Google Sheets : mettre à jour un site web à partir d’un fichier Sheets ? | Numeriblog
Ce que vous allez découvrir
- Quelles sont les solutions possibles pour alimenter un site à partir d'une table de données Google Sheets ?
- Demo
- Comment cela fonctionne-t-il ?
- Création du projet cloud dans GCP
- Activation de l’API Sheets
- Création d’un compte de service et de sa clé privée
- Côté backend
- Côté frontend
- Et maintenant sur GCP
Google Sheets : mettre à jour un site web à partir d’un fichier Sheets ?
Un client m’a demandé si c’était possible de mettre à jour le texte et les images d’un site web depuis un fichier Google Sheets.
Quelles sont les solutions possibles pour alimenter un site à partir d’une table de données Google Sheets ?
- Pas de Google Sites, car le design du site web a été fait par un designer professionnel et le site doit correspondre à la charte graphique et à l’image de marque du client, et Google Sites ne permet pas de modifier les maquettes imposées (« Pour l’instant (avril 2020) ! Google annonce un outil de personnalisation de thème dans sa Roadmap… Mais pour ce que j’en ai vu, cela restera assez limité. » note du Rédac Chef).
- Pas de site WordPress car pour le client le back-office de WP demande du temps et de la formation pour le maîtriser, même si le CMS aurait pu être hébergé dans GCP (Google Cloud Platform).
- Pas de WebApp en Google Apps Script, car il aurait été difficile d’attribuer un nom de domaine sur l’URL de production de l’application (l’URL qui se termine par
/exec). Il aurait fallu faire un «nslookup» pour obtenir l’IP du serveur puis, depuis la console d’administration du nom de domaine (chez OVH par exemple), faire un enregistrement « A » qui pointe sur l’adresse IP. Cependant, on n’a pas la main sur ces serveurs de Google, la WebApp peut être down et il faudrait alors déployer à nouveau le script et mettre à jour l’enregistrement « A ».
J’ai donc opté pour d’autres technologies tout en restant dans l’environnement Google. J’ai décidé d’implémenter le site web avec les technologies suivantes :
- frontend : ReactJS, Semantic-ui ;
- backend : NodeJS Express, Google Sheets v4 ;
- hébergement : Google AppEngine.
Demo
Voici une démo qui montre l’interaction entre la spreadsheet et un siteweb :
Comment cela fonctionne-t-il ?
Le site web fera appel à un service en backend qui récupérera les données d’un fichier Google Sheets, le tout hébergé dans le domaine du client dans GCP.
Voici un guide rapide pour créer son projet sur Google Cloud Platform (GCP), activer l’API Sheets puis implémenter l’interaction avec le site web et le fichier Sheets.
Création du projet cloud dans GCP
Google Cloud Platform est une plateforme de cloud computing qui regroupe plusieurs services et outils de stockage, de networking, de machine learning, de Big Data, d’IoT, de gestion de machines virtuelles et de developpement d’applications.
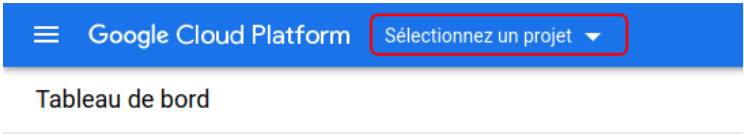
Saisissez l’adresse suivante dans votre navigateur pour accéder à la console: https://console.cloud.google.com/
Créez un nouveau projet :

Donnez-lui un nom :
Il faut activer la facturation pour pouvoir interagir avec les services Google. Vous pouvez ensuite désactiver le projet pour ne pas être facturé.

Activation de l’API Sheets
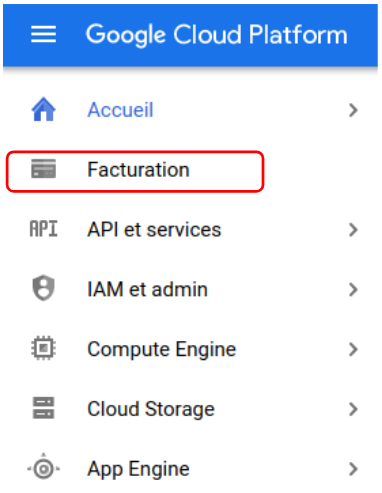
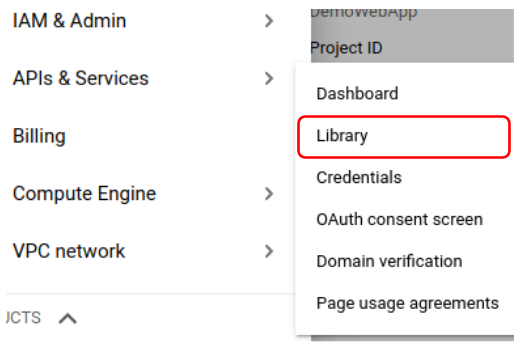
Sélectionnez « Bibliothèque » :

Saisissez dans la barre de recherche “sheets” :
Activez l’API :
Création d’un compte de service et de sa clé privée
L’activation d’un compte de service vous donne accès à des ressources via un compte de service et non un compte d’utilisateur et permet également d’activer la délégation au niveau du domaine.
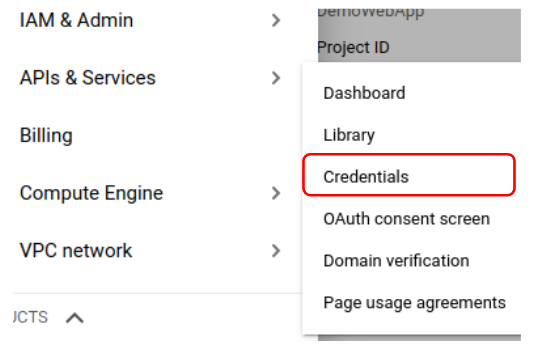
Dans le menu des APIs, choisissez cette fois-ci Credentials (Identifiants)

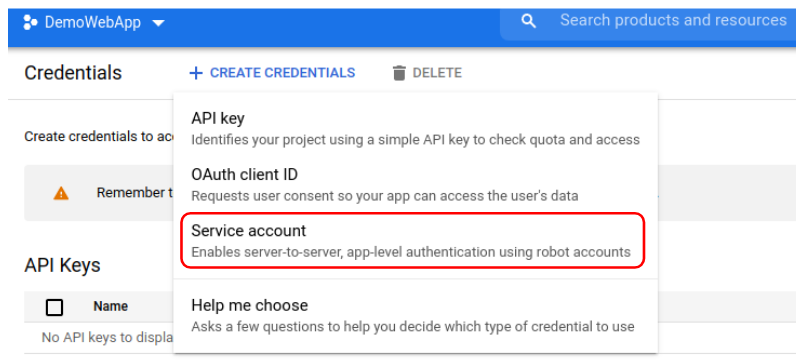
Créez ensuite un « compte de service » :

Je lui ai donné le nom de demowebapp. Vous devez donner accès au spreadsheet au compte de service. Vous trouverez l’adresse e-mail du compte de service dans l’onglet « détail ». Ici, c’est : demowebapp@demowebapp-309403.iam.gserviceaccount.com
Rendez-vous dans le menu Clés et générez une nouvelle clé privée. Une fois que la clé a été générée vous pouvez la télécharger en format JSON. Vous aurez besoin de ce fichier plus tard.
Il faut à présent passer aux technologies suivantes :
- frontend : ReactJS, Semantic-ui ;
- backend : NodeJS Express, Google Sheets v4 ;
- hébergement : Google AppEngine.
Côté backend
L’implémentation d’un serveur en NodeJS avec Express va permettre d’interagir avec le spreadsheet. Vous pouvez en faire une copie si vous souhaitez reproduire le site sur votre machine ou bien sur GCP.
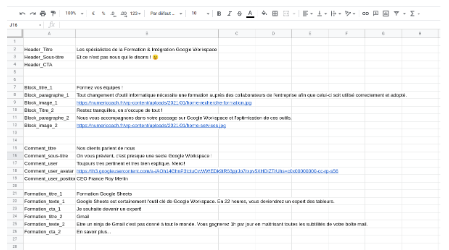
Vous pouvez modifier les valeurs de la colonne B.
Nous allons utiliser NodeJS, Express et Googleapis (un client NodeJS pour utiliser les APIs de Google).
Prérequis :
- Installer node
- Créez un dossier « MonSite » (par exemple) dans lequel vous aurez un dossier pour le backend et un dossier pour le frontend
- Installer nodemon depuis un terminal de commande:
À l’aide d’un terminal, à la racine du dossier que vous avez crée, ici « MonSite« , clonez le serveur :
Il faudra importer à la racine du dossier nodejs-express le fichier qui contient la clé privée que vous avez telechargée au format JSON et renommez-le ainsi : googleConfig.json
À la racine du dossier nodejs-express exécutez la commande suivante :
Le serveur tourne à présent sur le port 8080.
Modifiez la ligne 21 afin d’insérer l’ID de votre spreadsheet. Il faut remplacer cette valeur « 11zQcFFXLuyLq5AO69aLGhp0EIli8k6zmwKHwn2A0IfI » par cet ID.
Côté frontend
- À la racine du dossier que vous avez crée, ici « MonSite« , clonez le client :
Puis à la racine du dossier react-semantic-ui exécutez la commande suivante :
Ouvrez un navigateur et saisissez l’adresse suivante : http://localhost:3000.
Maintenant vous pouvez modifier les valeurs de la colonne B puis rafraîchir la page http://localhost:3000 et vous verrez que le site affiche les mises à jour que vous avez saisies depuis la feuille de calcul.
Et maintenant sur GCP
À la racine du dossier react-semantic-ui lancez la commande :
Cette commande va créer une version optimisée de l’application dans un dossier “build” que nous allons ensuite déplacer à la racine du dossier nodejs-express.
Si vous n’avez pas téléchargé l’outil SDK Google Cloud, vous devez passer par ici avant de continuer.
À la racine du dossier nodejs-express, lancez la commande :
Quand Google Cloud aura fini de déployer votre site web, le lien s’affichera sur le terminal. Vous pouvez également lancer la commande suivante pour l’ouvrir sur un navigateur :
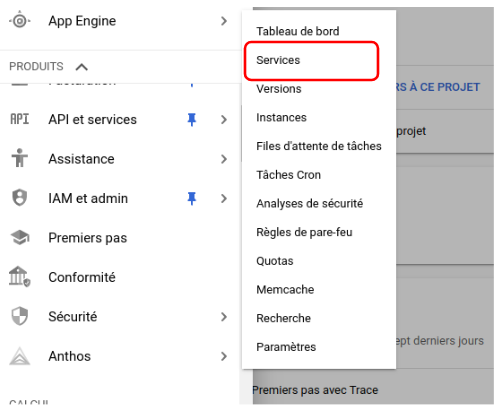
Pour retrouver ce lien sur GCP, allez sur Appengine > Services et cliquez sur le service par défaut :

Nous avons vu comment alimenter un site web à partir d’une feuille Sheets. Ceci vous permet de mettre à jour votre site depuis un outil dont vous êtes familier et ce de manière très rapide. Nous avons utilisé GCP, l’API Sheets, et des technologies très connues du Web (React, NodeJS). En ce qui concerne la feuille de calcul, libre à vous de choisir comment structurer les données et son interaction avec le site web. Pour mettre à jour les images, il suffit de remplacer l’URL d’une image par une autre (comme par exemple un lien public d’une image dans votre Google Drive).
Merci pour vos retours d’expériences dans les commentaires !


.jpg)
Commentaires
Enregistrer un commentaire
🖐 Hello,
N'hésitez pas à commenter ou vous exprimer si vous avez des trucs à dire . . .👉