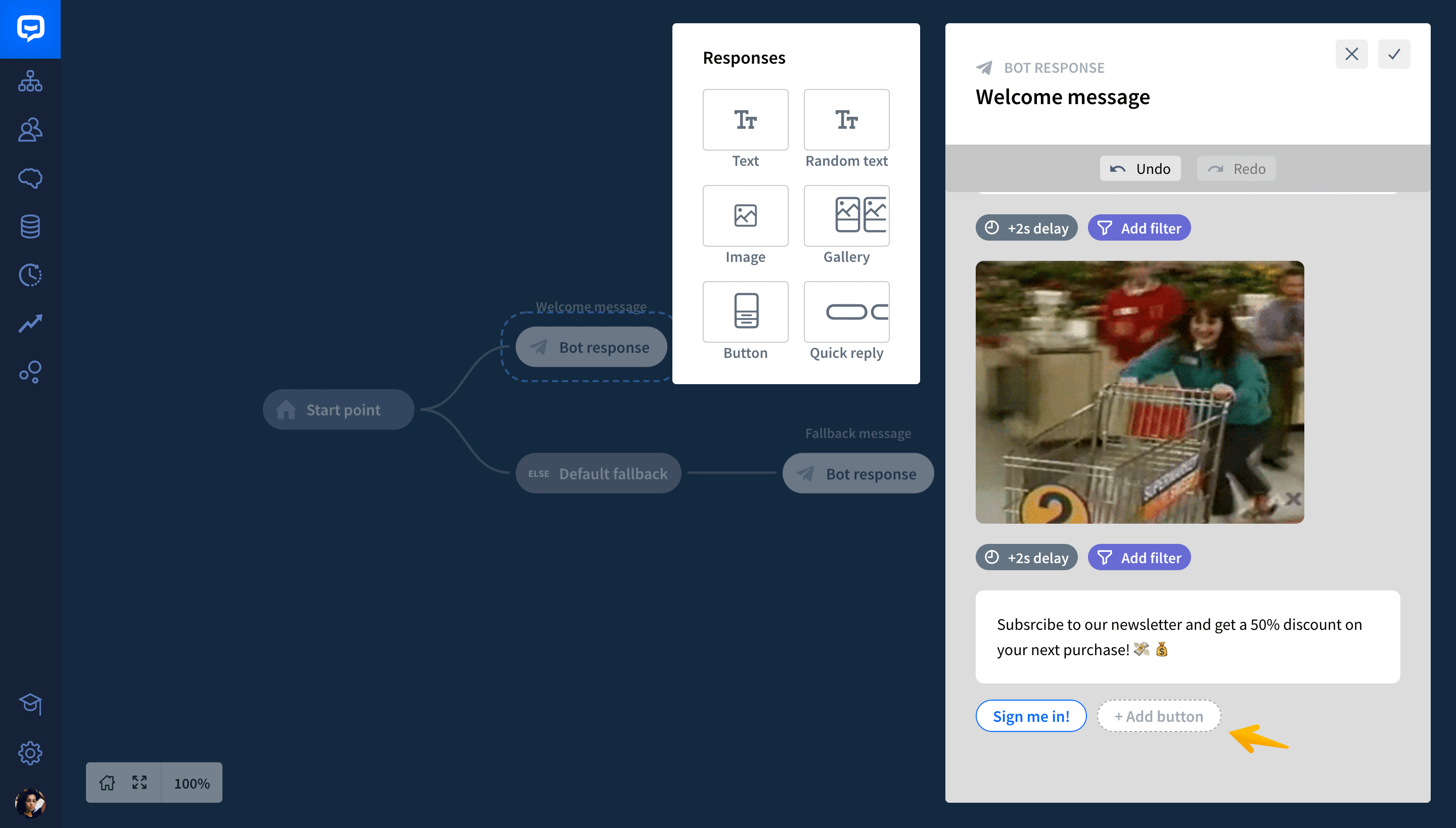
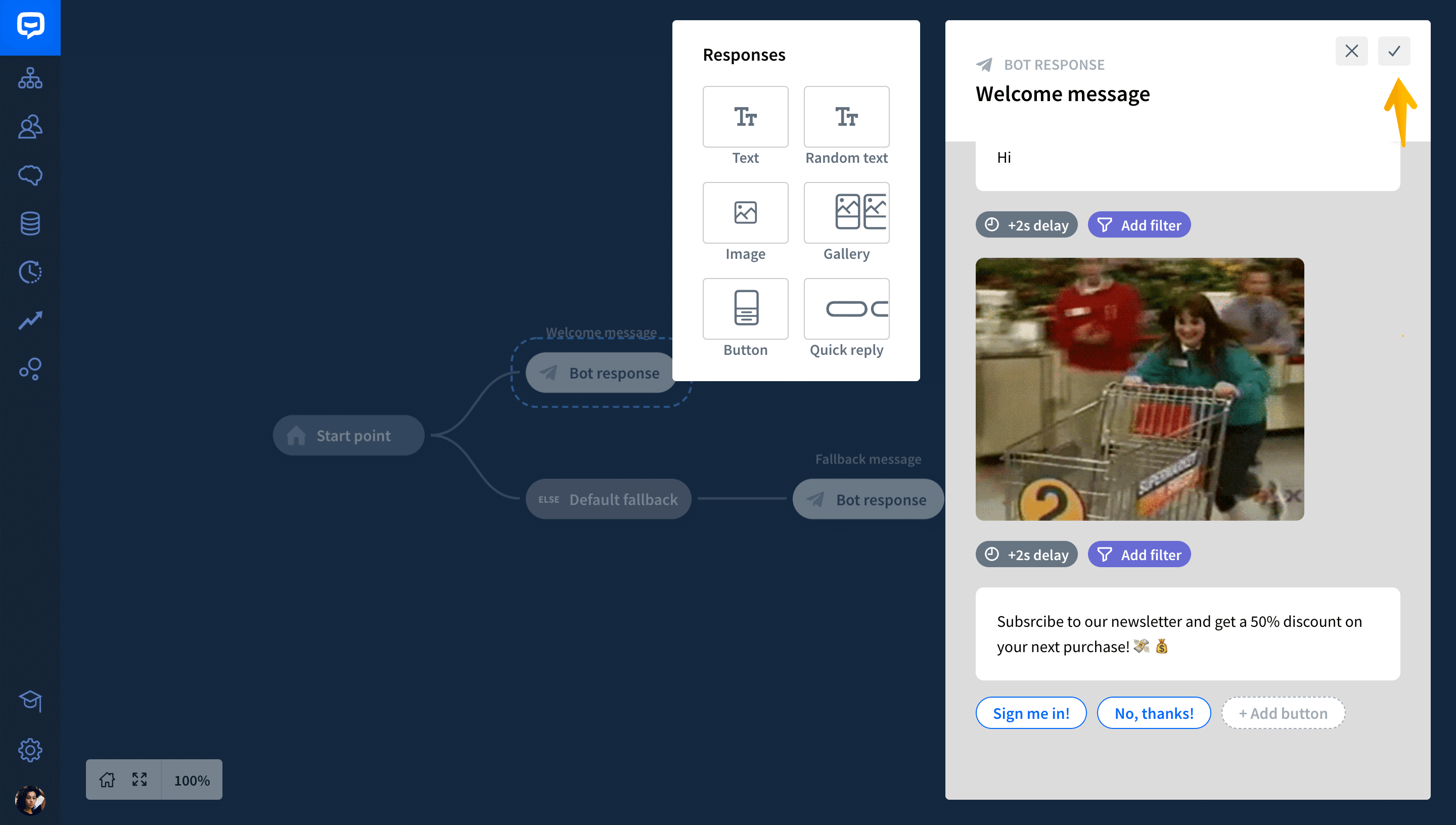
Maintenant, vous devez préparer le deuxième bouton pour les utilisateurs qui ne souhaitent pas s'inscrire à votre newsletter. Cliquez sur le champ Ajouter un bouton .

Tapez le titre du bouton. Ensuite, choisissez le type de bouton Envoyer un message et enregistrez les paramètres.

Lorsque vous êtes prêt, cliquez sur enregistrer pour fermer.

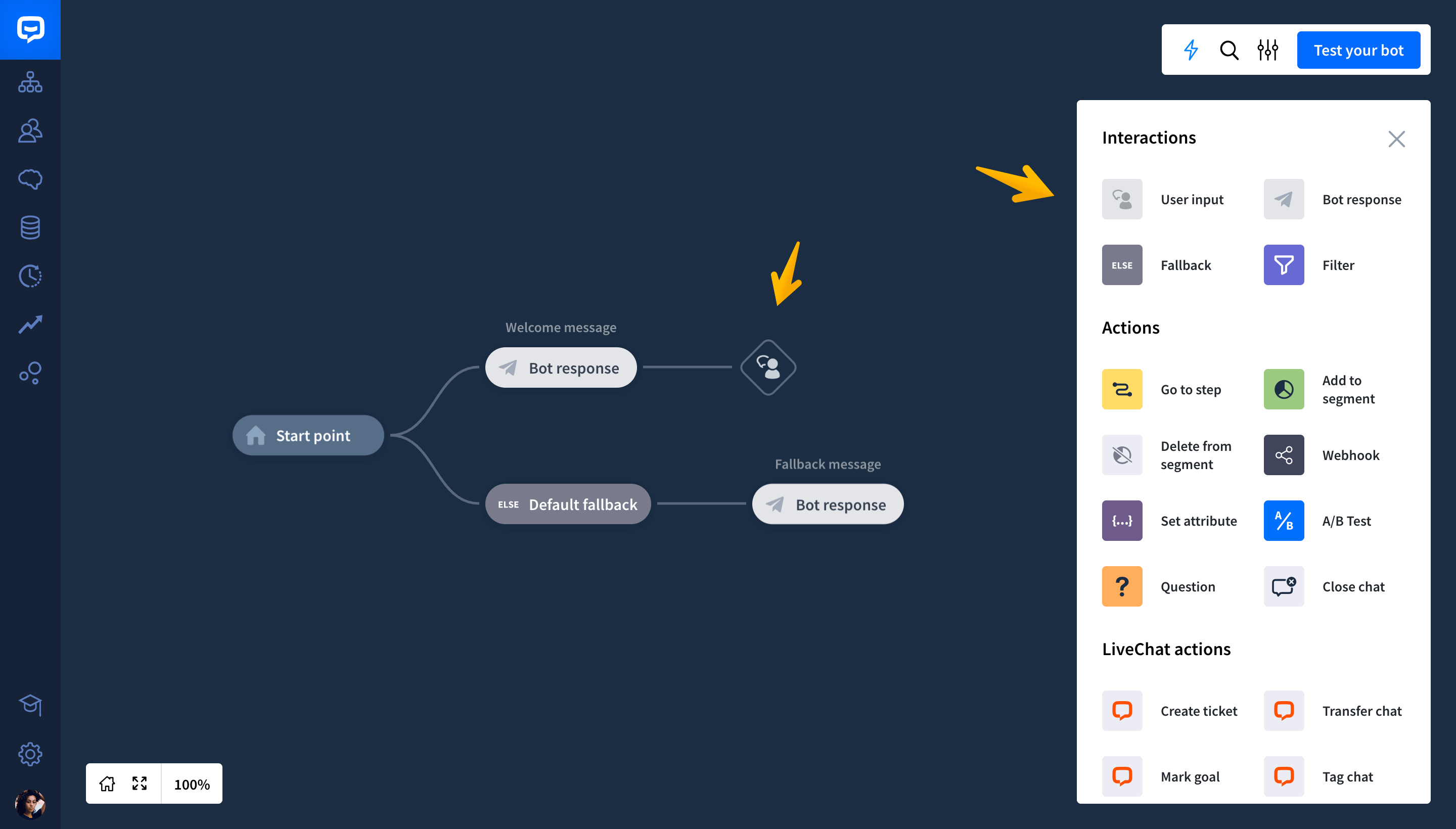
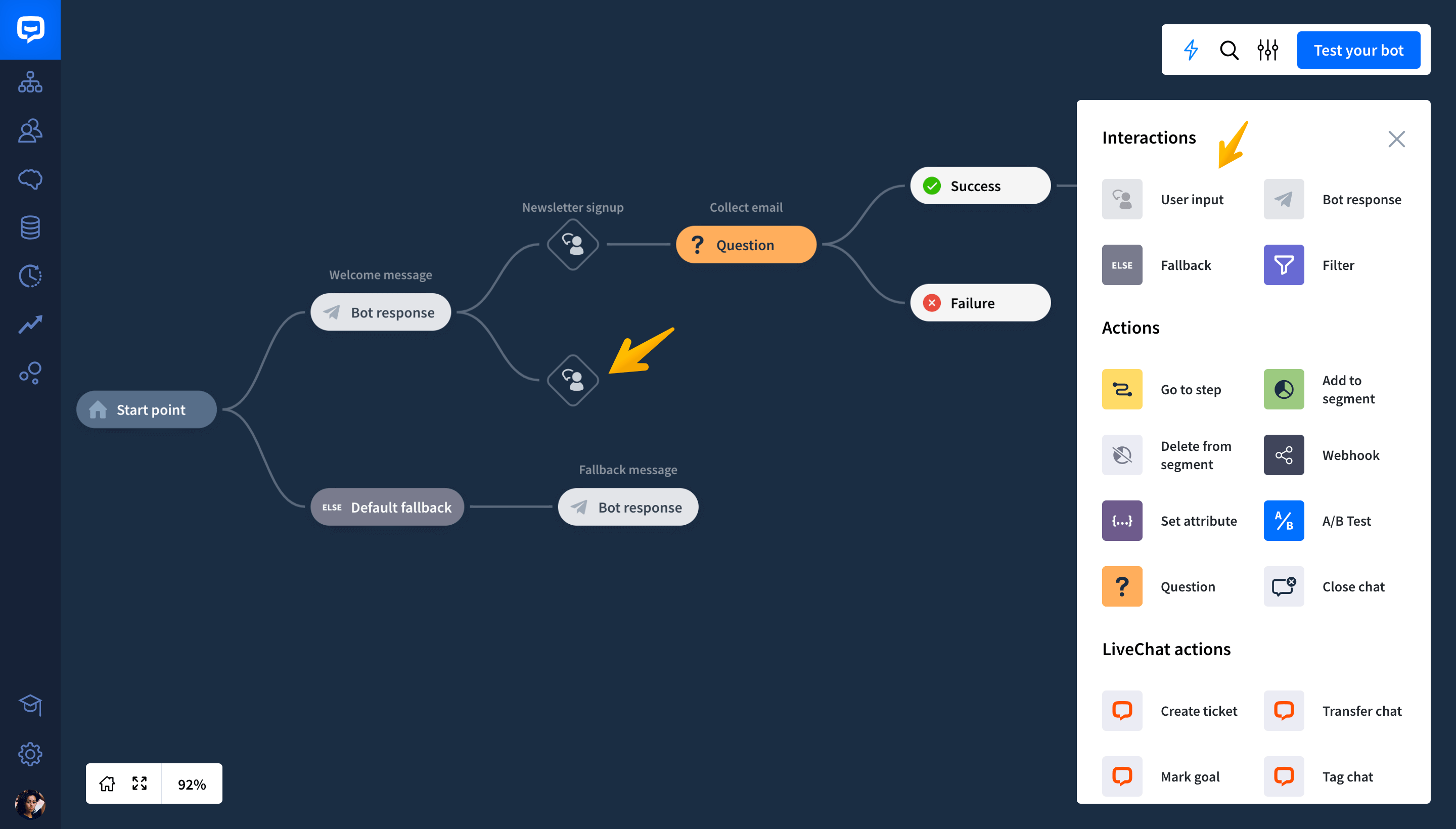
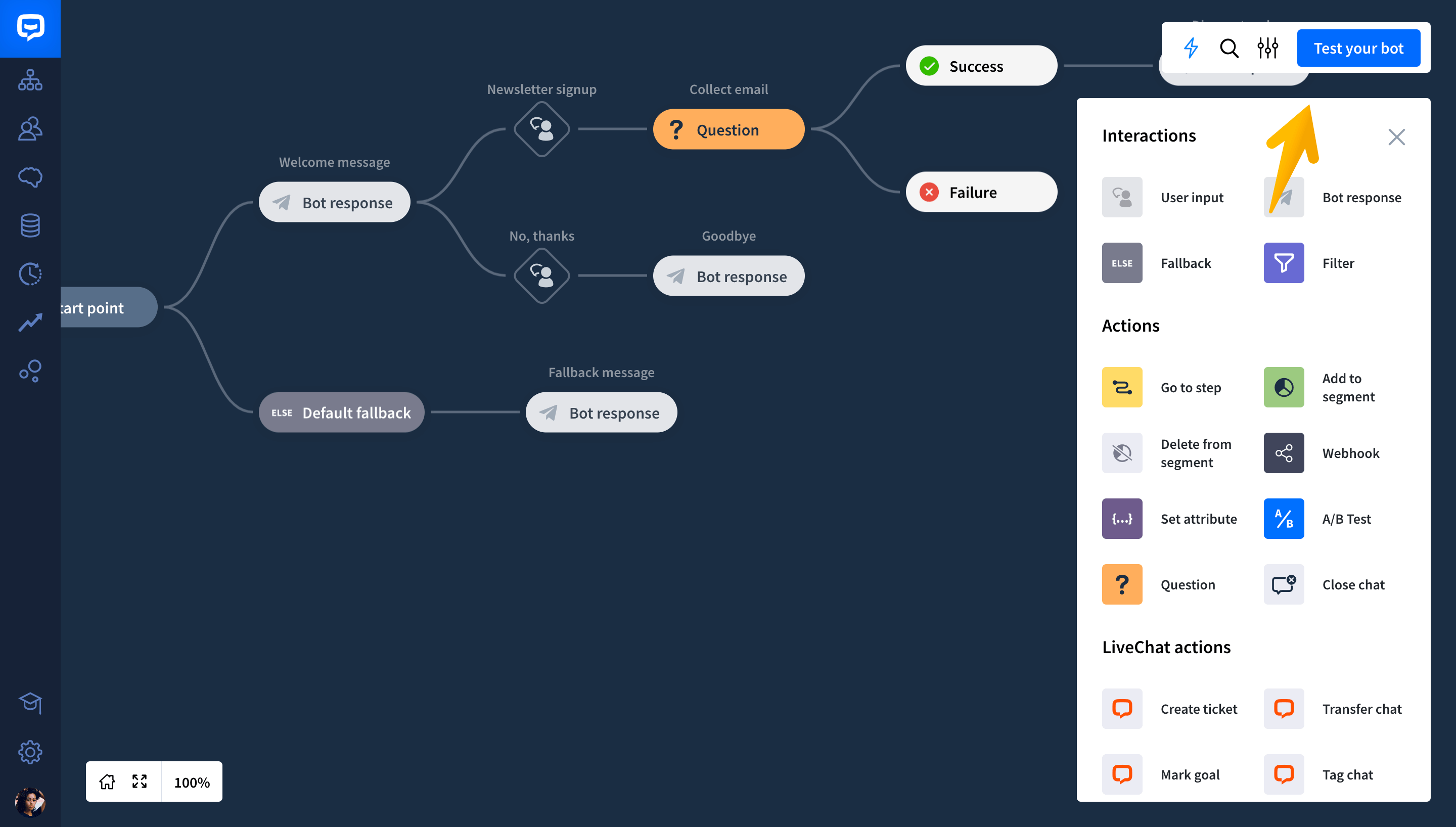
Maintenant, c'est au tour de l'utilisateur. Pour continuer la conversation, choisissez le bloc d' entrée utilisateur dans le menu principal et déposez-le après le bloc de réponse Bot .

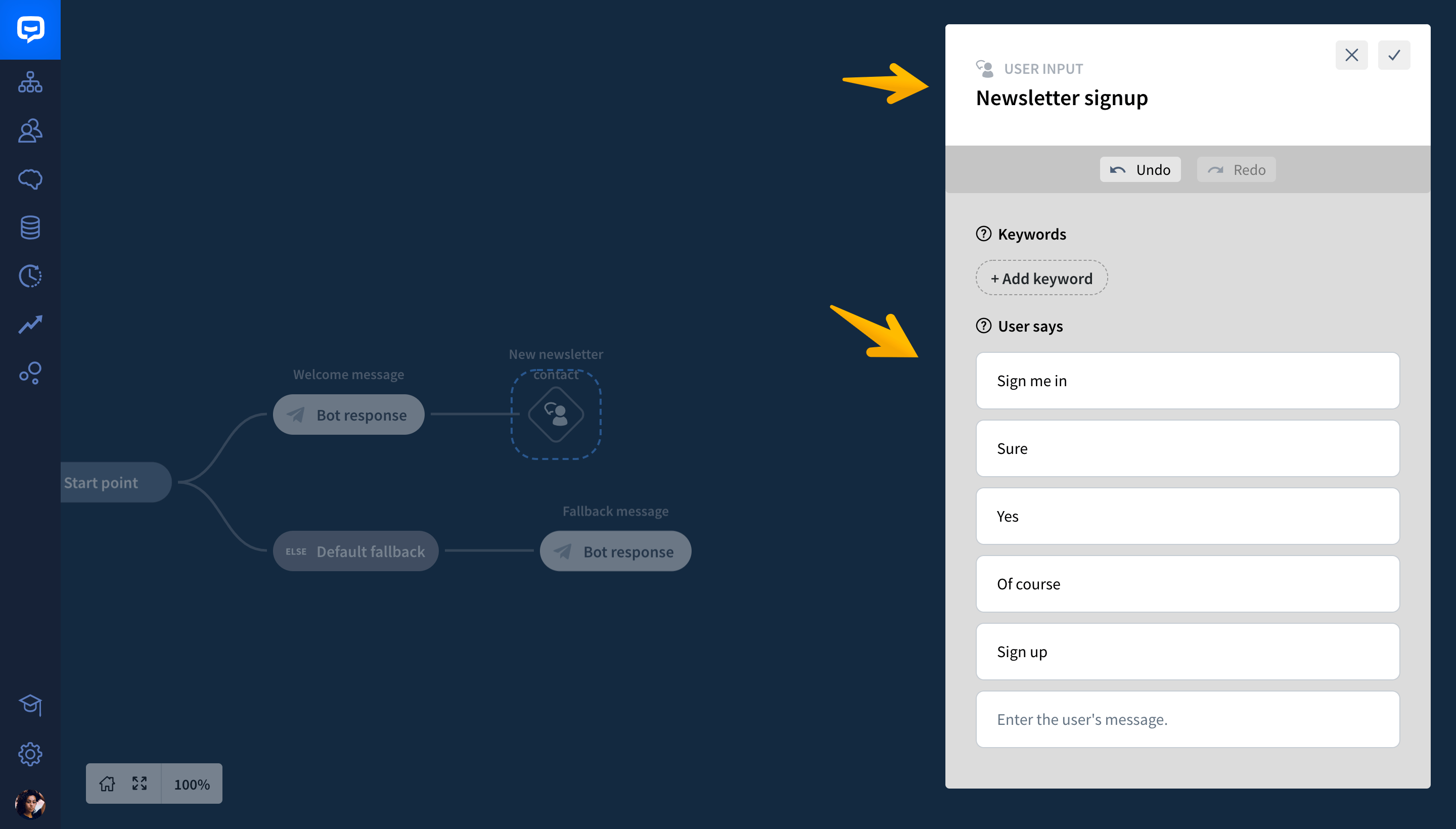
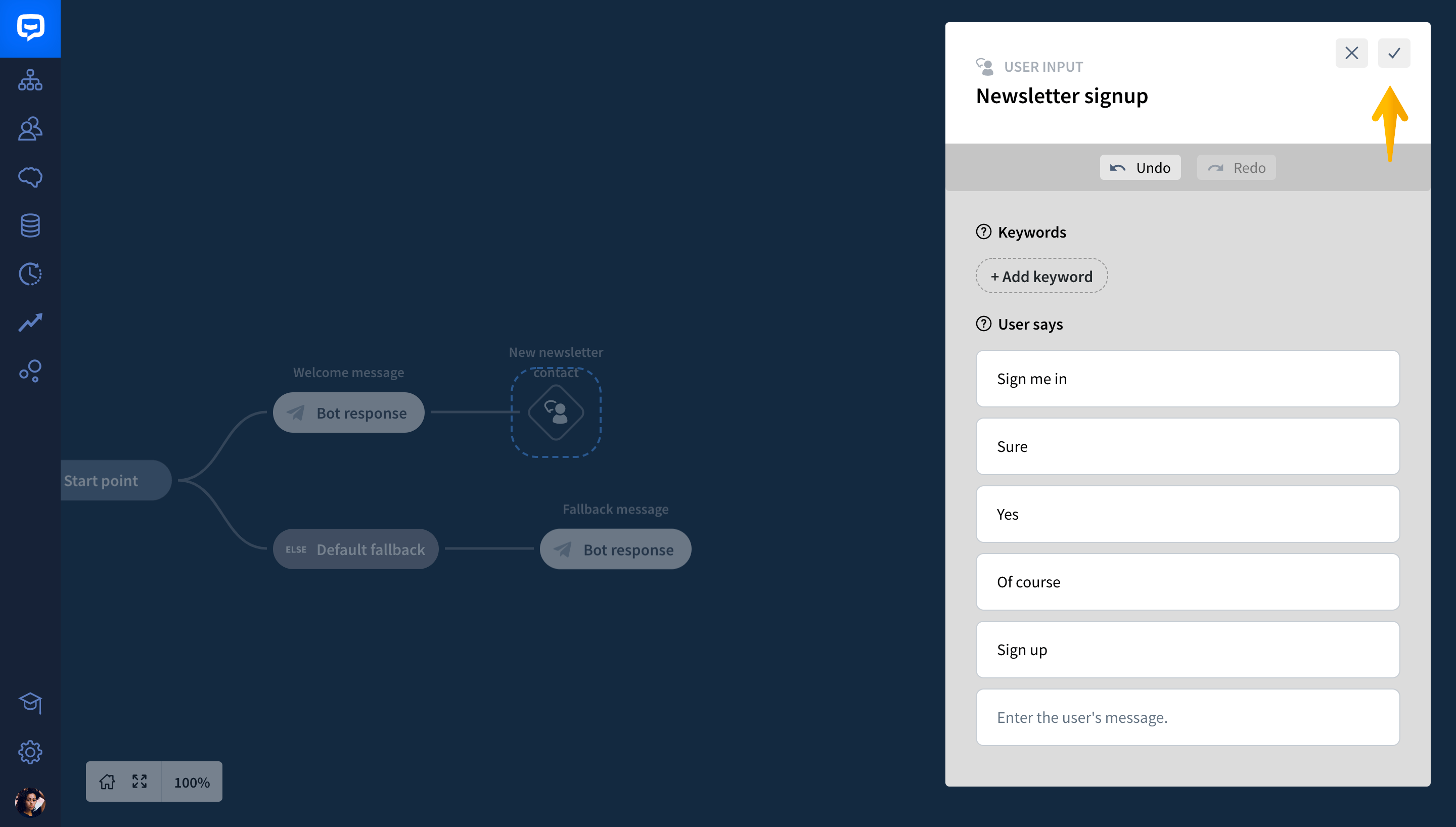
Cliquez sur l' entrée utilisateur ajoutée pour ouvrir la fenêtre d'édition et saisissez le nom du bloc. Saisissez ensuite le type de messages qui déclencheront la prochaine réponse du chatbot. Vous pouvez le faire dans la section Mots -clés ou dans la section L'utilisateur dit .

Lorsque votre réponse est prête, cliquez sur enregistrer et fermer.

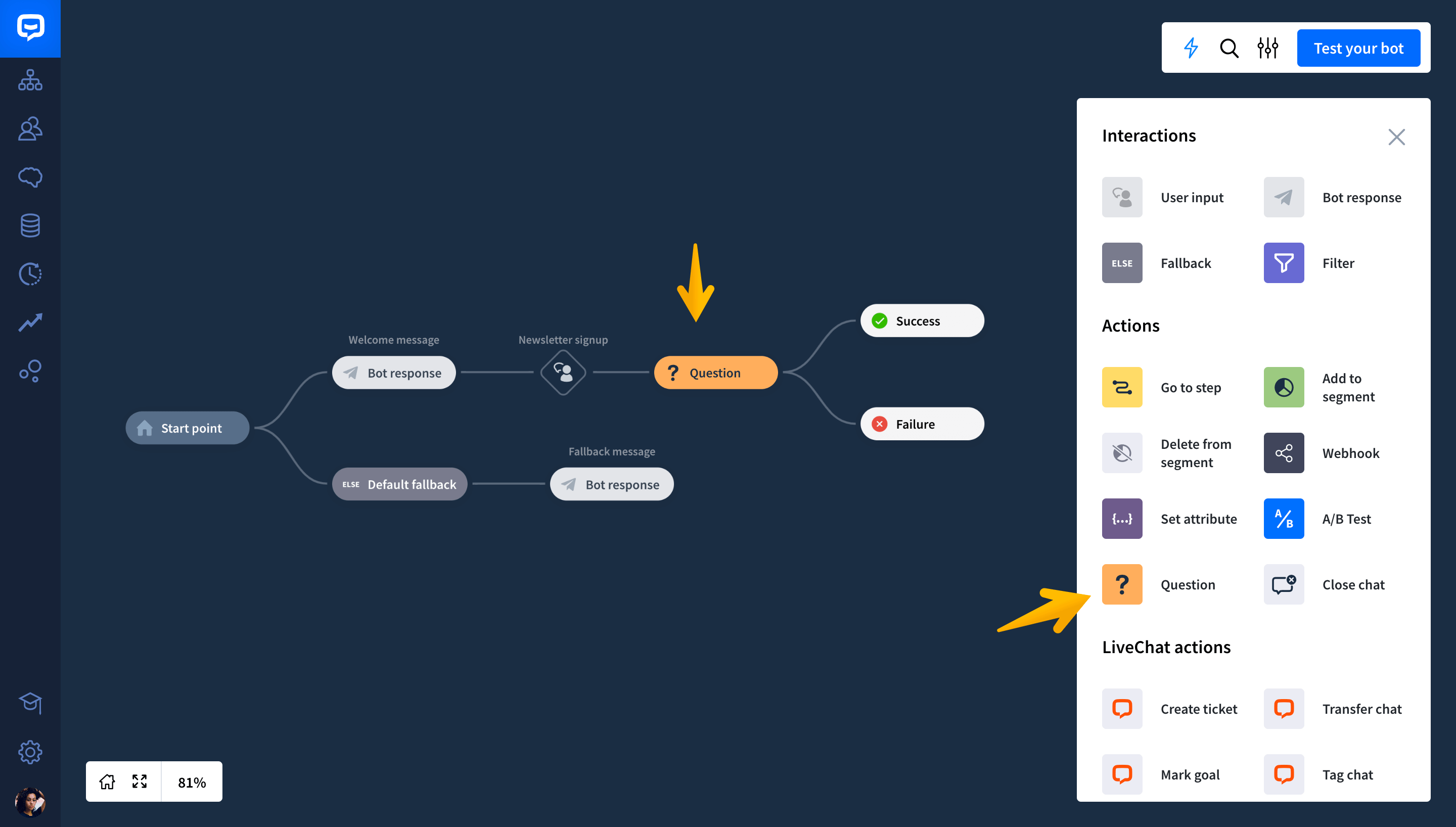
Maintenant, vous devez collecter l'e-mail de l'utilisateur. Faites glisser le bloc Question depuis le menu principal et déposez-le après le bloc de saisie utilisateur .

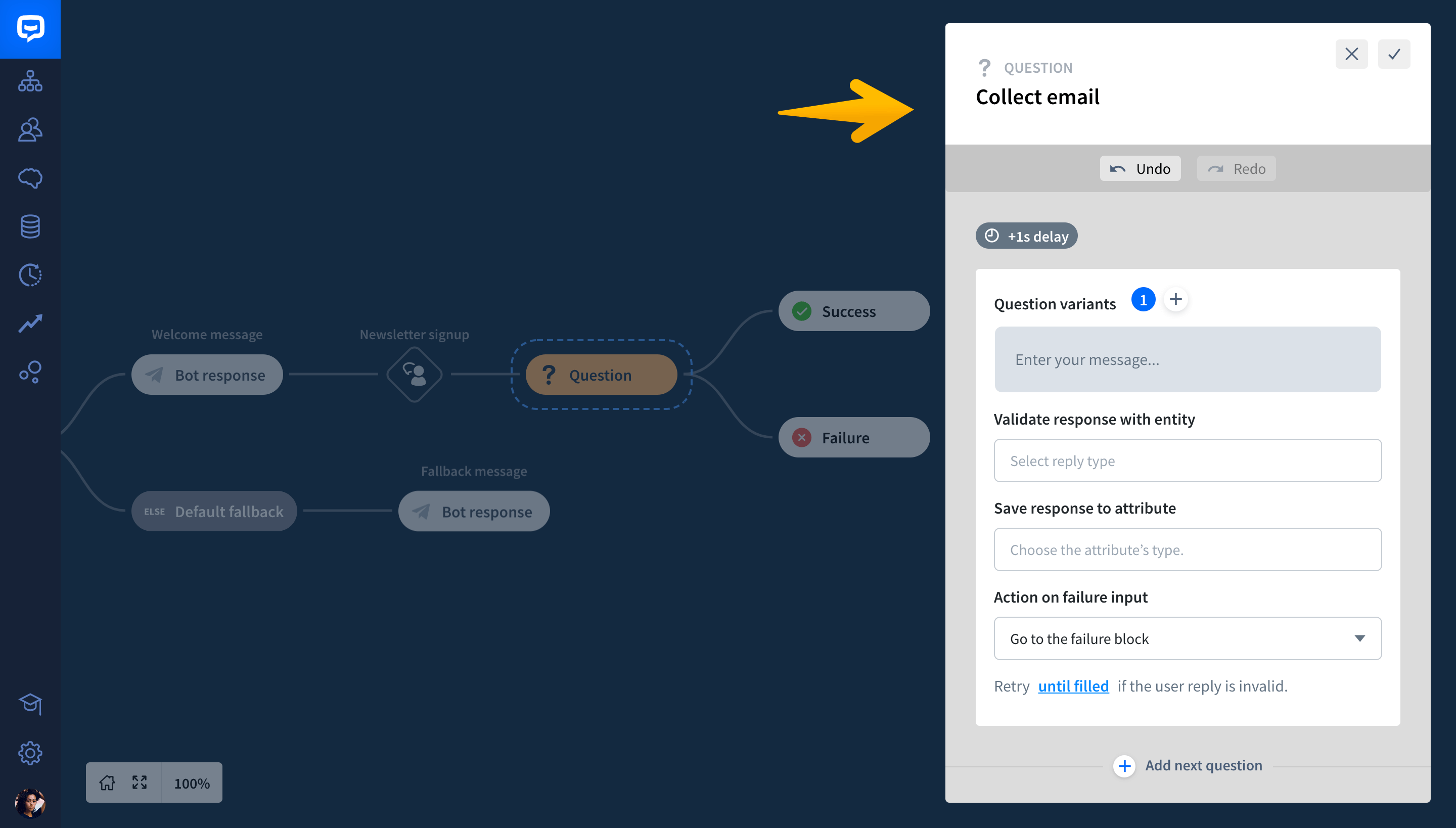
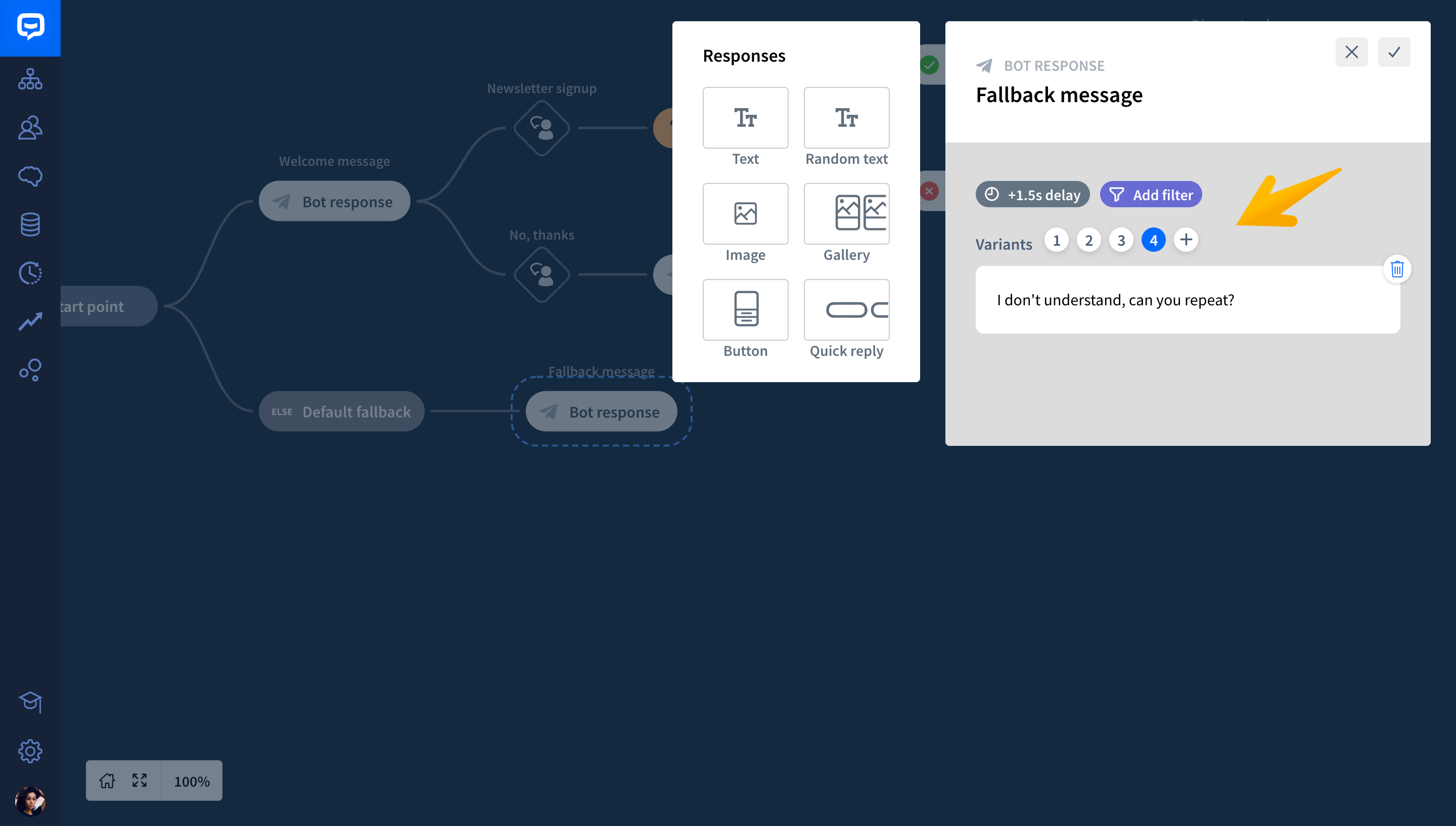
Cliquez sur le bloc Question et saisissez le nom du bloc.

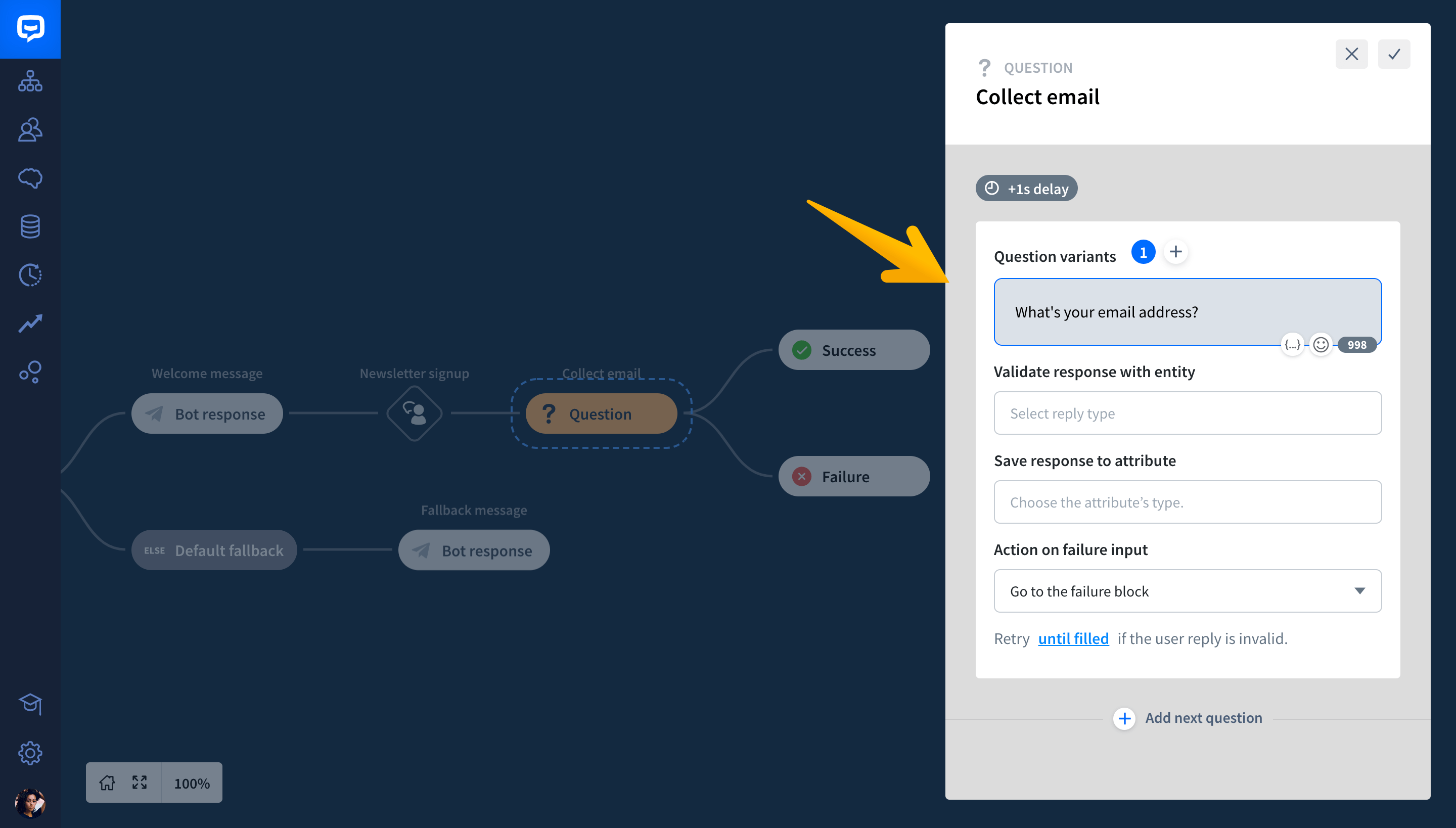
Saisissez maintenant votre question dans le champ Variantes de la question . Vous pouvez ajouter plus de variantes ici. De cette façon, lorsque l'utilisateur fournit le mauvais format d'e-mail, le bot utilisera des mots différents pour demander à nouveau le bon formulaire d'e-mail. En faisant cela, vous pouvez rendre votre chatbot plus naturel.

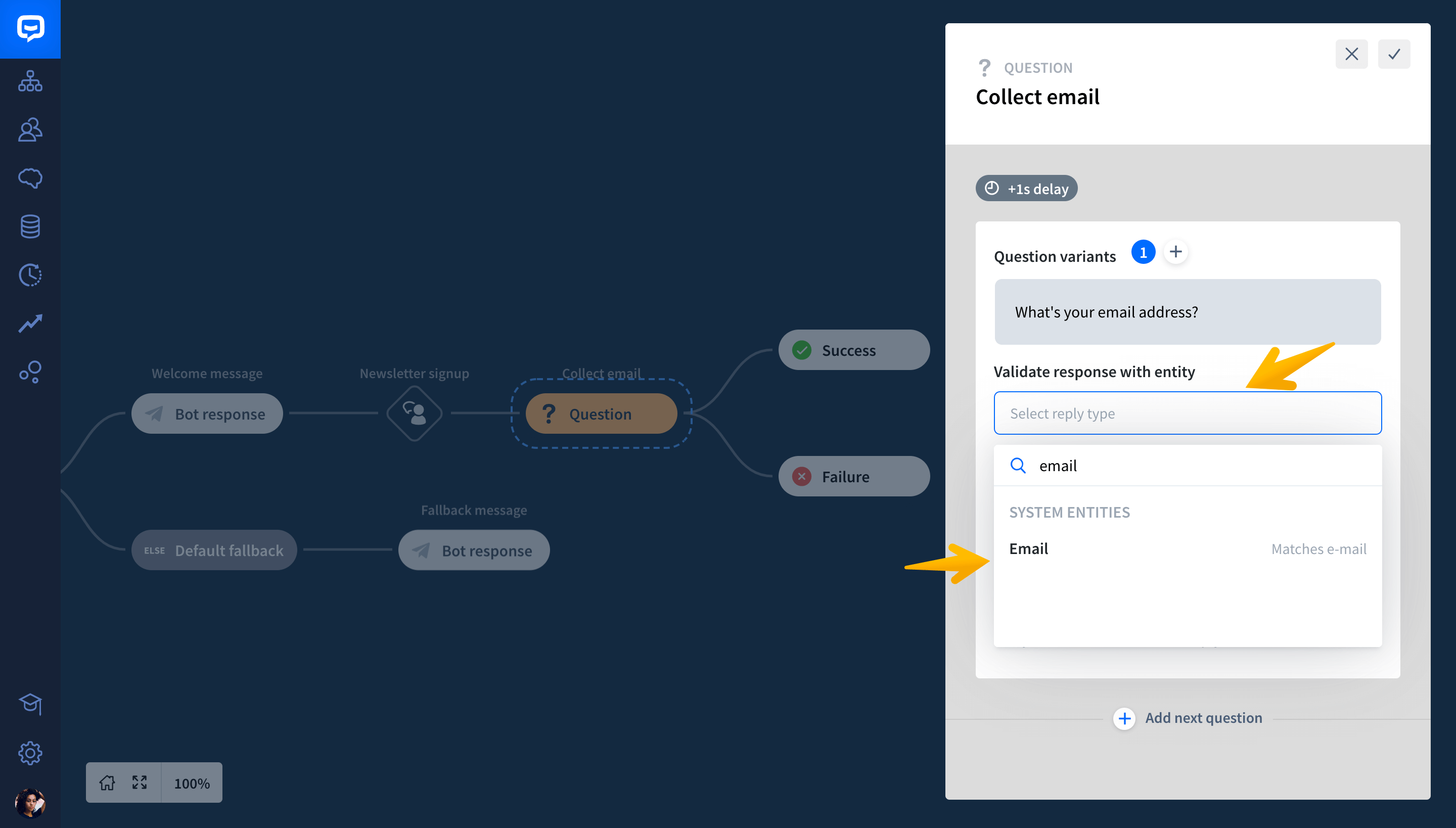
Maintenant, dans le champ Valider la réponse avec l'entité , choisissez E- mail des entités système. Grâce à cela, votre chatbot saura si l'utilisateur a fourni ou non le bon format de son adresse e-mail.

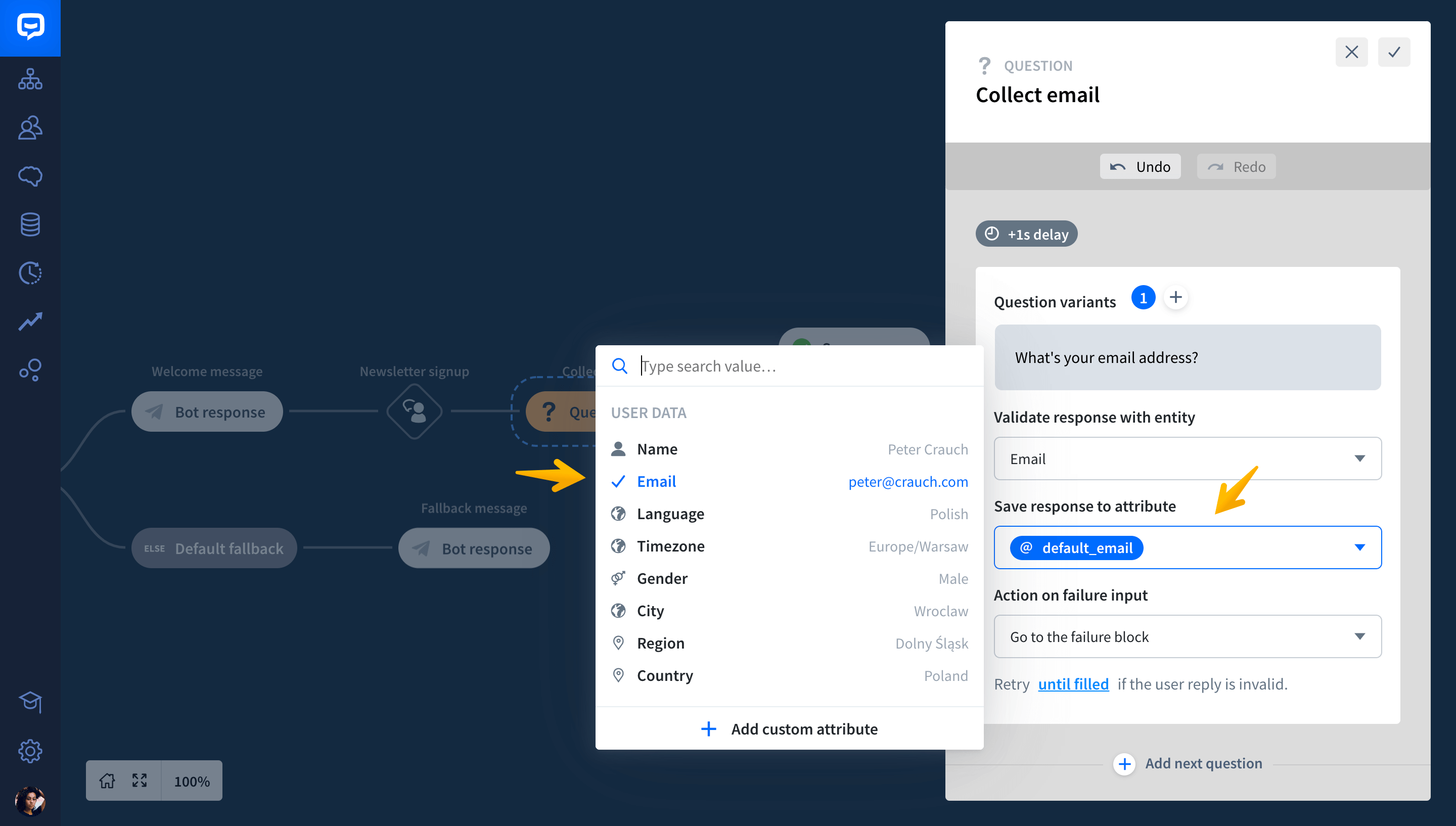
Ensuite, dans le champ Enregistrer la réponse dans l'attribut , configurez l' attribut d'e- mail par défaut . De cette façon, si l'utilisateur fournit l'adresse e-mail correcte, ChatBot attribuera cette adresse e-mail à l'utilisateur.

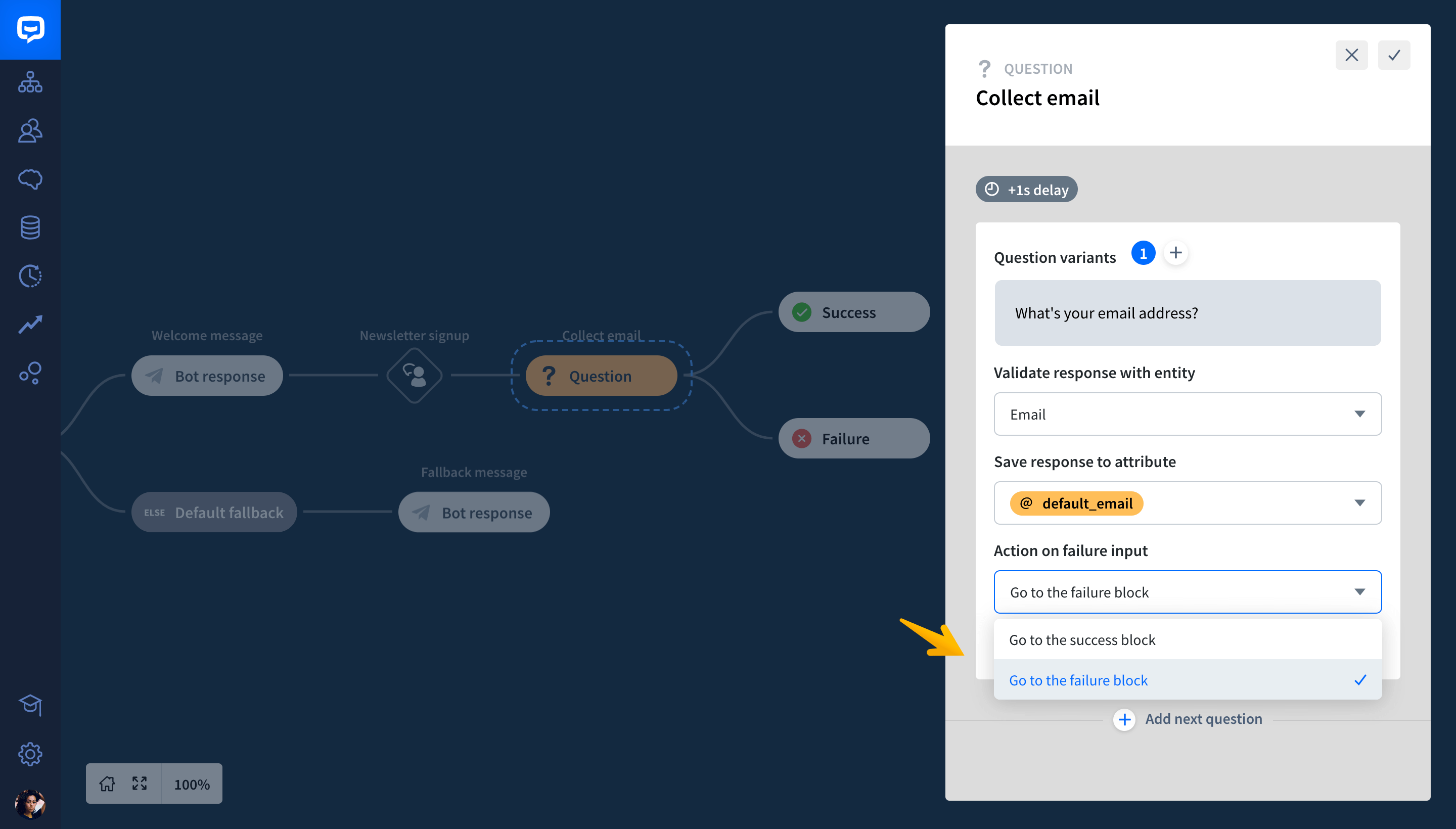
Ensuite, dans le bloc Action en cas d'échec , vous pouvez choisir ce que votre bot doit faire si un utilisateur ne parvient pas à saisir le format correct de son e-mail.

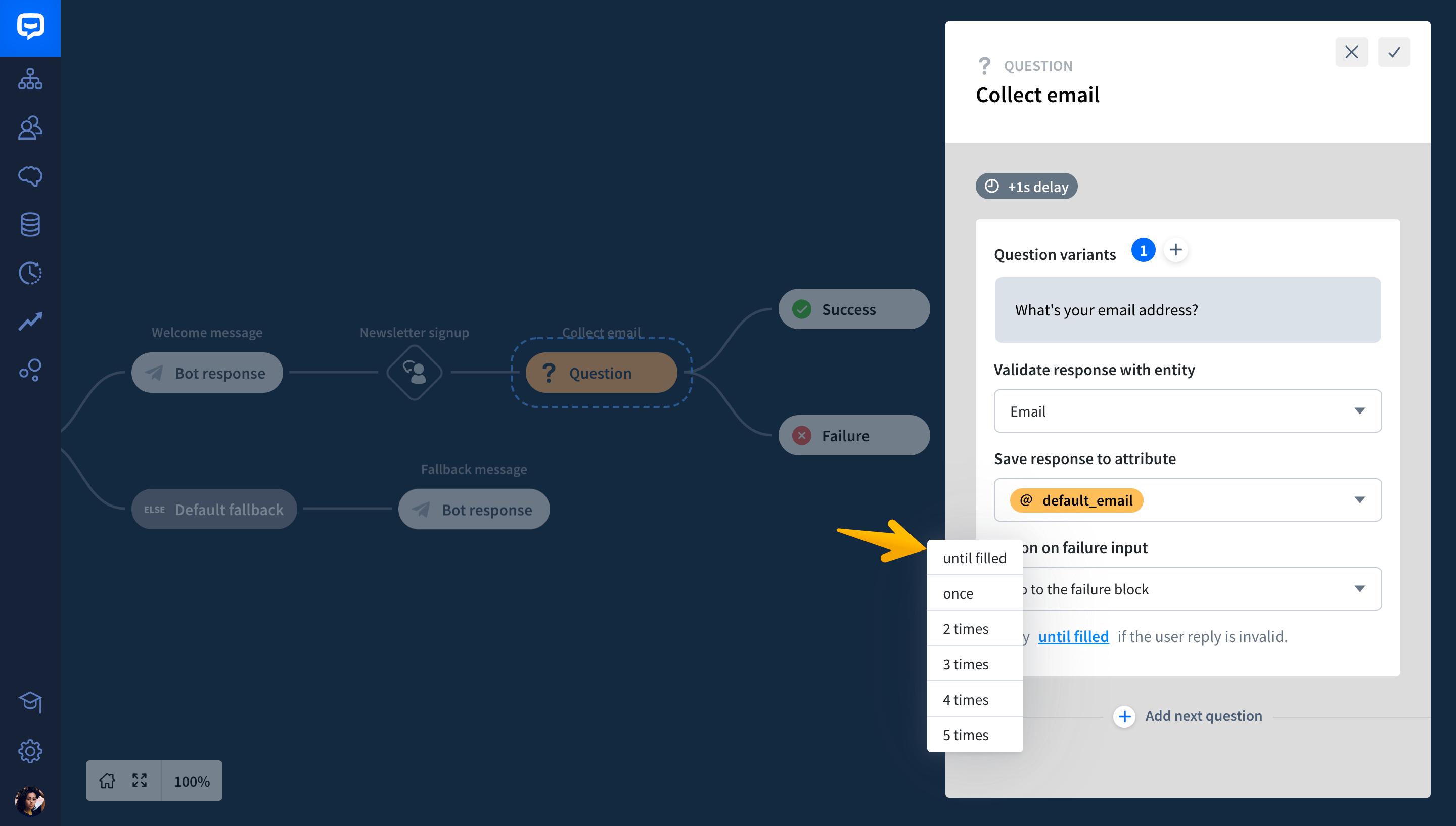
Ensuite, choisissez Réessayer après avoir rempli pour que votre bot continue d'essayer jusqu'à ce qu'il obtienne la bonne réponse. Lorsque vous êtes prêt, cliquez sur enregistrer et fermer.

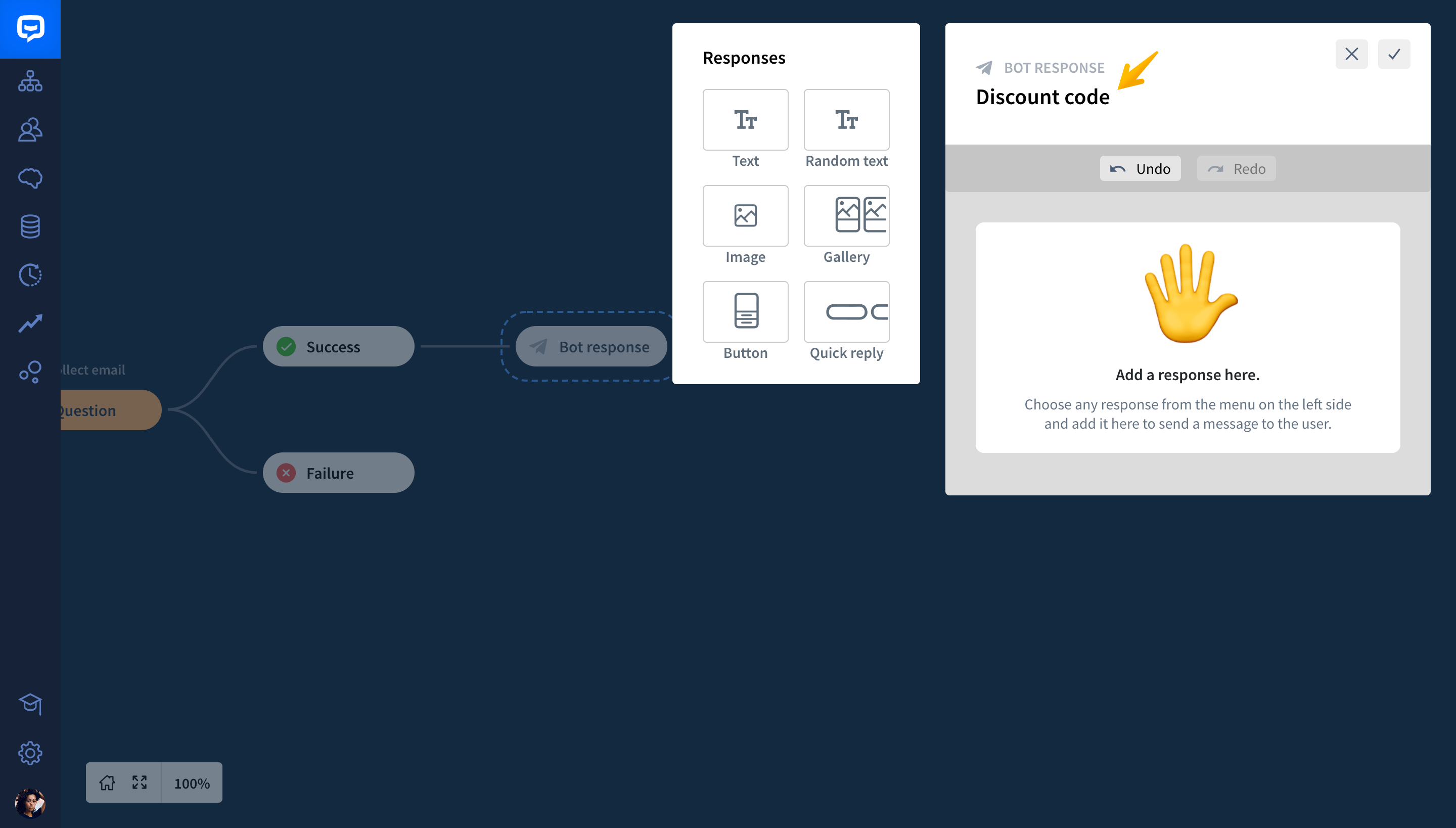
Maintenant, vous devez remercier l'utilisateur pour son adresse e-mail et lui fournir le code de coupon promis. Pour ce faire, faites glisser Bot Response depuis le menu principal et déposez-le après le bloc Success .

Tapez le nom du bloc.

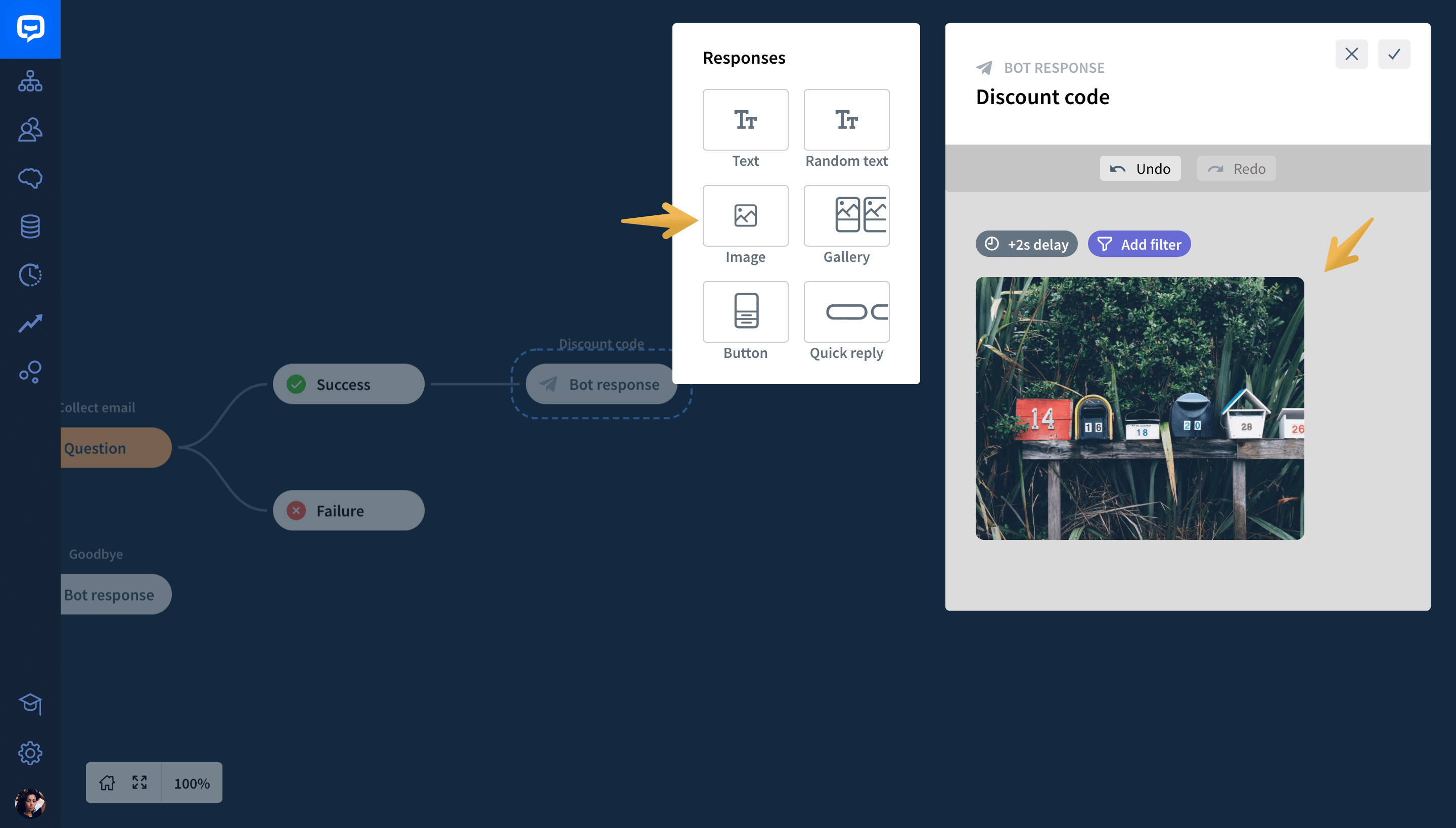
Maintenant, ajoutez une réponse Image et téléchargez une image que vous souhaitez utiliser.

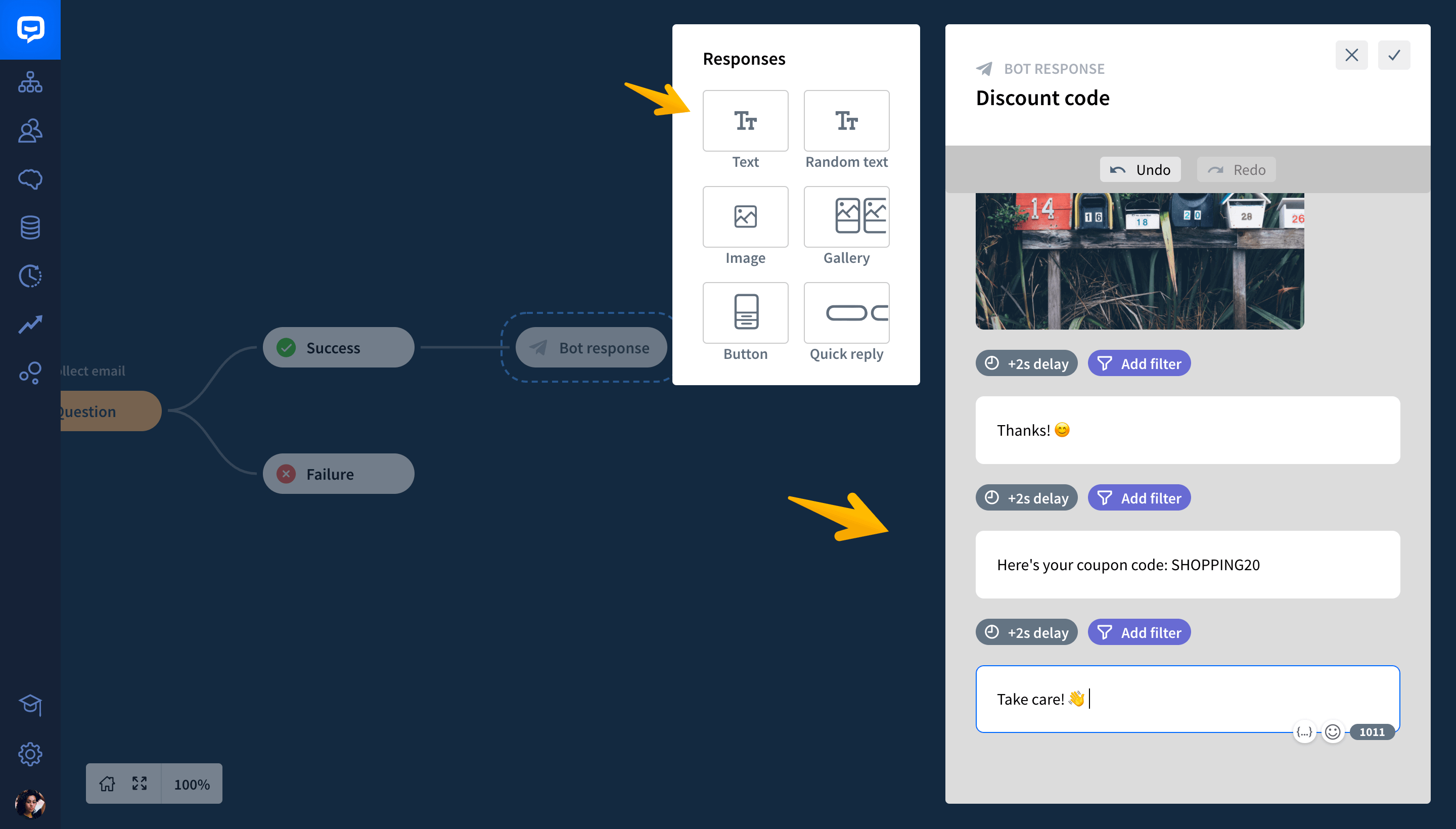
Enfin, ajoutez des réponses textuelles et entrez vos messages. N'oubliez pas d'ajouter le code promo ! Lorsque vous êtes prêt, cliquez sur enregistrer et fermer.

Maintenant, vous devez préparer le message du bot au cas où l'utilisateur ne souhaite pas s'inscrire à votre newsletter. Pour ce faire, faites glisser l'entrée utilisateur depuis le menu principal et déposez-la après le message de bienvenue .

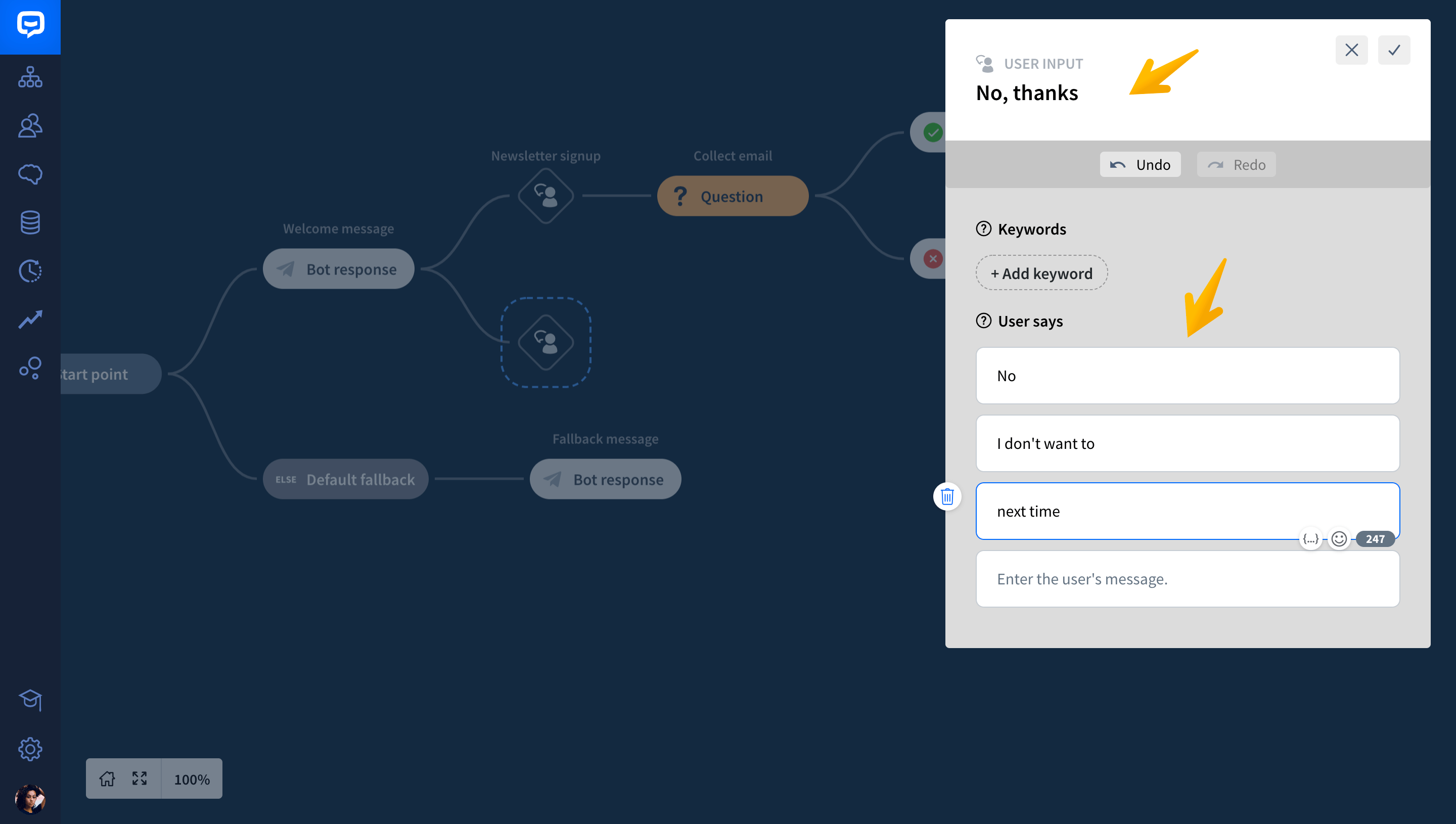
Cliquez sur le bloc d'entrée utilisateur et saisissez le nom du bloc. Saisissez ensuite les réponses de l'utilisateur à l'aide de Mots -clés ou L'utilisateur dit . Tapez toutes les réponses possibles que vos utilisateurs pourraient envoyer. Lorsque vous êtes prêt, cliquez sur enregistrer et fermer.

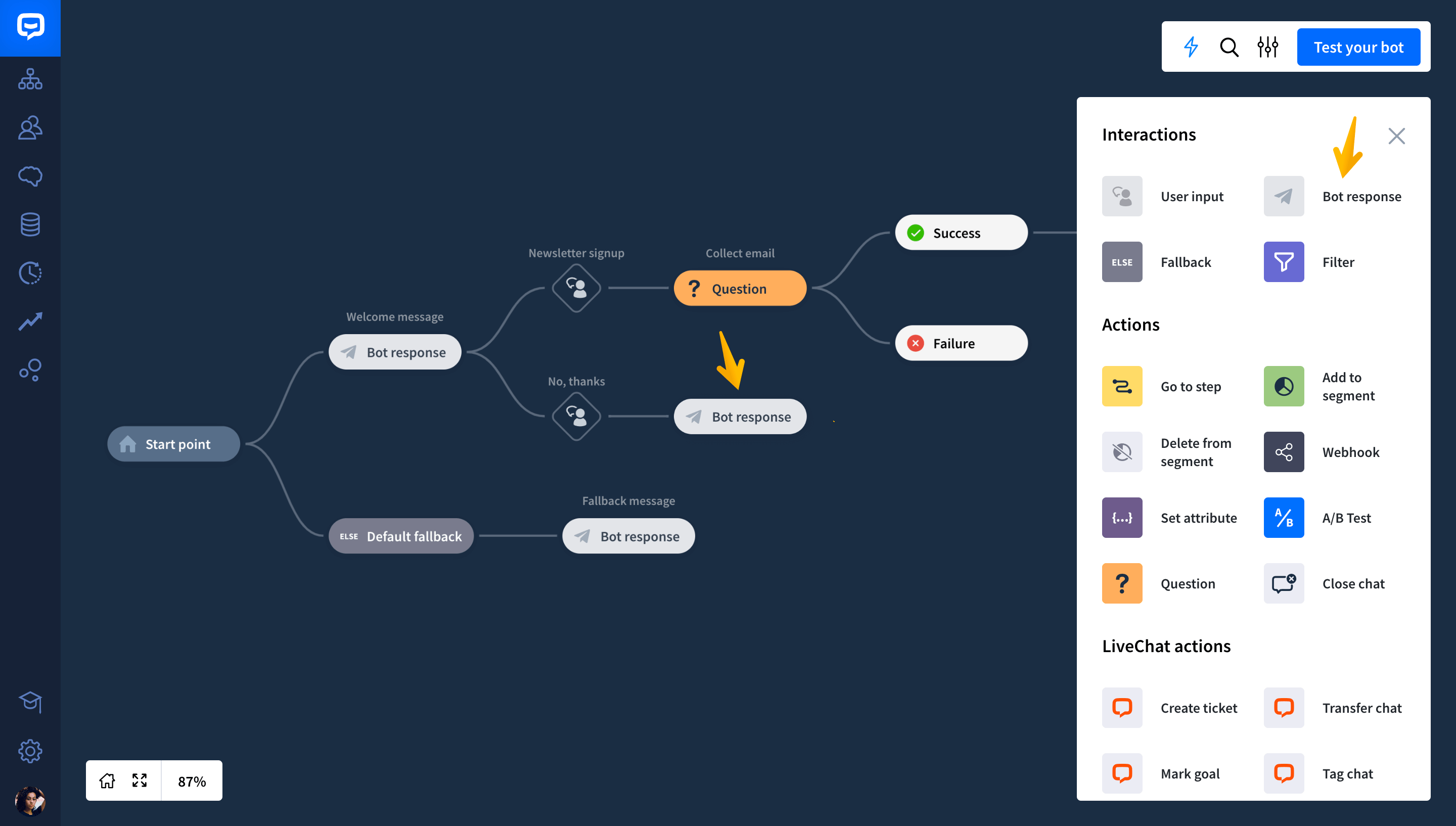
Maintenant, vous pouvez mettre fin à la conversation. Faites glisser la réponse du bot depuis le menu principal et déposez-la après la saisie de l'utilisateur avec le refus de s'inscrire à votre newsletter.

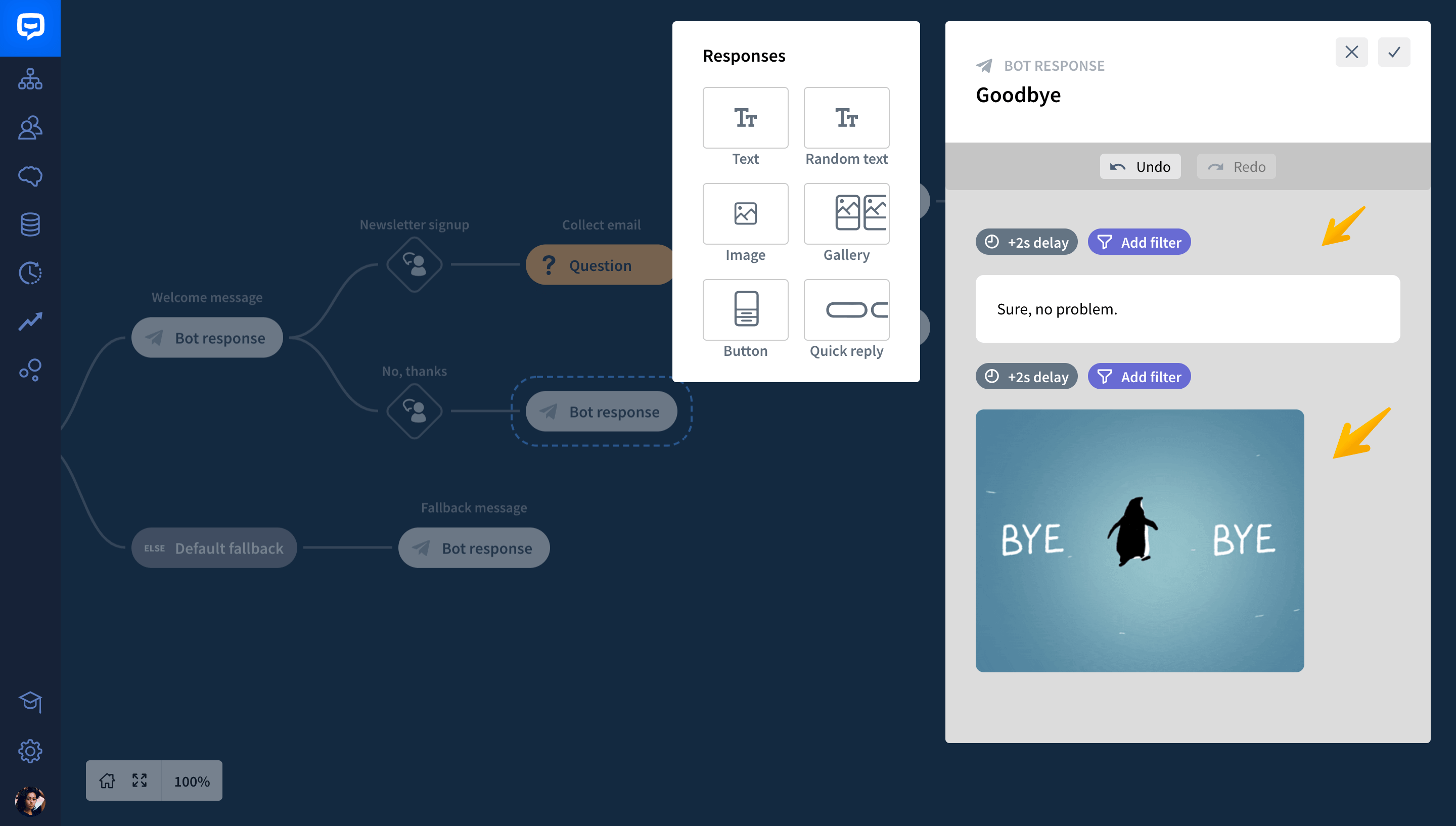
Cliquez sur le bloc de réponse Bot . Choisissez la réponse de type texte et saisissez le message du bot. Ensuite, cliquez sur enregistrer et fermer.

Enfin, sous le message de bienvenue, vous pouvez voir Default fallback . Dans ChatBot, chaque histoire est accompagnée de quatre variantes d'un message de secours par défaut . Vous pouvez cliquer dessus et modifier son contenu comme vous le souhaitez.

Comment tester votre chatbot

Il semble que vous ayez créé un bot de génération de leads. Bien fait! Regardons-le en action. Visual Builder de ChatBot vous permet de tester votre histoire depuis l'application. De cette façon, vous pouvez détecter les erreurs beaucoup plus rapidement et les corriger avant de montrer votre chatbot aux clients.
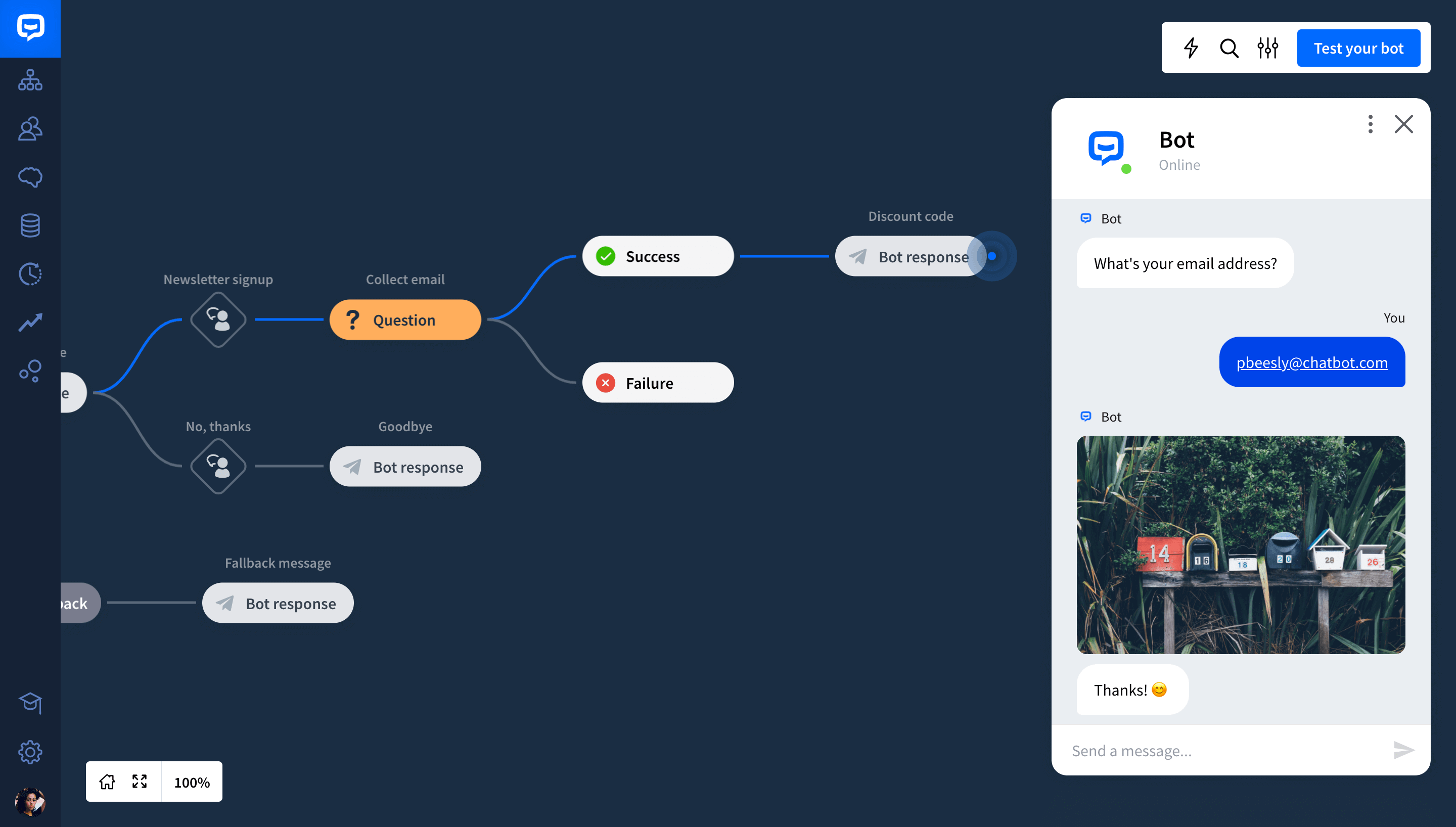
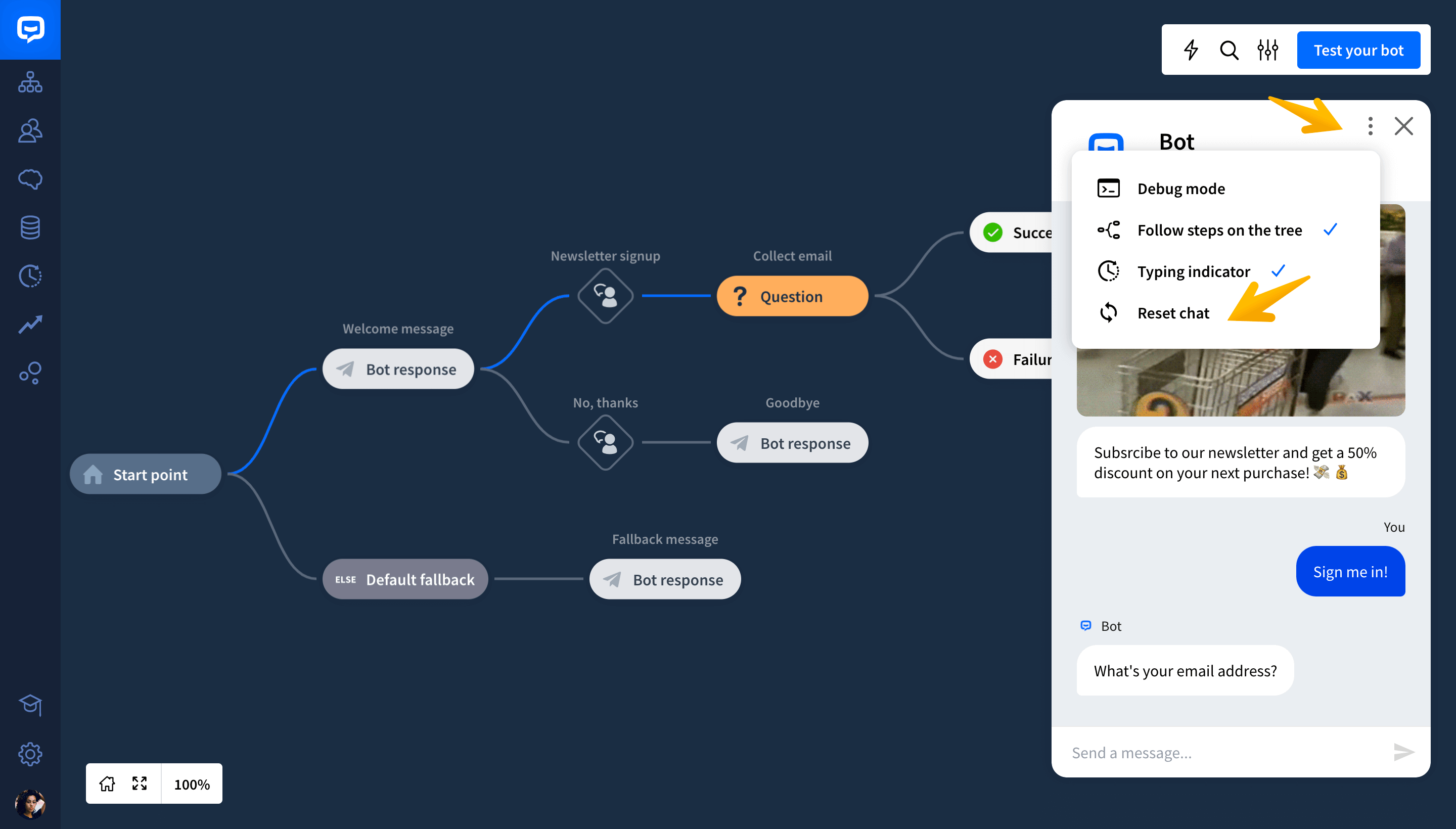
Cliquez sur le bouton Tester votre bot dans la barre de menu en haut à droite. Cela ouvrira l' outil de test .

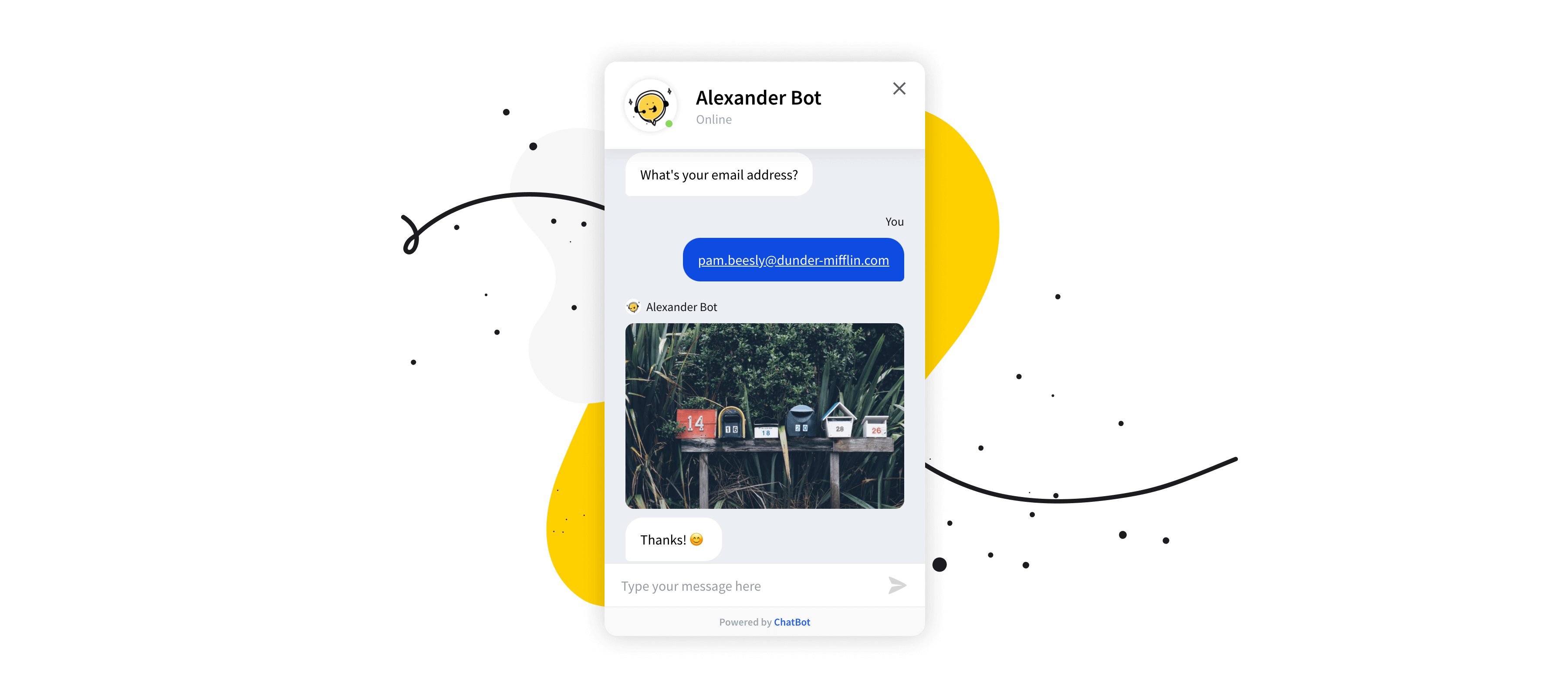
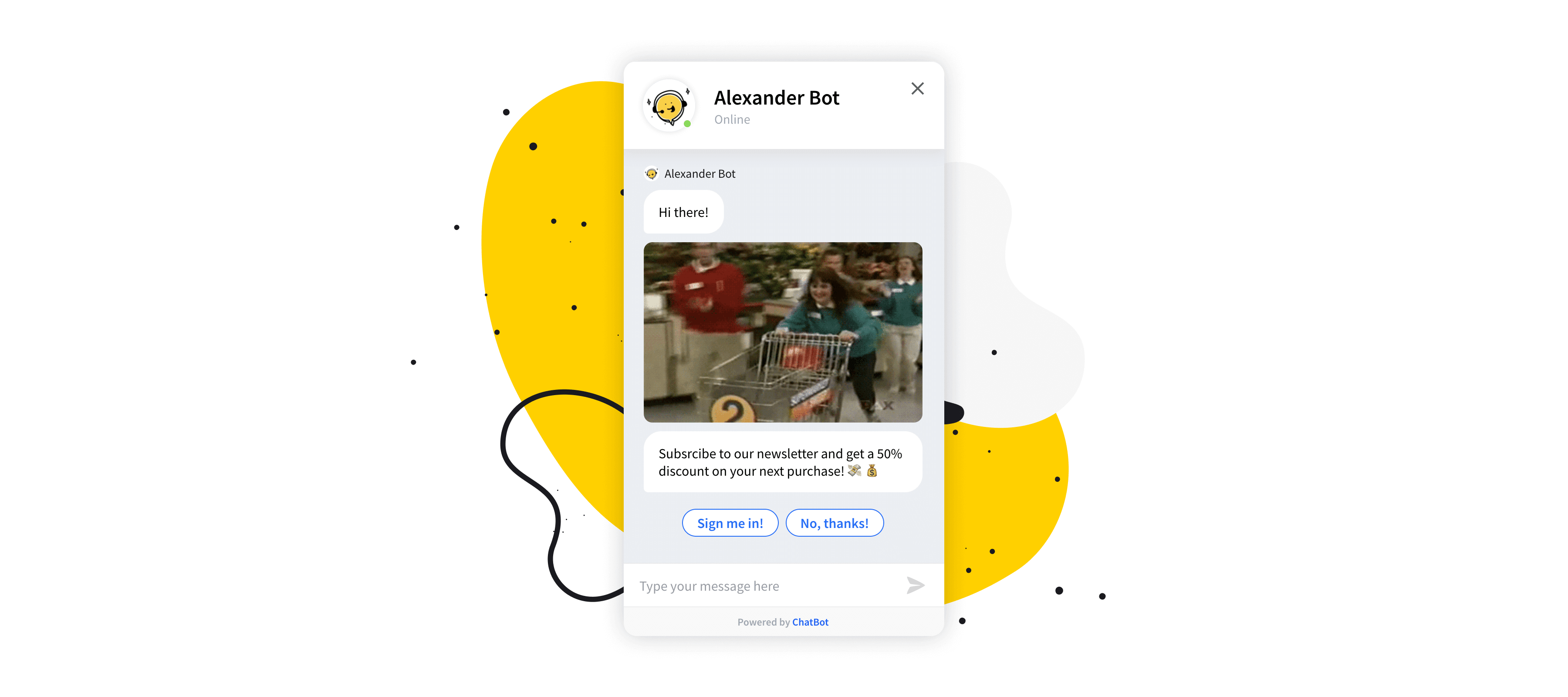
Le message de bienvenue du chatbot est apparu. Discutez avec le bot pour voir s'il fonctionne comme prévu.

Si vous souhaitez tester d'autres chemins, cliquez sur l'icône des trois points en haut de l' outil de test . Choisissez l' option Réinitialiser le chat .

Comment ajouter un chatbot à votre site Web

Lorsque tout semble bon, vous êtes prêt à placer votre chatbot sur votre site Web !
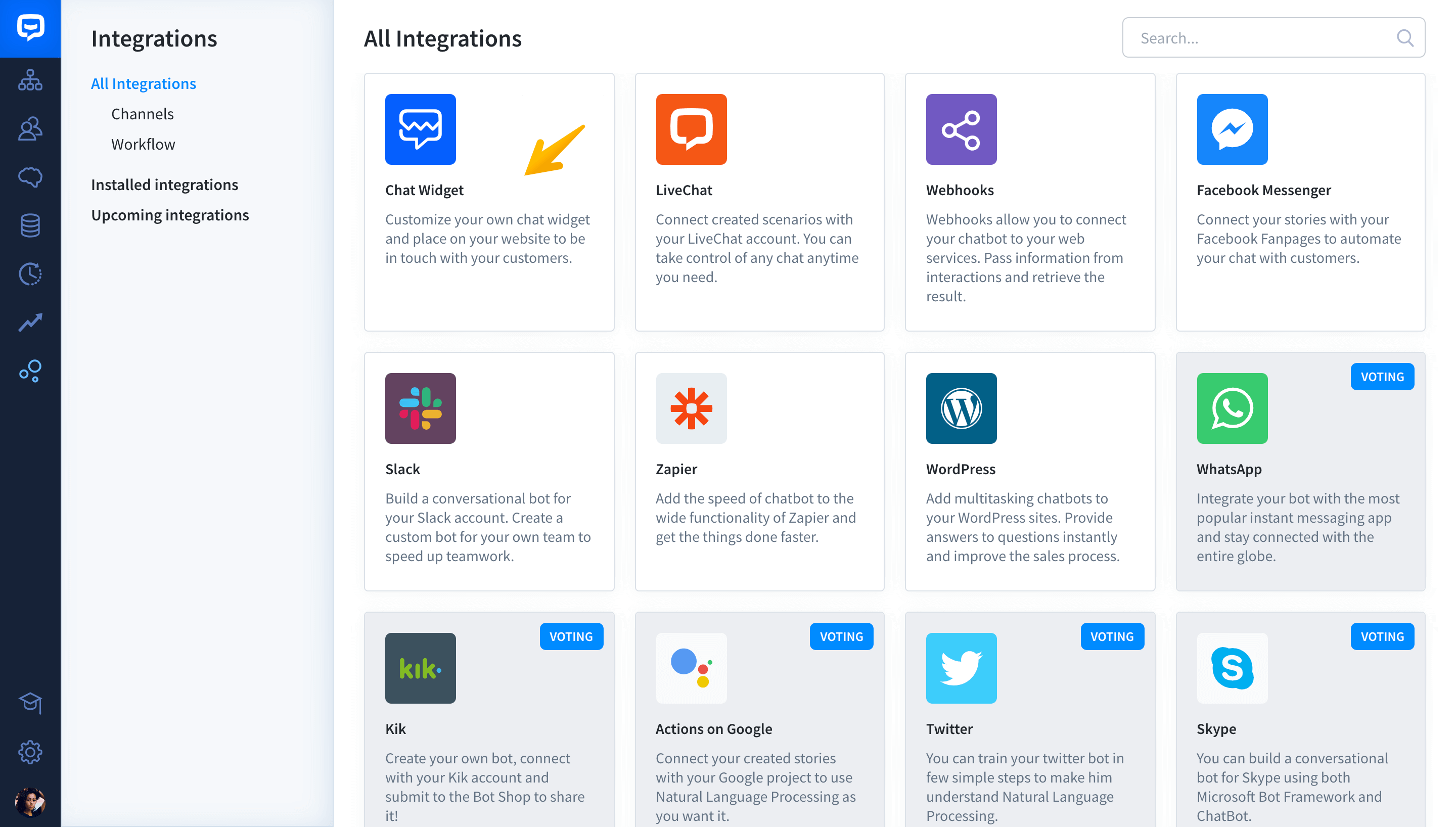
Accédez à la section Intégrations .

Choisissez Chat Widget dans la liste.

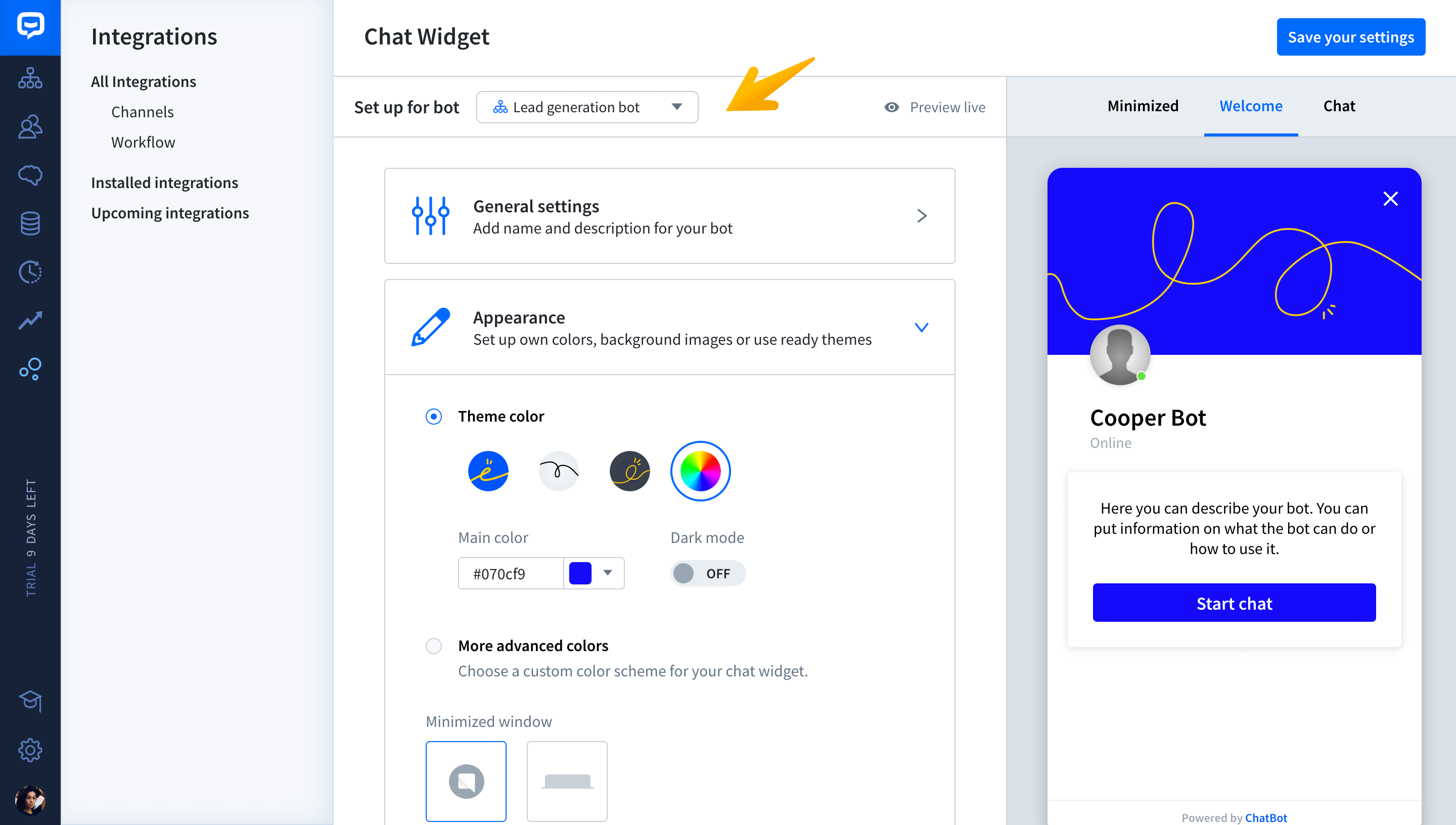
Choisissez Bot de génération de leads dans Configurer pour le bot .

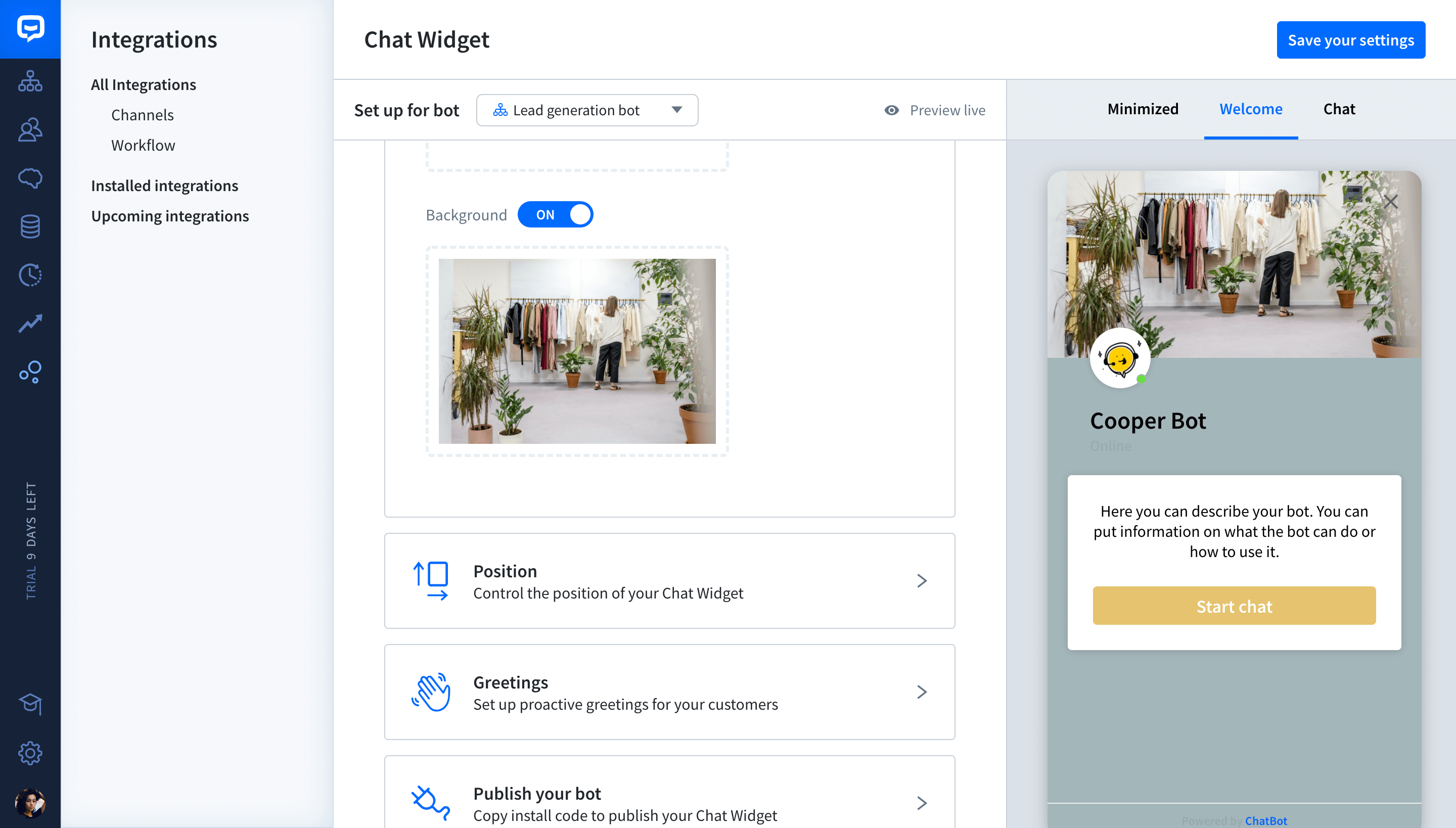
Désormais, vous pouvez personnaliser l'apparence de votre Chat Widget . Accédez aux sections Paramètres généraux et Apparence . Choisissez les couleurs de votre marque et téléchargez des images qui voleront le cœur de vos clients.

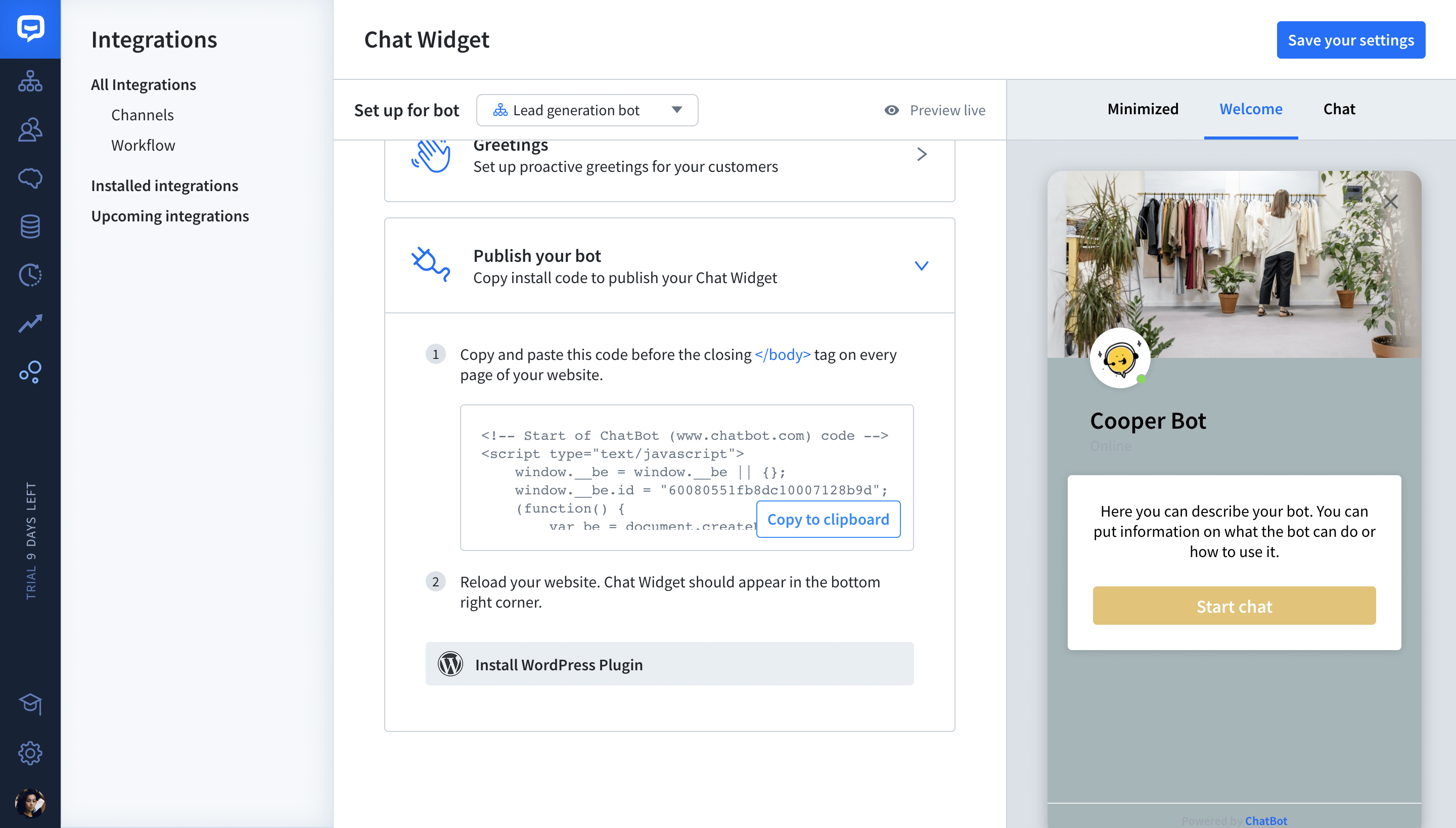
Lorsque votre Chat Widget est prêt, rendez-vous dans la section Publier votre bot . Ici, vous pouvez copier le code du chatbot.

Maintenant, collez le code copié avant la
</body>balise de fermeture sur chaque page de votre site Web. Ensuite, rechargez votre site Web. Chat Widget devrait apparaître dans le coin inférieur droit.
C'est ça! Votre chatbot est prêt et attend pour se connecter avec vos clients et établir de bonnes relations avec eux. N'oubliez pas que vous pouvez toujours revenir à votre histoire de chatbot et l'améliorer au fil du temps. Continuez votre bon travail!

Vous avez des questions concernant la création de chatbots à l'aide de la plateforme ChatBot ? Écrivez-nous à support@chatbot.com .

Commentaires
Enregistrer un commentaire
🖐 Hello,
N'hésitez pas à commenter ou vous exprimer si vous avez des trucs à dire . . .👉