Comment ouvrir l'admin WordPress de plusieurs articles simultanément ?
Comment ouvrir l'admin WordPress de plusieurs articles simultanément ?

Table des matières
Aujourd'hui, un tips utile pour ceux qui, comme moi, utilisent WordPress à longueur de journée.
Mon problème est le suivant : je dois souvent retoucher plusieurs articles d'un même site pour modifier le maillage interne, optimiser les balises title et meta, ajouter des images, étoffer le contenu, etc.
Du coup, si je découpe le processus, ça donne :
- je me connecte au back-office WordPress du site
- je clique sur Articles > Tous les articles
- je cherche dans le listing quels sont les articles à modifier et je fais un ⌘ + clic pour les ouvrir dans un nouvel onglet
- si le listing d'articles est paginé, je répète l'opération pour les pages 2, 3, 4, etc.
- j'édite (enfin) chaque article
On le voit, c'est chronophage et, surtout, ça représente beaucoup trop de clics à mon goût.
Je te partage donc mon astuce pour aller plus vite.
1ère étape : installer le plugin Slash Edit
Slash Edit est un plugin qui permet d'éditer un contenu WordPress simplement en ajoutant /edit à la fin de l'URL.
Tu peux l'installer :
- soit en le téléchargeant directement ici
- soit en allant dans l'onglet Extensions > Ajouter et en tapant "slash edit" dans le formulaire de recherche
2ème étape : répertorier les URLs des articles à modifier
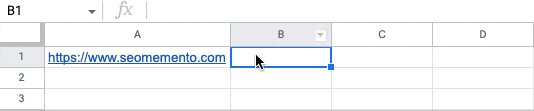
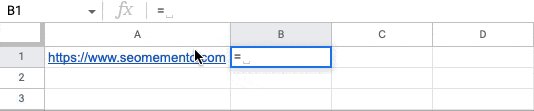
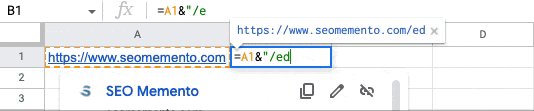
Pour cette deuxième étape, il te suffit de lister les URLs sur lesquelles tu dois apporter des modifications, et d'ajouter "/edit" à la fin.
Dans Google Sheets, par exemple, tu peux utiliser le "&" pour la concaténation.

3ème étape : ouvrir les URLs en bulk avec un bookmarklet
Il ne reste plus qu'à ouvrir simultanément chacune des URLs obtenues dans l'étape 2.
Pour cette étape, j'ai créé un bookmarklet.
Le code est le suivant :
javascript:var p = prompt("Entrez votre liste d'URLs : ", "");var data = p.split(/[\n\s]/);var urls = data.filter(function(url) {return /^https?:\/\//.test(url);});var count = urls.length;if (count > 0){for (var i = 0; i < count; i++){window.open(urls[i], %27_blank%27)}}else{ alert(%27Les URLs saisies ne sont pas valides%27);}Explications :
- je déclenche une boîte de dialogue
promptdans laquelle je viens coller ma liste d'URLs - je stocke le tout dans une variable JavaScript
data - je retire de l'objet
datade tout ce qui ne commence pas par http(s):// avec la fonctionfilter - j'ouvre chacune des URLs dans un nouvel onglet avec
window.open
Le bookmarklet est disponible ici ↓
Un petit exemple ci-dessous (ce ne sont pas les URLs d'un WordPress mais c'est juste pour te montrer comment ça fonctionne).

Voilà, tu as maintenant une solution concrète pour gagner du temps dans l'optimisation de tes articles WordPress.

Commentaires
Enregistrer un commentaire
🖐 Hello,
N'hésitez pas à commenter ou vous exprimer si vous avez des trucs à dire . . .👉