Comment bien gérer son projet web ?
COMMENT BIEN GÉRER SON PROJET WEB ?
Sommaire de l'article
C’est le grand jour, vous êtes décidé, vous souhaitez créer votre site internet pour votre activité professionnelle ou vous venez d’avoir la validation de votre hiérarchie pour la refonte du site de votre entreprise, c’est le moment d’enclencher les démarches pour la réussite de votre projet web.
Par quoi doit-on commencer ? Quelles sont les étapes clés à ne pas manquer ? Avec qui travailler ? Autant de questions et d’étapes à ne pas louper. Nous tenterons de répondre à l’ensemble de vos questions et de vous guider vers une liste d’étapes et de tâches à suivre pour réussir votre projet.
AVANT DE LANCER SON PROJET WEB
QUEL EST L’OBJECTIF DE MON PROJET ?
La toute première question à se poser avant toute chose est « je veux un site web mais pourquoi faire ? ». Je veux en faire un site vitrine, je veux vendre des produits au monde entier, je veux qu’il soit beau et design tout en étant le plus visible sur Google car je souhaite que mon site soit vu plusieurs centaines de milliers de fois par mois.
C’est autant de questions que vous allez vous poser pour définir votre objectif de site. Plus concrètement, prenons l’exemple d’une entreprise souhaitant refaire son site web qui propose différents logiciels informatiques et dont son objectif est d’obtenir des prises de contact sous forme de demande de devis ou de téléchargement gratuit de sa solution freemium. Il faut donc définir le ROI de son projet.
Comment définir la rentabilité d’un site web avant sa création ?
Il faut poser des chiffres sur vos objectifs mais selon votre activité et votre stratégie marketing tout peut varier. Pour un site e-commerce, votre objectif sera le nombre de ventes de produits sur l’ensemble de votre boutique et pour un site vitrine ça sera le nombre de prises de contact ou le nombre de téléchargements d’un logiciel ou d’un document (livre blanc).
Définir des indicateurs de performance (KPI)
Une fois les objectifs fixés, il convient de définir vos KPI qui vous permettront de calculer un taux de conversion et d’estimer la rentabilité du site Web. En exemple, si le site a comptabilisé 100 prises de contacts et 20 demandes se sont transformées en devis/facture alors le taux de transformation est de 20%. Si l’on estime à 300 € la transformation moyenne d’un client alors nous obtenons un chiffre d’affaires total de (100 * 20%) * 300 = 6 000 €.
Si nous souhaitons investir 10 000 € dans un site web, il faudra 2 mois pour rentabiliser l’investissement lié à la création du site (a condition d’avoir 100 prises de contact par mois).
Quelles sont les différences entre la création et la refonte d’un site ?
La différence majeure entre les deux projets c’est que l’un se base sur un existant tandis que l’autre débute avec une feuille blanche. Pour la création de site, il faudra donc bien définir ses besoins, ses objectifs alors que pour une refonte, même s’il ne faut pas oublier ces points, vous pouvez également réaliser un audit de votre site actuel, point de départ de l’analyse pouvant vous donner les clés pour améliorer votre prochaine version de site et la rendre plus performante.
AVEC QUI TRAVAILLER ?
Il est toujours difficile de choisir avec qui travailler. Avec mon agence historique, un nouveau prestataire, le faire avec un ou plusieurs indépendants ou tout simplement voir si je n’ai pas les compétences en interne dans mon entreprise. Le choix vous appartient mais il faut choisir selon vos contraintes techniques, financières et également privilégier le côté humain de la relation.
Trouver l’agence idéale
Vous établissez de bonnes relations depuis plusieurs années avec votre agence historique. Elle vous connait bien et vous a accompagné sur la première version de votre site. C’est un avantage important car repartir de zéro avec une nouvelle agence est parfois gourmand en temps et en investissement. Malgré ses avantages, vous pensez encore que l’herbe est peut être plus verte ailleurs, de plus vous avez le sentiment que depuis plusieurs années leurs idées restent les mêmes et que les prix n’ont cessés d’augmenter.
Prendre une nouvelle agence c’est redécouvrir son projet avec un œil neuf, de nouvelles idées, des équipes sur-motivées et surtout avec un prix très compétitif mais mis bout à bout la note reste salée. Bref il est temps de comparer les deux mondes en réalisant la plupart du temps un tableau qui pourra mettre en concurrence les agences que vous aurez sélectionnées pour en faire un classement selon les critères que vous aurez définis en amont de votre appel d’offre.
Concernant les agences, l’avantage principal est surtout qu’elles regroupent la plupart du temps l’ensemble des compétences web (graphisme, développement, gestion de projet, référencement). Autre avantage, n’avoir qu’un seul interlocuteur et pouvoir se reposer totalement sur l’agence pour le projet est un gain non négligeable. Attention tout de même, beaucoup d’agences vous diront qu’elles savent « tout faire », elles ont un très bon verbatim de l’ensemble des process mais n’iront pas forcément en profondeur sur tous les sujets.

Côté inconvénient, une agence reste plus chère que des indépendants mais s’adapte souvent très bien selon vos besoins. Vous êtes pressé pour votre projet, soyez indulgent, n’étant pas dédiée à votre site, l’agence peut certes compresser ses temps de productions mais ne vous attendez pas à ce que votre projet voit le jour en 3 semaines. Il faut analyser, échanger, statuer, décider, valider et tout ça prend du temps.
Un indépendant c’est plus Free !
L’indépendant est souvent très disponible et possède une expertise dans son domaine, c’est d’ailleurs pour ça que vous l’avez contacté mais comment le trouver ?
Plusieurs solutions, commencez par le bouche à oreille, parlez en à vos connaissances, ils pourront vous donner des noms à contacter en fonction des retours qu’ils vous auront faits. Sinon différentes plateformes existent pour trouver votre perle rare. Cela nécessite un minimum d’organisation pour votre recherche et surtout beaucoup de temps à passer pour trouver le profil qui vous correspondra le mieux.
Une fois trouvé, il est le plus clair du temps dédié avec votre projet sur une période assez courte, comme ce que vous vouliez. Attention tout de même à 2 points. Vous devrez vous engager sur votre réactivité pour l’alimenter régulièrement et selon ses demandes. Autre point, échangez avec lui pour lui demander s’il n’est pas en poste à côté pour être joignable facilement sinon votre projet pourra également prendre plus de temps que prévu si vous n’arrivez pas à échanger régulièrement ensemble.
Autre critère avantageux, l’indépendant est le plus souvent moins cher que les agences (frais de structures très faibles) et travaille en mode forfait (un prix global pour l’ensemble de la prestation). Cela vous permet de connaître le montant de votre projet à prix fixe.
Travailler avec un ou des indépendants vous engagera à devenir un véritable chef de projet polyglotte et connaître les problématiques de chaque métier afin d’échanger régulièrement avec chacun d’eux et trouver les bonnes solutions en fonction des contraintes liées au design, au développement et au référencement. Tous auront des exigences qui ne plairont pas aux autres. A vous donc, de faire les bons choix et de trouver des compromis.
Toute la force est à l’intérieure
Parfait ! Vous avez un service digital au sein de votre société, n’hésitez pas à faire appel à eux pour votre projet. Quelques réunions pour l’avant-projet, un planning et l’aventure peut commencer. Si une compétence reste manquante, vous pourrez toujours faire appel à une agence ou un indépendant pour cette prestation ciblée.
CAHIER DES CHARGES, LE DOCUMENT POUR DÉFINIR MES BESOINS ?
Je rédige mon cahier des charges
Pour que votre prestataire puisse vous accompagner dans les meilleures conditions et vous proposer une prestation adaptée à vos besoins, il est indispensable de rédiger un cahier des charges le plus clair et le plus précis possible par rapport à vos exigences et les fonctionnalités que vous souhaitez avoir dans votre site. Il peut se rédiger en 1 ou 2 parties et nécessite d’aborder un grand nombre de points aussi importants les uns que les autres. Découvrez ce document plus en détail dans notre article dédié à la rédaction d’un cahier des charges ainsi qu’un modèle type offert par SeoMix à télécharger.
Je ne sais pas comment préciser mon besoin, quelle alternative ?
Après lecture de notre document, vous vous sentez encore comme à la fin de la 1ère lecture de la question de philo au bac, à laquelle vous n’avez pas la réponse et vous pensez déjà à rendre copie blanche. Pas de panique, des alternatives existent, vous pouvez prendre rendez-vous avec le professionnel avec qui vous souhaitez travailler et vous lui exprimez l’ensemble de vos besoins afin qu’il vous guide sur les sujets à traiter tout en creusant sur les actions auxquelles vous n’auriez pas pensées.
Autre méthode, l’organisation d’un ou plusieurs ateliers. C’est une technique qui consiste à réaliser sur plusieurs rendez-vous, l’ensemble des exigences de votre demande d’un point de vue ergonomique, technique et fonctionnel. Selon l’ampleur de votre projet, vous pouvez être amené à réaliser entre 1 à 5 ateliers (en règle générale) afin de balayer tous les sujets. Cette technique vous permettra de définir en amont l’ensemble de votre besoin technique comme fonctionnel et ressortir avec un cahier des charges ou des spécifications fonctionnelles et techniques détaillées pour votre prestataire avec lequel il pourra vous éditer un devis sur-mesure sans rien avoir oublié.
Il est rare de fonctionner ainsi mais cela permet d’éviter les dérives en milieu ou fin de projet et de garder un budget défini précis. Les demandes évoluent souvent lors d’un projet et l’ajout de fonctionnalités impose au prestataire de vous facturer un devis complémentaire car votre demande n’était inscrite nulle part (cahier des charges ou devis de prestataire).
DERNIÈRES ÉTAPES AVANT DE LANCER LE PROJET
Choisir une méthode adaptée à mon projet
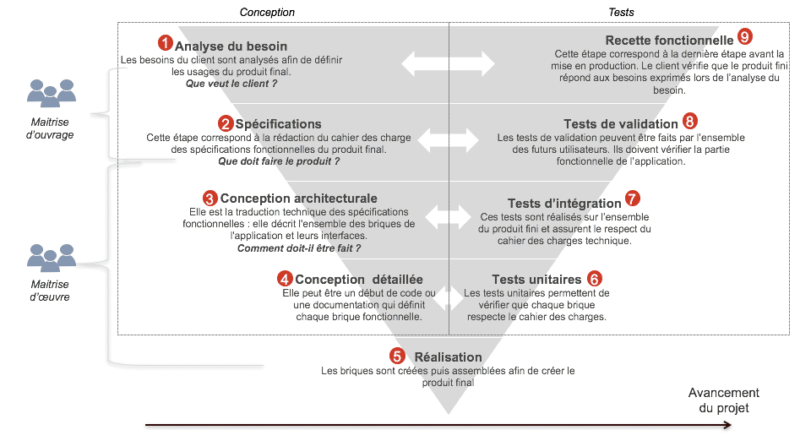
Cycle en V
C’est la méthode la plus répandue dans le domaine du projet web de petite ou moyenne envergure mais qui devient de moins en moins compatible avec les attentes d’aujourd’hui.
Son but est de réaliser les différentes étapes d’un projet les unes après les autres et d’éviter de faire marche arrière. Cette méthode permet de préparer en amont les phases de spécifications qui sont trop souvent négligées et permet de clarifier les étapes et rôles de chacun. Son défaut est son « effet tunnel de validation » qui n’offre pas de visibilité sur les phases de réalisations et son manque de souplesse lors des phases de changements de fonctionnalités.
C’est un processus à utiliser pour des projets qu’on externalise à des prestataires et des projets à faibles risques (trop techniques ou trop d’évolutions).

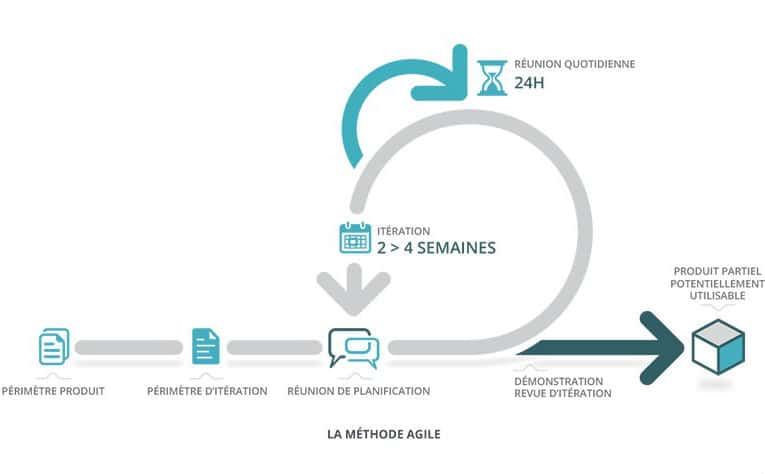
Méthode Agile
La méthode Agile repose sur le principe d’itération et la participation de tous les acteurs du projet. Elle permet une livraison plus rapide de fonctionnalités tout en laissant la possibilité de faire évoluer les spécifications tout au long du projet.
Le principe est de développer, des morceaux d’application utilisables, sur de courtes périodes (appelés « sprint ») puis validés par l’utilisateur avant de passer à l’étape suivante si ceux-ci sont confirmés.
Dans le cas contraire, une nouvelle itération est relancée jusqu’à temps qu’elle soit validée. Cette méthode est le plus souvent réservée aux projets internes dont la complexité nécessite des adaptations régulières.
Chez SeoMix c’est le plus souvent la méthode de cycle en V qui est adoptée mais avec une touche d’agilité ! Et oui, sur la phase de développement nous découpons notre développement en sprint permettant ainsi à notre client de valider par étapes clé, les fonctionnalités développées afin d’éviter un temps de recette finale trop important.

Comment financer mon projet web ?
Vous avez certainement un budget idéal que vous vous êtes fixé. Il est important de l’indiquer le plus tôt possible car il permet à votre prestataire d’adapter sa prestation en fonction de votre budget.
En règle général, votre prestataire peut vous éditer un devis en fonction de votre cahier des charges, de vos exigences, des fonctionnalités demandées et de votre budget.
Le plus clair du temps, c’est un engagement au forfait que votre prestataire vous propose c’est-à-dire un engagement contractuel sur un résultat attendu par rapport à un document précis de départ, le cahier des charges. Si votre demande évolue et qu’elle ne figure ni sur votre cahier des charges ni sur le devis que votre prestataire vous a indiqué, toute fonctionnalité à ajouter sera soumis à un devis complémentaire. Il s’agit donc d’anticiper ces risques et de piloter la prestation grâce à de la gestion de projet.
LE PROJET

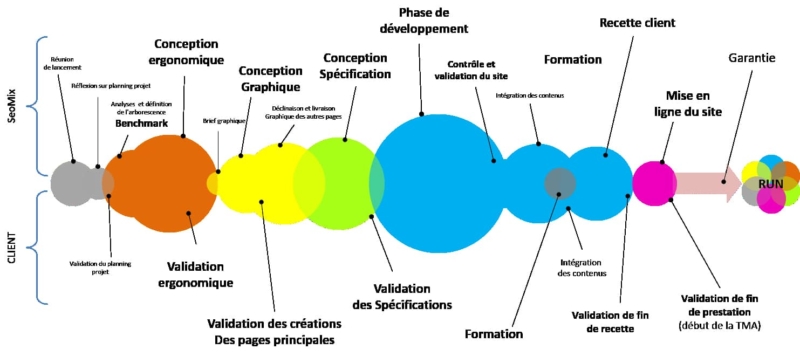
Après cette première phase indispensable de définition de vos objectifs et attentes, vous venez de donner votre accord à votre prestataire de réaliser votre prochain site web. Plusieurs étapes sont alors enclenchées pour mener à bien ce projet.
RÉFLEXION ET ANALYSE
Analyse sémantique et mots clés
C’est une première partie indispensable pour vous proposer une arborescence performante et qui vous permettra d’obtenir de bons résultats en SEO.
Votre prestataire réalisera un grand nombre d’étapes pour obtenir une analyse complète pour vous proposer une structure cohérente avec votre stratégie marketing et répondre aux attentes des internautes. Si vous souhaitez en savoir plus sur cette première étape du projet retrouvez notre guide complet sur l’analyse sémantique.
CRÉATION GRAPHIQUE
Ergonomie et zonings
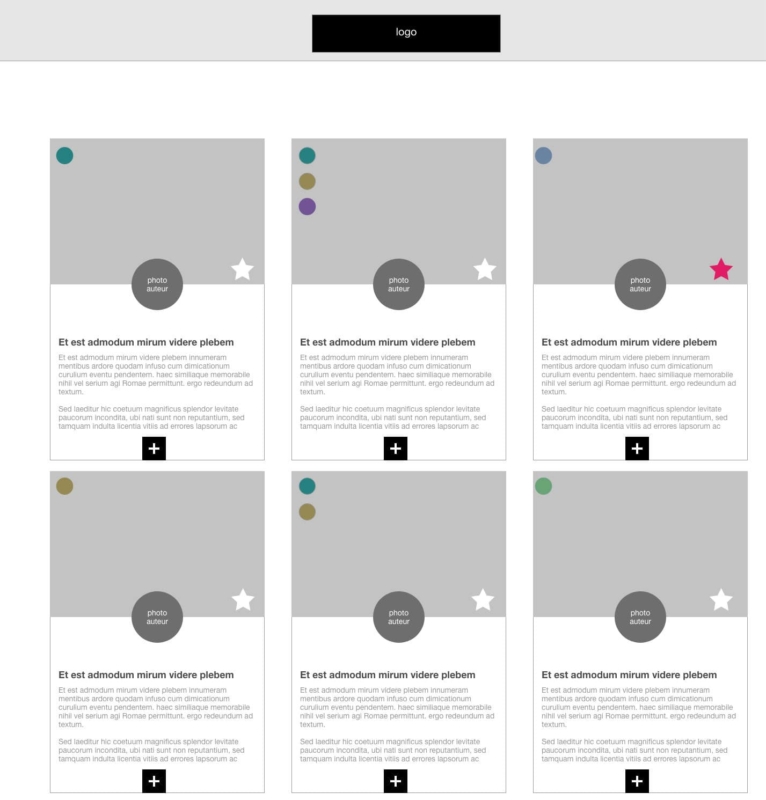
Avant de passer à la réalisation concrète de la maquette du site, le traitement de l’expérience utilisateur est une étape importante passant par l’UX-Design et l’UI-Design. Ces principes consistent à définir plusieurs étapes essentielles à commencer par la réflexion sur les besoins et les usages des utilisateurs. Ensuite élaborer une structure correspondant aux besoins en définissant le plan de l’interface générale et les enchaînements d’écrans de ce que l’utilisateur verra. Et pour finir, il faut dresser des « wireframes » (zonings) permettant de décrire l’interface du site. Cette phase permet de bien spécifier la présentation du squelette de votre site allié à une facilité d’utilisation pour l’internaute. Avant de partir tête baissée dans une réalisation graphique, il est nécessaire d’ordonnancer les contenus et les grands principes de navigation décrits dans l’arborescence, et le travail d’organisation visuelle prendra tout son sens.
Si vous souhaitez capter de nouveaux prospects par votre formulaire de contact, il faut alors afficher clairement un bouton stratégiquement placé pour que les utilisateurs ne puissent pas louper cette porte d’entrée pour vous contacter. Pour développer votre stratégie social média, vous avez besoin de placer des boutons de partage vers les réseaux sociaux mais à quel endroit les placer ? Toutes ces réflexions viennent avant de poser la véritable couche graphique.
En tant que client, il est difficile cependant de se projeter lors de cette phase pour se rendre compte à quoi ressemblera votre site mais c’est une étape indispensable qui facilitera le créatif pour réaliser la partie Design. Cette phase d’UX-Design peut être pensée et réalisée par plusieurs acteurs, seuls ou ensemble, le directeur artistique avec l’aide du chef de projet ou la personne ayant connaissance sur l’ergonomie en générale. L’idéal est de faire appel à un ergonome mais les spécialistes se font rare et c’est une prestation à ajouter si elle n’est pas comprise dans le devis initial de votre prestataire.
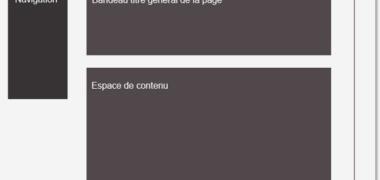
Les zonings permettent de découper la page en autant de zones que nécessaire. Cela permet de positionner les zones de navigation, les contenus, le logo, le pied de page, etc… et sur les différents formats de page appelés également « Template de page ».
Le zoning peut également embarquer la partie storyboard, ce qui permet d’indiquer au directeur artistique ou créatif de bien concevoir chaque interface et les animations qui s’afficheront sur le site.
Vérifiez bien que l’ensemble des zonings vous soient établis et ceux pour les différents supports (pc, mobile, tablette) car c’est une base indispensable pour le bon déroulement du développement de votre site.

Pour un site eCommerce, ne négligez surtout pas les parties complémentaires comme la page de connexion, l’espace « mon compte » ou tout le tunnel d’achat car ces pages regorgent de fonctionnalités qu’il est important d’affiner pour que l’utilisateur puisse réaliser son parcours d’achat de façon fluide.
Une fois cette étape conçue, il est important de la valider entre le prestataire et le client afin de déterminer les principes de base de votre site. Il est bien entendu important et nécessaire de réaliser différents échanges ou allers-retours pour réaliser quelques corrections ou optimisations qui rendra votre site plus ergonomique ou tout simplement plus performant dans sa lecture. Valider la phase d’UX-Design verrouillera les principes ergonomiques et vous n’aurez pas de surprises lors du rendu de la partie Design.
Réalisation graphique
Une fois la validation du design d’expérience, votre projet passera à l’étape de la réalisation graphique par le directeur artistique ou le graphiste. Il ajoutera alors, votre univers graphique si vous en avez déjà un ou pourra vous en créer un bien à vous. Si tel est votre souhait, vous devrez alors réaliser un brief créatif pour cadrer votre prestataire et rester dans les codes couleurs et tendances que vous lui aurez soumis.
Pour la partie graphique, et souvent pour des raisons de budget, votre prestataire peut vous proposer un nombre de maquettes réduites. Décliner l’ensemble des pages est très gourmands en temps et en argent. Le plus clair du temps, un nombre maximum vous est proposé pour asseoir l’ensemble des principes graphiques et les zonings font le reste.
Pensez qu’il vous faudra, pour un blog par exemple, au minimum 3 maquettes.
- la home page
- la liste des articles
- la page détail de votre article.
Il est important de déterminer au départ du projet le nombre de maquettes car cela joue énormément sur le prix du projet mais rien ne vous empêche de demander des maquettes supplémentaires si vous en avez le besoin afin de valider avec exactitude l’ensemble des pages structurées. Identique à la partie Mockups, une phase de corrections est à prévoir entre vous et le prestataire avant de finaliser cette phase du projet.
N’hésitez pas à vous mettre d’accord en début de projet sur le nombre accepté d’allers-retours pour éviter une frustration sur la collaboration si les échanges deviennent trop importants.
RÉDACTION DES SPÉCIFICATIONS FONCTIONNELLES DÉTAILLÉES
Dernière étape clé avant le lancement de votre site en développement, la rédaction des spécifications fonctionnelles et techniques détaillées. C’est un document qui regroupe l’ensemble des informations constituant le projet d’un point de vue fonctionnel, c’est-à-dire le détail de chaque action sur le site avec les attendus mais également la liste des points techniques d’un point de vue serveur, hébergement, liaison avec d’autres outils nécessitant de travailler avec l’API ou réaliser un développement spécifique en fonction des besoins.
Ces spécifications peuvent être présentées de différentes manières, le seul objectif est que l’ensemble des acteurs (vous ou le développeur) puissent le comprendre facilement. Ce document est très important car à ce stade du projet, votre cahier des charges n’a pas été si loin dans le détail et le devis fait le plus souvent référence également à votre demande initiale. Il sera donc important de valider, entre le prestataire et vous-même, ce document qui sera le support principal pour la phase de développement ainsi que la vérification du site lors de la recette et des tests finaux.
Vous souhaitez ajouter des fonctionnalités par rapport à d’autres outils que vous souhaitez connecter entre eux mais impose des temps de développement non prévu au devis initial. Il est encore temps, de les valider et de les rentrer dans une demande complémentaire lors du développement. Le document peut alors faire l’objet d’une revue de contrat pour réévaluer les temps estimés lors du devis par rapport à votre cahier des charges qui a légèrement été modifié suite aux réflexions que vous avez eu entre temps.
Pour ces réévaluations, elles peuvent être à la hausse comme à la baisse. Un échange est à prévoir afin de rééquilibrer l’ensemble des actions pour savoir si un devis complémentaire est attendu ou bien qu’une fonctionnalité vient en remplacer une autre.
DÉVELOPPEMENT
Vos maquettes sont prêtes et validées. Vos fonctionnalités sont répertoriées dans un document que vous avez lui aussi validé, c’est le moment de donner votre GO pour la phase de développement.
Ce développement va se dérouler sur plusieurs semaines ou plusieurs mois selon la taille du projet. Un ou plusieurs développeurs peuvent être amenés à travailler sur votre projet mais vous n’aurez qu’un seul interlocuteur, votre chef de projet. Son rôle est de faire la liaison entre vous et l’ensemble des acteurs du projet.
Les sprints
En règle générale, le développement s’effectue en Sprint, c’est-à-dire une liste de tâches à réaliser, par le ou les développeurs, regroupées en phases plus ou moins importantes afin de vérifier régulièrement avec le chef de projet si le projet ne déborde pas en temps et reste conforme à la ligne directrice du cahier des spécifications.
Les sprints sont communiqués au client car ils peuvent et doivent être testés afin de réaliser des points de validations intermédiaires pour ne par avoir à tout tester en fin de projet.
Réussir son recettage
La recette est une autre étape clé où il est important d’apporter un véritable temps de réflexion et de vérification. Trop souvent cette phase est réduite drastiquement par les clients car les phases précédentes ont engendré du retard sur la date initiale de sortie du projet. C’est pourquoi les phases de sprint permettent d’échelonner les phases de tests et de corrections par le client ou le chef de projet.
Cahier de recette
Si vous êtes bien organisé, lors de la phase de recette, vous pouvez préparer ce qu’on appelle un cahier de recettes. C’est un document qui consiste à répertorier différents scénarios d’utilisateurs qui utiliseront le site mais de différentes façons et sur des supports différents. Ce document peut être un fichier excel par exemple dans lequel vous allez renseigner toutes les étapes que vous souhaitiez tester par type d’utilisateur.
Par exemple, un utilisateur de type particulier achètera un produit X et utilisera le site via un smartphone tandis qu’un autre utilisateur fera une demande de devis par le biais de son ordinateur qui possède encore IE 9.
Les différents navigateurs
En parlant de navigateurs, lors de votre temps de recette, ne surtout pas oublier de vérifier votre site sur les principaux navigateurs du marché à savoir Chrome, Firefox, Safari et surtout l’abominable IE.

Vérifiez bien votre version d’IE ainsi que l’ensemble des collaborateurs pour que le site soit visible au sein de l’entreprise. Bien évidemment ce sont les internautes qui nous intéressent le plus, c’est pourquoi une vérification sous Google Analytics vous permettra de connaître quels types de navigateurs sont le plus couramment utilisés lors de la visite de votre ancien site. Vous pourrez donc adapter votre développement en fonction de la version des navigateurs le plus couramment utilisés.
INTÉGRATION DU CONTENU
Le développement vient de terminer et vous avez fait vos retours concernant la recette fonctionnelle de votre site. En parallèle du développement, vous avez bien entendu réalisé l’ensemble de la rédaction de vos nouveaux contenus. Alors vient la phase de l’intégration de contenu.
L’intégration peut être réalisée par vos soins. N’hésitez pas à demander en amont de cette phase une formation au backoffice de votre site pour en connaître tous les rouages. Vous avez également la possibilité de demander une prestation d’intégration de contenu pour obtenir un site clé en main. Il faut simplement le définir assez longtemps à l’avance pour le programmer et dédier une ou plusieurs personnes pour réaliser cette étape.

Côté planning ne négligez surtout pas ce temps d’intégration car malgré votre formation d’expert, elle ne vous permettra pas d’être à l’aise rapidement avec l’interface et vous perdrez rapidement du temps sur des mises en forme que vous avez imaginé et que vous souhaitez reproduire.
Vous voilà enfin arrivé aux portes de la mise en ligne de votre site. L’intégration de contenu, vous a permis de découvrir de nouveaux bugs plus ou moins bloquants. Sachez faire la différence entre les points bloquants et les petits détails relevant de l’aspect graphique pouvant ainsi encore retarder votre projet. N’oubliez pas qu’un site web n’est pas un catalogue papier. Tout est éditable et modifiable dans un temps rapide, c’est pourquoi, n’hésitez pas à basculer vos demandes moins urgentes après la mise en ligne afin de garder une date de mise en ligne en cohérence avec votre stratégie.
MISE EN LIGNE DU SITE

C’est le jour J, votre site doit être mis en ligne mais pas à n’importe quel moment ! Sachez tout d’abord que par mesure de sécurité mais aussi en cas de régression, les mises en ligne ne se font jamais la veille d’un week-end ou d’un jour férié. Cela impliquerait l’ensemble des acteurs du projet bloqués à résoudre les éventuels problèmes jusqu’à tard dans la nuit ou le week-end.
Une fois la mise en production effectuée, le travail n’est pas terminé, surtout pour un site issu d’une refonte. Toute une batterie de tests est à effectuer pour éviter les pages en erreurs ou des liaisons avec les différents outils externes renvoyant un message d’incompatibilité.
Coté référencement, là aussi plusieurs étapes ne doivent pas être oubliées. Un excellent article sur la place du référencement lors d’une refonte d’un site est à lire pour ne pas oublier d’étapes en fin de projet.
PENDANT LE PROJET
Un projet est une organisation de chaque instant à la charge du chef de projet. C’est un véritable chef d’orchestre qui communique à l’ensemble des acteurs entre eux et être le maître du temps et des coûts. Son rôle est d’accompagner, de préconiser et de vous guider tout en vous imposant une rigueur de coûts/délais. Il a également le rôle d’alerter dans le cas où le projet dérive sur des aspects techniques ou des délais de développement ou de validation trop importants.
LE PLANNING
En début de projet, un planning prévisionnel est envisagé selon vos demandes et les contraintes techniques et planning côté prestataire. Si dès le départ, le planning ne peut correspondre à vos attentes, des solutions existent comme la mise en lot de certains développements permettant ainsi au client d’avoir une partie de son site opérationnel pour la date prévue.
Pourquoi un projet peut prendre du retard ?
Le retard peut se cacher à toutes les phases du projet et pour de multiples raisons. Cela peut aller de la simple absence d’un acteur pendant une courte période mais malheureusement charnière dans le projet (attente de validation) ou tout simplement par une complexité d’un développement mal estimée par le prestataire.
Lors d’un planning prévisionnel, il est toujours bien d’espacer les temps de validation et les phases les plus importantes pour éviter dès le début un engorgement du projet qui ne ferait que très rapidement glisser la date définitive de celui-ci. Il y a l’idéal et la capacité à produire, et il est difficile de combiner les deux. De plus, un projet qui perd 1 semaine dans le planning prévisionnel ne correspond pas au final à 1 semaine de décalage du planning.
Pour les prestataires, les plannings sont le plus souvent remplis plusieurs semaines à l’avance et il est impossible de décaler autant de prestations déjà programmées. C’est pourquoi, le temps peut être encore plus important. Pour éviter au maximum le retard, il est possible d’utiliser la matrice des risques afin de soulever le plus tôt possible des actions donc l’impact serait bloquant pour le projet. La matrice répertorie différents degrés de l’impact allant de mineur à critique et joue également sur la probabilité que ça arrive, soit du plus probable au plus improbable.
Il faut lister les points au fur et à mesure du projet pour alerter le plus rapidement possible afin de revoir les étapes et minimiser les dérives.
Temps du projet
En moyenne, un projet dure 3 mois entre la phase de lancement et la mise en ligne du site. C’est le plus souvent la phase de départ qui prend le plus temps et malheureusement écrase les phases finales du projet qui impose un finish à la hâte et sont souvent synonyme d’erreurs et d’allers-retours plus importants que prévu pour une perte de temps supplémentaire.
Travailler avec des indépendants vous permettra de réduire le temps du projet mais vous avez tout intérêt à être dédié à ce projet à 100%.
LES RÉUNIONS
Selon la taille du projet vous pouvez instaurer des réunions régulières si c’est nécessaire. Ces points peuvent être en présentiel ou par téléphone, là encore c’est à valider entre vous et le prestataire en début de projet.
La réunion de lancement est la réunion principale à ne pas manquer, elle détermine l’ensemble des tâches de chacun, évoque le résumé du process du projet, se solde par une validation de l’ensemble des points et donne ainsi la ligne de conduite sur l’ensemble du projet.

Des points réguliers sont le plus souvent nécessaires pour ne pas vous laisser dans l’ignorance et cela vous permettra d’anticiper certaines problématiques qui vont se dresser devant vous tout au long du projet. Pour des projets de plus grande envergure, il est également conseillé de réaliser des réunions en présentiel appelé « Comité de Pilotage » pour rendre des comptes aux équipes dirigeantes ou aux sponsors, pouvoir ainsi faire remonter les points de blocages et obtenir des validations concrètes pour faire avancer le projet. Dans le cas d’un projet web, le plus clair du temps, des points réguliers sont à prévoir par téléphone comme après chaque sprint ou fonctionnalité nécessitant votre validation.
A votre demande, des réunions exceptionnelles peuvent être organisées soit pour une grosse évolution du périmètre initial pouvant impacter l’ensemble du projet ou tout simplement pour un recadrage si le projet part dans des dérives incontrôlées.
APRÈS LE PROJET
LA GARANTIE
Lors de tous projets concernant du développement et malgré les heures de recettage que vous avez passé sur votre site web pour détecter toutes les erreurs éventuelles vous pouvez être amener à en trouver encore.
Aucun problème, revenez vers votre prestataire : il vous garantit en règle général entre 1 semaine à quelques mois ses développements.
LE SUIVI DES ÉVOLUTIONS DU SITE OU TMA
Après la mise en ligne de votre site, vous aurez certainement envie de le faire évoluer et lui apporter de nouvelles fonctionnalités par rapport à des retours utilisateurs, des évolutions de votre marché ou tout simplement lui apporter plus de sécurité et de performance. Pour ce faire, vous pouvez prendre une prestation de TMA (Tierce Maintenance Applicative) vous permettant de bénéficier d’une maintenance de votre site. Elle peut être définie en amont lors de la proposition du devis ou tout simplement en fin de projet.
Plusieurs propositions s’offrent à vous : un forfait mensuel pouvant aller d’une demi-journée à plusieurs jours par mois en fonction de vos besoins ou bien tout simplement un crédit temps que vous achetez à votre prestataire pour qu’il puisse intervenir au gré de vos demandes de corrections ou d’évolutions.
LES SPÉCIFICITÉS DE CERTAINS PROJETS
LES PROJETS WEB SEO
Pour un projet intégrant des objectifs de visibilité SEO certaines contraintes peuvent venir s’ajouter à commencer par le temps du projet en lui-même. Comptez environ 3 à 6 mois pour obtenir des résultats intéressants. Mais finalement c’est un travail en continu qu’il faut faire évoluer régulièrement pour rester compétitif envers une concurrence toujours plus nombreuse mais également réussir à respecter les consignes imposées par les changements réguliers d’algorithmes de Google. Les pratiques SEO sont nombreuses et doivent être analysées car une méthode proposée pour un projet dans un secteur d’activité est susceptible d’échouer dans un autre domaine.
La durée spécifique d’un projet SEO est conditionnée principalement par le fait qu’il faut publier régulièrement de nouveaux contenus et développer dans la durée la popularité d’un site. L’adaptation du site aux mises à jour de Google a moins d’influence sur la durée d’un projet.
LES PROJETS WEB WORDPRESS
Pour ajouter des fonctionnalités dans un projet web WordPress, l’installation d’extensions appelés également « Plugins » peut parfois être plus complexe qu’il n’y paraît. On trouve souvent des extensions remplissant les fonctions qu’on recherche. (Par exemple pour apporter des mises en page spécifiques dans les contenus). Mais parfois elles en font trop ou pas exactement comme on le souhaite. Il est alors tentant d’en modifier le comportement en touchant à son code. Seulement, à la prochaine mise à jour de l’application (il est déconseillé de l’ignorer pour des questions de sécurité), les codes ajoutés seront supprimés. Il est donc parfois plus simple de prendre le temps de développer une fonctionnalité spécifique sur mesure.
Au même titre que les extensions, les « Thèmes » WordPress sont des facteurs de risques à prendre en compte dès le début du projet. Régulièrement et pour des raisons budgétaires principalement, un thème WordPress sera choisi car il revient moins cher que de faire travailler plusieurs personnes sur un design. C’est pourquoi faites attention à bien vous faire guider dans le choix d’un thème car le risque se trouve dans le développement ces thèmes qui sont trop souvent ni optimisés ni adaptés pour le référencement et pour finir peuvent très souvent laisser des failles de sécurité.
Ayez aussi toujours en tête que vos choix auront un impact sur le long terme. On parle notamment de dette technique. Il faut donc toujours avoir conscience qu’il faut se former et demander conseille sur l’impact à court, moyen et long terme de chacun de nos demandes. Par exemple :
- Cela va-t-il bloquer mes futurs développements ?
- Cela peut-il avoir un impact sur le taux de chargement ?
- Et surtout, puis-je faire machine arrière ?
La sécurité est un point qui touche tous les projets web y compris les projets WordPress, c’est un point de détail souvent évoqué lors de la gestion des risques et qui doit être identifié le plus tôt possible. Des bonnes pratiques sont à mettre en place dans tout le processus du projet pour éviter de voir son site piraté à cause, d’erreurs, le plus souvent rencontrées, dans le code des Thèmes ou des extensions.

Oui WordPress est un CMS gratuit et rapide à mettre en place à la portée de tous. De nombreux thèmes et extensions sont disponibles pour adapter votre projet à vos besoins mais ne sous-estimez pas le coût d’un projet WordPress car malgré ces aides à la création, il vous faudra passer tout autant de temps que pour un autre projet web et engager un budget conséquent pour faire appel à de véritables experts pour vous accompagner.
CONCLUSION
Qu’il soit petit ou grand un projet doit être abordé toujours de la même manière. Il ne faut pas négliger toutes les étapes nécessaires à sa réussite. Confier votre projet à un prestataire vous permettra de mener efficacement à bien votre projet et vous permettra d’atteindre vos objectifs de la meilleure des façons. Pour une création ou une refonte n’hésitez pas à confier votre projet WordPress à SeoMix en prenant contact avec nous ou par téléphone au 02.40.59.09.35





2COMMENTAIRES
Si je devais noter cet article, je lui donnerai sûrement la meilleure note qui soit. En fait je me suis retrouver à travers ces lignes lors de la conception et la mise en ligne de mon site internet. Mais il faut reconnaître que j’ai fait appel à un personnel indépendants. J’étais très satisfait des tâches exécutées et cerise sur le cadeau, cela me revenait beaucoup moins cher que si j’avais eu à collaborer avec une agence web.
Toutefois, je n’ai pas pu faire table rase de l’intervention de l’agence car à un moment de l’audit du projet, il me fallait un acteur extérieur expérimenté pour aller de l’avant. Ce fut une très belle expérience.
Très complet cet article. J’aimerais cependant ajouter un petit témoignage personnel pour montrer que « le diable se cache dans les détails ».
Je dirige une entreprise d’emboutissage. Blocs moteurs, cuves, éviers… si c’est du métal obtenu par déformation, on peut le faire ! Jusqu’à présent, notre référencement dans les pages jaunes nous suffisait. Mais c’est devenu une vraie demande de la part de la clientèle d’avoir un contact par mail, des échantillons de nos réalisations sur un site, etc. Nous avons donc fait appel à une agence web. Appel d’offres classique, 3 agences, on prend le milieu de gamme. La partie définition de nos besoins s’est vraiment très bien passée, la personne était sympa, chaleureuse, très arrangeante.
Par contre une fois qu’on est passé à la réalisation, ça a été la catastrophe : pages manquantes, délais à rallonge, etc. Et la cerise sur le gâteau : la personne qui a fait les « spécifications » n’était pas la même que celle qui suivait notre projet. A chaque fois qu’on faisait référence à une page ou des photos sur laquelle on s’était mis d’accord avec notre premier interlocuteur, le deuxième disait « Je ne suis pas au courant » ou « Je le note pour chiffrage ». Bref, on s’est fait avoir. Au final nous avons payé plus du double de ce qui était prévu initialement.
Depuis j’ai revu ma copie sur ce type de projet. J’ai acheté 2 livres (je suis un « vieux », je l’assume) :
– « La gestion de projet pour les nuls » de Stanley Porty, qui est complet mais un peu trop théorique
– et surtout « Gérez vos projets » de Thibault Pairis, qui est beaucoup plus orienté « pratique » avec ses exercices. Il y a toute une partie sur la rédaction d’un contrat pour un projet : TOUT écrire, lister les critères de validation, refuser de payer avant de tout avoir, etc.
Voilà, j’espère que ce petit témoignage aidera d’autres patrons de PME à ne pas se faire avoir. J’imagine que comme partout, il y a du bon et du moins bon dans les agences web, mais le problème c’est que quand on n’y connaît rien, c’est difficile de savoir si on fait le bon choix.